

Menschen lieben Bilder. Sie lieben es, sie anzusehen, sie lieben es, darauf zu klicken. Daher ist es sinnvoll, sie in der Navigation Ihrer Website zu verwenden.
Möglicherweise verwenden Sie bereits vorgestellte Bilder auf Ihren Archivseiten, um den Benutzern ein tieferes Verständnis für den Inhalt Ihrer Beiträge zu vermitteln und Ihre Archivseiten besser aussehen zu lassen. Schöne, große, anklickbare Bilder machen das Durchsuchen einer Seite oder das Veröffentlichen eines Beitrags außerdem intuitiver.
Aber anderswo können Sie ausgewählte Bilder verwenden, um die Navigation zu bestimmten Teilen Ihrer WordPress-Site zu erleichtern. In diesem zweiteiligen Tutorial zeigen wir Ihnen, wie Sie ein Bildraster erstellen, das auf eine Unterseite einer bestimmten Seite Ihrer Website oder eine Unterseite der aktuellen Seite verweist.
Im ersten Teil werde ich zeigen, wie man PHP schreibt, um die Seite abzurufen und ihren Titel, das vorgestellte Bild und interne Links auszugeben. Im zweiten Teil zeigt Ihnen Ian Yates, wie Sie CSS hinzufügen, um Ihre Liste in ein schönes Raster zu verwandeln.
Um diesem Tutorial folgen zu können, benötigen Sie Folgendes:
Als erstes müssen Sie entscheiden, welche Seiten Sie ausgeben möchten. In diesem Tutorial werde ich zwei Optionen demonstrieren:
Der Ausgangspunkt beider Methoden ist der gleiche.
Erstellen Sie zunächst ein Plugin im Ordner wp-content/plugins. Sie müssen einen Ordner für das Plugin erstellen, da Sie im zweiten Teil dieses Tutorials sowohl das Stylesheet als auch die Haupt-Plugin-Datei hinzufügen.
Sobald Sie den Ordner haben, erstellen Sie eine PHP-Datei für Ihren Code. Ich rufe meine tutsplus-child-pages.php auf.
Richten Sie nun Ihre Plugin-Datei ein und fügen Sie oben den auskommentierten Text hinzu:
/** * Plugin Name: Tutsplus List Child Pages * Plugin URI: https://github.com/rachelmccollin/tutsplus-list-child-pages * Description: Output a list of children of the current page or a specific page with featured images. * Author: Rachel McCollin * Author URI: https://rachelmccollin.com * Version: 1.0 * Text Domain: tutsplus * License: GPLv2.0+ */
Hier erfahren WordPress, was Ihr Plugin ist und wofür es verwendet wird.
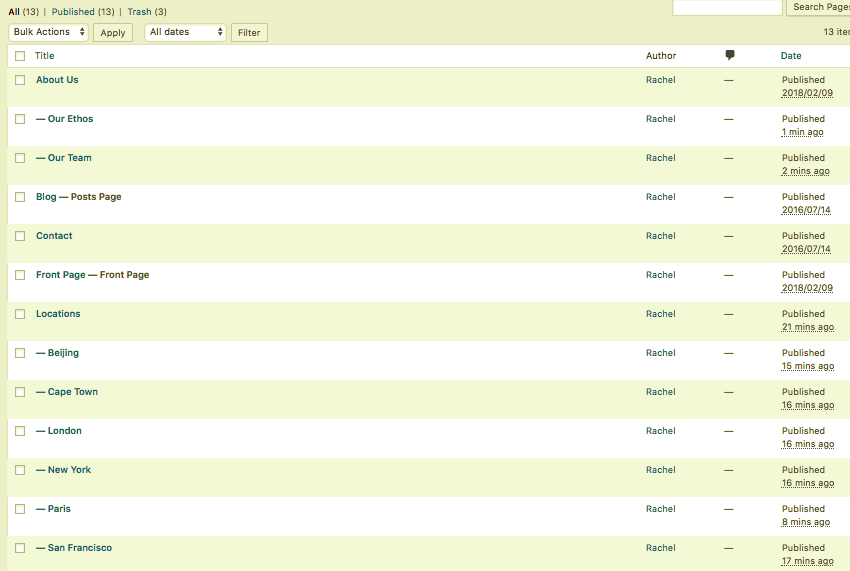
Jetzt erstellen Sie einige Seiten, falls Sie dies noch nicht getan haben. Ich werde ein paar Seiten mit Unterseiten erstellen, einschließlich einer StandortSeite als übergeordnete Seite für meine spezifische Seitenliste.
Das ist meine Seite im Admin:

Jetzt ist es an der Zeit, die Funktion zu schreiben, die die Liste ausgibt.
Beginnen wir mit dieser Option. Dadurch wird eine Liste aller Unterseiten der aktuellen Seite ausgegeben, einschließlich Bildern, Links und Titeln.
Dies ist eine nützliche Methode, wenn Ihre Website eine hierarchische Seitenstruktur hat und Sie Besucher der Seiten der obersten Ebene (oder der Seiten der mittleren Ebene, falls verfügbar) dazu ermutigen möchten, die Seiten darunter in der Struktur zu besuchen.
Erstellen Sie zunächst eine Funktion in der Plugin-Datei:
function tutpslus_list_current_child_pages() {
}
Überprüfen Sie nun innerhalb der Funktion, ob wir uns auf der Seite befinden. Alles andere wird in diesem bedingten Tag platziert:
if ( is_page() ) {
}
Als nächstes legen Sie die globale Variable $post fest und definieren die übergeordnete Seite:
global $post; // define the page they need to be children of $parentpage = get_the_ID();
die Parameter der get_pages()-Funktion:
// define args
$args = array(
'parent' => $parentpage,
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
);
$children = get_pages( $args );
Möglicherweise möchten Sie einige dieser Parameter ändern. Ich verwende menu_order zum Sortieren, damit ich es manuell anpassen kann, Sie können jedoch auch Datum, Titel oder jeden anderen sortierbaren Parameter verwenden.
Die nächste Aufgabe besteht darin, eine foreach-Schleife mit dem Ergebnis der get_pages() 函数的结果设置 foreach-Funktion einzurichten:
if ( $children ) { ?>
<div class="child-page-listing">
<h2><?php _e( 'Learn More', 'tutsplus' ); ?></h2>
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post ); ?>
<article id="<?php the_ID(); ?>" class="child-listing" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a class="child-post-title" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<div class="child-post-image">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
Lassen Sie uns diesen Code ausführen:
get_pages() 函数是否返回任何结果,即 $children-Funktion Ergebnisse zurückgibt, d. h. ob $children ausgefüllt ist. foreach-Schleife für jede Unterseite als foreach 循环作为 $post-Variable. article-Element. Ich habe jedem Element CSS-Klassen hinzugefügt, damit wir sie im zweiten Teil dieses Tutorials formatieren können.
Jetzt haben Sie Ihre Funktion. Der nächste Schritt besteht darin, dies zu Ihrem Theme hinzuzufügen, damit es am richtigen Ort ausgegeben werden kann.
如果您的主题有动作挂钩,您可以将您的函数挂钩到其中之一。因此,如果我的有一个 after_content 挂钩,我可以在我的插件中的函数外部添加此代码:
add_action( 'after_content', 'tutpslus_list_current_child_pages' );
但是,我在这个演示中使用了“二十十六”主题,它没有这样的动作挂钩。因此,我需要直接在模板文件中添加函数。
如果您使用自己的主题,则可以将其添加到 page.php 文件中您希望显示列表的位置。
但如果您使用的是第三方主题,则不得对其进行编辑,因为下次更新主题时所有更改都将丢失。相反,创建一个子主题。在新的子主题中创建父主题的 page.php 文件的副本(或 page.php 的循环文件的副本),然后对其进行编辑。
确定您希望在页面中输出列表的位置,并将其添加到主题模板文件中:
tutpslus_list_current_child_pages();
我已将其添加到子主题的 page.php 文件中的循环之后。
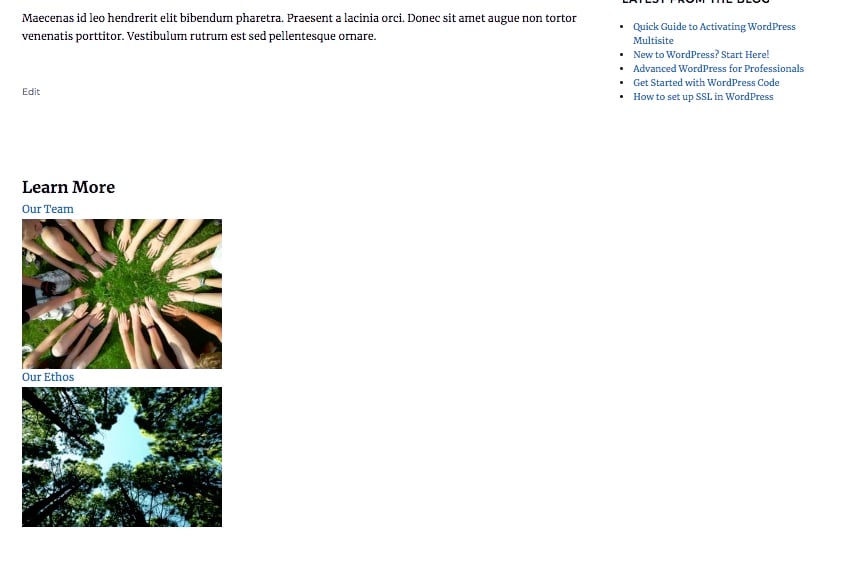
现在让我们看一下该网站。这是我的关于我们页面及其子页面:

这就是添加指向当前页面子页面的链接的方法。但是,如果您想添加指向某一特定页面的子页面的链接该怎么办?接下来让我们解决这个问题。
此代码与当前页面子页面的代码几乎相同。区别在于定义运行 get_pages() 时将使用的父页面。
复制插件文件中的第一个函数并编辑函数名称,使它们不同。
找到页面上的条件检查并将其删除。不要忘记也删除该检查的右大括号。
现在找到如下行:
$parentpage = get_the_ID();
将其替换为:
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
您会看到它使用 get_page_by_path() 函数,其第一个参数是目标页面的 slug。编辑此内容,使其使用您想要在网站中定位的页面的 slug。
在此函数中编辑 CSS 类也是一种很好的做法,以便它们与第一个函数中的 CSS 类不同。这样,如果您同时使用两者,则可以为每个使用不同的样式。
这是进行这些编辑后的完整功能:
function tutpslus_list_locations_child_pages() {
global $post;
// define the page they need to be children of
$page = get_page_by_path( 'locations', OBJECT, 'page' );
$parentpage = $page->ID;
// define args
$args = array(
'parent' => $parentpage,
'sort_order' => 'ASC',
'sort_column' => 'menu_order',
);
//run get_posts
$children = get_pages( $args );
if ( $children ) { ?>
<div class="child-page-listing">
<h2><?php _e( 'Our Locations', 'tutsplus' ); ?></h2>
<?php //foreach loop to output
foreach ( $children as $post ) {
setup_postdata( $post ); ?>
<article id="<?php the_ID(); ?>" class="location-listing" <?php post_class(); ?>>
<?php if ( has_post_thumbnail() ) { ?>
<a class="location-title" href="<?php the_permalink(); ?>">
<?php the_title(); ?>
</a>
<div class="location-image">
<a href="<?php the_permalink(); ?>">
<?php the_post_thumbnail( 'medium' ); ?>
</a>
</div>
<?php } ?>
</article>
<?php } ?>
</div>
<?php }
}
您需要再次将代码添加到主题中。在这种情况下,您不仅希望列表在静态页面中输出,而且可能希望将其放在不同的位置。
如果您的主题有操作挂钩,您可以在插件文件中使用其中之一,方式与之前类似:
add_action( 'before_footer', 'tutpslus_list_locations_child_pages' );
我将把它添加到我的主题的页脚中,再次在我的子主题中创建 footer.php 的副本并对其进行编辑。
这是我的 footer.php 文件中的代码,位于 footer 元素的开头:
<?php tutpslus_list_locations_child_pages(); // list locations pages ?>
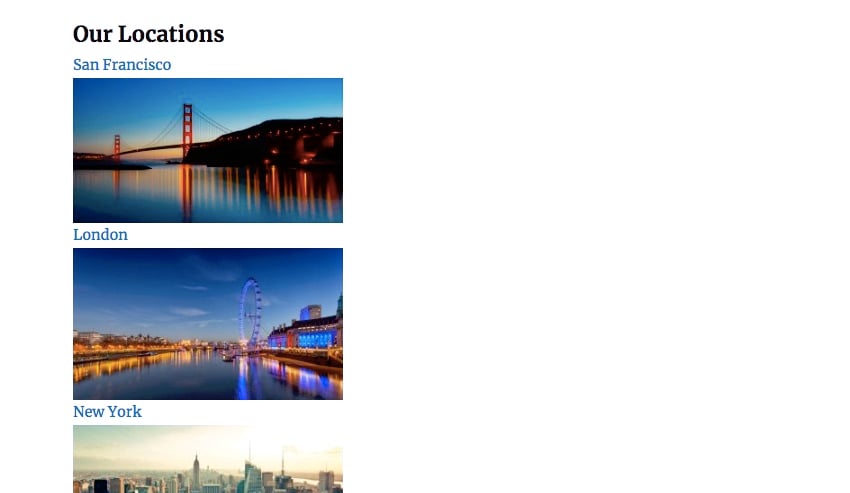
这是我的页脚中的列表输出。这是在单个帖子的底部:

提示:如果出现以下情况,您可能希望避免在位置页面中输出此列表:您同时运行这两个函数,以避免重复。尝试使用页面 ID 添加条件标记来实现此目的。
您现在有两个页面列表:一个是当前页面的子页面,另一个是特定页面的子页面。
现在,图像都被推到页面的一侧,标题看起来不太好。在这个由两部分组成的教程的下一部分(链接如下)中,您将学习如何设置图像样式以创建具有 CSS 网格布局的网格,以及如何将标题文本集成到该网格中。
Das obige ist der detaillierte Inhalt vonErstellen Sie eine WordPress-Bildergalerie: Entwickeln Sie ein Plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Was ist der Unterschied zwischen WeChat und WeChat?
Was ist der Unterschied zwischen WeChat und WeChat?
 SO INSTALLIEREN SIE LINUX
SO INSTALLIEREN SIE LINUX
 Kostenlose ERP-Software
Kostenlose ERP-Software
 So lösen Sie verstümmelten SecureCRT-Code
So lösen Sie verstümmelten SecureCRT-Code
 Warum kann ich die letzte leere Seite in Word nicht löschen?
Warum kann ich die letzte leere Seite in Word nicht löschen?
 Aktueller Bitcoin-Preistrend
Aktueller Bitcoin-Preistrend
 Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
Welche Kerntechnologien sind für die Java-Entwicklung erforderlich?
 Auf welcher Plattform kann ich Ripple-Coins kaufen?
Auf welcher Plattform kann ich Ripple-Coins kaufen?




