 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen
Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen
Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen
In dieser Serie besprechen wir, wie man Webanwendungen mit WordPress erstellt. Obwohl dies keine technische Serie ist, in der wir uns mit Code befassen, behandeln wir Themen wie Frameworks, Grundlagen, Designmuster, Architektur und mehr.
Wenn Sie den ersten Artikel der Serie noch nicht gelesen haben, empfehle ich ihn. Für die Zwecke dieses Artikels können wir den vorherigen Artikel jedoch wie folgt zusammenfassen:
Kurz gesagt: Software kann auf Frameworks aufgebaut werden und Software kann das Fundament erweitern.
Vereinfacht gesagt unterscheiden wir zwischen Framework und Foundation – diese beiden Begriffe werden in Software oft synonym verwendet, obwohl sie nicht dasselbe sind. WordPress ist eine Grundlage, weil es eine eigenständige Anwendung ist. Es ist kein Rahmen.
Um dies zu erreichen, müssen wir beim Erstellen von Webanwendungen auf WordPress die Architektur oder das konzeptionelle Modell für die Erstellung einer Anwendung überdenken.
Struktur der Webanwendung
Auf der höchstmöglichen Ebene besteht eine Webanwendung typischerweise aus den folgenden drei Komponenten:
- Datenbankschicht
- Anwendungsschicht
- Präsentationsebene
Im Allgemeinen ist die Präsentationsebene das, was Benutzer sehen und mit ihnen interagieren. Es enthält alle Stile, clientseitigen Code und Markup, die erforderlich sind, um dem Benutzer etwas vorzustellen.
Wenn der Benutzer auf etwas klickt oder die Seite die aus der Datenbank abgerufenen Informationen wiedergibt, interagiert sie mit der Anwendungsschicht.
Die Anwendungsschicht ist für die Koordination von Informationen vom Browser und/oder von Benutzeraktionen an die Datenbank verantwortlich. Manchmal umfasst dies das Schreiben von Informationen in die Datenbank (z. B. Informationen aus einem Formularfeld) und das Lesen von Informationen aus der Datenbank (z. B. das Abrufen der Kontoinformationen eines Benutzers).
So wie die Präsentationsschicht aus verschiedenen Komponenten besteht (z. B. Stile, JavaScript, Markup usw.), kann auch die Anwendungsschicht aus verschiedenen Komponenten bestehen, z. B. den Systemen, die zum Lesen und Schreiben von Daten erforderlich sind zur Datenbank hinzufügen, Informationen bereinigen, Informationen validieren und bestimmte Regeln durchsetzen, die für das aktuelle Problem spezifisch sind.
Auf der Datenbankebene schließlich werden die Daten gespeichert. Es könnte aus einem Dateisystem bestehen, es könnte aus einer MySQL-Datenbank bestehen, es könnte aus einer Lösung eines Drittanbieters bestehen, beispielsweise einem Datenspeicher „in der Cloud“ (wie Amazon S3 oder etwas Ähnliches).
Es ist alles abstrakt
Der wichtigste Punkt, den es zu verstehen gilt, ist, dass wir es bei Software immer mit einem gewissen Abstraktionsniveau zu tun haben. Wir reden zum Beispiel über Datenspeicherung oder Datenbankschichten, gehen aber nicht wirklich konkret darauf ein. Das Gleiche gilt für Anwendungs- und Präsentationsebenen.
- Sprechen wir von einer relationalen Datenbank mit mehreren Tabellen oder von Cloud-Speicher?
- Welche Datenzugriffsschicht werden wir verwenden, um eine Verbindung zur Anwendungsschicht herzustellen, um mit der Datenbank zu kommunizieren?
- Welche Frameworks und Sprachen verwenden wir im Frontend? Einfaches JavaScript, jQuery, Knockout.js? CSS-Präprozessor – Wie wäre es mit LESS oder Sass?
Natürlich werden wir diese Fragen jetzt nicht beantworten, aber der Punkt ist, dass alle Webanwendungen ähnliche Komponenten enthalten, die Details jeder Komponente jedoch von Projekt zu Projekt variieren.
WordPress-Komponenten
WordPress ist als eigenständige Webanwendung ein perfektes Beispiel dafür, wie verschiedene Technologien zu einer Webanwendung zusammenkommen:
- Datenbankschicht ist die MySQL-Datenbank.
- Die Anwendungsschicht (manche würden WordPress selbst in Betracht ziehen) ist in PHP geschrieben und übernimmt viele der Kernvorgänge des Lesens und Schreibens in den Datenspeicher und stellt Entwicklern gleichzeitig eine API zur weiteren Nutzung bereit.
- Präsentationsebeneverwendet grundlegendes CSS (zumindest im Moment), HTML (einige Themes verwenden jetzt HTML5), jQuery und einige Dashboards verwenden Backbone.js.
Das ist WordPress-Architektur, aber was ist mit den Projekten, die wir auf der Anwendung aufbauen möchten? Wie folgen sie derselben Architektur?
Okay, denken Sie daran, WordPress ist eine Grundlage – kein Framework – wir werden also standardmäßig von der WordPress-Architektur beeinflusst. Das bedeutet nicht, dass wir in manchen Fällen nicht unsere eigenen Bibliotheken einbinden können, aber es hat Auswirkungen darauf, wie unsere Anwendungen und Projekte erstellt werden.
Wir werden später mehr über Bibliotheken, Erweiterbarkeit usw. sprechen, aber zunächst ist es wichtig zu beachten, dass heutzutage das Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen-Paradigma (und andere Variationen von MVVM sowie Modelle, Ansichten usw.) in aller Munde ist , aber nicht WordPress Befolgen Sie diese Konvention nicht .
Es gibt Argumente dafür und dagegen, warum dies eine gute oder eine schlechte Sache sein könnte, aber das ist nicht der Zweck dieses Artikels. Stattdessen ist es erwähnenswert, dass WordPress ein ereignisgesteuertes Modell anstelle eines Modellansicht-Kontrollfelds verwendet.
Aus diesem Grund lohnt es sich zu verstehen, wie das ereignisgesteuerte Modell funktioniert, damit Sie ein klares Verständnis davon haben, wie WordPress-Hooks funktionieren und wie Sie Ihr Denken von Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen oder einem anderen von Ihnen verwendeten Paradigma auf die Art und Weise ändern können, wie WordPress seine Informationen verwaltet.
Was bedeutet ereignisgesteuert?
Bevor wir uns Beispiele für ereignisgesteuerte Anwendungen ansehen, schauen wir uns an, was es bedeutet, dem Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen-Paradigma zu folgen.
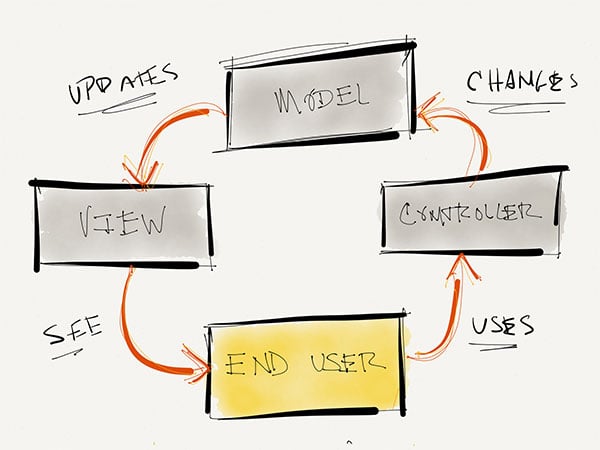
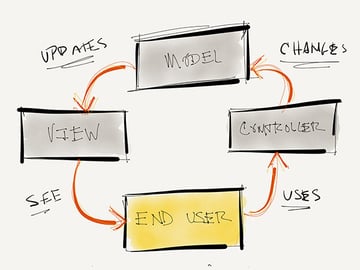
- Zuerst dient die Ansicht als Demonstration. Benutzer sehen Informationen und interagieren mit der Benutzeroberfläche.
- Als nächstes koordiniert der Controller die Informationen zwischen dem Modell und der Ansicht. Sie reagieren auf Benutzeraktionen und rufen Informationen aus dem Modell zur Übertragung in die Ansicht ab.
- Danach repräsentiert das Modell die Daten in der Datenbank. Dies kann auf verschiedene Arten erfolgen, aber eine der beliebtesten Methoden besteht darin, die Daten in der Datenbank einem objektrelationalen Modell zuzuordnen, sodass die Daten im Format von Objekten dargestellt werden.
Das gesamte Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen-Modell sieht so aus:



Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen图标题>
Ereignisgesteuerte Anwendungen können nun über einige der gleichen Komponenten verfügen – das heißt, sie können Ansichten und Modelle oder Ansichten und Datenobjekte haben –, aber sie verfügen nicht unbedingt über ein Controller-Backend, das Informationen vom Front-End bis zum Back-End koordiniert Ende.
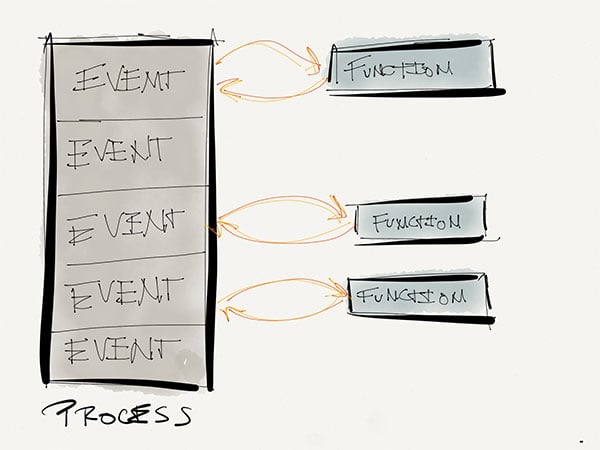
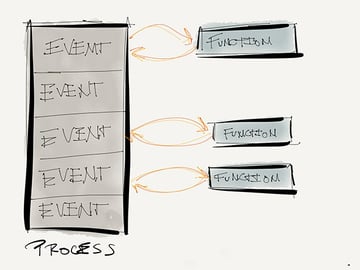
Im Gegensatz dazu geht die ereignisgesteuerte Programmierung davon aus, dass „etwas passiert“. Im WordPress-Jargon heißt Action also „Action“ (natürlich haben wir auch Filter, aber dazu komme ich gleich).
WordPress bietet Hooks, bei denen es sich tatsächlich um Punkte in der Ausführung handelt, an denen wir unsere eigene Funktionalität einführen können, damit WordPress erkennt: „Wenn dieses Ereignis auftritt, muss ich diese Funktionen auslösen“, wobei diese Funktionen als alles definiert ist, was wir bereitstellen .
Die Wahrheit ist, dass Filter auf die gleiche Weise funktionieren, aber unterschiedliche Zwecke haben. Einfach ausgedrückt ist ein Filter ein Vorgang, der Daten auf irgendeine Weise manipuliert (z. B. durch Anhängen, Voranstellen, Entfernen oder Aktualisieren von Inhalten), bevor er zur Ausführung an die Anwendung zurückgegeben wird.
Wie sieht das also aus?



Nichts besonders Kompliziertes, oder?
Was ist also unsere neue Architektur?
Der Zweck dieses Artikels besteht im Wesentlichen darin, uns zum Nachdenken über ereignisgesteuerte Programmierung anzuregen und darüber, wie wir unsere Bemühungen koordinieren können, Webanwendungen speziell auf WordPress zu erstellen.
Das heißt, wir müssen in Bezug auf Ereignisse oder die Tatsache denken, dass „etwas passiert ist“, damit wir wissen, wann wir unsere eigenen Handlungen angemessen einordnen müssen. Wir werden in unserem nächsten Beitrag ausführlicher darüber sprechen, aber ich hoffe, dass ihr aus diesem Beitrag etwas mitnehmen könnt: Nur weil etwas nicht Architektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen ist (oder was auch immer das nächste populäre Paradigma ist), heißt das noch lange nicht, dass es es ist ist nicht für die Anwendungsentwicklung geeignet.
Jedes Muster und jede Architektur bietet uns Vor- und Nachteile, die alle zum Aufbau erfolgreicher Webanwendungen beitragen.
Weiter...
Im nächsten Beitrag dieser Reihe werden wir genauer untersuchen, welche wichtige Rolle Hooks beim Erstellen von Webanwendungen auf WordPress spielen, und dann beginnen wir mit der Betrachtung einiger der Funktionen, die WordPress bietet – und sie zu bestimmten Typen zu machen (nicht alle Arten) Webanwendungen.
Das obige ist der detaillierte Inhalt vonArchitektur neu denken: Verwendung von WordPress für die Entwicklung von Webanwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: Die beste Wahl für die mobile Entwicklung
May 06, 2024 pm 10:45 PM
PHP und Flutter sind beliebte Technologien für die mobile Entwicklung. Flutter zeichnet sich durch plattformübergreifende Funktionen, Leistung und Benutzeroberfläche aus und eignet sich für Anwendungen, die eine hohe Leistung, plattformübergreifende und benutzerdefinierte Benutzeroberfläche erfordern. PHP eignet sich für serverseitige Anwendungen mit geringerer Leistung und nicht plattformübergreifend.
 In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
In welchem Ordner liegen WordPress-Artikel?
Apr 16, 2024 am 10:29 AM
WordPress-Beiträge werden im Ordner /wp-content/uploads gespeichert. Dieser Ordner verwendet Unterordner, um verschiedene Arten von Uploads zu kategorisieren, einschließlich Artikeln, die nach Jahr, Monat und Artikel-ID geordnet sind. Artikeldateien werden im Nur-Text-Format (.txt) gespeichert und der Dateiname enthält normalerweise seine ID und seinen Titel.
 Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
Wo ist die WordPress-Vorlagendatei?
Apr 16, 2024 am 11:00 AM
WordPress-Vorlagendateien befinden sich im Verzeichnis /wp-content/themes/[Themenname]/. Sie werden verwendet, um das Erscheinungsbild und die Funktionalität der Website zu bestimmen, einschließlich Kopfzeile (header.php), Fußzeile (footer.php), Hauptvorlage (index.php), einzelner Artikel (single.php), Seite (page.php). , Archiv (archive.php), Kategorie (category.php), Tag (tag.php), Suche (search.php) und 404-Fehlerseite (404.php). Durch Bearbeiten und Modifizieren dieser Dateien können Sie das Erscheinungsbild Ihrer WordPress-Website anpassen
 Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Welche WordPress-Version ist stabil?
Apr 16, 2024 am 10:54 AM
Die stabilste WordPress-Version ist die neueste Version, da sie die neuesten Sicherheitspatches und Leistungsverbesserungen enthält und neue Funktionen und Verbesserungen einführt. Um auf die neueste Version zu aktualisieren, melden Sie sich bei Ihrem WordPress-Dashboard an, gehen Sie zur Seite „Updates“ und klicken Sie auf „Jetzt aktualisieren“.
 Muss WordPress registriert werden?
Apr 16, 2024 pm 12:07 PM
Muss WordPress registriert werden?
Apr 16, 2024 pm 12:07 PM
WordPress erfordert eine Registrierung. Gemäß den „Internet Security Management Measures“ meines Landes müssen Websites, die Internet-Informationsdienste innerhalb des Landes anbieten, beim örtlichen Internet-Informationsbüro der Provinz registriert werden, einschließlich WordPress. Der Registrierungsprozess umfasst Schritte wie die Auswahl eines Dienstleisters, die Vorbereitung von Informationen, die Einreichung eines Antrags, die Prüfung und Veröffentlichung sowie den Erhalt einer Registrierungsnummer. Zu den Vorteilen der Einreichung gehören die Einhaltung gesetzlicher Vorschriften, die Verbesserung der Glaubwürdigkeit, die Erfüllung von Zugangsvoraussetzungen, die Gewährleistung eines normalen Zugangs usw. Die Anmeldeinformationen müssen wahr und gültig sein und nach der Einreichung regelmäßig aktualisiert werden.
 Was ist die WordPress-Artikeldatenbank?
Apr 16, 2024 am 11:12 AM
Was ist die WordPress-Artikeldatenbank?
Apr 16, 2024 am 11:12 AM
WordPress verwendet MySQL als Artikeldatenbank. Zu seinen Hauptfunktionen gehört das Speichern von Artikeln, Kommentaren, Benutzern und Website-Konfigurationsdaten. Die Datentabellen umfassen: wp_posts (Artikel), wp_postmeta (Metadaten), wp_comments (Kommentare), wp_commentmeta (Kommentarmetadaten), wp_users (Benutzer). Auf die Datenbank kann über phpMyAdmin oder die Befehlszeile zugegriffen und sie verwaltet werden. Es ist wichtig, die Datenbank regelmäßig zu sichern, um Datenverlust zu verhindern.
 Was sind die Vor- und Nachteile von C++ im Vergleich zu anderen Webentwicklungssprachen?
Jun 03, 2024 pm 12:11 PM
Was sind die Vor- und Nachteile von C++ im Vergleich zu anderen Webentwicklungssprachen?
Jun 03, 2024 pm 12:11 PM
Zu den Vorteilen von C++ in der Webentwicklung gehören Geschwindigkeit, Leistung und Low-Level-Zugriff, während zu den Einschränkungen eine steile Lernkurve und Anforderungen an die Speicherverwaltung gehören. Bei der Auswahl einer Webentwicklungssprache sollten Entwickler die Vorteile und Einschränkungen von C++ basierend auf den Anwendungsanforderungen berücksichtigen.
 So löschen Sie eine Theme-Vorlage in WordPress
Apr 16, 2024 am 02:36 AM
So löschen Sie eine Theme-Vorlage in WordPress
Apr 16, 2024 am 02:36 AM
Um eine WordPress-Theme-Vorlage zu löschen, melden Sie sich zunächst bei Ihrem Dashboard an, gehen Sie dann zu Erscheinungsbild > Theme-Editor, wählen Sie das Theme aus, das Sie löschen möchten, klicken Sie auf Löschen und bestätigen Sie und aktivieren Sie optional das neue Theme.



