
<button ion-button>Navigate to Info</button>

 Fügen Sie Komponenten zu Ihrem Projekt hinzu<h2><p>
Da wir nun einige Informationen über die Komponenten von Ionic gesammelt haben, versuchen wir, einige dieser „Bausteine“ zusammenzusetzen. Lassen Sie uns fortfahren und einige Komponenten zu unserem Ionic-Projekt hinzufügen. <p>
Wir werden das Projekt verwenden, das wir im vorherigen Tutorial erstellt haben, und da die <p>Homepage der Einstiegspunkt zu unserer App ist, werden wir der Homepage eine Diashow hinzufügen. html-Datei, um unsere Diashow hinzuzufügen. Dazu navigieren wir zur Datei home.html in src/pages/home und nehmen die folgenden Änderungen an der Datei vor:
Fügen Sie Komponenten zu Ihrem Projekt hinzu<h2><p>
Da wir nun einige Informationen über die Komponenten von Ionic gesammelt haben, versuchen wir, einige dieser „Bausteine“ zusammenzusetzen. Lassen Sie uns fortfahren und einige Komponenten zu unserem Ionic-Projekt hinzufügen. <p>
Wir werden das Projekt verwenden, das wir im vorherigen Tutorial erstellt haben, und da die <p>Homepage der Einstiegspunkt zu unserer App ist, werden wir der Homepage eine Diashow hinzufügen. html-Datei, um unsere Diashow hinzuzufügen. Dazu navigieren wir zur Datei home.html in src/pages/home und nehmen die folgenden Änderungen an der Datei vor:
<ion-header>
<ion-navbar>
<ion-title>Welcome</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic Slides Component -->
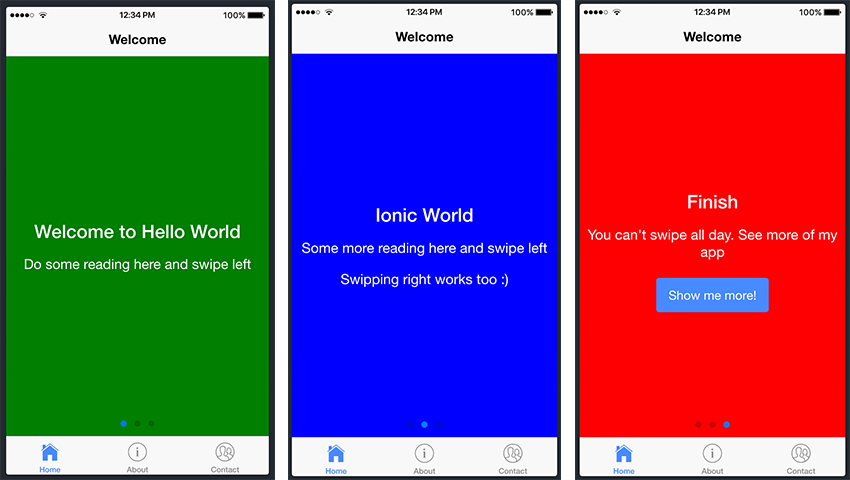
<ion-slides pager>
<ion-slide style="background-color: green">
<h2>Welcome to Hello World</h2>
<p>Do some reading here and swipe left</p>
</ion-slide>
<ion-slide style="background-color: blue">
<h2>Ionic World</h2>
<p>Some more reading here and swipe left</p>
<p>Swiping right works too :)</p>
</ion-slide>
<ion-slide style="background-color: red">
<h2>Finish</h2>
<p>You can't swipe all day. See more of my app</p>
<button ion-button (click)="navigateToMyList()">Show me more!</button>
</ion-slide>
</ion-slides>
<!-- End Ionic Slides Component -->
</ion-content>
<ion-slide>此处内容...</ion-slide>
Wir werden eine weitere ionische Komponente verwenden: die Listenkomponente. Dazu erstellen wir eine neue Seite mit dem Titel „Meine Liste“. Sie sollten sich daran erinnern, wie Sie mit dem folgenden Befehl eine neue Seite aus dem vorherigen Tutorial generieren: <p>.
Nachdem wir die neu erstellte Seite zur Anwendung hinzugefügt haben, navigieren wir zu ionic 生成页面 my-listmeine-Liste.html und bearbeiten die Datei wie folgt: <p>
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<ion-item>1</ion-item>
<ion-item>2</ion-item>
<ion-item>3</ion-item>
<ion-item>4</ion-item>
<ion-item>5</ion-item>
<ion-item>6</ion-item>
<ion-item>7</ion-item>
<ion-item>8</ion-item>
<ion-item>9</ion-item>
<ion-item>10</ion-item>
<ion-item>11</ion-item>
<ion-item>12</ion-item>
<ion-item>13</ion-item>
<ion-item>14</ion-item>
<ion-item>15</ion-item>
<ion-item>16</ion-item>
<ion-item>17</ion-item>
<ion-item>18</ion-item>
<ion-item>19</ion-item>
<ion-item>20</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-item>...content...</ion-item>
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
<button ion-item *ngFor="let item of items" (click)="itemSelected(item)">
{{ item }}
</button>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
*ngFor。我们不会更深入地探讨该指令的含义及其用途,但简而言之,它会迭代数据集合,使我们能够在应用中构建数据呈现列表和表格。 items 是一个包含我们的数据的变量,并且 item-Richtlinie nutzen, um unsere Projekte zu verbessern. Bearbeiten Sie die Datei my-list.html<p> so, dass sie Folgendes widerspiegelt: *ngFor
<ion-header>
<ion-navbar>
<ion-title>My List</ion-title>
</ion-navbar>
</ion-header>
<ion-content>
<!-- Start Ionic List Component -->
<ion-list>
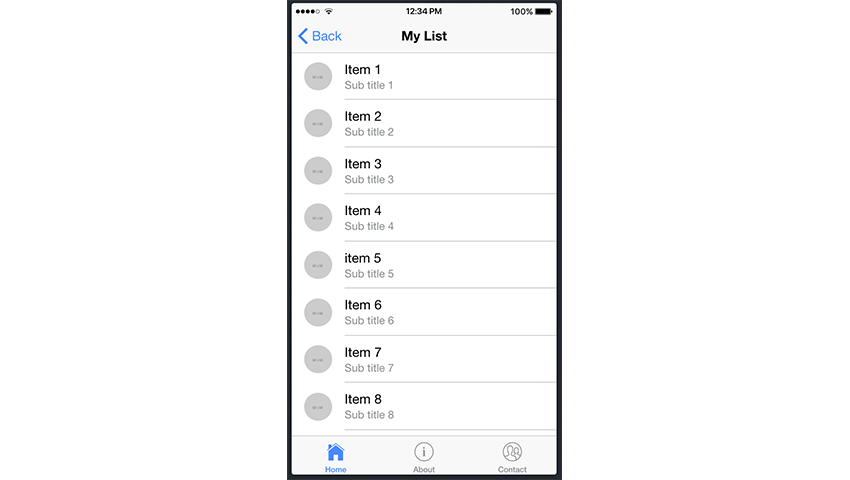
<ion-item *ngFor="let item of items">
<ion-avatar item-start>
<img src="{{item.image}}" alt="Bauen mit ionischen Komponenten: Ein Leitfaden für Anfänger" >
</ion-avatar>
<h2>{{item.title}}</h2>
<p>{{item.subTitle}}</p>
</ion-item>
</ion-list>
<!-- End Ionic List Component -->
</ion-content>
<ion-list> 包含一系列 <ion-avatar> 组件。 item-start 属性意味着头像将与右侧对齐。每个列表项还包含一个标题标签 (<h2>) 和一个段落标签 (<p>)。
<p>因此,基本上,您还可以在列表组件内添加其他组件。看看 Ionic 文档中的卡片列表示例中如何实现此目的的另一个很好的示例。同样,在该示例中实现 *ngFor 将会带来好处。
<p>现在,回到我们的代码,items 中的 item 包含 title、subTitle 和 >图像。让我们继续在 my-list.ts 文件中进行以下更改:
export class MyListPage {
items: any;
constructor(public navCtrl: NavController, public navParams: NavParams) {
this.items = [
{
title: 'Item 1',
subTitle: 'Sub title 1',
image: 'https://placehold.it/50'
},
{
title: 'Item 2',
subTitle: 'Sub title 2',
image: 'http://placehold.it/50'
},
{
title: 'Item 3',
subTitle: 'Sub title 3',
image: 'http://placehold.it/50'
},
{
title: 'Item 4',
subTitle: 'Sub title 4',
image: 'http://placehold.it/50'
},
{
title: 'item 5',
subTitle: 'Sub title 5',
image: 'http://placehold.it/50'
},
title: 'item 6',
subTitle: 'Sub title 6',
image: 'http://placehold.it/50'
},
title: 'item 7',
subTitle: 'Sub title 7',
image: 'http://placehold.it/50'
},
title: 'item 8',
subTitle: 'Sub title 8',
image: 'http://placehold.it/50'
},
title: 'item 9',
subTitle: 'Sub title 9',
image: 'http://placehold.it/50'
},
title: 'item 10',
subTitle: 'Sub title 10',
image: 'http://placehold.it/50'
}]
}
Das obige ist der detaillierte Inhalt vonBauen mit ionischen Komponenten: Ein Leitfaden für Anfänger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So erstellen Sie Diagramme und Datenanalysediagramme in PPT
So erstellen Sie Diagramme und Datenanalysediagramme in PPT
 Implementierungsmethode für die Android-Sprachwiedergabefunktion
Implementierungsmethode für die Android-Sprachwiedergabefunktion
 Verwendung von Wechselstromschützen
Verwendung von Wechselstromschützen
 Der Unterschied zwischen vscode und Visual Studio
Der Unterschied zwischen vscode und Visual Studio
 Der Unterschied zwischen Java und Java
Der Unterschied zwischen Java und Java
 Einführung in Festplattenschnittstellentypen
Einführung in Festplattenschnittstellentypen
 Nagios-Konfigurationsmethode
Nagios-Konfigurationsmethode
 So löschen Sie einen Ordner unter Linux
So löschen Sie einen Ordner unter Linux




