
Mit der CSS-Z-Index-Eigenschaft können Entwickler Elemente zusammenstapeln. Der Z-Index kann positive oder negative Werte haben.
Hinweis – Wenn ein überlappendes Element keinen Z-Index angibt, zeigt das Element die letzte Erwähnung des Dokuments an.
Sehen wir uns ein Beispiel des Z-Index-Attributs an -
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 0;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
div{
margin: auto;
position: absolute;
top:0;
left: 0;
right: 0;
bottom: 0;
}
div:first-child {
background-color: orange;
width: 270px;
height: 120px;
z-index: -2;
}
div:last-child {
width: 250px;
height: 100px;
z-index: -1;
background-color: turquoise;
}
</style>
</head>
<body>
<div></div>
<p>Fortran was originally developed by a team at IBM in 1957 for scientific calculations...................</p>
<div>
</div>
</body>
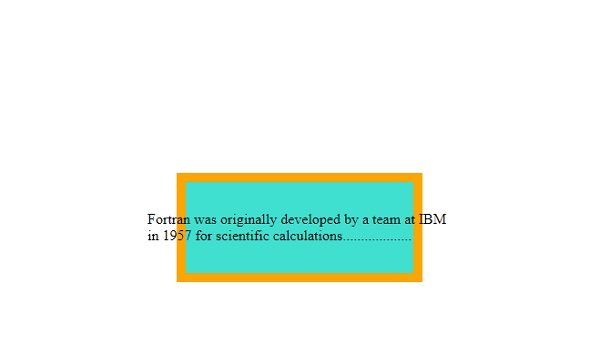
</html>Hier ist die Ausgabe des obigen Codes:

Sehen wir uns ein weiteres Beispiel für ein Z-Index-Attribut an:
<!DOCTYPE html>
<html>
<head>
<style>
p {
background: url("https://www.tutorialspoint.com/tensorflow/images/tensorflow-mini-logo.jpg");
background-origin: content-box;
background-repeat: no-repeat;
background-size: cover;
box-shadow: 0 0 3px black;
padding: 20px;
background-origin: border-box;
}
</style>
</head>
<h2>Demo</h2>
<body>
<p>This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text. This is demo text. This is demo text. This is demo text.
This is demo text.</p>
</body>
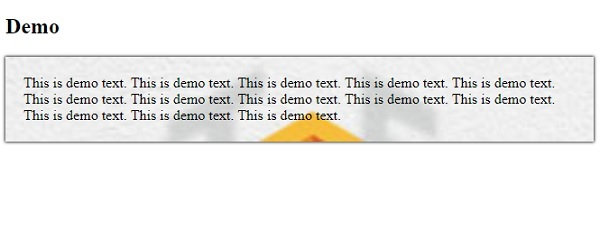
</html>Hier ist die Ausgabe von die obige Codeausgabe-

Das obige ist der detaillierte Inhalt vonÜberlappende Elemente mit Z-Index mithilfe von CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 So verwenden Sie die Normfunktion in Python
So verwenden Sie die Normfunktion in Python
 So funktioniert der TCP-Drei-Wege-Handshake
So funktioniert der TCP-Drei-Wege-Handshake
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Ist Java Front-End oder Back-End?
Ist Java Front-End oder Back-End?
 So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
So lösen Sie das Problem, dass der Druckprozessor nicht vorhanden ist
 Einführung in SEO-Diagnosemethoden
Einführung in SEO-Diagnosemethoden
 Was ist ein Browser-Plugin?
Was ist ein Browser-Plugin?




