Titel-Tags: Alles, was Sie wissen wollen
HTML, die zum Erstellen von Webseiten verwendete Sprache, basiert stark auf Header-Tags. Sie werden verwendet, um Webinhalte so anzuordnen und zu organisieren, dass sie leichter lesbar und verständlich sind. Titel-Tags reichen von H1 bis H6. H1 ist das wichtigste Titel-Tag, während H6 das unwichtigste ist. Diese Titel-Tags helfen dabei, den Inhalt der Seite zu organisieren und das Lesen und Navigieren zu erleichtern. Sie werden auch verwendet, um Benutzer und Suchmaschinen über den Inhalt der Seite zu informieren, was für SEO von entscheidender Bedeutung ist.

In diesem Artikel besprechen wir, was Header-Tags sind und wie man sie effektiv nutzt.
Was ist ein Title-Tag?
Der Titel und der Untertitel einer Webseite werden mithilfe des Title-Tags angegeben. Obwohl die SEO-Branche diese Elemente oft auch als „Titel-Tags“ bezeichnet, steht das „H“ in H1, H2 usw. offiziell für „Titelelement“. Titel-Tags sind für SEO (Suchmaschinenoptimierung) von entscheidender Bedeutung, da sie Suchmaschinen dabei helfen, zu verstehen, worum es auf der Seite geht. Durch die korrekte Verwendung von Header-Tags können Sie die Sichtbarkeit Ihrer Seite in Suchmaschinen wie Google und Bing erhöhen.
Was ist, wenn Ihre Website kein Title-Tag hat?
Das Hinzufügen von Header-Tags zu Ihrer Website ist für SEO von entscheidender Bedeutung, da es Suchmaschinen-Crawlern hilft, den Inhalt der Seite zu identifizieren und ihnen eine einfache Navigation auf der Website ermöglicht. Wenn Ihre Website keinen Titel hat, kann dies den durch Suchergebnisse generierten Traffic einschränken. Um sicherzustellen, dass die SEO-Funktionalität Ihrer Website optimiert ist, versuchen Sie, auf allen Seiten Ihrer Website einige beschreibende Titel-Tags einzufügen. Diese Titel sollten sorgfältig ausgewählt werden und den Inhalt jeder Seite beschreiben, damit Google diese Schlüsselwörter auswählen und Ihre Seite entsprechend einstufen kann. Durch geeignete Titel wissen die Leser außerdem, was sie von den folgenden Inhalten erwarten können, sodass sie schneller erkennen können, ob die Seite das enthält, was sie suchen.
Arten von Header-Tags
Es gibt sechs Haupttitel-Tag-Typen in HTML, von H1 bis H6. Jedes Header-Tag hat unterschiedliche Relevanzgrade, wobei H1 am wichtigsten und H6 am unwichtigsten ist.
H1 – Der wichtigste Titel-Tag ist H1, der nur einmal pro Seite verwendet werden kann. Dieses Tag wird normalerweise auf den Haupttitel oder den Titel der Seite angewendet. Die Sprache des H1-Tags muss beschreibend und für den Inhalt der Seite relevant sein. Durch die entsprechende Verwendung des H1-Tags können Sie das Benutzererlebnis verbessern und das Verständnis der Suchmaschinen für das Hauptthema der Seite erleichtern.
H2 – Um Informationen in Abschnitte zu unterteilen, werden H2-Titel-Tags für Untertitel verwendet. Es ist wichtig, die Titel-Tags in der richtigen Reihenfolge (von H1 bis H6) zu verwenden. Dies hilft Benutzern und Suchmaschinen, die Inhaltshierarchie zu verstehen. Sie können H2-Tags als Unterüberschriften verwenden, um das Lesen Ihres Materials zu strukturieren und zu vereinfachen.
H3 – Dieses Überschriftenelement dient dazu, das Material weiter in Unterüberschriften zu unterteilen.
H4–H6 – H4–H6-Überschriften-Tags werden verwendet, um Text weiter in Unterüberschriften auf niedrigerer Ebene zu unterteilen.
Dies ist ein Beispiel für den Aufbau eines Blogbeitrags zum Thema „Auswahl eines Smartphones“ -
H1 - Qualität, auf die Sie bei der Auswahl eines Smartphones achten sollten
H2 - Grundlagen
H3 - Preis
H3 - Akkulaufzeit
H2 - Funktionen
H3 - Fitness-Tracking
H3 - Musik
H3 - Bluetooth und andere Verbindungen
H2 – Mein am meisten empfohlenes Smartphone
So fügen Sie HTML-Header-Tags hinzu
In HTML ist das Hinzufügen von Header-Tags ein relativ einfacher Vorgang. Sie können H1 angeben, indem Sie
und
eingeben und H1-Inhalte zwischen diesen Tags platzieren. Jede Form von Header-Tags kann auf die gleiche Weise verwendet werden. Denken Sie daran, dass Satzzeichen auch zwischen zwei Tags zulässig sind.Es ist wichtig, die HTML-Header zu überprüfen, um sicherzustellen, dass sie richtig formatiert sind, da Google sie scannt, damit Webbrowser den Inhalt Ihrer Website verstehen können.
Sie müssen nicht jedes Mal, wenn Sie ein Header-Element hinzufügen möchten, im Quellcode oder HTML stöbern, da bestimmte Blogging-Plattformen (einschließlich HubSpot und WordPress) zu diesem Zweck eine Schaltfläche in der Symbolleiste enthalten.
Wie nutzt man Titel-Tags effektiv?
Hier sind einige Tipps für den effektiven Einsatz von Header-Tags -
Verwenden Sie H1 nur einmal pro Seite
Gemäß der vorherigen Erklärung darf der wichtigste Titel-Tag H1 nur einmal auf jeder Seite verwendet werden. Der Haupttitel oder Titel der Seite sollte mithilfe des H1-Tags erstellt werden. Nehmen Sie sich etwas Zeit, um einen einprägsamen und attraktiven H1-Titel zu erstellen, da dieser Einfluss darauf hat, ob Ihre Besucher den Inhalt weiterhin lesen.
Verwenden Sie die Header-Tags der Reihe nach
Es ist wichtig, die Titel-Tags in der richtigen Reihenfolge zu verwenden (von H1 bis H6). Dies hilft Benutzern und Suchmaschinen, die Inhaltshierarchie zu verstehen.
Verwenden Sie Header-Tags, um Ihre Inhalte zu strukturieren
Titel-Tags sollten verwendet werden, um den Inhalt der Seite zu strukturieren. Dies bedeutet, dass H2 als Unterüberschrift und H3-H6 als Unterüberschriften auf niedrigerer Ebene verwendet werden.
Verwenden Sie beschreibenden Text im Titel-Tag
Der Titel-Tag sollte beschreibenden Text enthalten, der für den Inhalt der Seite relevant ist. Dies verbessert das Benutzererlebnis und hilft Suchmaschinen gleichzeitig, das Thema der Seite zu verstehen.
Verwenden Sie Header-Tags nicht zu häufig
Während Header-Tags für die Inhaltsorganisation von entscheidender Bedeutung sind, ist es auch notwendig, sie sparsam zu verwenden. Wenn Sie zu viele Titel-Tags verwenden, erscheint die Seite möglicherweise überladen und unklar. Wählen Sie Long-Tail-Keywords mit geringem Suchvolumen, aber starker Kaufabsicht, um Keyword-Stuffing zu vermeiden.
Für einen einfacheren Zugriff verwenden Sie Header-Tags
Titel-Tags sind für die Barrierefreiheit von entscheidender Bedeutung, da sie Screenreadern helfen, die Organisation des Materials zu verstehen. Sie können Ihre Website zugänglicher machen, indem Sie Header-Tags sinnvoll einsetzen.
Verwenden Sie Titel, um Text zu unterteilen
Scanbare Inhalte erfreuen sich großer Beliebtheit. Forbes nennt es den am meisten übersehenen Aspekt des Content-Marketings. Untersuchungen der Nielsen Norman Group zeigen außerdem, dass scannbare Inhalte eine um 58 % höhere Chance haben, bei den Lesern beliebt zu sein. Halten Sie die Absätze kurz (etwa drei Textzeilen), wenn Sie Blogbeiträge und Landingpages schreiben. Die Unterüberschriften H2 und H3 sollten nicht länger als vier Absätze sein.
Fazit
Zusammenfassend sind Header-Tags ein wichtiger Bestandteil von HTML und werden zum Organisieren und Strukturieren des Inhalts einer Webseite verwendet. Durch den effektiven Einsatz von Titel-Tags können die Zugänglichkeit der Website, die Organisation und Lesbarkeit von Inhalten sowie die Sichtbarkeit der Seite in Suchmaschinen verbessert werden. Denken Sie daran, H1s nur einmal pro Seite zu verwenden, Titel-Tags nacheinander zu verwenden, beschreibenden Inhalt zu verwenden, Titel-Tags sparsam zu verwenden und Titel-Tags für die Barrierefreiheit zu verwenden. Durch die Einhaltung dieser Regeln können Sie eine gut strukturierte, benutzerfreundliche Webseite gestalten, die für jedermann zugänglich und für Suchmaschinen optimiert ist.
Das obige ist der detaillierte Inhalt vonTitel-Tags: Alles, was Sie wissen wollen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
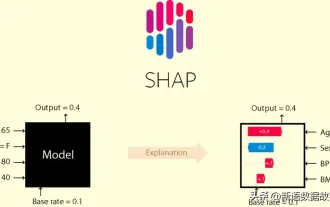
 In diesem Artikel erfahren Sie mehr über SHAP: Modellerklärung für maschinelles Lernen
Jun 01, 2024 am 10:58 AM
In diesem Artikel erfahren Sie mehr über SHAP: Modellerklärung für maschinelles Lernen
Jun 01, 2024 am 10:58 AM
In den Bereichen maschinelles Lernen und Datenwissenschaft stand die Interpretierbarkeit von Modellen schon immer im Fokus von Forschern und Praktikern. Mit der weit verbreiteten Anwendung komplexer Modelle wie Deep Learning und Ensemble-Methoden ist das Verständnis des Entscheidungsprozesses des Modells besonders wichtig geworden. Explainable AI|XAI trägt dazu bei, Vertrauen in maschinelle Lernmodelle aufzubauen, indem es die Transparenz des Modells erhöht. Eine Verbesserung der Modelltransparenz kann durch Methoden wie den weit verbreiteten Einsatz mehrerer komplexer Modelle sowie der Entscheidungsprozesse zur Erläuterung der Modelle erreicht werden. Zu diesen Methoden gehören die Analyse der Merkmalsbedeutung, die Schätzung des Modellvorhersageintervalls, lokale Interpretierbarkeitsalgorithmen usw. Die Merkmalswichtigkeitsanalyse kann den Entscheidungsprozess des Modells erklären, indem sie den Grad des Einflusses des Modells auf die Eingabemerkmale bewertet. Schätzung des Modellvorhersageintervalls
 Implementierung von Algorithmen für maschinelles Lernen in C++: Häufige Herausforderungen und Lösungen
Jun 03, 2024 pm 01:25 PM
Implementierung von Algorithmen für maschinelles Lernen in C++: Häufige Herausforderungen und Lösungen
Jun 03, 2024 pm 01:25 PM
Zu den häufigsten Herausforderungen, mit denen Algorithmen für maschinelles Lernen in C++ konfrontiert sind, gehören Speicherverwaltung, Multithreading, Leistungsoptimierung und Wartbarkeit. Zu den Lösungen gehören die Verwendung intelligenter Zeiger, moderner Threading-Bibliotheken, SIMD-Anweisungen und Bibliotheken von Drittanbietern sowie die Einhaltung von Codierungsstilrichtlinien und die Verwendung von Automatisierungstools. Praktische Fälle zeigen, wie man die Eigen-Bibliothek nutzt, um lineare Regressionsalgorithmen zu implementieren, den Speicher effektiv zu verwalten und leistungsstarke Matrixoperationen zu nutzen.
 Fünf Schulen des maschinellen Lernens, die Sie nicht kennen
Jun 05, 2024 pm 08:51 PM
Fünf Schulen des maschinellen Lernens, die Sie nicht kennen
Jun 05, 2024 pm 08:51 PM
Maschinelles Lernen ist ein wichtiger Zweig der künstlichen Intelligenz, der Computern die Möglichkeit gibt, aus Daten zu lernen und ihre Fähigkeiten zu verbessern, ohne explizit programmiert zu werden. Maschinelles Lernen hat ein breites Anwendungsspektrum in verschiedenen Bereichen, von der Bilderkennung und der Verarbeitung natürlicher Sprache bis hin zu Empfehlungssystemen und Betrugserkennung, und es verändert unsere Lebensweise. Im Bereich des maschinellen Lernens gibt es viele verschiedene Methoden und Theorien, von denen die fünf einflussreichsten Methoden als „Fünf Schulen des maschinellen Lernens“ bezeichnet werden. Die fünf Hauptschulen sind die symbolische Schule, die konnektionistische Schule, die evolutionäre Schule, die Bayes'sche Schule und die Analogieschule. 1. Der Symbolismus, auch Symbolismus genannt, betont die Verwendung von Symbolen zum logischen Denken und zum Ausdruck von Wissen. Diese Denkrichtung glaubt, dass Lernen ein Prozess der umgekehrten Schlussfolgerung durch das Vorhandene ist
 Erklärbare KI: Erklären komplexer KI/ML-Modelle
Jun 03, 2024 pm 10:08 PM
Erklärbare KI: Erklären komplexer KI/ML-Modelle
Jun 03, 2024 pm 10:08 PM
Übersetzer |. Rezensiert von Li Rui |. Chonglou Modelle für künstliche Intelligenz (KI) und maschinelles Lernen (ML) werden heutzutage immer komplexer, und die von diesen Modellen erzeugten Ergebnisse sind eine Blackbox, die den Stakeholdern nicht erklärt werden kann. Explainable AI (XAI) zielt darauf ab, dieses Problem zu lösen, indem es Stakeholdern ermöglicht, die Funktionsweise dieser Modelle zu verstehen, sicherzustellen, dass sie verstehen, wie diese Modelle tatsächlich Entscheidungen treffen, und Transparenz in KI-Systemen, Vertrauen und Verantwortlichkeit zur Lösung dieses Problems gewährleistet. In diesem Artikel werden verschiedene Techniken der erklärbaren künstlichen Intelligenz (XAI) untersucht, um ihre zugrunde liegenden Prinzipien zu veranschaulichen. Mehrere Gründe, warum erklärbare KI von entscheidender Bedeutung ist. Vertrauen und Transparenz: Damit KI-Systeme allgemein akzeptiert und vertrauenswürdig sind, müssen Benutzer verstehen, wie Entscheidungen getroffen werden
 Ist Flash Attention stabil? Meta und Harvard stellten fest, dass die Gewichtsabweichungen ihrer Modelle um Größenordnungen schwankten
May 30, 2024 pm 01:24 PM
Ist Flash Attention stabil? Meta und Harvard stellten fest, dass die Gewichtsabweichungen ihrer Modelle um Größenordnungen schwankten
May 30, 2024 pm 01:24 PM
MetaFAIR hat sich mit Harvard zusammengetan, um einen neuen Forschungsrahmen zur Optimierung der Datenverzerrung bereitzustellen, die bei der Durchführung groß angelegten maschinellen Lernens entsteht. Es ist bekannt, dass das Training großer Sprachmodelle oft Monate dauert und Hunderte oder sogar Tausende von GPUs verwendet. Am Beispiel des Modells LLaMA270B erfordert das Training insgesamt 1.720.320 GPU-Stunden. Das Training großer Modelle stellt aufgrund des Umfangs und der Komplexität dieser Arbeitsbelastungen einzigartige systemische Herausforderungen dar. In letzter Zeit haben viele Institutionen über Instabilität im Trainingsprozess beim Training generativer SOTA-KI-Modelle berichtet. Diese treten normalerweise in Form von Verlustspitzen auf. Beim PaLM-Modell von Google kam es beispielsweise während des Trainingsprozesses zu Instabilitäten. Numerische Voreingenommenheit ist die Hauptursache für diese Trainingsungenauigkeit.
 Maschinelles Lernen in C++: Ein Leitfaden zur Implementierung gängiger Algorithmen für maschinelles Lernen in C++
Jun 03, 2024 pm 07:33 PM
Maschinelles Lernen in C++: Ein Leitfaden zur Implementierung gängiger Algorithmen für maschinelles Lernen in C++
Jun 03, 2024 pm 07:33 PM
In C++ umfasst die Implementierung von Algorithmen für maschinelles Lernen: Lineare Regression: Wird zur Vorhersage kontinuierlicher Variablen verwendet. Zu den Schritten gehören das Laden von Daten, das Berechnen von Gewichtungen und Verzerrungen, das Aktualisieren von Parametern und die Vorhersage. Logistische Regression: Wird zur Vorhersage diskreter Variablen verwendet. Der Prozess ähnelt der linearen Regression, verwendet jedoch die Sigmoidfunktion zur Vorhersage. Support Vector Machine: Ein leistungsstarker Klassifizierungs- und Regressionsalgorithmus, der die Berechnung von Support-Vektoren und die Vorhersage von Beschriftungen umfasst.
 Golang-Technologiebibliotheken und Tools für maschinelles Lernen
May 08, 2024 pm 09:42 PM
Golang-Technologiebibliotheken und Tools für maschinelles Lernen
May 08, 2024 pm 09:42 PM
Zu den Bibliotheken und Tools für maschinelles Lernen in der Go-Sprache gehören: TensorFlow: eine beliebte Bibliothek für maschinelles Lernen, die Tools zum Erstellen, Trainieren und Bereitstellen von Modellen bereitstellt. GoLearn: Eine Reihe von Klassifizierungs-, Regressions- und Clustering-Algorithmen. Gonum: Eine wissenschaftliche Computerbibliothek, die Matrixoperationen und lineare Algebrafunktionen bereitstellt.
 Golang-Anwendungen für maschinelles Lernen: Entwicklung intelligenter Algorithmen und datengesteuerter Lösungen
Jun 02, 2024 pm 06:46 PM
Golang-Anwendungen für maschinelles Lernen: Entwicklung intelligenter Algorithmen und datengesteuerter Lösungen
Jun 02, 2024 pm 06:46 PM
Nutzen Sie maschinelles Lernen in Golang, um intelligente Algorithmen und datengesteuerte Lösungen zu entwickeln: Installieren Sie die Gonum-Bibliothek für Algorithmen und Dienstprogramme für maschinelles Lernen. Lineare Regression mit dem LinearRegression-Modell von Gonum, einem überwachten Lernalgorithmus. Trainieren Sie das Modell mithilfe von Trainingsdaten, die Eingabevariablen und Zielvariablen enthalten. Prognostizieren Sie Immobilienpreise auf der Grundlage neuer Merkmale, aus denen das Modell eine lineare Beziehung ermittelt.




