 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Erstellen Sie beeindruckende WordPress-Formulare mit dem FormCraft-Plugin
Erstellen Sie beeindruckende WordPress-Formulare mit dem FormCraft-Plugin
Erstellen Sie beeindruckende WordPress-Formulare mit dem FormCraft-Plugin
In diesem Artikel stellen wir Ihnen das FormCraft WordPress-Plugin vor, mit dem Sie beeindruckende Formulare per Drag & Drop erstellen können. Es ist heute einer der beliebtesten und nützlichsten Formularersteller auf dem Markt.
Formulare sind einer der wichtigsten Teile Ihrer Website. Sie ermöglichen es Ihnen, verschiedene Arten von Informationen von Ihren Besuchern zu sammeln. Egal, ob es sich um eine einfache Kontaktaufnahme, ein Feedback oder einen vollständigen Fragebogen handelt, es ist immer praktisch, ein Plugin zu haben, mit dem Sie ihn einfach erstellen können. Als WordPress-Website-Ersteller benötigen Sie ein Plugin, mit dem Sie dynamisch professionelle Formulare erstellen und Formulareinsendungen auf verschiedenen Endpunkten sammeln können.
Viele Erweiterungen und Formularerstellungsskripte zum Erstellen von Formularen auf Ihrer WordPress-Website. Neben kostenlosen Plugins finden Sie auch kommerzielle Optionen, die sofort einsatzbereite erweiterte Funktionen und erweiterten Support bieten. Bei der kommerziellen Option können Sie außerdem hochwertigen Code, Fehlerbehebungen und regelmäßige Funktionserweiterungen erwarten.
In diesem Artikel besprechen wir das FormCraft WordPress-Plugin, das Sie bei CodeCanyon angesichts der Vielzahl der angebotenen Funktionen zu einem sehr günstigen Preis kaufen können. Es ist einer der leistungsstärksten Drag-and-Drop-Formularersteller und verfügt über Dutzende Funktionen und mehrere integrierte Vorlagen. Dieses oder ein ähnliches Tool ist ein Muss für Website-Ersteller, die ein professionelles Formularerstellungsskript suchen.
Werfen wir einen Blick auf die Funktionen, die dieses Plugin bietet:
- Drag-and-Drop-Formularersteller
- Unterstützt mehrere Vorlagen
- Reaktionsfähig und skalierbar
- Bedingte Logik zum Anzeigen/Ausblenden von Feldern
- Formularansichten und Einreichungsanalyse
- Integrierte DSGVO-Unterstützung
- Multi-Site-Unterstützung über Add-on-Plugin
- Und mehr
Das FormCraft WordPress-Plugin bietet unzählige nützliche Funktionen, die es einfach machen, ansprechende Formulare auf Ihrer WordPress-Website zu erstellen.
Was wir bauen werden: Fragebogen
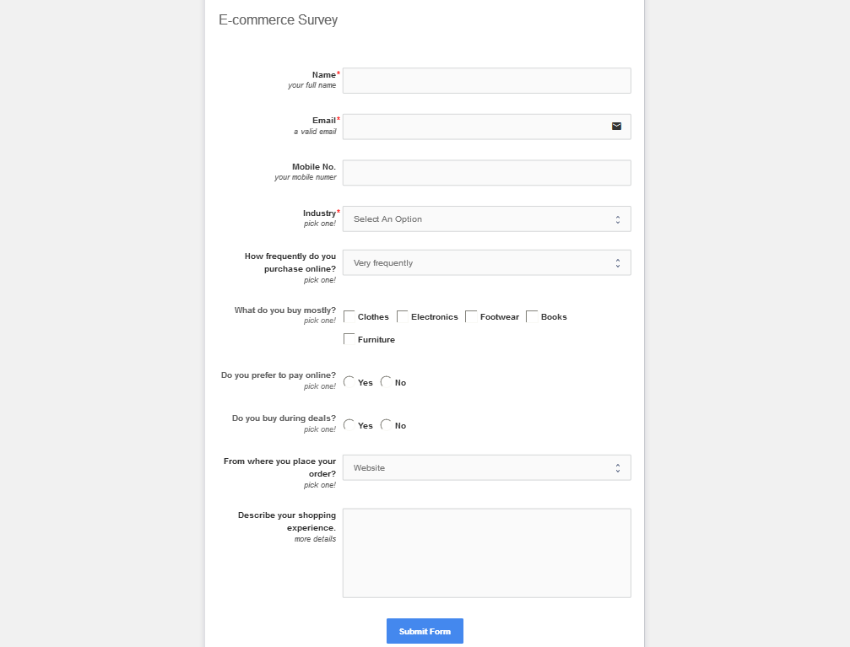
In diesem Artikel erstellen wir ein Umfrageformular, mit dem Sie verschiedene Arten von Informationen von Ihren Benutzern sammeln können. Wir stellen den Benutzern hauptsächlich Fragen zu ihren Online-Einkaufsentscheidungen und -gewohnheiten sowie zu ihren grundlegenden persönlichen Daten.
Um dies zu erreichen, erstellen wir ein Formular, in dem einige grundlegende Fragen zu ihren persönlichen Daten gestellt werden, und wir werden auch spezifische Fragen für die Umfrage stellen.
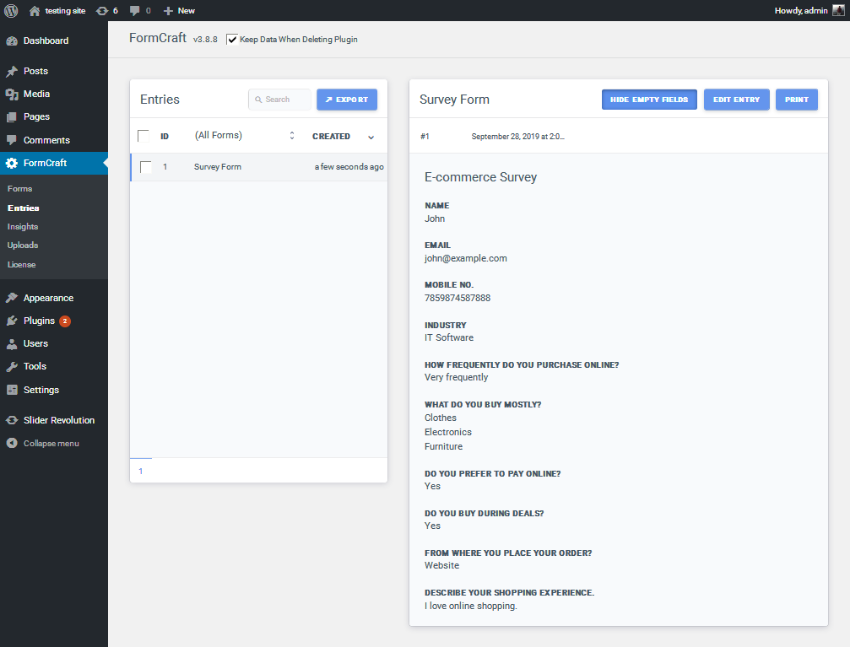
Die Gesamtform ist wie folgt:

Das ist die Agenda für dieses Tutorial. Im nächsten Abschnitt erfahren Sie, wie Sie dieses Plugin herunterladen und installieren.
Code-Registrierung installieren und kaufen
In diesem Abschnitt erfahren Sie, wie Sie das FormCraft WordPress-Plugin installieren und konfigurieren, nachdem Sie es bei CodeCanyon gekauft und heruntergeladen haben. Für diesen Beitrag verwende ich WordPress 5.2.3, FormCraft WordPress Plugin Version 3. Wenn Sie diesen Artikel weiterlesen möchten, empfehle ich Ihnen, ihn zu installieren.
Nach dem Kauf dieses Plugins können Sie die ZIP-Datei herunterladen. Dies ist die WordPress-Plugin-Datei selbst, mit der Sie dieses Plugin vom WordPress-Administrator aus installieren können. Folgen Sie weiterhin dem standardmäßigen WordPress-Plugin-Installationsprozess und schon sind Sie fast fertig.
Als nächstes müssen wir den Kaufcode des Plugins registrieren. Zuerst müssen Sie Ihren Kaufcode aus dem CodeCanyon-Downloadbereich abrufen. Klicken Sie auf den Link „Download > Lizenzzertifikat“ und Sie erhalten eine Textdatei mit dem Produktkaufcode. Nachdem Sie Ihren Kaufcode erhalten haben, klicken Sie auf
FormCraftin der linken Seitenleiste der Admin-Seite. Dadurch wird die Plugin-Dashboard-Seite angezeigt. Klicken Sie auf dieser Seite auf den Link „Klicken Sie hier, um Ihre Kopie von FormCraft zu registrieren“ und geben Sie dann Ihren Code ein und registrieren Sie ihn. Auf diese Weise haben Sie die volle Leistungsfähigkeit von FormCraft freigeschaltet. Wir sind jetzt bereit, das Plugin eingehend zu erkunden. Im nächsten Abschnitt werden wir die verschiedenen Konfigurationsabschnitte behandeln, die das Plugin bereitstellt. Ein kurzer Blick auf den FormCraft-Konfigurationsabschnitt
In diesem Abschnitt besprechen wir kurz den Backend-Konfigurationsteil, der von diesem Plugin bereitgestellt wird. Sobald Sie das FormCraft-Plugin installiert haben, wird in der linken Seitenleiste ein Link hinzugefügt. Werfen wir einen kurzen Blick auf jeden Abschnitt.
Formular
Dies ist eine Formularlistenseite, die alle bisher erstellten Formulare auflistet. Sie können auch ein neues Formular erstellen, indem Sie auf den Link „Neues Formular“ klicken.
Darüber hinaus können Sie auch den Abschnitt „Formularanalyse“ sehen, in dem Statistiken zu verschiedenen Aspekten des Formulars angezeigt werden.
Eintritt Dies ist eine Eintragslistenseite, die alle Formulareinreichungseinträge in allen Formularen auflistet. Sie können die Suchoberfläche verwenden, um bestimmte Datensätze zu filtern, und es gibt auch eine Schaltfläche „Exportieren“, mit der Sie Einträge exportieren können.
Es gibt auch die Eintragsansicht, die Ihnen eine detaillierte Ansicht Ihrer Formulareingabeeinträge zeigt.
Einblicke
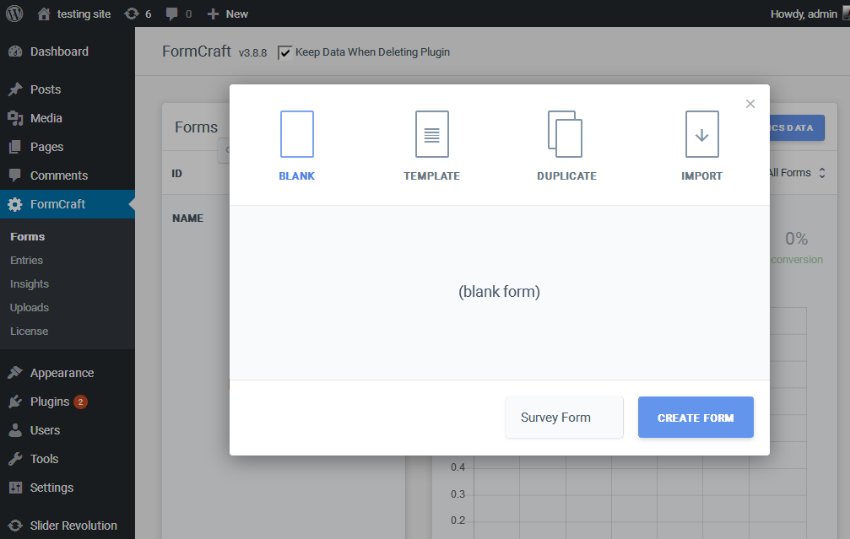
Form Insights ist eine neue Funktion, die in FormCraft 3.3 hinzugefügt wurde und FormCraft zu einem leistungsstarken Umfrage- und Abstimmungstool macht. FormCraft kann bestimmte Felder analysieren, um Erkenntnisse zu gewinnen, z. B. Dropdowns, Bewertungen, Kontrollkästchen, Datumsangaben, Schieberegler und mehr. Diese Seite listet alle über verschiedene Formulare hochgeladenen Dateien auf. Abschließend werden in diesem Abschnitt Ihre Lizenzinformationen angezeigt. Außerdem wird die Anzahl der verbleibenden Tage zur Erneuerung der Lizenz angezeigt. Das Obige ist eine kurze Einführung in die Funktionen, die dieses Plug-in bietet. Im nächsten Abschnitt werden wir im Anschluss an die vorherige Diskussion ein Umfrageformular erstellen. In diesem Abschnitt erstellen wir ein Umfrageformular, mit dem wir Benutzerfeedback zu ihrem Online-Einkaufserlebnis sammeln können. Gehen Sie zum Admin und greifen Sie auf den Abschnitt FormCraft > Formulare zu. Klicken Sie auf die Schaltfläche „Neues Formular“, um ein neues Formular zu erstellen. Dies sollte Ihnen einige Optionen bieten, wie im Screenshot unten gezeigt.
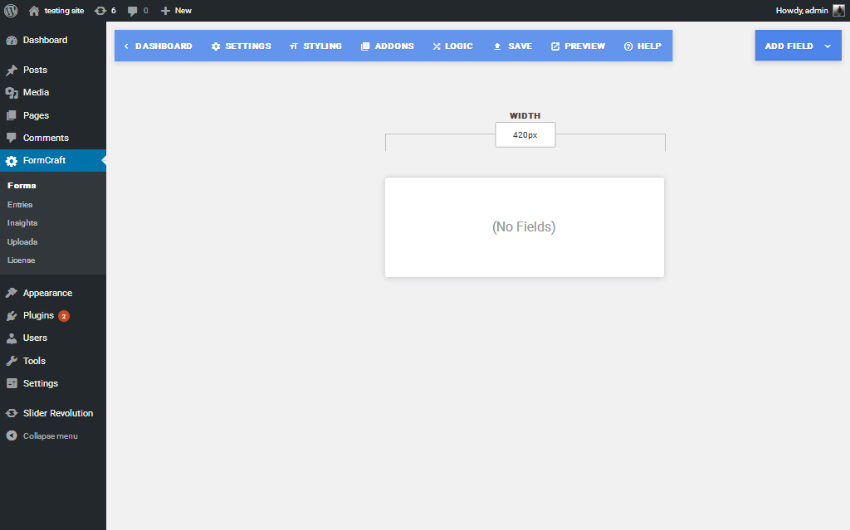
, da wir das Formular von Grund auf neu erstellen. Klicken Sie auf die Option „Leer“ und Sie erhalten eine schöne Benutzeroberfläche zum Erstellen von Formularen, wie im Screenshot unten gezeigt.
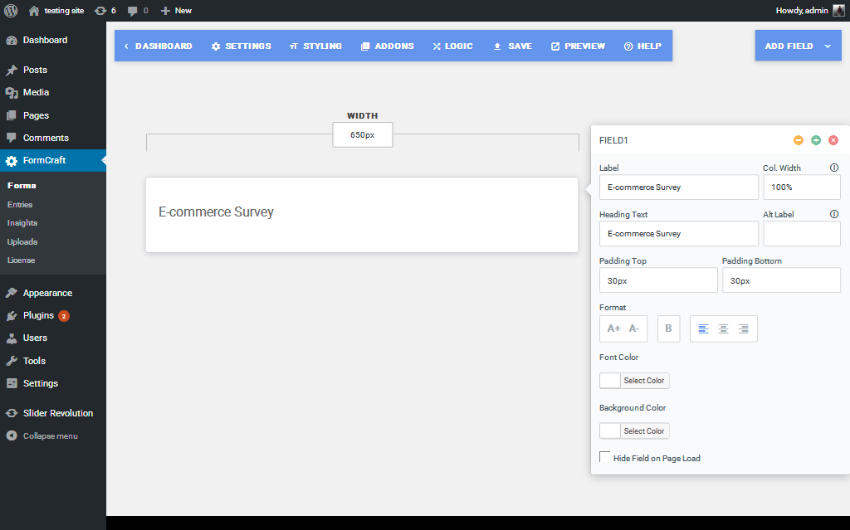
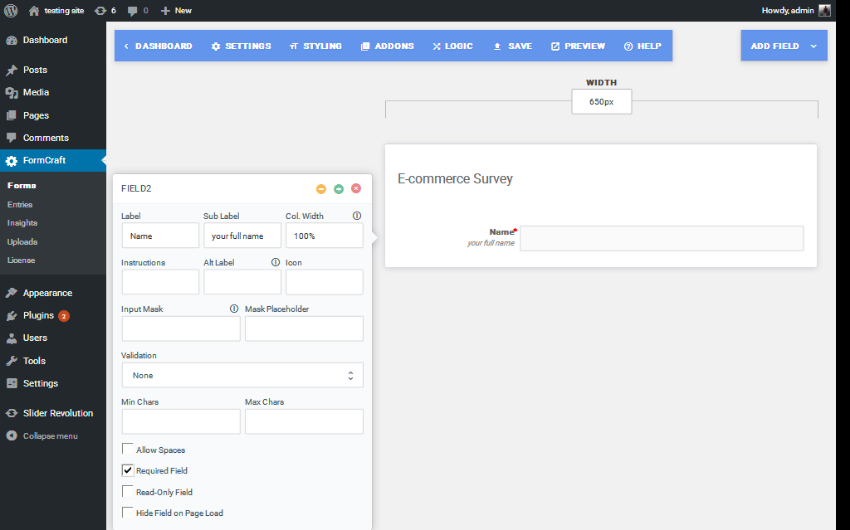
. Dadurch sollte dem Formular ein Feld „Titel“ hinzugefügt werden, mit dem Sie es konfigurieren können, wenn Sie auf das Feldfeld klicken, wie im Screenshot unten gezeigt. Geben Sie „E-Commerce-Umfrage“ in die Titelfeldbezeichnung ein. Darüber hinaus können Sie bei Bedarf weitere feldspezifische Einstellungen anpassen! Als nächstes fügen wir dem Formular ein Textfeld hinzu. Klicken Sie auf „Feld hinzufügen > Einzeilige Eingabe“ und es wird ein Textfeld hinzugefügt, wie im Screenshot unten gezeigt.
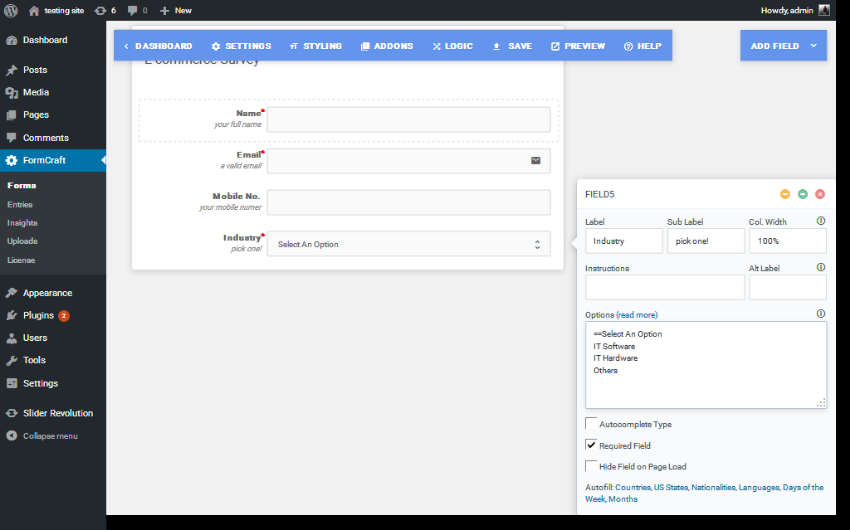
Ich habe dies zu einem Pflichtfeld gemacht, weil wir es vom Benutzer benötigen. Fügen Sie auf die gleiche Weise weiterhin die Textfelder Mobilnummer hinzu. Als Nächstes fügen wir ein Dropdown-Feld für die Auswahl „Branche“ hinzu, indem wir auf den Link „Feld hinzufügen“ > „Dropdown“ klicken. Sie können es wie unten gezeigt konfigurieren.
sehr oft, often, gelegentlich und selten als Optionen hinzugefügt.
Feld hinzufügen > Kontrollkästchen , Elektronik, Schuhe, >Bücher und Möbel. Um noch einen Schritt weiter zu gehen, habe ich ein paar Radio-Select-Felder hinzugefügt, indem ich auf den Link Feld hinzufügen > Dropdown geklickt habe. Es ist erwähnenswert, dass wir auch die Option „Dropdown“ ausgewählt haben, um Optionsfelder hinzuzufügen. Wenn Sie Optionsfelder anstelle von Kontrollkästchen darstellen möchten, deaktivieren Sie einfach die Option „Mehrfachauswahl zulassen“ in der Feldkonfiguration.
Abschließend fragen wir über ein Dropdown-Feld nach ihrer Gerätepräferenz. Wir stellen auch ein Textfeld zur Verfügung, falls sie ihr Gesamterlebnis beschreiben möchten. Wenn Sie alle Teile zusammenfügen, sollte es wie im Bild unten aussehen, wenn Sie auf die Schaltfläche Vorschau klicken.
Stellen Sie sicher, dass Sie Ihre Formulareinstellungen speichern, indem Sie in der oberen Navigation auf die Schaltfläche Speichern klicken.
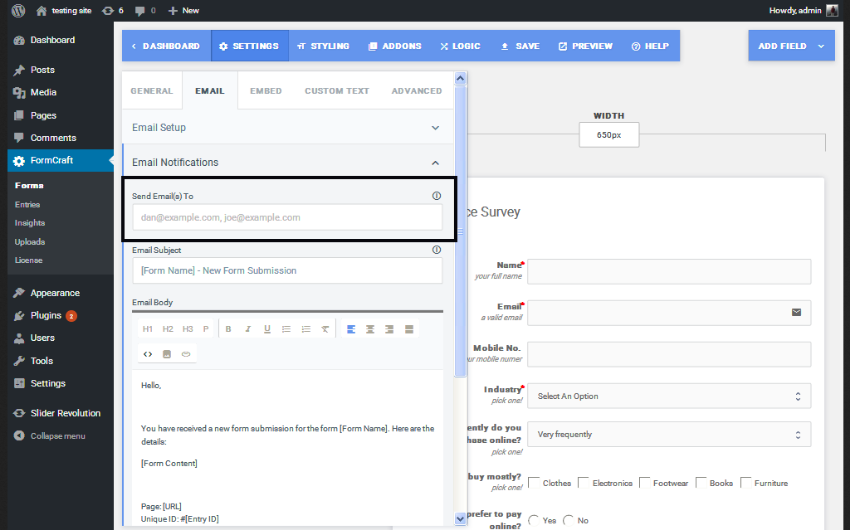
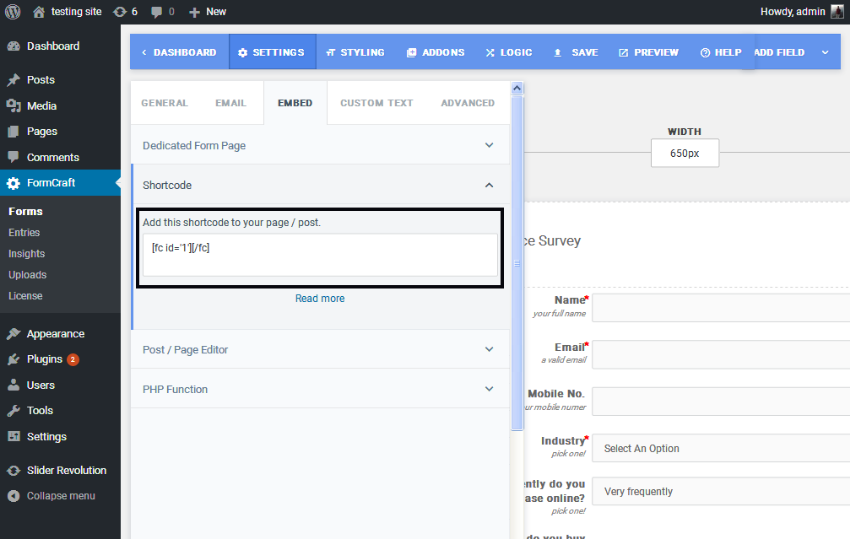
Jetzt haben wir das Formular erstellt und sind bereit, Benutzereingaben im Frontend zu veröffentlichen und zu sammeln. Während wir Benutzereingaben im Backend sehen können, wäre es schön, eine E-Mail zu erhalten, wenn eine neue Benutzereingabe vorliegt. Sie können die E-Mail-Adresse, von der Sie E-Mails erhalten möchten, im Abschnitt Einstellungen > E-Mail > E-Mail-Benachrichtigungen konfigurieren. Jetzt ist alles fertig, wir können das Formular veröffentlichen. Wie üblich müssen Sie sich lediglich den Shortcode für Ihr Formular besorgen, den Sie dann dort platzieren können, wo Ihr Formular erscheinen soll. Den Einbettungscode für Ihr Formular erhalten Sie im Abschnitt Einstellungen > Einbetten . Kopieren Sie es und platzieren Sie es auf einer Seite oder einem Beitrag, um Ihr Formular anzuzeigen. Sie können Formulareinsendungen unter FormCraft > Einträge ansehen. Hochladen
Lizenz
So erstellen Sie ein Umfrageformular
 Wie Sie sehen, können Sie beim Erstellen eines neuen Formulars aus vorhandenen Vorlagen auswählen oder sogar ein vorhandenes Formular kopieren. In unserem Beispiel verwenden wir jedoch die Option
Wie Sie sehen, können Sie beim Erstellen eines neuen Formulars aus vorhandenen Vorlagen auswählen oder sogar ein vorhandenes Formular kopieren. In unserem Beispiel verwenden wir jedoch die Option  Zuerst fügen wir dem Formular einen Titel hinzu. Klicken Sie auf
Zuerst fügen wir dem Formular einen Titel hinzu. Klicken Sie auf  E-Mail
E-Mail
 geklickt habe. In meinem Fall habe ich Benutzer gefragt, welche Kategorien sie hauptsächlich gekauft haben. Zu den Optionen gehörten
geklickt habe. In meinem Fall habe ich Benutzer gefragt, welche Kategorien sie hauptsächlich gekauft haben. Zu den Optionen gehörten 


Andere mögliche Anwendungsfälle
Während wir ein einfaches Umfrageformular erstellt haben, ist das FormCraft-Plugin mithilfe der bereitgestellten Konfigurationsoptionen auch in der Lage, erweiterte und komplexe Formulare zu erstellen. Sie können alles erstellen, von einem einfachen Kontaktformular bis hin zu komplexen, bedingungsbasierten dynamischen Formularen wie:
- SMS-Formular
- Feedback-Formular
- Reservierungsformular
- Beschwerdeformular
- Angebot
So können Sie verschiedene Arten von Formularen erstellen!
Fazit
Heute überprüfen wir das auf CodeCanyon verfügbare FormCraft WordPress-Plugin. Es handelt sich um ein Formularerstellungs-Plugin, mit dem Sie mithilfe einer Drag-and-Drop-Oberfläche verschiedene Arten von Formularen erstellen können. Obwohl es sich um ein kommerzielles Plugin handelt, glaube ich, dass der Preis angesichts der zahlreichen Funktionen, die es bietet, angemessen ist.
Wenn Sie Vorschläge oder Kommentare haben, können Sie gerne den Feed unten verwenden und ich würde gerne ein Gespräch führen!
Das obige ist der detaillierte Inhalt vonErstellen Sie beeindruckende WordPress-Formulare mit dem FormCraft-Plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Die 5 besten IDES für die WordPress -Entwicklung (und warum)
Mar 03, 2025 am 10:53 AM
Die 5 besten IDES für die WordPress -Entwicklung (und warum)
Mar 03, 2025 am 10:53 AM
Auswahl der richtigen integrierten Entwicklungsumgebung (ID) für die WordPress -Entwicklung Seit zehn Jahren habe ich zahlreiche integrierte Entwicklungsumgebungen (IDEs) für WordPress -Entwicklung untersucht. Die schiere Abwechslung - von frei bis kommerziell, einfach zu FEA
 Erstellen Sie WordPress -Plugins mit OOP -Techniken
Mar 06, 2025 am 10:30 AM
Erstellen Sie WordPress -Plugins mit OOP -Techniken
Mar 06, 2025 am 10:30 AM
Dieses Tutorial zeigt, dass das Erstellen eines WordPress-Plugins mithilfe von OP-Prinzipien (Object-oriented Programming) erstellt wird, wodurch die Dribbble-API eingesetzt wird. Lassen Sie uns den Text für Klarheit und Zuversicht verfeinern und gleichzeitig die ursprüngliche Bedeutung und Struktur erhalten. Objektori
 So übergeben Sie PHP -Daten und -ketten an JavaScript in WordPress
Mar 07, 2025 am 09:28 AM
So übergeben Sie PHP -Daten und -ketten an JavaScript in WordPress
Mar 07, 2025 am 09:28 AM
Best Practices für die Übergabe von PHP -Daten an JavaScript: Ein Vergleich von wp_localize_script und wp_add_inline_script Das Speichern von Daten in statischen Zeichenfolgen in Ihren PHP -Dateien ist eine empfohlene Praxis. Wenn diese Daten in Ihrem JavaScript -Code benötigt werden, Incorporat
 So einbetten und schützen Sie PDF -Dateien mit einem WordPress -Plugin
Mar 09, 2025 am 11:08 AM
So einbetten und schützen Sie PDF -Dateien mit einem WordPress -Plugin
Mar 09, 2025 am 11:08 AM
Dieser Handbuch zeigt, wie PDF -Dateien in WordPress -Posts und Seiten mit einem WordPress -PDF -Plugin eingebettet und geschützt werden. PDFs bieten ein benutzerfreundliches, allgemein zugängliches Format für verschiedene Inhalte, von Katalogen bis zu Präsentationen. Diese Methode ens





