 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Stärken Sie Ihre WordPress-Community mit UserPro: Integrieren Sie Google Maps und Social Login
Stärken Sie Ihre WordPress-Community mit UserPro: Integrieren Sie Google Maps und Social Login
Stärken Sie Ihre WordPress-Community mit UserPro: Integrieren Sie Google Maps und Social Login
Soziale Funktionen sind nicht nur für spezielle soziale Netzwerke wie Facebook, Twitter und LinkedIn gedacht.
Viele beliebte Websites profitieren von einigen geeigneten sozialen Funktionen. Beispielsweise bieten TripAdvisor, Yelp und Airbnb Besuchern die Möglichkeit, ein Profil zu erstellen und sich mit anderen Benutzern zu vernetzen. Sogar Envato verfügt über soziale Funktionen – wenn Sie sich für ein Envato-Konto anmelden, können Sie anderen Benutzern folgen und Artikel, Tutorials oder Kurse kommentieren.



Im ersten Beitrag dieser zweiteiligen Serie haben wir UserPro eingerichtet, ein beliebtes WordPress-Plugin, mit dem Sie ganz einfach eine Reihe sozialer Funktionen zu Ihrer Website hinzufügen können. Wir haben alles implementiert, was Sie zum Aufbau einer florierenden Online-Community benötigen, und einige Fehlerbehebungsprobleme behoben, auf die Sie dabei möglicherweise stoßen.
In weiteren Schritten werden wir unsere Online-Community durch die Integration von Google Maps, Facebook und Twitter erweitern. Am Ende dieses Artikels wird jeder Besucher Ihrer Website schnell und einfach ein Konto mit seinen bestehenden Twitter- oder Facebook-Zugangsdaten erstellen können und außerdem die Möglichkeit haben, seinen Standort als Teil des Benutzerprofils anzuzeigen.

Zeigt den Standort des Benutzers über Google Maps
Manchmal kann es hilfreich sein, den Standort eines Benutzers als Teil seines Profils anzuzeigen, beispielsweise wenn Sie eine Website entwickeln, die Menschen dabei hilft, mit anderen in ihrer Umgebung in Kontakt zu treten. Wenn Sie ein Mitarbeiterverzeichnis für ein Unternehmen erstellen, das sich über mehrere Niederlassungen erstreckt, kann es auch nützlich sein, anzugeben, wo jeder Mitarbeiter arbeitet. In diesen Fällen kann UserPro in Google Maps integriert werden, um den Standort des Benutzers in sein Profil aufzunehmen.
Das Hinzufügen von Google Maps-Inhalten ist ein mehrstufiger Prozess, der Folgendes erfordert:
- Aktivieren Sie die Google Maps-Funktion von UserPro.
- Gehen Sie zur Google API-Konsole und generieren Sie einen API-Schlüssel.
- Fügen Sie diesen API-Schlüssel zu Ihrem WordPress-Konto hinzu.
- Aktualisieren Sie Ihre Seite Profil bearbeiten, um einige zusätzliche Felder hinzuzufügen, in die Benutzer ihre Adressen eingeben können.
Überlegen Sie vor dem Hinzufügen von Google Maps-Inhalten zu Ihrer Website, ob zusätzliche Schritte erforderlich sind, um die Privatsphäre Ihrer Community zu schützen. Beispielsweise könnten Sie beschließen, Ihre Benutzerprofile privat zu machen, sodass Standortinformationen nicht für alle Besucher Ihrer Website sichtbar sind, oder Sie könnten die Art und Weise einschränken, wie bestimmte Benutzer ihren Standort teilen können.
Aktivieren Sie die Google Maps-Unterstützung
Um die Google Maps-Integration zu aktivieren, wählen Sie zunächst UserPro > Google Maps aus dem WordPress-Administratormenü. Öffnen Sie das Dropdown-Menü Google Maps aktivieren und wählen Sie Ja.
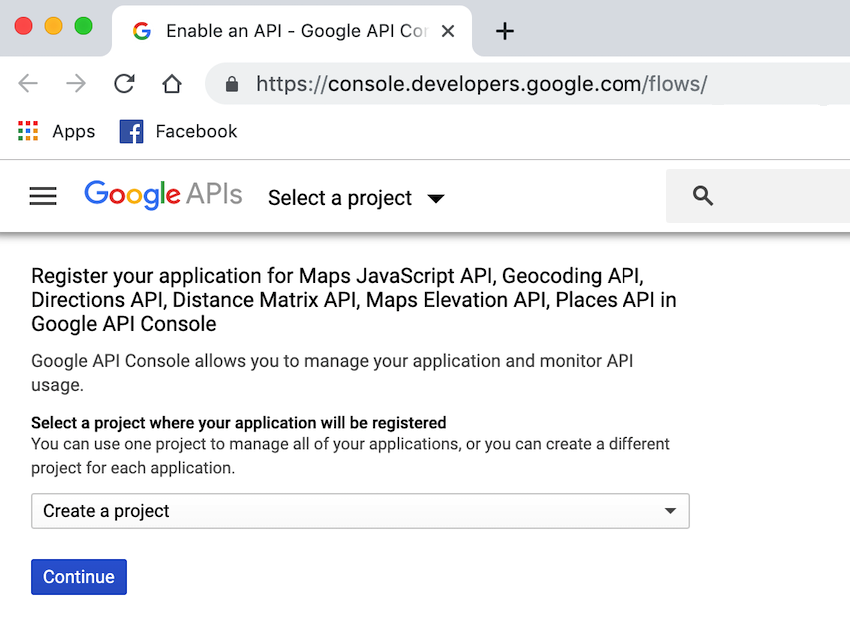
Wählen Sie jetzt den Link Generieren Sie Ihren API-Schlüssel. Die Google API-Konsole wird nun in einem neuen Tab geöffnet. Stellen Sie sicher, dass Projekt erstellen in der Dropdown-Liste ausgewählt ist, und wählen Sie dann Weiter aus.

Öffnen Sie das folgende Dropdown-Menü und wählen Sie „Maps JavaScript API“ aus. Wählen Sie Welche Anmeldeinformationen benötige ich? Geben Sie Ihrem API-Schlüssel nach Aufforderung einen aussagekräftigen Namen. Um unbefugten Zugriff zu verhindern, wird empfohlen, die Websites, die diesen Schlüssel verwenden können, einzuschränken, indem Sie
HTTP-Referrerauswählen und dann Ihren Domainnamen in das zugehörige Textfeld eingeben. Wenn Sie mit den von Ihnen eingegebenen Informationen zufrieden sind, klicken Sie auf
Erstellen. Nach ein paar Minuten sollte die Konsole Ihren Schlüssel in einem Popup-Fenster anzeigen – kopieren Sie diese Informationen. Wechseln Sie abschließend zurück zu Ihrem WordPress-Konto und fügen Sie Ihren API-Schlüssel in das Feld „Google Maps-API-Schlüssel“ ein. Klicken Sie auf
Änderungen speichern. Adressfeld hinzufügen Zu diesem Zeitpunkt kann unsere Website Adressen auf Google Maps anzeigen, es gibt jedoch ein Problem: Benutzer können ihre Adressen nicht eingeben!
Standardmäßig enthält die Seite
Profil bearbeitenvon UserPro nur das Feld
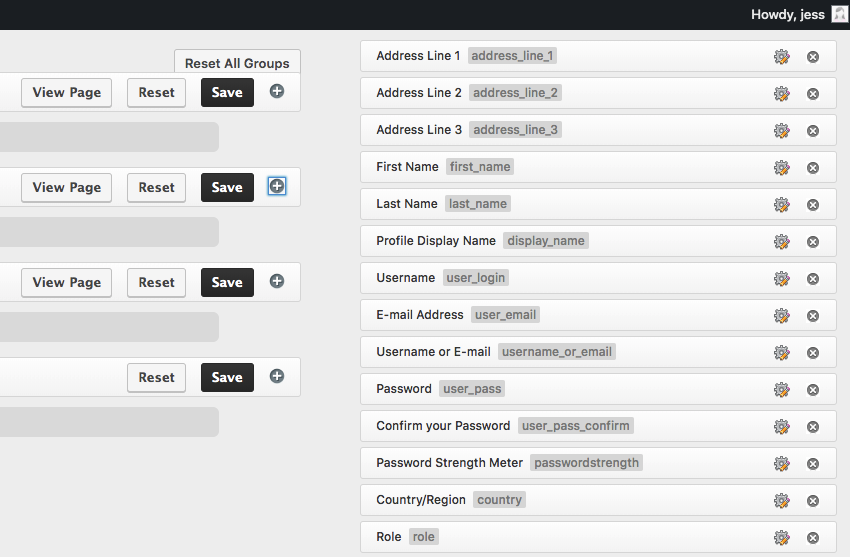
Land, das nicht genügend Informationen für Google Maps enthält. Wir müssen die Seite „Profil bearbeiten“ aktualisieren, um einige zusätzliche Felder hinzuzufügen, in die Benutzer ihre Adresse eingeben können. Beginnen Sie mit der Auswahl von UserPro aus dem linken Menü in WordPress. Wählen Sie das Tag Fields aus. Dadurch gelangen Sie zu einem neuen Bildschirm, in dem rechts alle verfügbaren Felder und links alle verschiedenen Kategorien aufgelistet sind. Jede Kategorie stellt eine andere UserPro-Seite dar, z. B. die Seite „Registrieren“ und die Seite „Profil bearbeiten“.
Um weitere Felder zur Seite Profil bearbeiten hinzuzufügen, suchen Sie die Kategorie Profilfelder bearbeiten und klicken Sie auf das zugehörige +Symbol, um es zu erweitern. Sie sollten nun alle Felder sehen, aus denen sich die Seite Profil bearbeiten zusammensetzt.
Suchen Sie in der Liste auf der rechten Seite die Felder, die Sie hinzufügen möchten (ich habe Adresszeile 1, Adresszeile 2 und Adresszeile 3 verwendet) und ziehen Sie sie per Drag & Drop in die Listenmitte Profilfelder bearbeiten . Beachten Sie, dass die Platzierung jedes Felds bestimmt, wo es auf der Seite „Profil bearbeiten“ angezeigt wird.
.
Während Sie hier sind, möchten Sie möglicherweise einige Änderungen an den folgenden Teilen der Website vornehmen:
Verweigert die Seite das Speichern? klicken, zeigt WordPress möglicherweise einen sich drehenden Kreis an, speichert Ihre Änderungen jedoch nie wirklich.
Wenn Sie auf diesen sich drehenden Kreis stoßen, müssen Sie die Erweiterung php-Konfigurationsdatei des Servers. Der Speicherort dieser Datei kann je nach Betriebssystem variieren. Suchen Sie dann die folgende Zeile: -Symbol. Sie sollten Ihre Änderungen nun problemlos speichern können.
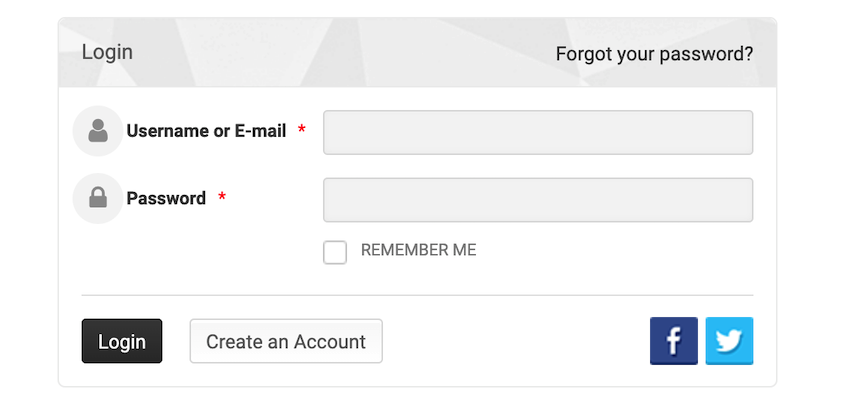
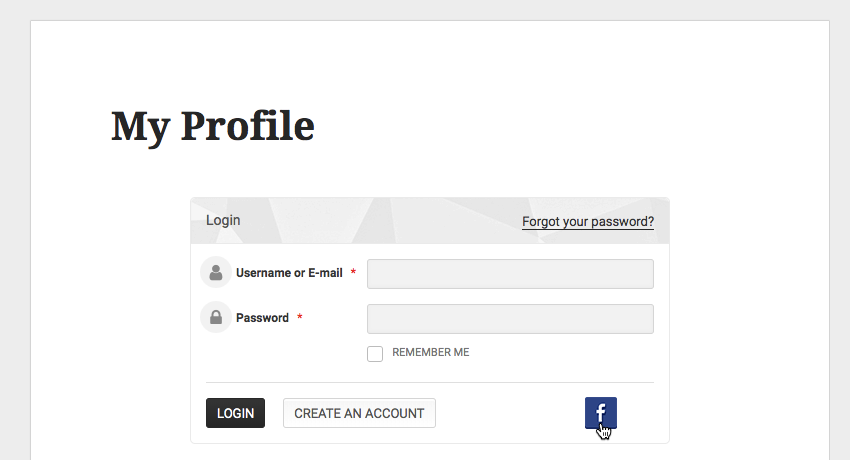
Indem Sie herkömmliche Anmeldeformulare durch soziale Anmeldungen ersetzen, beseitigen Sie einige Reibungsverluste bei der Anmeldeerfahrung und ermutigen hoffentlich mehr Benutzer, Konten auf Ihrer Website zu erstellen.
Im letzten Teil zeige ich Ihnen, wie Sie Ihren Benutzern die Möglichkeit geben, ein Konto bei Twitter oder Facebook zu erstellen.
Für Benutzer, die über ein Mobilgerät auf Ihre Website zugreifen, ist die Registrierung und Anmeldung bei ihrem Konto über Facebook möglicherweise die einzig praktikable Option, da niemand gerne Formulare ausfüllt oder lange und möglicherweise komplexe Passwörter auf Facebook eingibt. Eine kleinere Tastatur, die auf einem typischen Smartphone oder Tablet verfügbar ist.
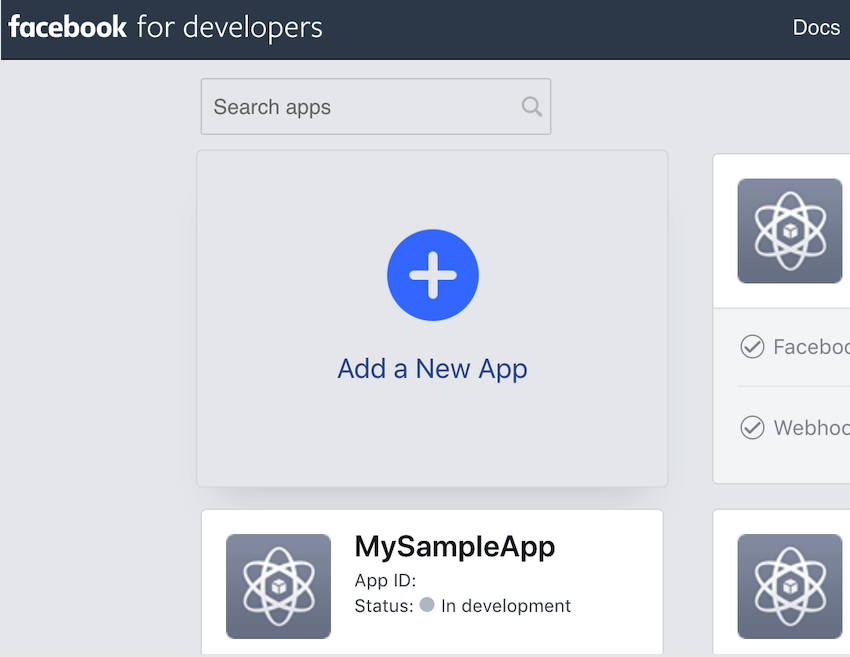
Geben Sie dieser App einen aussagekräftigen Namen und klicken Sie auf . Wählen Sie „Facebook-Login integrieren“ und klicken Sie auf „Bestätigen“. Facebook-Anmeldung > Schnellstart und dann Netzwerk aus. Wenn Sie dazu aufgefordert werden, geben Sie die URL Ihrer Website ein und klicken Sie auf Speichern. Wählen Sie im linken Menü Einstellungen > Allgemein und füllen Sie das Feld App-Domain aus. Geben Sie die URL für Ihre Datenschutzrichtlinie und Ihre Nutzungsbedingungen ein. Öffnen Sie außerdem die Dropdown-Liste „Kategorie“ und wählen Sie die Kategorie aus, zu der Ihre Website gehört.
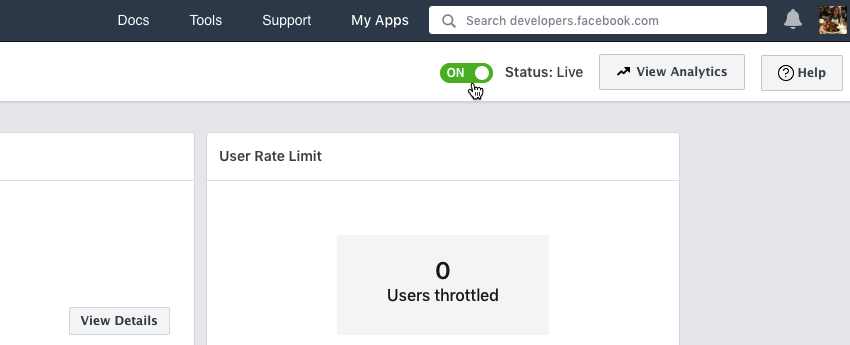
Klicken Sie jetzt auf . Suchen Sie dann den Schieberegler „Status: In Entwicklung“ in der Symbolleiste und schieben Sie ihn auf die Position „Ein“.
Lesen Sie die Warnung und klicken Sie auf Bestätigen
aus dem linken Menü. Wählen Sie die Registerkarte „Einstellungen“ und klicken Sie, um den Abschnitt „Facebook-Integration“ zu erweitern. Ändern Sie Facebook Social Connect zulassen in Ja. Fügen Sie Ihre ID in das Feld „Facebook-App-ID“ ein. Klicken Sie abschließend auf Änderungen speichern. Neue Benutzer haben jetzt die Möglichkeit, mit ihren Facebook-Anmeldeinformationen ein Konto auf Ihrer Website zu erstellen, bei dem sie sich dann mit ihrem Facebook-Benutzernamen und -Passwort anmelden können.
Twitter Connect
Ähnlich wie bei der Anmeldung bei Facebook ermöglicht Twitter Connect jedem Besucher Ihrer Website, ein Konto zu erstellen und sich dann mit seinen vorhandenen Twitter-Anmeldeinformationen bei dem Konto anzumelden.
Für Besucher, die kein Facebook-Konto haben, bietet Twitter Connect eine weitere Möglichkeit, sich auf Ihrer Website zu registrieren, ohne ein möglicherweise langes Registrierungsformular ausfüllen zu müssen – mobile Benutzer werden dies besonders zu schätzen wissen!
Auch wenn ein Twitter-Konto normalerweise nicht so viele persönliche Informationen wie ein Facebook-Konto enthält, haben Sie, wenn sich ein Benutzer bei Twitter authentifiziert, dennoch Zugriff auf einige nützliche Informationen und Inhalte, einschließlich eines Avatars, den Sie als persönliches Profil dieser Person verwenden können Dateifoto.
Um Twitter Connect einzurichten, benötigen Sie ein Twitter-Entwicklerkonto. Wenn Sie sich noch nicht für ein Entwicklerkonto angemeldet haben, gehen Sie zunächst zur Twitter-Entwickler-App-Seite.
Weiter Sieht gut aus . Da Sie nun über ein Entwicklerkonto verfügen, müssen Sie eine Twitter-Anwendung erstellen und einige API-Schlüssel generieren, die wir unserem WordPress-Konto hinzufügen. Beginnen Sie auf der Twitter-Entwicklerseite. Wenn Sie dazu aufgefordert werden, melden Sie sich bei Ihrem Twitter-Konto an und klicken Sie auf „App erstellen“. Geben Sie Ihrer Anwendung einen Namen, der auf dem benutzerseitigen Autorisierungsbildschirm angezeigt wird. Geben Sie außerdem eine Beschreibung Ihrer Anwendung ein, die auch für den Benutzer sichtbar ist. Sie müssen außerdem die URL der Website eingeben, die als Quellattribut für alle von der Website generierten Tweets verwendet wird und auch auf dem Autorisierungsbildschirm für den Benutzer angezeigt wird. Wählen Sie . An dieser Stelle müssen Sie die OAuth-Rückruf-URL angeben, die das Ziel ist, zu dem OAuth nach erfolgreicher Authentifizierung umleitet. Geben Sie die Nutzungsbedingungen-URL und die Datenschutzerklärung-URL an, sofern verfügbar. Sie können diese Informationen jedoch später hinzufügen.
Wenn Sie mit den von Ihnen eingegebenen Informationen zufrieden sind, klicken Sie auf Erstellen. Twitter erstellt nun Ihre Anwendung.
Als nächstes müssen Sie die Berechtigungen Ihrer App für den Zugriff auf die Twitter-API einrichten. Wählen Sie die Registerkarte „Berechtigungen“ und dann „Bearbeiten“ aus. Stellen Sie Zugriff auf Lesen und Schreiben und ein. Wählen Sie als Nächstes die Registerkarte Schlüssel und Token aus. Dieser enthält den API-Schlüssel und den API-Schlüssel, die Sie Ihrem WordPress-Konto hinzufügen müssen. Öffnen Sie in einem neuen Tab Ihr WordPress-Konto und wählen Sie im linken Menü „UserPro“ aus. Stellen Sie sicher, dass die Registerkarte „Einstellungen“ ausgewählt ist. Klicken Sie, um den Abschnitt „Twitter-Integration“ zu erweitern. Öffnen Sie die Dropdown-Liste „Twitter Social Connect zulassen“ und wählen Sie „Ja“ aus. Kopieren Sie Ihren Twitter-„API-Schlüssel“ und fügen Sie ihn in das Feld „Verbraucherschlüssel“ von WordPress ein. Kopieren Sie dann Ihren „API-Schlüssel“ und fügen Sie ihn ein. Klicken Sie auf Änderungen speichern.
Jetzt hat jeder, der Ihre Website besucht, die Möglichkeit, sich mit seinen Twitter-Anmeldeinformationen anzumelden.
Fazit
In diesem Folgeartikel bauen wir auf den sozialen Funktionen auf, die wir in unserem vorherigen Artikel zu unserer WordPress-Site hinzugefügt haben, indem wir die Integration von Google Maps, Twitter und Facebook zu unserer Online-Community hinzufügen.
Wenn Sie mitverfolgt haben, kann sich jetzt jeder, der Ihre Website besucht, über Twitter oder Facebook anmelden, ein Profil mit Google Maps-Inhalten erstellen und über die Schaltfläche „Folgen“ oder „Verbindungsanfrage senden“ Ihrer Website eine Verbindungsanfrage senden Taste.
Sie können das UserPro-Plugin bei CodeCanyon erwerben oder im UserPro-Supportbereich nach weiteren Informationen suchen.
 Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf
Wenn Sie mit den Änderungen zufrieden sind, klicken Sie auf Registrierungsfelder:
Wenn Sie auf die Schaltfläche
Speichernmbstring Ihres Servers bearbeiten.
Öffnen Sie die ;extension=php_mbstring.dll(或类似的内容,具体取决于您的操作系统)并删除 ;Vereinfachter RegistrierungsprozessEgal wie einfach das Anmeldeformular Ihrer Website ist, ein bestimmter Prozentsatz der Leute
verlässt es immer, sobald sie ein Formular sehen.
ansprechender ist als das Ausfüllen eines Formulars. 
 Als nächstes kehren Sie zu WordPress zurück und wählen Sie
Als nächstes kehren Sie zu WordPress zurück und wählen Sie  , wenn sie korrekt sind. Lesen Sie abschließend die Allgemeinen Geschäftsbedingungen und klicken Sie auf „Senden“, wenn Sie fortfahren möchten.
, wenn sie korrekt sind. Lesen Sie abschließend die Allgemeinen Geschäftsbedingungen und klicken Sie auf „Senden“, wenn Sie fortfahren möchten. Twitter sendet nun eine Bestätigungs-E-Mail an die mit Ihrem Twitter-Konto verknüpfte Adresse. Sobald Sie diese E-Mail erhalten, klicken Sie auf die Schaltfläche
Bestätigen
Das obige ist der detaillierte Inhalt vonStärken Sie Ihre WordPress-Community mit UserPro: Integrieren Sie Google Maps und Social Login. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.




