

Egal wie einfach wir versuchen, eine Webanwendung zu erstellen, es ist oft hilfreich, neue Benutzer durch ihre ersten Erfahrungen zu führen. Eine visuelle Tour ist wahrscheinlich der einfachste Weg.
Wenn Sie meiner Reihe „Envato Tuts+ Create Your Startup with PHP“ gefolgt sind, sind Sie mit Besprechungsplanern vertraut. Nachdem ich beobachtet hatte, wie Benutzer ihre ersten Meetings planten, kam ich zu dem Schluss, dass es am besten wäre, eine Art Leitfaden zu erstellen.
Zuerst habe ich darüber nachgedacht, es selbst zu bauen, aber dann habe ich eine Open-Source-Option gefunden, Shepherd.
Im heutigen Tutorial zeige ich Ihnen, wie Sie mit Shepherd eine visuelle User Journey erstellen. Die Verwendung von Shepherd ist relativ einfach, und ich werde mir einige Codes ansehen, die ich selbst verwende, um den kreativen Prozess zu vereinfachen.
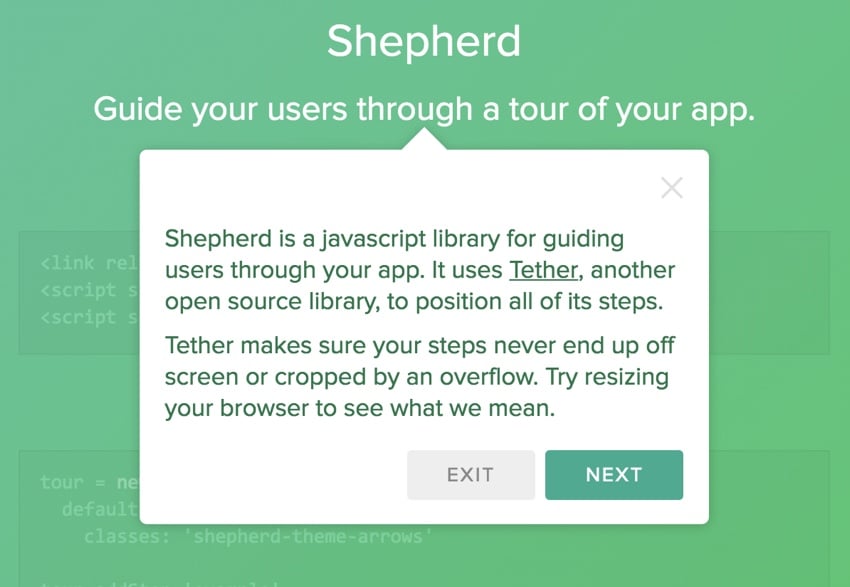
Shepherd ist ein Open-Source-Produkt von HubSpot, einem Inbound-Marketing-Dienst. Ein großes Lob an sie für die Bereitstellung einer robusten Bibliothek und einer guten Dokumentation.
Schauen wir uns eine einfache Szene mit Shepherd an.
Mit Shepherd ist es ganz einfach, grundlegendes Surfen in Ihre Anwendung zu integrieren. Zuerst wählen Sie eine Theme-Datei aus und integrieren deren JavaScript wie folgt:
<link rel="stylesheet" href="shepherd-theme-arrows.css" /> <script src="tether.min.js"></script> <script src="shepherd.min.js"></script>
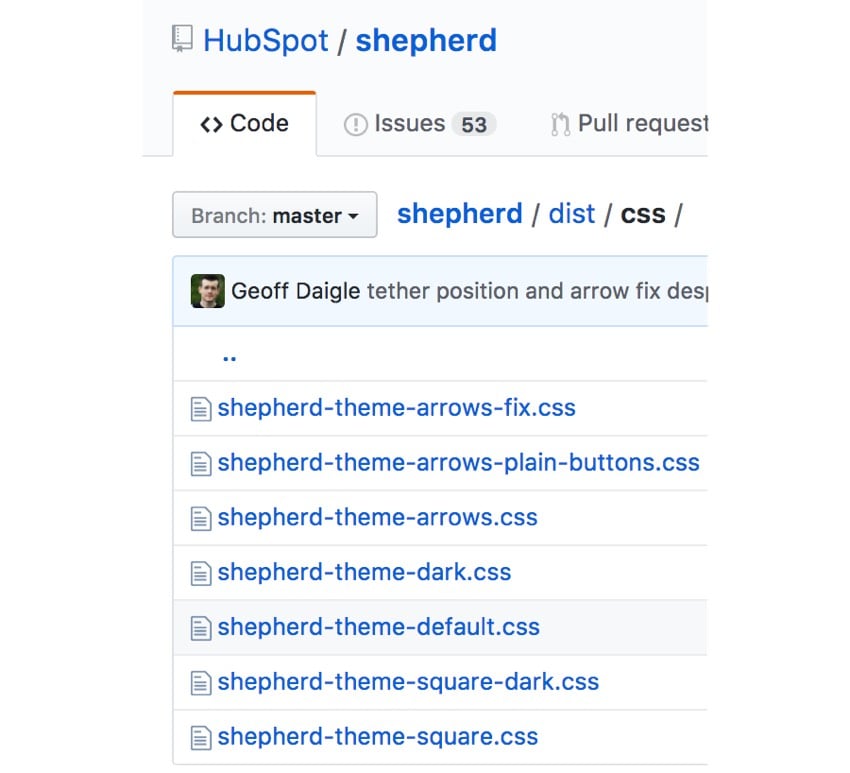
Sie können die Datei von der Shepherd GitHub-Seite herunterladen. Ich habe oben shepherd-theme-arrows.css verwendet, aber Sie können unten eine der Standardeinstellungen auswählen und anpassen:

Als nächstes erstellen Sie ein Tourobjekt:
const tour = new Shepherd.Tour({
defaultStepOptions: {
classes: 'shepherd-theme-arrows',
scrollTo: true
}
});
Stellen Sie mithilfe der defaultStepOptions 键创建游览时,可以为所有步骤定义默认值。 classes 指的是您使用的主题定义,例如shepherd-theme-arrows 和 scrollTo 有助于在 scrollIntoView()-Methode sicher, dass alle Schritte im sichtbaren Ansichtsfenster angezeigt werden.
Du kannst dann einzelne Schritte zu deiner Tour hinzufügen:
tour.addStep('example-step', {
text: 'This step is attached to the bottom of the <code>.
example-css-selector</code> element.',
attachTo: { element: '.example-css-selector', on: 'bottom'},
classes: 'example-step-extra-class',
buttons: [
{
text: 'Next',
action: tour.next
}
]
});
text 是出现在视觉之旅正文中的内容。文本可以是常规 HTML 字符串,也可以是 HTMLElement 对象。您还可以在此处提供一个回调函数,该函数将在构建步骤时执行。但是,它必须返回 HTML 字符串或 HTMLElement Objekt.
attachTo Schlüsselpunkte zum CSS-Selektor des Elements, an das dieser Schritt angehängt werden soll. Als Wert erwartet es ein Objekt.
buttons 键允许您定义一个或多个按钮及其操作,例如。 Next Dieser Schlüssel akzeptiert ein Array von Schaltflächenobjekten als Wert. Das Schaltflächenobjekt verfügt über Schlüssel-Wert-Paare, die das Verhalten und Erscheinungsbild der Schaltfläche steuern.
Schließlich starten Sie Ihre Tour:
tour.start();
Shepherd basiert auf Tether (einem weiteren Open-Source-Produkt von HubSpot) und hilft dabei, Elemente zu anderen Elementen auf der Seite zu positionieren. Tether stellt sicher, dass Ihre Schritte nicht über den Bildschirm hinauslaufen oder abgeschnitten werden.

Als ich anfing, Shepherd auszuprobieren, stellte ich schnell fest, dass das Schreiben einer Anleitung mit vielen Schritten ziemlich langwierig sein kann. Dies ist ein Problem, das ich in meiner eigenen Implementierung gelöst habe.
Ich möchte keine Tour mit viel JavaScript-Code schreiben, der eine langfristige Wartung erfordert. Stattdessen habe ich mich dafür entschieden, ein Array zu erstellen und die Schaltflächen programmgesteuert anzupassen, je nachdem, ob sich der Benutzer am Anfang oder am Ende der Tour befindet.
Zum Beispiel erstelle ich ein steps[]-Array und definiere die Tour, indem ich es fülle:
const tour = new Shepherd.Tour({
defaultStepOptions: {
classes: 'shepherd-theme-arrows',
scrollTo: true
}
});
const steps = [];
steps.push({
attachTo: {
element: '.nav-tabs',
on: 'top'
},
title: 'Welcome',
text: `Allow me to show you how to plan a ${title}. <p>If you prefer, you can <a href="javascript::return false;" onclick="turnOffGuide();">turn off this guide</a>.<br /><br />`
});
steps.push({
attachTo: {
element: '#headingWho',
on: 'top'
},
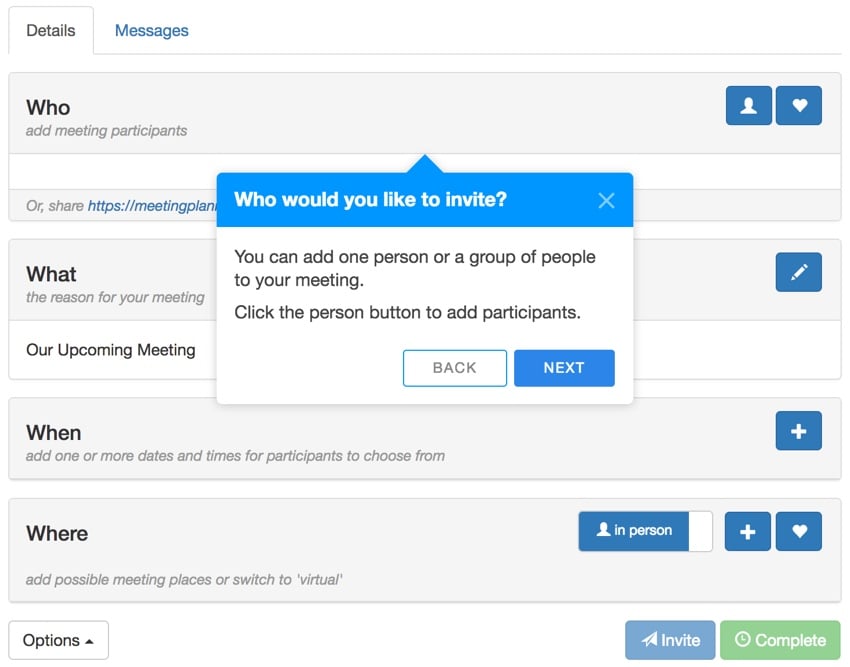
title: 'Who would you like to invite?',
text: `You can add one person or a group of people to your ${title}. <p>Click the person button to add participants.</p>`
});
steps.push({
attachTo: {
element: '#invitation-url',
on: 'bottom'
},
title: 'Inviting by email',
text: 'Alternately, you can email the meeting link to your participant(s)'
});
steps.push({
attachTo: {
element: '#headingWhat',
on: 'bottom'
},
title: 'What is your meeting about?',
text: `You can customize the subject of your ${title}. We'll use it for the invitation and reminder emails.<p>Click the pencil button to edit the subject.</p>`
});
if ($('#headingActivity').length > 0) {
steps.push({
attachTo: {
element: '#headingActivity',
on: 'top'
},
title: 'What do you want to do?',
text: 'You can suggest one or more activity ideas. With multiple ideas, your participants can help you select their favorite. <p>Click the plus button to suggest activities.</p>'
});
}
steps.push({
attachTo: {
element: '#headingWhen',
on: 'top'
},
title: 'When do you want to meet?',
text: `Suggest one or more dates and times for your ${title}. With more than one, your participants can help you choose. <p>Click the + button to add them.</p>`
});
steps.push({
attachTo: {
element: '#headingWhere',
on: 'top'
},
title: 'Where do you want to meet?',
text: `Suggest one or more places for your ${title}. With multiple places, your participants can help you choose. <p>We use Google Places to simplify adding them. Click the + button to begin.</p>`
});
steps.push({
attachTo: {
element: '.virtualThing',
on: 'top'
},
title: 'Is this a virtual meeting?',
text: `Switch between <em>in person</em> and <em>virtual</em> ${title}s such as phone calls or online conferences.`
});
steps.push({
attachTo: {
element: '#actionSend',
on: 'top'
},
title: 'Sending invitations',
text: `Scheduling is collaborative. After you add times and places, you can <strong>Invite</strong> participants to select their favorites. <em>A place isn't necessary for virtual ${title}s.</em>`
});
steps.push({
attachTo: {
element: '#actionFinalize',
on: 'right'
},
title: 'Finalizing the plan',
text: `Once you choose a time and place, you can <strong>Complete</strong> the plan. We'll email the invitations and setup reminders.`
});
steps.push({
attachTo: {
element: '#tourDiscussion',
on: 'left'
},
title: 'Share messages with participants',
text: 'You can write back and forth with participants on the <strong>Messages</strong> tab. <p>Messages are delivered via email.</p>'
});
steps.push({
attachTo: {
element: '.container',
on: 'top'
},
title: 'Ask a question',
text: `Need help? <a href="${$('#url_prefix').val()}/ticket/create">Ask a question</a> and we'll respond as quickly as we can. <p>If you prefer, you can <a href="${$('#url_prefix').val()}/user-setting?tab=guide">turn off the guide</a> in settings.</p>`
});
Jedes Objektelement, das ich dem Array hinzufüge, enthält drei Schlüsselinformationen:
{element: '.nav-tabs', on:'top'}
title 键中标题的文本,例如'你想什么时候见面?'
text SchlüsselFür mich ist die Pflege dieses Arrays viel einfacher als die Definition von Schaltflächen für jeden Schritt des Tutorials. Das bedeutet jedoch, dass ich die Schaltflächen beim Laden der Schritte in die Tour programmgesteuert definieren muss.
Ich habe diesen Code geschrieben, um die Tour-Schaltfläche richtig hinzuzufügen und darauf zu reagieren. Bei jedem Schritt wird ein buttons-Array erstellt, das ich sonst manuell definieren müsste:
for (let i = 0; i < steps.length; i++) {
let buttons=[];
// no back button at the start
if (i>0) {
buttons.push({
text: 'Back',
classes: 'shepherd-button-secondary',
action: function() {
return tour.back();
}
});
}
// no next button on last step
if (i!=(steps.length-1)) {
buttons.push({
text: 'Next',
classes: 'shepherd-button-primary',
action: function() {
return tour.next();
}
});
} else {
buttons.push({
text: 'Close',
classes: 'shepherd-button-primary',
action: function() {
return tour.hide();
}
});
}
Zum Beispiel verfügt der erste Schritt nicht über die Schaltfläche Zurück und der letzte Schritt über keine Schaltfläche Weiter. Aber der letzte Schritt verfügt über eine Schaltfläche „Schließen“. Dann wird jeder Schritt in meinem Array und jedes Button-Array zur Tour hinzugefügt.
tour.addStep(`step_${i}`, {
text: steps[i].text,
title: steps[i].title,
attachTo: steps[i].attachTo,
classes: 'shepherd shepherd-open shepherd-theme-arrows shepherd-transparent-text',
buttons: buttons,
});
}
使用这种方法,我不必为教程的每个步骤重复重新定义相同的按钮。它还提供了一些编程能力,可以为未来动态定制游览。
使用我选择的 PHP 编程框架 Yii,我将必要的包含文件添加到我的资源文件中。这会加载到需要游览的特定页面上。就我而言,会议安排页面:
<?php
namespace frontend\assets;
use yii\web\AssetBundle;
class MeetingAsset extends AssetBundle
{
public $basePath = '@webroot';
public $baseUrl = '@web';
public $css = [
...
'css/shepherd-theme-arrows.css',
];
public $js = [
'js/meeting.js',
...
'js/tether.min.js',
'js/shepherd.min.js',
'js/meeting_tour.js',
];
...
您将在上面看到 Shepherd 主题的 CSS 和 Tether、Shepherd 的 JavaScript,以及我的游览定义文件 meeting_tour.js。
我还添加了 CSS 来将游览弹出窗口的整体宽度控制为视口的 40%:
.shepherd-element.shepherd-theme-arrows {
max-width: 40%;
}
您可以观看上面或 Vimeo 上的示例游览视频。如果您想亲自尝试,请在 Meeting Planner 上注册,然后您将立即进入安排导览。
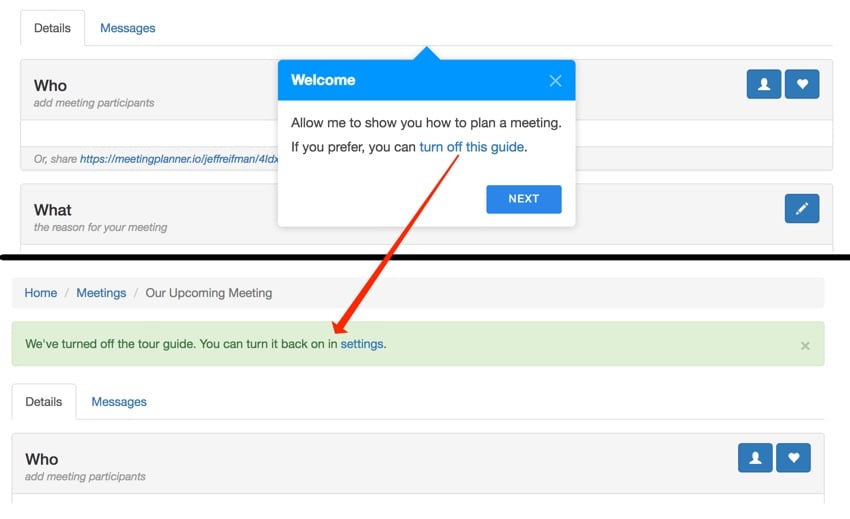
我创建了一个用户设置,供人们快速关闭游览。我没有在每个步骤中添加一个分散注意力的关闭按钮,而是在导览的第一个和最后一个步骤中添加了一个关闭指南的链接:

通过 AJAX 以交互方式将其关闭,并显示指向下面设置页面的有用链接。这可以帮助新用户轻松找到如何重新打开游览:

我刚刚向您展示了 Shepherd 的基础知识以及如何将其快速集成到您的 Web 应用程序中。到目前为止,除了偶尔出现箭头问题之外,它对我来说效果很好。然而,Shepherd 提供的功能比我所评论的要多得多,特别是在事件处理和管理方面。这允许您以更加定制的方式调整您的游览以适应您的应用程序和用户的当前状态。他们也有非常好的文档。
例如,如果用户跳转到网页的某个区域,您可以让事件自动触发跳转到游览的另一个步骤。我可能会在以后的教程中深入探讨这一点。
我希望您喜欢了解 Shepherd。它无疑是一个视觉效果优美、开发人员友好的视觉之旅,您可以快速集成到任何应用程序中。
本文已根据 Monty Shokeen 的贡献进行了更新。 Monty 是一位全栈开发人员,他也喜欢编写教程和学习新的 JavaScript 库。
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Shepherd zum Erstellen der Benutzernavigation in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!