

Wenn Sie fragen: „Was ist Yii?“ schauen Sie sich mein vorheriges Tutorial an: Einführung in das Yii-Framework, das die Vorteile von Yii bespricht und die Neuerungen in Yii 2.0 beschreibt, das im Oktober 2014 veröffentlicht wurde. Hmm>
In dieser Yii2-Programmierserie werde ich die Leser durch die Verwendung des neu aktualisierten Yii2-PHP-Frameworks führen. In diesem Tutorial zeige ich Ihnen, wie Sie Ihrer Yii-Anwendung benutzerdefinierte JavaScript- und CSS-Skripte und -Bibliotheken hinzufügen. Yii verwendet ein Konzept namens Asset Bundles, um die Verwaltung dieser Ressourcen zu vereinfachen.
Für diese Beispiele bauen wir weiterhin auf der einfachen Statusanwendung aus dem vorherigen Tutorial auf.
Nur zur Erinnerung, ich beteilige mich am Kommentarthread unten. Es würde mich besonders interessieren, wenn Sie einen anderen Ansatz oder weitere Ideen haben oder Themen für zukünftige Tutorials vorschlagen möchten.
Yiis Ressourcenpakete stellen Gruppen von JavaScript- und CSS-Dateien dar, die zusammen auf einer bestimmten Seite oder einer gesamten Website eingebunden werden müssen. Ressourcenpakete erleichtern die Gruppierung bestimmter Skripte und Stile für bestimmte Bereiche Ihrer Website. In meiner Meeting Planner-Anwendung kann ich beispielsweise die Google Places-API ganz einfach nur auf den Seiten einbinden, die ich benötige.
Dies ist ein einfaches Beispiel. Wir erstellen eine frontendassetsLocateAsset.php-Datei:
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class LocateAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
];
public $js = [
'js/locate.js',
'js/geoPosition.js',
'https://maps.google.com/maps/api/js?sensor=false',
];
public $depends = [
];
}
Dann laden wir es in unsere Ansichtsdatei – es ist ganz einfach:
<?php use yii\helpers\Html; use yii\helpers\BaseHtml; use yii\widgets\ActiveForm; use frontend\assets\LocateAsset; LocateAsset::register($this); ...
Wenn Sie den Quellcode unserer Seite ansehen, sehen Sie die generierten Skripte sowie andere Yii2-Standardressourcen für Formulare, Bootstrap usw.:
<script src="/mp/js/locate.js"></script> <script src="/mp/js/geoPosition.js"></script> <script src="http://maps.google.com/maps/api/js?sensor=false"></script> <script src="/mp/assets/d9b337d3/jquery.js"></script> <script src="/mp/assets/ed797b77/yii.js"></script> <script src="/mp/assets/ed797b77/yii.validation.js"></script> <script src="/mp/assets/ed797b77/yii.activeForm.js"></script> <script src="/mp/assets/8c5c0263/js/bootstrap.js"></script>
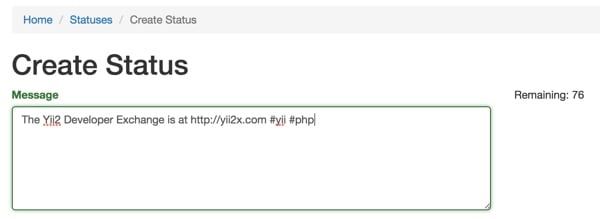
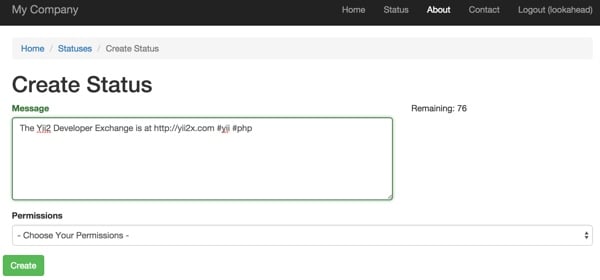
In diesem Tutorial führe ich Sie durch die Integration der Zeichenzählung in unser Statusformular mithilfe eines Ressourcenpakets. Wir werden dies verwenden, um eine Zeichenbeschränkung durchzusetzen, ähnlich der Maximalzahl von 140 Zeichen bei Twitter.
Wenn Sie daran interessiert sind, diese Funktion in Yii1.x zu sehen, habe ich sie in Building mit der Twitter-API implementiert: OAuth, Read and Post (Tuts+).
bei assets目录下,我们创建StatusAsset.php:
<?php
/**
* @link http://www.yiiframework.com/
* @copyright Copyright (c) 2008 Yii Software LLC
* @license http://www.yiiframework.com/license/
*/
namespace app\assets;
use yii\web\AssetBundle;
/**
* @author Qiang Xue <qiang.xue@gmail.com>
* @since 2.0
*/
class StatusAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [];
public $js = [
'/js/jquery.simplyCountable.js',
'/js/twitter-text.js',
'/js/twitter_count.js',
'/js/status-counter.js',
];
public $depends = [
'yii\web\YiiAsset',
'yii\bootstrap\BootstrapAsset',
];
}
Ich habe eine Kombination aus dem jQuery simpleCountable-Plugin, twitter-text.js (ein JavaScript-basiertes Twitter-Textverarbeitungsskript) und dem für die URL-Formung verantwortlichen Skript verwendet: twitter_count.js; in Twitter zählen URLs als 20 Zeichen. Diese Dateien befinden sich in webjs.
Ich habe außerdem eine Funktion zur Dokumentbereitstellung erstellt, webjsstatus-counter.js 中调用它们。在我们的 $depends 数组中包含 yiiwebYiiAsset die sicherstellt, dass JQuery geladen wird, wann immer wir diese Ressource instanziieren.
$(document).ready(function()
{
$('#status-message').simplyCountable({
counter: '#counter2',
maxCount: 140,
countDirection: 'down'
});
});
Das Instanziieren eines Ressourcenpakets ist einfach, wie unten gezeigt viewsstatus_form.:
<?php
use yii\helpers\Html;
use yii\widgets\ActiveForm;
use app\assets\StatusAsset;
StatusAsset::register($this);
/* @var $this yii\web\View */
/* @var $model app\models\Status */
/* @var $form yii\widgets\ActiveForm */
?>
<div class="status-form">
<?php $form = ActiveForm::begin(); ?>
<div class="row">
<div class="col-md-8">
<?= $form->field($model, 'message')->textarea(['rows' => 6]) ?>
</div>
<div class="col-md-4">
<p>Remaining: <span id="counter2">0</span></p>
</div>
</div>
Das ist alles, was Sie brauchen, um unseren Zeichenzähler im Twitter-Stil zu aktivieren:

Ich finde Yii Asset Bundles einfach und leicht zu verwalten. Sie helfen mir, Teile von JavaScript und CSS in bestimmten Bereichen der Anwendung auf organisierte Weise wiederzuverwenden.
Der endgültige Leitfaden zu Yii2 beschreibt viele der erweiterten Funktionen von Asset Bundles. Sie können steuern, wo Skripte für jedes Paket geladen werden, z. B. POS_HEAD,POS_END. Sie können Asset-Zuordnungen einrichten, um bestimmte kompatible Versionen von Bibliotheken zu laden. Sie können JavaScript- und CSS-Optionen festlegen, um Bundles weiterhin bedingt zu laden. Sie können auch Ressourcenkonverter verwenden, um LESS-Code in CSS oder TypeScript in JavaScript zu kompilieren.
Schauen Sie sich die kommenden Tutorials in meiner Reihe „Programmieren mit Yii2“ an, während wir uns weiterhin mit verschiedenen Aspekten des Frameworks befassen. Vielleicht möchten Sie sich auch meine Serie „Building Your Startup with PHP“ ansehen, in der ich beim Erstellen realer Anwendungen erweiterte Vorlagen für Yii2 verwende.
Ich freue mich über Feature- und Theme-Anfragen. Sie können sie unten in den Kommentaren posten oder mir eine E-Mail auf meiner Lookahead Consulting-Website senden.
Wenn Sie wissen möchten, wann das nächste Yii2-Tutorial veröffentlicht wird, folgen Sie mir auf Twitter @reifman oder schauen Sie sich meine Lehrerseite an. Auf meiner Dozentenseite finden Sie ab sofort alle Artikel dieser Serie.
Das obige ist der detaillierte Inhalt vonYii2 beherrschen: Die Leistungsfähigkeit von Ressourcenbündeln in der Programmierung nutzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So stellen Sie den binauralen Modus des Bluetooth-Headsets wieder her
So stellen Sie den binauralen Modus des Bluetooth-Headsets wieder her
 Welcher Browser ist Edge?
Welcher Browser ist Edge?
 Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
Win10 unterstützt die Festplattenlayoutlösung der Uefi-Firmware nicht
 So verwenden Sie die Diktatfunktion in Python
So verwenden Sie die Diktatfunktion in Python
 Was sind die Unterschiede zwischen Hibernate und Mybatis?
Was sind die Unterschiede zwischen Hibernate und Mybatis?
 Was soll ich tun, wenn iS nicht starten kann?
Was soll ich tun, wenn iS nicht starten kann?
 Was bedeutet BBS?
Was bedeutet BBS?
 Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland




