
Akkordeons eignen sich hervorragend zum Anzeigen vieler verschiedener Datenteile auf kleinem Raum. jQuery UI verfügt über eine integrierte Accordion-Funktion, aber laut jQuery UI Build your Download beträgt die Größe der Core-jQuery-UI- und Accordion-Skripte 25 KB bzw. 16,6 KB. Heute zeige ich Ihnen, wie Sie ein „bandbreiteneffizienteres“ benutzerdefiniertes Akkordeon erstellen.
Laden Sie Anhänge aus der Seitenleiste herunter, um sie anzuzeigen.
Das scheint viel für ein einfaches Akkordeon zu sein. Vor allem, wenn Sie ein normales jQuery-Skript hinzufügen, das minimiert und auf 18 KB komprimiert wird. Warum also nicht etwas von Grund auf neu erstellen, anstatt die Ladezeit Ihrer Seite durch zusätzliche unnötige Funktionen zu verlängern?
Ich denke auch, dass man durch das Schreiben von etwas von Grund auf wirklich besser versteht, wie man jQuery effektiv nutzt, ohne immer auf den Code einer anderen Person zurückgreifen zu müssen.
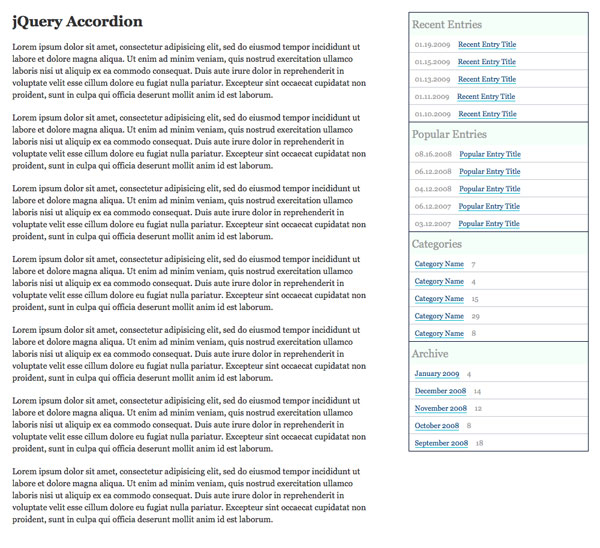
Der Plan für dieses Tutorial besteht also darin, das Erstellen eines Akkordeons mithilfe von jQuery-UI-Funktionen zu zeigen und dann mit benutzerdefiniertem Code eines zu erstellen. Nehmen wir als Beispiel eine Blog-Seitenleiste.
Das Markup ist sehr einfach, nur ein Listenelement für jeden Abschnitt im Akkordeon:
<ul id="accordion"> <li> <a href="#recent" class="heading">Recent Entries</a> <ul id="recent"> <li><span class="date">01.19.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.15.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.13.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.11.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.10.2009</span> <a href="#">Recent Entry Title</a></li> </ul> </li> <li> <a href="#popular" class="heading">Popular Entries</a> <ul id="popular"> <li><span class="date">08.16.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">04.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2007</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">03.12.2007</span> <a href="#">Popular Entry Title</a></li> </ul> </li> <li> <a href="#categories" class="heading">Categories</a> <ul id="categories"> <li><a href="#">Category Name</a> <span class="count">7</span></li> <li><a href="#">Category Name</a> <span class="count">4</span></li> <li><a href="#">Category Name</a> <span class="count">15</span></li> <li><a href="#">Category Name</a> <span class="count">29</span></li> <li><a href="#">Category Name</a> <span class="count">8</span></li> </ul> </li> <li> <a href="#archive" class="heading">Archive</a> <ul id="archive"> <li><a href="#">January 2009</a> <span class="count">4</span></li> <li><a href="#">December 2008</a> <span class="count">14</span></li> <li><a href="#">November 2008</a> <span class="count">12</span></li> <li><a href="#">October 2008</a> <span class="count">8</span></li> <li><a href="#">September 2008</a> <span class="count">18</span></li> </ul> </li> </ul>
Wir werden einige sehr einfache Stile hinzufügen, um das Akkordeon schöner aussehen zu lassen. Da sich dieses Tutorial hauptsächlich auf JavaScript konzentriert, gebe ich Ihnen einen kurzen Überblick darüber, was wir mit CSS machen.
Da ich immer mit meinem eigenen einfachen Frame-Stylesheet beginne, verwende ich dieses auch hier:
/*****Reset*****/
html, body, div, h1, h3, h3, h4, h5, h6, ul, ol, dl, li, dt, dd, p, blockquote, pre, form, fieldset, table, th, td { margin: 0; padding: 0; }
/*****Basic Definitions*****/
body { background: #fff; color: #333; font: 14px/20px Georgia, "Times New Roman", Times, serif; }
h1 { font-size: 24px; line-height: 30px; margin-bottom: 18px; }
a { }
a:visited { }
a:hover { text-decoration: none; }
img { border: none; }
p, ul, ol, dl, table { margin-bottom: 18px; }
ul, ol, dd { margin-left: 36px; }
/*****Custom Classes*****/
.clearing { clear: both; }
.clearfix { overflow: hidden; }
.last { margin-bottom: 0; }
.screenReader { left: -9999px; position: absolute; top: -9999px; }
Als nächstes entferne ich die Ränder und Listenstile aus der ungeordneten Akkordeonliste und der Nachkommenliste und füge der ungeordneten Akkordeonliste einen unteren Rand hinzu (Sie werden bald verstehen, warum es nur ein unterer Rand ist). < /p>
ul#accordion, ul#accordion ul { list-style: none; margin: 0; }
ul#accordion { border-bottom: 1px solid #000E2E; }
Ich werde dann um jeden Akkordeonabschnitt einen Rand hinzufügen (außer dem unteren Rand). Außerdem werde ich die Ränder aus den untergeordneten Listenelementen des Akkordeonabschnitts entfernen und nur den unteren Rand hinzufügen. Wenn es das letzte untergeordnete Element einer ungeordneten Liste von Nachkommen ist, entferne ich den unteren Rand. Ja, ich weiß, dass dies im IE nicht funktioniert, aber es ist nicht notwendig.
ul#accordion li { border: 1px solid #000E2E; border-bottom: none; }
ul#accordion ul li {
border: none;
border-bottom: 1px solid #C2C8D1;
color: #999;
padding: 5px 10px;
}
ul#accordion ul li:last-child { border-bottom: none; }
Als nächstes werde ich die Hauptlinks gestalten, die die Akkordeons umschalten, damit sie besser hervorstechen:
ul#accordion a.heading {
background: #F4FFF9;
color: #999;
display: block;
font-size: 18px;
line-height: 18px;
padding: 10px 5px;
text-decoration: none;
}
ul#accordion a.heading:hover { background: #00B9D2; color: #fff; }
Abschließend werde ich noch ein paar grundlegende Gestaltungsarbeiten an den Unterlisten der Akkordeons vornehmen, damit sie etwas schöner aussehen:
ul#accordion li ul a { border-bottom: 1px solid #00B9D2; color: #025185; text-decoration: none; }
ul#accordion li ul a:hover { border-bottom: none; }
ul#accordion li ul .date { padding-right: 10px; }
ul#accordion li ul .count { padding-left: 10px; }
Mal sehen, wie wir bisher vorangekommen sind. So sieht das Akkordeon auch aus, wenn wir jQuery UI Accordion verwenden und JavaScript deaktiviert ist.

Sieht so aus, als müssten wir etwas zusätzliches CSS für IE6 hinzufügen, um den Leerraumfehler zu beheben:
ul#accordion { float: left; width: 300px; }
ul#accordion li { float: left; width: 298px; }
ul#accordion a.heading { width: 298px; }
ul#accordion ul li { float: none; width: auto; }

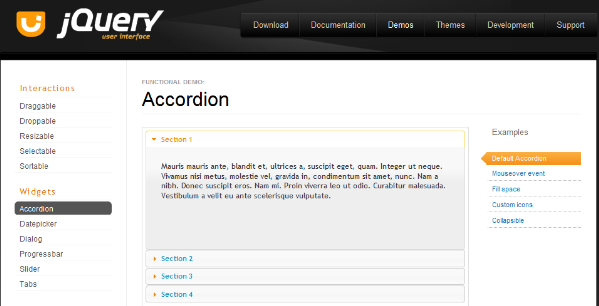
Da wir nun das gesamte Markup und Styling erledigt haben, ist die Implementierung des jQuery-UI-Akkordeons sehr einfach. Zuerst müssen wir nur die Skripte jQuery und jQuery UI einbinden.
<script type="text/javascript" src="scripts/jquery.js"></script> <script type="text/javascript" src="scripts/jquery-ui-accordion.js"></script>
Dann müssen wir das Akkordeon in der ungeordneten Liste mit der Akkordeon-ID initialisieren:
<script type="text/javascript">
$(document).ready(function() {
$('#accordion').accordion();
});
</script>
Jetzt haben Sie es, ein funktionierendes Akkordeon.

Um das aktuell geöffnete Akkordeon-Projekt besser zur Geltung zu bringen, habe ich etwas zusätzliches CSS hinzugefügt:
ul#accordion li.ui-accordion-selected a.heading { background: #025185; color: #fff; }
ui-accordion-selected wird automatisch zum aktuellen minimierten Abschnitt hinzugefügt.
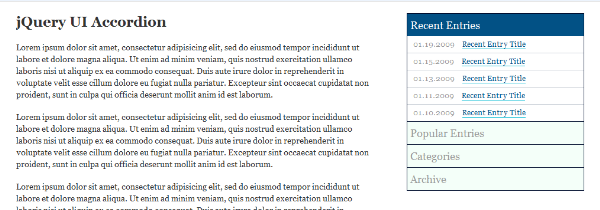
Da wir nun das jQuery-UI-Akkordeon fertiggestellt haben, ist es an der Zeit, unser eigenes zu erstellen. Was mir an der jQuery-UI-Version nicht unbedingt gefällt, ist die Art und Weise, wie sie angezeigt wird, wenn JavaScript deaktiviert ist. Ich möchte jeweils nur einen Abschnitt öffnen.
Um dies zu erreichen, werde ich ein wenig PHP hinzufügen. Sie können diese Aufgabe auch problemlos mit jeder Programmiersprache erledigen.
Die Idee dahinter ist, dass wir eine Variable in der URL übergeben und wenn diese Variable mit jedem Teil konsistent ist, diesem Teil eine aktuelle Klasse zuweisen. Es ist einfacher, dies im Code zu erkennen, also werfen Sie einen Blick darauf:
<?php $section = $_GET['section']; ?> <ul id="accordion"> <li<?php if($section == '' || $section == 'recent'): ?> class="current"<?php endif; ?>> <a href="?section=recent" class="heading">Recent Entries</a> <ul id="recent"> <li><span class="date">01.19.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.15.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.13.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.11.2009</span> <a href="#">Recent Entry Title</a></li> <li><span class="date">01.10.2009</span> <a href="#">Recent Entry Title</a></li> </ul> </li> <li<?php if($section == 'popular'): ?> class="current"<?php endif; ?>> <a href="?section=popular" class="heading">Popular Entries</a> <ul id="popular"> <li><span class="date">08.16.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">04.12.2008</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">06.12.2007</span> <a href="#">Popular Entry Title</a></li> <li><span class="date">03.12.2007</span> <a href="#">Popular Entry Title</a></li> </ul> </li> <li<?php if($section == 'categories'): ?> class="current"<?php endif; ?>> <a href="?section=categories" class="heading">Categories</a> <ul id="categories"> <li><a href="#">Category Name</a> <span class="count">7</span></li> <li><a href="#">Category Name</a> <span class="count">4</span></li> <li><a href="#">Category Name</a> <span class="count">15</span></li> <li><a href="#">Category Name</a> <span class="count">29</span></li> <li><a href="#">Category Name</a> <span class="count">8</span></li> </ul> </li> <li<?php if($section == 'archive'): ?> class="current"<?php endif; ?>> <a href="?section=archive" class="heading">Archive</a> <ul id="archive"> <li><a href="#">January 2009</a> <span class="count">4</span></li> <li><a href="#">December 2008</a> <span class="count">14</span></li> <li><a href="#">November 2008</a> <span class="count">12</span></li> <li><a href="#">October 2008</a> <span class="count">8</span></li> <li><a href="#">September 2008</a> <span class="count">18</span></li> </ul> </li> </ul>
Sie sollten auch beachten, dass ich die URL jedes Links im Abschnitt „Akkordeon umschalten“ geändert habe, um sie an die if-Anweisung für diesen Abschnitt anzupassen. Wenn also JavaScript deaktiviert ist, werden Sie zu einer neuen Seite weitergeleitet, die diesen Abschnitt öffnet.
Wir müssen außerdem das Akkordeon-Skript der jQuery-Benutzeroberfläche entfernen und unser eigenes einbinden:
<script type="text/javascript" src="scripts/accordion.js"></script>
Mit einer kleinen Änderung am Markup müssen wir etwas zusätzliches CSS hinzufügen. Wir weisen dem Listenelement nicht mehr die Klasse ui-accordion-selected zu; es handelt sich nun um eine Klasse current. Wir müssen auch Änderungen des Klassennamens im geöffneten Zustand des Akkordeons berücksichtigen:
ul#accordion li.current a.heading { background: #025185; color: #fff; }
所以我们想要做的是隐藏所有无序列表,除非它们是具有 current 类的列表项的后代。我还在这个演示页面中添加了一个 body id,以便我们可以为这两个示例使用相同的样式表。
body#customAccordion ul#accordion li ul { display: none; }
body#customAccordion ul#accordion li.current ul { display: block; }
首先,我们希望在文档加载后执行脚本,因此我们从以下开始:
$(document).ready(function() {
});
我们希望手风琴在单击标题链接时起作用,但我们不想离开页面,因此我们需要确保并返回 false:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
return false;
});
});
接下来,我不喜欢单击链接时在链接周围显示的轮廓,因此我将其设置为“无”:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
return false;
});
});
此脚本有两种不同的情况。
这不是 jQuery UI 版本具有的功能,但我认为用户应该能够根据需要关闭所有部分。如果单击的链接的父级具有 current 类,我们希望向上滑动无序列表并删除 current 类。
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
jQuery UI 版本让我烦恼的另一件事是,您可以滚动手风琴,使其几乎看不见,单击它,然后交互发生在您可以看到的上方。向下滚动 jQuery UI 示例并尝试一下。
所以我的解决方案是使用这个名为 jQuery ScrollTo 的美妙小脚本。这是一个非常小的脚本,可以增加平滑的页面滚动。
让我们将其添加到文档头部的手风琴脚本之前:
<script type="text/javascript" src="scripts/accordion.js"></script>
当该部分向上滚动时,我想将窗口滚动到手风琴的顶部:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
}
return false;
});
});
函数的第一个参数是滚动到的目标,第二个参数是滚动所需的时间。
当单击的部分当前未打开时,就会发生这种情况。所以我们要做的第一件事就是隐藏当前打开的部分并删除 current 的类(这段代码与第一种情况非常相似):
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
}
return false;
});
});
接下来,我们要打开我们单击的部分并添加当前的类:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
}
return false;
});
});
最后,让我们将窗口滚动到手风琴的顶部,就像我们在第一种情况下所做的那样:
$(document).ready(function() {
$('ul#accordion a.heading').click(function() {
$(this).css('outline','none');
if($(this).parent().hasClass('current')) {
$(this).siblings('ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
$.scrollTo('#accordion',1000);
});
} else {
$('ul#accordion li.current ul').slideUp('slow',function() {
$(this).parent().removeClass('current');
});
$(this).siblings('ul').slideToggle('slow',function() {
$(this).parent().toggleClass('current');
});
$.scrollTo('#accordion',1000);
}
return false;
});
});
就是这样。严重地。您认为创建手风琴就这么简单吗?
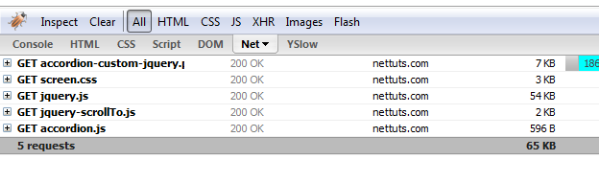
现在,让我们使用 Firebug 中的“网络”选项卡比较 JavaScript 文件大小。

在 jQuery UI 示例中,JavaScript 文件总计约为 73 kb。在我们的自定义示例中,随着窗口的额外滚动,JavaScript 文件总数约为 57 kb。现在,这可能看起来不多,但想象一下,如果您有一个流量非常高的网站。这可能会节省很多字节。另外,现在您对 jQuery 有了更多了解。
现在出去编写您自己的 jQuery。
Das obige ist der detaillierte Inhalt vonDer ultimative Leitfaden zum Erstellen eines personalisierten jQuery-Akkordeons. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So aktivieren Sie den Douyin-Gruppenkauf
So aktivieren Sie den Douyin-Gruppenkauf
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So richten Sie einen FTP-Server ein
So richten Sie einen FTP-Server ein
 So stellen Sie Chinesisch in vscode ein
So stellen Sie Chinesisch in vscode ein
 Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
Was ist der Unterschied zwischen JD International Self-Operated und JD Self-Operated?
 Was bedeutet vram?
Was bedeutet vram?
 Der Unterschied zwischen zufällig und pseudozufällig
Der Unterschied zwischen zufällig und pseudozufällig
 Verbindung zurücksetzen Lösung
Verbindung zurücksetzen Lösung




