
In dieser Zusammenfassung werfen wir einen Blick auf 5 JavaScript-Bibliotheken, die die Entwicklung moderner, attraktiver Websites wirklich vereinfachen können. Die Bibliotheken, die wir besprechen werden, unterscheiden sich von Bibliotheken wie jQuery oder YUI. Sie sind kleiner und spezialisierter. Aber sie sind die Besten auf ihrem Gebiet und bieten einzigartige Funktionen.
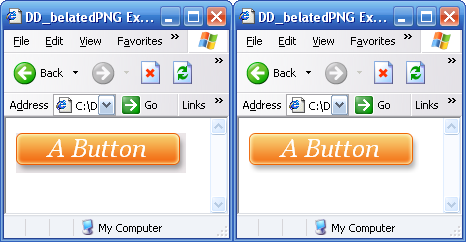
DD_belatedPNG wurde ausschließlich zu dem Zweck erstellt, die Verwendung von alpha-transparenten PNGs in IE6 zu ermöglichen, ohne auf den proprietären AlphaImageLoader Filter von Microsoft zurückzugreifen. Jeder, der versucht hat, PNGs in IE6 zu verwenden, weiß, dass sie zwar in einem sehr einfachen Ausmaß funktionieren, Dinge wie sich wiederholende Hintergrundbilder jedoch nicht in Frage kommen.
Die Verwendung des AlphaImageLoader-Filters löst nur die Hälfte der PNG-Probleme im IE6, da er nur mit Hintergrundbildern funktioniert. Um dabei zu sein 
Die Bibliothek verfügt über eine Methode, fix, die einen einfachen CSS-Selektor für das Bibliotheksziel bereitstellt, alles mit einem PNG-src-Attribut 
Typografie ist ein Bereich der Webentwicklung, der im Vergleich zu anderen Bereichen der Branche nur minimale Fortschritte gemacht hat. Webentwickler sind gezwungen, sich auf einen kleinen Satz „websicherer“ Schriftarten zu verlassen, die wahrscheinlich auf den Computern der meisten ihrer Besucher installiert sind. Es sind bild- und flashbasierte Lösungen entstanden, die beide Nachteile in der Anwendung haben.
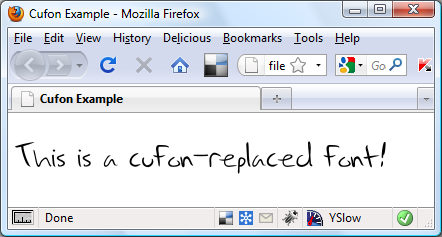
Cufon bietet Entwicklern eine leistungsstarke und schnelle Lösung, die mithilfe der integrierten Funktionalität des Browsers im Browser angezeigt werden kann, ohne dass Plug-Ins von Drittanbietern erforderlich sind. Cufon-Schriftarten können als VML in nativen IE-Implementierungen oder als
Diese Bibliothek unterscheidet sich von anderen dadurch, dass vor der Verwendung eine gewisse Vorbereitung erforderlich ist; eine neue Schriftartendatei muss generiert werden, was einfach über die cufon-Website erfolgen kann. Eine SVG-Schriftart wird generiert und in einer JS-Datei gespeichert. Diese Datei muss dann mit allen anderen <script> Ressourcen nach der cufon-Kerndatei verknüpft werden: </script>
<script type="text/javascript" src="cufon.js"></script> <script type="text/javascript" src="Breip_500.font.js"></script>
Hier geht es also nur darum, Cufon mitzuteilen, welche Elemente ersetzt werden sollen:
<script type="text/javascript">
Cufon.replace('h1.replacedFont');
</script>
Diese API bietet weitere Lösungen zur Verwendung mehrerer Schriftarten auf derselben Seite und zur Verbesserung der IE-Leistung. Obwohl ich diesen Abschnitt als „Beliebige Schriftart verwenden“ bezeichne, sollten Sie bedenken, dass Sie nur Schriftarten verwenden sollten, die zum Einbetten lizenziert sind. Der Screenshot unten zeigt den ersetzten Titel:

Firebug ist zweifellos eines der größten Hilfsmittel für die Webentwicklung. Ich verwende es natürlich jeden Tag bei der Webentwicklung und ich weiß, dass es auch für viele andere das Plugin der Wahl ist. Ein unglücklicher Nebeneffekt der überlegenen Leistung von Firebug ist, dass es im Vergleich zu ähnlichen Tools in anderen Browsern verblasst. Beispielsweise kann die Behebung von Layoutproblemen und CSS-Fehlern im IE eine sinnlose Übung sein.
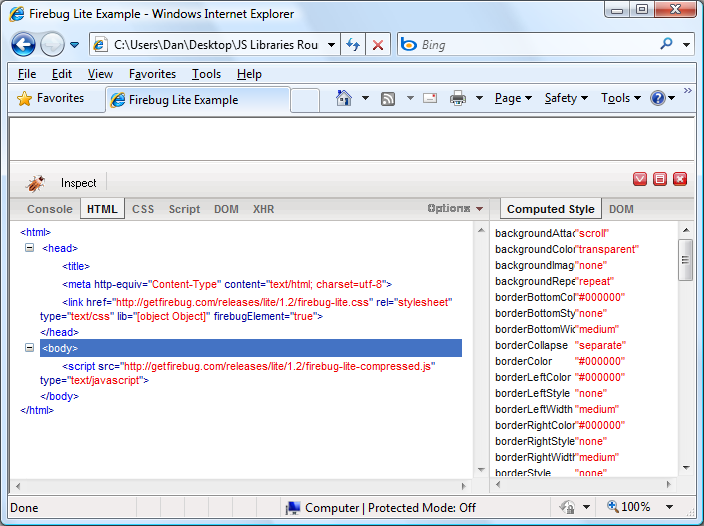
Hier kommt Firebug Lite ins Spiel; es handelt sich um eine einfache JavaScript-Bibliothek, die die meisten Schlüsselfunktionen der Firebug-Schnittstelle nachbildet und unseren bevorzugten Debugger auf alle anderen Plattformen bringt. Das Korrigieren von Layouts und das Beheben von browserübergreifenden Problemen ist wieder einfach.
Einer der größten Vorteile von Firebug Lite besteht darin, dass Sie nichts herunterladen oder installieren müssen, um es zu verwenden. Wenn Sie die Seite, an der Sie arbeiten, in einem Nicht-Firefox-Browser debuggen möchten, fügen Sie einfach ein SRC-Skript hinzu Datei, die auf die Online-Version verweist. Kann:
<script type="text/javascript" src="http://getfirebug.com/releases/lite/1.2/firebug-lite-compressed.js"></script>
Das ist alles, Firebug Lite wird auf der Seite angezeigt, wenn Sie es in einem anderen Browser ausführen. Für die Offline-Nutzung kann die Skriptdatei zusammen mit der CSS-Datei heruntergeladen werden und sollte wie jede andere JS- oder CSS-Datei verwendet werden. Der folgende Screenshot zeigt Firebug Lite in Safari:

好吧,这个库并不是那么小,但这是有原因的;该库可以做很多事情,并向网页添加完整的 SVG 控制。说实话,它的威力是非常强大的。想象一下能够在网页上绘制平滑的曲线并动态创建自定义形状 - 拉斐尔做到了。
您可以制作完全跨浏览器的圆角,没有图像(除了库实际绘制的图像之外),您可以为任何图像创建褪色反射,动态旋转图像等等。由于所有路径都是使用 SVG 元素绘制的,因此您可以将 JavaScript 事件附加到它们,以便人们可以在鼠标悬停或单击(或任何其他 JS 事件)时与图像进行交互。可能性是无限的,API 提供了多种不同的方法,使使用该库成为一种乐趣。
该库当然必须链接到:
<script type="text/javascript" src="raphael.js"/>
就是这样,没有其他依赖项。现在我们可以开始创建 SVG 形状:
<script type="text/javascript">
var canvas = Raphael(50, 50, 620, 100);
var shape = canvas.rect(0, 0, 500, 100, 10);
shape.attr("fill", "#fff");
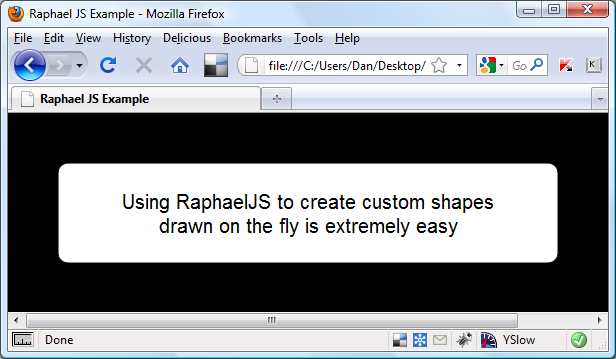
canvas.text(250, 50, "Using Raphael to create custom shapes\ndrawn on the fly is extremely easy").attr("font", "20px 'Arial'");
</script>
该库易于使用,在本示例中我们仅使用了其功能的一小部分。使用此功能的页面应如下所示:


对于 CSS3 和 HTML5 日益进步的 Web 开发来说,这是一个令人兴奋的时刻,但这也是一个令人沮丧的时刻,因为我们在推出所有这些先进的新技术时却很少得到支持。我们希望开始使用所有出色的新 HTML5 和 CSS3 功能,但大多数新 HTML5 元素可能仅在单个浏览器中受支持。
Modernizr 是一个很小的库,它只是测试当前环境是否支持一系列高级功能,例如新的
该库还将类名添加到我们可以使用 CSS 定位的 元素中,以便在页面中隐藏某些元素,因此当支持
这是令人难以置信的,因为这意味着我们可以安全地将这些新功能添加到支持它们的浏览器的页面中,而不会在不支持它们的浏览器中造成混乱。在渐进增强的本质中,我们可以创建一个可访问且广泛支持的内容核心,然后逐步为支持它们的浏览器添加越来越多的功能。
让我们看看它如何显示一些漂亮的 CSS3 效果;首先,我们使用标准
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Welche Tools zur statischen Codeprüfung gibt es?
Welche Tools zur statischen Codeprüfung gibt es?
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 So beheben Sie den Fehler bei der MySQL-Abfrage
So beheben Sie den Fehler bei der MySQL-Abfrage




