 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwendung von Passport zur Bereitstellung sozialer Authentifizierung für Node.js-Anwendungen
Verwendung von Passport zur Bereitstellung sozialer Authentifizierung für Node.js-Anwendungen
Verwendung von Passport zur Bereitstellung sozialer Authentifizierung für Node.js-Anwendungen
Es ist eine anerkannte Tatsache, dass Passwörter von Natur aus fragil sind. Daher wird es die Sache nur noch schlimmer machen, wenn Endbenutzer für jede von ihnen verwendete Anwendung sichere Passwörter erstellen müssen.
Eine einfache Problemumgehung besteht darin, Benutzer über bestehende soziale Konten (z. B. Facebook, Twitter, Google usw.) authentifizieren zu lassen. In diesem Artikel werden wir genau das tun und diese Social-Login-Funktion zum ersten Teil dieser Authentifizierungsserie hinzufügen, damit wir uns mithilfe der Passport-Middleware bei Facebook- und Twitter-Konten authentifizieren können.
Wenn Sie den vorherigen Artikel noch nicht gelesen haben, empfehle ich Ihnen, ihn zu lesen, da wir auf der Grundlage dieses Artikels aufbauen werden, um neue Strategien, Routen und Ansichten zu entwickeln.
Social Login
Für Uneingeweihte ist Social Login ein einmaliges Anmelden, das vorhandene Informationen von sozialen Netzwerken wie Facebook, Twitter usw. nutzt. Der Benutzer sollte normalerweise bereits ein Konto erstellt haben.
Social Login basiert hauptsächlich auf Authentifizierungsschemata wie OAuth 2.0. Um mehr über die verschiedenen von OAuth unterstützten Anmeldeabläufe zu erfahren, lesen Sie diesen Artikel. Wir haben uns für Passport entschieden, um die soziale Anmeldung zu verwalten, da es verschiedene Module für verschiedene OAuth-Anbieter bietet, sei es Facebook, Twitter, Google, GitHub usw. In diesem Artikel verwenden wir die Module Passport-facebook und Passport-twitter, um Anmeldefunktionen über ein vorhandenes Facebook- oder Twitter-Konto bereitzustellen.
Facebook-Authentifizierung
Um die Facebook-Authentifizierung zu aktivieren, müssen wir zunächst eine Facebook-App über das Facebook Developer Portal erstellen. Notieren Sie sich die App-ID und das App-Geheimnis, gehen Sie dann zu „Einstellungen“ und geben Sie im Abschnitt „Website“ die „Website-URL“ an, um die Rückruf-URL anzugeben. Anwendung. Bitte stellen Sie außerdem sicher, dass Sie im Feld „Kontakt-E-Mail“ eine gültige E-Mail-Adresse eingeben. Diese Anwendung muss der Öffentlichkeit zugänglich gemacht werden.
Als nächstes gehen Sie zum Abschnitt Status und Bewertung und stellen Sie den Schieberegler auf Ja, um die App öffentlich zu machen. Wir erstellen eine Konfigurationsdatei fb.js, um die Konfigurationsinformationen zu speichern, die für die Verbindung mit Facebook erforderlich sind.
// facebook app settings - fb.js
module.exports = {
'appID' : '<your_app_identifier>',
'appSecret' : '<your_app_secret>',
'callbackUrl' : 'http://localhost:3000/login/facebook/callback'
}
Zurück zu unserer Node-Anwendung: Wir verwenden jetzt das Modul FacebookStrategy, um die Passport-Strategie für die Facebook-Authentifizierung zu definieren. Dabei nutzen wir die oben genannten Einstellungen, um das Facebook-Profil des Benutzers abzurufen und die Details in einer Ansicht anzuzeigen.
passport.use('facebook', new FacebookStrategy({
clientID : fbConfig.appID,
clientSecret : fbConfig.appSecret,
callbackURL : fbConfig.callbackUrl
},
// facebook will send back the tokens and profile
function(access_token, refresh_token, profile, done) {
// asynchronous
process.nextTick(function() {
// find the user in the database based on their facebook id
User.findOne({ 'id' : profile.id }, function(err, user) {
// if there is an error, stop everything and return that
// ie an error connecting to the database
if (err)
return done(err);
// if the user is found, then log them in
if (user) {
return done(null, user); // user found, return that user
} else {
// if there is no user found with that facebook id, create them
var newUser = new User();
// set all of the facebook information in our user model
newUser.fb.id = profile.id; // set the users facebook id
newUser.fb.access_token = access_token; // we will save the token that facebook provides to the user
newUser.fb.firstName = profile.name.givenName;
newUser.fb.lastName = profile.name.familyName; // look at the passport user profile to see how names are returned
newUser.fb.email = profile.emails[0].value; // facebook can return multiple emails so we'll take the first
// save our user to the database
newUser.save(function(err) {
if (err)
throw err;
// if successful, return the new user
return done(null, newUser);
});
}
});
});
}));
Jetzt müssen wir einige Routen hinzufügen, um die Facebook-Anmeldung zu ermöglichen und Rückrufe zu verarbeiten, nachdem der Benutzer die Anwendung zur Verwendung seines Facebook-Kontos autorisiert hat.
// route for facebook authentication and login
// different scopes while logging in
router.get('/login/facebook',
passport.authenticate('facebook', { scope : 'email' }
));
// handle the callback after facebook has authenticated the user
router.get('/login/facebook/callback',
passport.authenticate('facebook', {
successRedirect : '/home',
failureRedirect : '/'
})
);
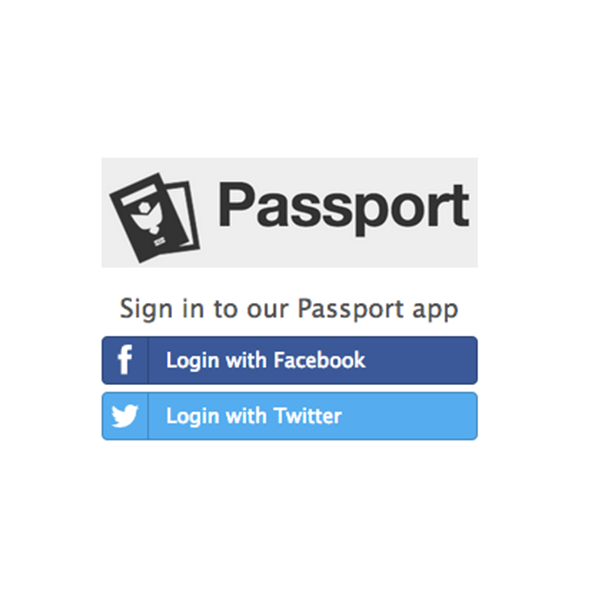
Die Anmeldeseite für unsere Demo-App sieht so aus: < /p>
Wenn Sie auf die SchaltflächeMit Facebook anmelden
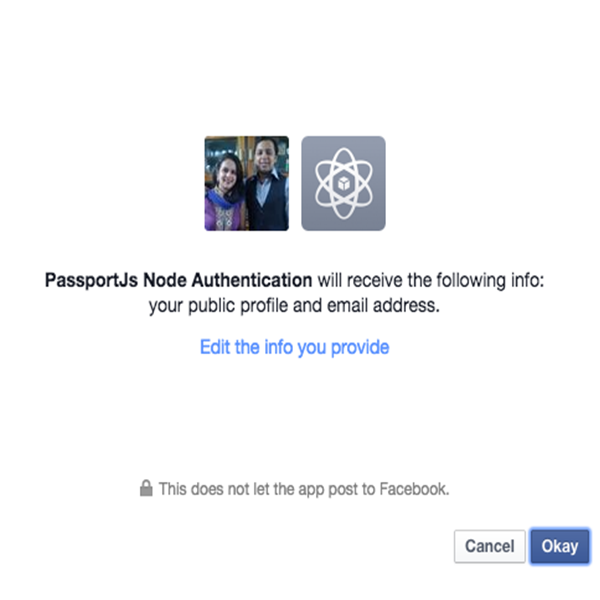
klicken, wird versucht, sich bei Facebook zu authentifizieren. Wenn Sie bereits bei Facebook angemeldet sind, wird das folgende Dialogfeld angezeigt, in dem Sie um Ihre Erlaubnis gebeten werden. Andernfalls werden Sie aufgefordert, sich bei Facebook anzumelden, und dann wird dieses Dialogfeld angezeigt.

Es ist erwähnenswert, dass Sie zusätzlich zu den von dieser Demoanwendung bereitgestellten Basisinformationen auch denselben Authentifizierungsmechanismus verwenden können, indem Sie den entsprechenden Bereich verwenden und die Facebook-API mit dem über das Benutzerprofil erhaltenen Zugriffstoken verwenden.
Twitter-Authentifizierung
 Ein ähnliches Authentifizierungsmodul muss angeschlossen werden, um die Authentifizierung über Twitter durchzuführen, und ein Passport-Chip muss angeschlossen werden, um das Passport-Twitter-Modul zu unterstützen.
Ein ähnliches Authentifizierungsmodul muss angeschlossen werden, um die Authentifizierung über Twitter durchzuführen, und ein Passport-Chip muss angeschlossen werden, um das Passport-Twitter-Modul zu unterstützen.
Zuerst müssen Sie über die Anwendungsverwaltungsoberfläche eine neue Twitter-Anwendung erstellen. Hier ist zu beachten, dass Twitter bei der Angabe einer Rückruf-URL offenbar nicht gut mit „localhost“ funktioniert, wenn Sie diese im Feld „Rückruf-URL“ angeben. Um diese Einschränkung während der Entwicklung zu überwinden, können Sie eine spezielle Loopback-Adresse oder „127.0.0.1“ anstelle von „localhost“ verwenden. Notieren Sie sich nach dem Erstellen der Anwendung die folgenden API-Schlüssel- und Geheiminformationen in der Konfigurationsdatei, wie unten gezeigt:
// twitter app settings - twitter.js
module.exports = {
'apikey' : '<your_app_key>',
'apisecret' : '<you_app_secret>',
'callbackUrl' : 'http://127.0.0.1:3000/login/twitter/callback'
}
Twitter-Login-Strategie
Die Anmelderichtlinie von Twitter ist eine Instanz von
wie folgt:
passport.use('twitter', new TwitterStrategy({
consumerKey : twitterConfig.apikey,
consumerSecret : twitterConfig.apisecret,
callbackURL : twitterConfig.callbackURL
},
function(token, tokenSecret, profile, done) {
// make the code asynchronous
// User.findOne won't fire until we have all our data back from Twitter
process.nextTick(function() {
User.findOne({ 'twitter.id' : profile.id },
function(err, user) {
// if there is an error, stop everything and return that
// ie an error connecting to the database
if (err)
return done(err);
// if the user is found then log them in
if (user) {
return done(null, user); // user found, return that user
} else {
// if there is no user, create them
var newUser = new User();
// set all of the user data that we need
newUser.twitter.id = profile.id;
newUser.twitter.token = token;
newUser.twitter.username = profile.username;
newUser.twitter.displayName = profile.displayName;
newUser.twitter.lastStatus = profile._json.status.text;
// save our user into the database
newUser.save(function(err) {
if (err)
throw err;
return done(null, newUser);
});
}
});
});
})
);
配置路由
// route for twitter authentication and login
// different scopes while logging in
router.get('/login/twitter',
passport.authenticate('twitter')
);
// handle the callback after facebook has authenticated the user
router.get('/login/twitter/callback',
passport.authenticate('twitter', {
successRedirect : '/twitter',
failureRedirect : '/'
})
);
/* GET Twitter View Page */
router.get('/twitter', isAuthenticated, function(req, res){
res.render('twitter', { user: req.user });
});
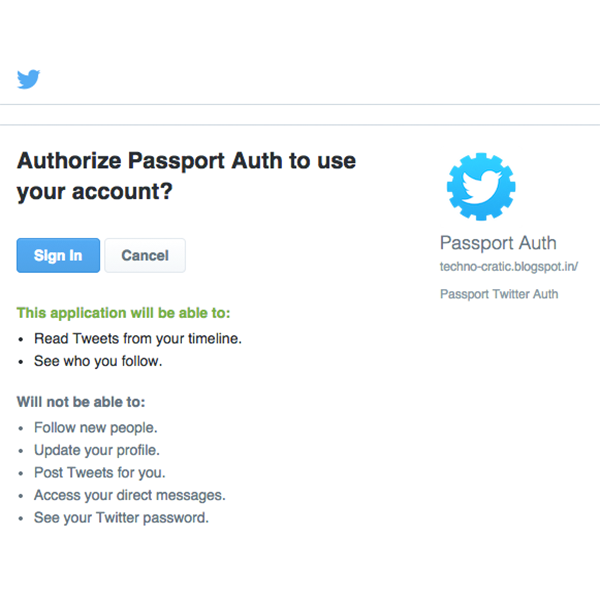
现在要对此进行测试,请务必使用 http://127.0.0.1:<port></port> 而不是使用 http: //localhost:<port></port>.正如我们上面已经提到的,在使用“localhost”作为主机名与 Twitter 交换令牌时似乎存在问题。单击使用 Twitter 登录按钮时,正如预期的那样,它会请求用户同意允许此应用程序使用 Twitter。

当您允许应用程序访问您的 Twitter 帐户和有限信息时,登录策略中注册的回调处理程序为调用,然后用于将这些详细信息存储在后端数据库中
结论
这就是你拥有的!我们成功地将 Facebook 和 Twitter 登录添加到示例应用程序中,而无需编写大量代码并通过让 Passport 完成繁重的工作来处理与身份验证机制相关的复杂问题。可以为 Passport 支持的各种提供程序编写类似的登录策略。整个应用程序的代码可以在此 git 存储库中找到。请随意扩展它并在您自己的项目中使用它。
Das obige ist der detaillierte Inhalt vonVerwendung von Passport zur Bereitstellung sozialer Authentifizierung für Node.js-Anwendungen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.
 So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
So stellen Sie das NodeJS-Projekt auf dem Server bereit
Apr 21, 2024 am 04:40 AM
Serverbereitstellungsschritte für ein Node.js-Projekt: Bereiten Sie die Bereitstellungsumgebung vor: Erhalten Sie Serverzugriff, installieren Sie Node.js, richten Sie ein Git-Repository ein. Erstellen Sie die Anwendung: Verwenden Sie npm run build, um bereitstellbaren Code und Abhängigkeiten zu generieren. Code auf den Server hochladen: über Git oder File Transfer Protocol. Abhängigkeiten installieren: Stellen Sie eine SSH-Verbindung zum Server her und installieren Sie Anwendungsabhängigkeiten mit npm install. Starten Sie die Anwendung: Verwenden Sie einen Befehl wie node index.js, um die Anwendung zu starten, oder verwenden Sie einen Prozessmanager wie pm2. Konfigurieren Sie einen Reverse-Proxy (optional): Verwenden Sie einen Reverse-Proxy wie Nginx oder Apache, um den Datenverkehr an Ihre Anwendung weiterzuleiten



