Starten Sie die WordPress-Entwicklung mit Twig: Blocks and Nesting
In meinem vorherigen Artikel habe ich die Integration der Twig-Template-Engine in WordPress über Timber behandelt und wie Entwickler Daten aus PHP-Dateien an Twig-Dateien senden können. Lassen Sie uns besprechen, wie Sie mit Twig eine grundlegende Vorlage erstellen, die Vorteile dieser DRY-Technik und das Timber-Twig WordPress Cheatsheet.
Erstellen Sie eine Basisvorlage in Twig
Twig folgt dem DRY-Prinzip (Don’t Repeat Yourself). Eine der wichtigsten Funktionen von Twig sind Basisvorlagen mit Verschachtelung und Mehrfachvererbung. Während die meisten Leute PHP-Includes linear verwenden, können Sie unbegrenzte Ebenen verschachtelter Blöcke erstellen, um Ihre Seitenvorlagen gezielt zu steuern.
Stellen Sie sich Ihre Basisvorlage als übergeordnete Vorlage mit mehreren darin enthaltenen Blöcken vor. Eine untergeordnete Vorlage kann die übergeordnete Vorlage erweitern und alle darin enthaltenen Blöcke ändern, ohne den Code neu zu schreiben, was in beiden Vorlagen ähnlich ist.
Werfen wir einen Blick auf das Beispiel der übergeordneten oder Basisvorlage, den Code der base.twig 文件。您可以将其与其他 Twig 模板一起放置在视图文件夹中。您可以在任何 Twig 模板中调用此文件,并将其用作该特定 Twig 文件的父模板。键入以下代码行以创建 views 文件夹。此基本模板将为您的 WordPress 主题提供基本结构。这是一个简单的 base.twig-Datei.
{# Base Template: base.twig #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
Twig: {# 基本模板:base.twig #}
Sie können Kommentare in Twig mit der Syntax {# comment here #} schreiben. Um einige Zeilen in einer Vorlage auszukommentieren, verwenden Sie die Kommentarsyntax {# ... #}. Dies ist nützlich zum Debuggen oder zum Hinzufügen von Informationen für andere Vorlagendesigner oder Sie selbst. Den Kommentar finden Sie in Zeile 1.
Block: {% block html_head_container %} {% endblock %}
Die gesamte Idee von Twig and Timber dreht sich um den modularen Codierungsansatz in WordPress. Ich habe hin und her über die Idee geschrieben, Daten in Twig in Form von Komponenten oder Blöcken zu verarbeiten.
Blöcke werden zur Vererbung verwendet und fungieren sowohl als Platzhalter als auch als Ersatz. Sie sind ausführlich in der Dokumentation zu Erweiterungs-Tags dokumentiert.
{% block add_block_name_here %} 阻止此处的内容 { % endblock % }
Im oben geschriebenen Code finden Sie einen Block mit dem Namen html_head_container 的块,它跨越第 3 行到第 7 行。扩展此 base.twig 基本模板的任何模板都可以继承同一块的内容或修改它以添加其他内容。还有另一个名为 content {% block content %}, der sich über Zeile 13 bis Zeile 18 erstreckt.
Ebenso wurde das Konzept der Blockerstellung weiter ausgebaut und Sie können auch unbegrenzte Ebenen verschachtelter Blöcke erstellen. Das ist das wahre DRY-Prinzip.
Enthält den Satz: {% include "header.twig" %}
Twig-Vorlagen können andere Twig-Vorlagen enthalten, genau wie wir es in PHP tun. Diese base.twig-Datei ist ein universeller Wrapper, der ohne seine base.twig 文件将是一个通用包装器,如果没有它的页眉和页脚文件,它是不完整的。因此,语法 {% include "file.twig" %}header
- footer
- -Dateien unvollständig ist. Daher hilft uns die Syntax
{% include "file.twig" %}, zwei verschiedene Twig-Vorlagen einzubinden:{ % include "header.twig" %} - Header-Vorlage
{% include "footer.twig" %}Zeile 5.
Zeile 23.
Erweiterte Basisvorlage
base.twig 文件作为父模板,并将内容块留空。该块可以在任何会修改它的自定义 Twig 文件中使用,并且基本模板的其余部分将按原样继承。例如,让我们创建一个 single.twig 文件,该文件将扩展 base.twig 模板并修改 content
Wir haben einen single.twig 文件。在第 3 行,该模板扩展为 base.twig 作为其父模板或基本模板。 extends-Block erstellt.
{# Single Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<h1 id="post-title">{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
</div>
{% endblock %}
Dieser Code zeigt, dass benutzerdefinierte header 和 footer 相关的所有详细信息均继承自 base.twig 文件,该文件是父模板,而 content-Tags verwendet werden können, um eine Vorlage von einer anderen Vorlage zu erweitern.
Hier wird der Block mit
durch den Titel und Inhalt des Beitrags ersetzt. Wie lustig ist das?Woods WordPress-Spickzettel🎜 🎜Die Entwickler von Timber haben dafür gesorgt, dass es WordPress auf jede erdenkliche Weise ergänzt, vom Kern bis zum Endbenutzer. Obwohl die Konvertierungssyntax für WordPress-Funktionen in Timber etwas anders ist, ist sie gut dokumentiert. Am Ende dieses Artikels werde ich eine Liste einiger Transformationen von WordPress-Funktionen und ihrer Timber-Äquivalente veröffentlichen. Lassen Sie uns einen Rückblick geben. 🎜
简要回顾!
在我的上一篇文章中,我创建了一条欢迎消息,该消息仅通过演示网站主页上的 PHP 字符串填充。其代码可以在 GitHub 上的分支中找到。让我们再次重复此过程,但使用不同且更具技术性的方法。
现在,我将显示相同的欢迎消息,但这次是通过创建一个填充在主页上的新页面。
检索 Twig 中的 WordPress 函数
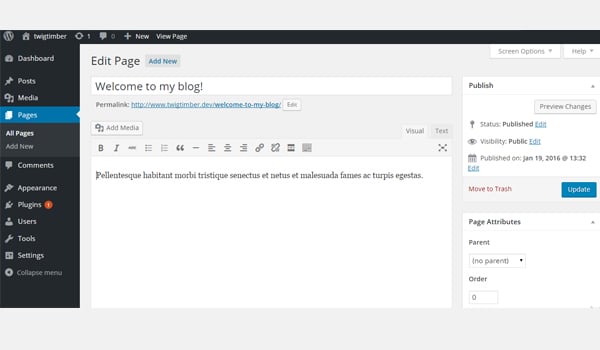
创建一个标题为“欢迎来到我的博客!”的新页面。并在点击发布按钮之前在其中添加一些内容。

现在让我们在主页上显示这个欢迎页面的内容。为此,请再次转到 index.php 文件并添加以下代码行。
<?php /** * Homepage */ // Context array. $context = array(); // Add the page ID which is 4 in my case. $context[ 'welcome_page' ] = Timber::get_post( 4 ); // Timber render(). Timber::render( 'welcome.twig', $context );
在这里,我添加了一个 $context 数组,在其中添加了一个元素 welcome_page 然后使用 get_post() 函数来获取我刚刚创建的页面。为此,我提交了页面 ID,在本例中为 4。
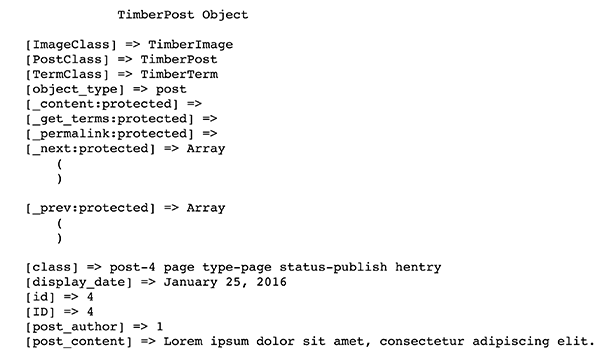
在 welcome.twig 文件中,让我们查看 print_r 元素 welcome_page 并看看我们得到了什么数据。我的welcome.twig 文件目前看起来像这样。
{# Message Template: `welcome.twig` #}
<section class="message">
<pre class="brush:php;toolbar:false">
<code>{{ welcome_page | print_r }}</code>
我可以确认 $context 数组中的这个元素现在有一个 ID 为 4 的特定页面的 TimberPost 对象。

从这里我们可以获得所有可以在前端显示的属性。例如,我只想显示页面标题和内容。所以现在我的 welcome.twig 文件如下所示:
{# Message Template: `welcome.twig` #}
<section class="message">
<h2 id="welcome-page-title">{{ welcome_page.title }}</h2>
<p>{{ welcome_page.content }}</p>
</section>
主页上有我们需要的信息。

WordPress 备忘单
正如我之前所说,Timber 为您提供了一些 WordPress 函数的便捷转换。这些功能可以帮助您获取与以下内容相关的信息:
- 博客
- 身体课程
- 页眉/页脚
get_context() 函数
有一个 Timber::get_context() 函数,用于检索开发人员希望在整个网站的前端显示的网站信息负载。文档是这样解释的:
这将返回一个对象,其中包含我们在整个站点中需要的许多常见内容。像你的 nav、wp_head 和 wp_footer 这样的东西你每次都会想要开始(即使你稍后覆盖它们)。您可以执行$context = Timber::get_context(); print_r( $context );查看内部内容或打开 timber.php 自行检查。
<?php $context = Timber::get_context(); ?>
不仅如此,您还可以通过方便的过滤器将您自己的自定义数据添加到此函数中。
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
您可以在下面找到更多与此类似的转换,这些转换可以与 Timber 一起使用。
博客信息
-
blog_info('charset')=>{{ site.charset }} -
blog_info('描述')=>{{ site.description }} -
blog_info('站点名称')=>{{ site.name }} -
blog_info('url')=>{{ site.url }}
身体等级
-
implode(' ', get_body_class())=><body class="{{ body_class }}">
主题
-
get_template_directory_uri()=>{{ theme.link }}(用于父主题) -
get_template_directory_uri()=>{{ theme.parent.link }}(用于子主题) -
get_stylesheet_directory_uri()=>{{ theme.link }} -
get_template_directory()=>{{ theme.parent.path }} -
get_stylesheet_directory()=>{{ theme.path }}
wp_函数
-
wp_head()=>{{ wp_head }} -
wp_footer()=>{{ wp_footer }}
让我们从博客信息开始尝试一些功能。将 foo 写入 {{ site.name }}。
前端将显示这样的站点标题:

Timber 还具有一些函数转换,可以通过 TimberPost( )。在解释这个函数的用法之前,我们先列出与其相关的函数转换。
发布
-
the_content()=>{{ post.content }} -
the_permalink()=>{{ post.permalink }} -
the_title()=>{{ post.title }} -
get_the_tags()=>{{ post.tags }}
用法
在 single.php 文件中使用此代码。
<?php $context = Timber::get_context(); $context[ 'post' ] = new TimberPost(); Timber::render( 'welcome.twig', $context ); ?>
现在让我们测试 Twig 文件中的 {{ post.title }} 函数。
<section class="single_post">
<h2 id="post-title">{{ post.title }}</h2>
</section>
保存,前端会显示这样的帖子标题:

轮到你了!
今天,您在构建 WordPress 主题时见证了 Timber 和 Twig 的 DRY 原则的实际实施。阅读本教程并尝试实现它,如果您有任何问题,请告诉我。您可以在此 GitHub 存储库的 WP Cheatsheet 分支中找到完整的代码。
在下一篇也是上一篇文章中,我将讨论如何在基于 Twig 的 WordPress 模板中处理图像和菜单。在此之前,请在 Twitter 上与我联系以获取您问题的答案,或在此处发布问题。
Das obige ist der detaillierte Inhalt vonStarten Sie die WordPress-Entwicklung mit Twig: Blocks and Nesting. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Können generische Funktionen in Go ineinander verschachtelt werden?
Apr 16, 2024 pm 12:09 PM
Können generische Funktionen in Go ineinander verschachtelt werden?
Apr 16, 2024 pm 12:09 PM
Verschachtelte generische Funktionen Generische Funktionen in Go 1.18 ermöglichen die Erstellung von Funktionen, die für mehrere Typen gelten, und verschachtelte generische Funktionen können wiederverwendbare Codehierarchien erstellen: Generische Funktionen können ineinander verschachtelt werden, wodurch eine verschachtelte Code-Wiederverwendungsstruktur entsteht. Indem Sie Filter und Zuordnungsfunktionen in einer Pipeline zusammenfassen, können Sie wiederverwendbare typsichere Pipelines erstellen. Verschachtelte generische Funktionen stellen ein leistungsstarkes Tool zum Erstellen von wiederverwendbarem, typsicherem Code dar und machen Ihren Code effizienter und wartbarer.
 Wie verwende ich Twig mit CakePHP?
Jun 05, 2023 pm 07:51 PM
Wie verwende ich Twig mit CakePHP?
Jun 05, 2023 pm 07:51 PM
Die Verwendung von Twig in CakePHP ist eine Möglichkeit, Vorlagen und Ansichten zu trennen, wodurch der Code modularer und wartbarer wird. In diesem Artikel wird die Verwendung von Twig in CakePHP vorgestellt. 1. Installieren Sie Twig. Installieren Sie zunächst die Twig-Bibliothek im Projekt. Sie können Composer verwenden, um diese Aufgabe abzuschließen. Führen Sie den folgenden Befehl in der Konsole aus: Composerrequire „twig/twig:^2.0“ Dieser Befehl wird im Anbieter des Projekts angezeigt
 So verwenden Sie die Vue-Formularverarbeitung, um eine rekursive Verschachtelung von Formularen zu implementieren
Aug 11, 2023 pm 04:57 PM
So verwenden Sie die Vue-Formularverarbeitung, um eine rekursive Verschachtelung von Formularen zu implementieren
Aug 11, 2023 pm 04:57 PM
So verwenden Sie die Vue-Formularverarbeitung, um eine rekursive Verschachtelung von Formularen zu implementieren. Einführung: Da die Komplexität der Front-End-Datenverarbeitung und Formularverarbeitung weiter zunimmt, benötigen wir eine flexible Möglichkeit, komplexe Formulare zu verarbeiten. Als beliebtes JavaScript-Framework bietet uns Vue viele leistungsstarke Tools und Funktionen für die rekursive Verschachtelung von Formularen. In diesem Artikel wird erläutert, wie Sie mit Vue solche komplexen Formulare verarbeiten und Codebeispiele anhängen. 1. Rekursive Verschachtelung von Formularen In einigen Szenarien müssen wir uns möglicherweise mit rekursiver Verschachtelung befassen.
 So verwenden Sie die Twig-Template-Engine in PHP für die Webentwicklung
Jun 25, 2023 pm 04:03 PM
So verwenden Sie die Twig-Template-Engine in PHP für die Webentwicklung
Jun 25, 2023 pm 04:03 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie suchen immer mehr Entwickler nach flexibleren und effizienteren Template-Engines für die Entwicklung von Webanwendungen. Unter ihnen ist Twig eine sehr hervorragende und beliebte PHP-Template-Engine. Sie basiert auf dem Symfony-Framework und unterstützt unbegrenzte Erweiterungen. Sie eignet sich sehr gut für die Erstellung komplexer Webanwendungen. In diesem Artikel wird erläutert, wie Sie die Twig-Vorlagen-Engine für die Webentwicklung in PHP verwenden. 1. Einführung in die Twig-Template-Engine Twig wurde von FabienPoten entwickelt
 Vorlagenbibliothek in PHP8.0: Twig
May 14, 2023 am 08:40 AM
Vorlagenbibliothek in PHP8.0: Twig
May 14, 2023 am 08:40 AM
Vorlagenbibliothek in PHP8.0: TwigTwig ist eine derzeit in PHP-Webanwendungen weit verbreitete Vorlagenbibliothek. Sie zeichnet sich durch hohe Lesbarkeit, einfache Verwendung und starke Skalierbarkeit aus. Twig verwendet eine einfache und leicht verständliche Syntax, die Webentwicklern dabei helfen kann, Textformate wie HTML, XML, JSON usw. klar und geordnet zu organisieren und auszugeben. Dieser Artikel führt Sie in die grundlegende Syntax und Funktionen von Twig und seine Verwendung in PHP8.0 ein. Die grundlegende Syntax von Twig ähnelt der von P
 Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber
Sep 04, 2023 pm 03:37 PM
Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber
Sep 04, 2023 pm 03:37 PM
Bisher haben Sie die Grundkonzepte der Verwendung von Twig mit Timber beim Erstellen eines modularen WordPress-Themes kennengelernt. Wir haben auch Blockverschachtelung und Mehrfachvererbung mit Twig basierend auf dem DRY-Prinzip untersucht. Heute werden wir untersuchen, wie Sie Twig mit dem Timber-Plugin verwenden, um Anhangsbilder, WordPress-Menüs und Benutzer in Ihrem Theme anzuzeigen. Bilder in Holz Bilder sind eines der wichtigen Elemente jedes WordPress-Themes. In der normalen WordPress-Codierungspraxis werden Bilder mit PHP in normale HTML-Bild-Tags integriert. Timber bietet jedoch eine ziemlich umfassende Möglichkeit, img-Tags (Bild) zu verarbeiten, die modular und sauber ist.
 Wie erstelle ich verschachtelte Tabellen in HTML?
Sep 09, 2023 pm 10:05 PM
Wie erstelle ich verschachtelte Tabellen in HTML?
Sep 09, 2023 pm 10:05 PM
Tabellen sind ein grundlegender und entscheidender Aspekt der Webentwicklung und werden verwendet, um Informationen in einem geordneten und klaren Format darzustellen. Es kann jedoch Situationen geben, in denen komplexere Daten dargestellt werden müssen und die Verwendung verschachtelter Tabellen erforderlich ist. Verschachtelte Tabellen sind Tabellen, die sich in anderen Tabellenzellen befinden. In diesem Artikel führen wir Sie durch den Prozess der Erstellung verschachtelter Tabellen in HTML, mit akribisch detaillierten Erklärungen und Abbildungen, die Ihnen helfen, die Konzepte besser zu verstehen. Unabhängig davon, ob Sie ein Neuling oder ein erfahrener Webdesigner sind, vermittelt Ihnen dieser Artikel das Wissen und die Erfahrung, die Sie benötigen, um die Erstellung verschachtelter Tabellen mit HTML zu beherrschen. Bevor wir uns mit der Erstellung verschachtelter Tabellen befassen, ist es notwendig, den grundlegenden Aufbau von HTML-Tabellen zu verstehen. HTML-Tabellen werden über das <table>-Element implementiert.
 Wie implementiert man eine verschachtelte Ausnahmebehandlung in C++?
Jun 05, 2024 pm 09:15 PM
Wie implementiert man eine verschachtelte Ausnahmebehandlung in C++?
Jun 05, 2024 pm 09:15 PM
Die Behandlung verschachtelter Ausnahmen wird in C++ durch verschachtelte Try-Catch-Blöcke implementiert, sodass neue Ausnahmen innerhalb des Ausnahmehandlers ausgelöst werden können. Die verschachtelten Try-Catch-Schritte lauten wie folgt: 1. Der äußere Try-Catch-Block behandelt alle Ausnahmen, einschließlich der vom inneren Ausnahmehandler ausgelösten. 2. Der innere Try-Catch-Block behandelt bestimmte Arten von Ausnahmen, und wenn eine Ausnahme außerhalb des Gültigkeitsbereichs auftritt, wird die Kontrolle an den externen Ausnahmehandler übergeben.




