
In Teil 1 haben wir gelernt, wie man JavaScript mit DevTools schreibt und ausführt. In Teil 2 erfahren Sie, wie Sie JavaScript debuggen und einen Workflow einführen, um JavaScript-Fehler zu beheben und Probleme effizienter zu diagnostizieren.
Sie können das Schlüsselwort debugger direkt im Code verwenden, um die Debugging-Funktion der JavaScript-Laufzeitumgebung aufzurufen (falls verfügbar). Das Hinzufügen des Schlüsselworts debugger 的效果与通过 DevTools UI 手动设置断点的效果相同。在 Chrome 中,当 DevTools 关闭时,debugger zum Code funktioniert nicht.
Debugger-Steuerelemente bieten eine detaillierte Kontrolle über den Debugging-Prozess. Verwenden Sie sie, um effizient durch JavaScript-Code zu navigieren und dabei an Haltepunkten anzuhalten. Jedes in diesem Abschnitt aufgeführte Debugger-Steuerelement entspricht einer Schaltfläche in DevTools, die Sie auswählen können, während Sie an einem Haltepunkt anhalten.
Belassen Sie den aktuellen Haltepunkt und setzen Sie die Codeausführung normal fort. Andere Haltepunkte, die noch nicht pausiert sind, sind davon nicht betroffen.
Verwenden Sie Continue, wenn der aktuell angehaltene Haltepunkt nicht hilfreich ist und Sie möchten, dass Ihr Code die normale Ausführung fortsetzt.
Führen Sie den Code Zeile für Zeile aus (klicken Sie jeweils eine Zeile), bis Sie zum Funktionsaufruf gelangen. Zu diesem Zeitpunkt wurde der Funktionsaufruf „übersprungen“ und Sie treten nicht in diesen spezifischen Funktionsaufruf ein.
Verwenden Sie Step Over, wenn das Problem, das Sie lösen möchten, auf die aktuelle Funktion beschränkt ist und keine Betrachtung externer Funktionsaufrufe erfordert.
ähnelt Step Over, außer dass Sie in diesem Fall zu einem externen Funktionsaufruf navigieren können, indem Sie zur ersten Zeile des externen Funktionsaufrufs gehen.
Verwenden Sie Step Into, wenn Sie an der zeilenweisen Ausführung und externen Funktionsaufrufen interessiert sind.
Wenn Sie eine Funktion betreten, Step Out wird die Ausführung mit dem restlichen Code der Funktion fortgesetzt, es findet jedoch kein Debugging statt.
Verwenden Sie Step Out, wenn Sie am Rest der aktuellen Funktion nicht interessiert sind und mit dem Debuggen außerhalb davon fortfahren möchten.
Während der Pause an einem Haltepunkt ist der Aufrufstapel aktiv. Der Ausführungspfad, der zum aktuellen Pausenhaltepunkt führt, wird im Aufrufstapel angezeigt, wobei der oberste Aufruf der letzte Aufruf ist.
Jeder Aufruf im Stapel enthält:
Klicken Sie auf einen beliebigen Aufruf im Stapel, um zur entsprechenden Stelle im Quellcode zu navigieren und die entsprechende Zeile hervorzuheben. Um den Stack-Trace in die Zwischenablage zu kopieren, klicken Sie mit der rechten Maustaste auf einen Anruf und wählen Sie Stack-Trace kopieren. Im Kontextmenü des Aufrufstapels können Sie auch „Framework neu starten“ auswählen.
Funktionen neu schreiben und dabei an Haltepunkten pausieren
targetSie sehen den Versuch, auf die Zieleigenschaft zuzugreifen, als Teil des Schlüsselworts
thisSie können diese Funktion mithilfe der Live-Bearbeitung überschreiben, um zu überprüfen, ob Ihre Änderungen gültig sind, und neues JavaScript in die V8-Engine einzufügen.
Ereignisse überwachen
Console Panelconsole.log 来查看传递的参数(事件对象)是什么样子。完成此操作的快速提示是使用 monitorEvents ein und scrollen Sie durch die Seite:
monitorEvents(window, "resize");
Debug
Fügen Sie Haltepunkte über die DevTools-Benutzeroberfläche hinzu.
debug(fn)Unterbrechen Sie den Zugang zum Eigentum
oder Code-Snippet):
Object.defineProperty(document.body, 'scrollTop', {
get: function () {
debugger;
},
set: function (val) {
debugger;
}
});
Dadurch werden Getter und Setter auf
angewendet, um das Hinzufügen von Eigenschaften des angegebenen Objekts zu unterbrechen:
var watchMe = {};
Object.observe(watchMe, function() {
debugger;
});
除了调试器关键字之外,要通过 DevTools 设置断点,您可以在行间距内单击要中断的代码行。这种设置断点的方法具有额外的功能:您可以设置一个条件断点,该断点将指示 DevTools 仅当某个表达式计算结果为 true 时才在断点处暂停。例如,您可以设置条件断点,仅在存在错误参数时才暂停。
设置条件断点:

您还可以使用条件断点技术快速插入 console.log 语句作为要计算的表达式。由于 console.log 的计算结果为 undefined,DevTools 不会暂停,但由于表达式仍在执行,因此您可以通过这种方式检查变量的值。
当调试器在断点处暂停时,您可以使用Escape键在抽屉模式下调出控制台面板。您输入的代码将在与您暂停时相同的上下文中进行计算,这意味着您可以访问作用域内的变量。

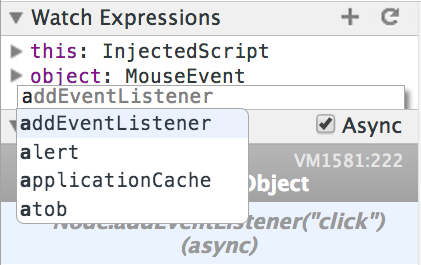
监视表达式是一种简化作用域定期检查技术的工具(例如,通过 console.log)变量。监视表达式是源面板中的一个窗格。您可以使用加号和减号按钮添加或删除监视表达式。需要监视的典型对象是 this 对象;请注意当您未在断点处暂停时它如何引用全局窗口对象。
当您单步执行代码时,监视表达式通常会更新。但是,如果没有,请单击刷新按钮。
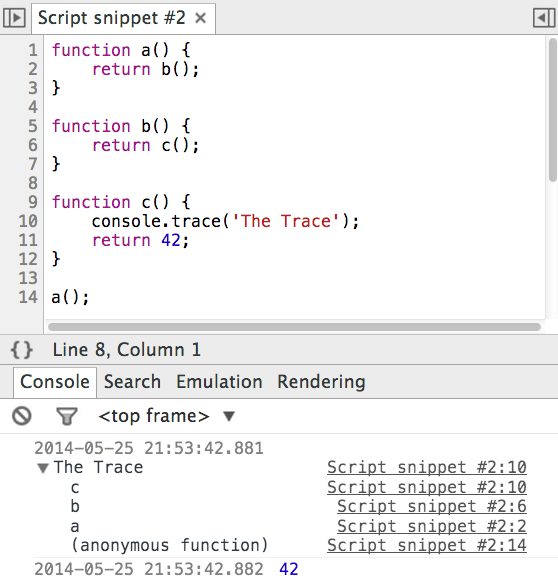
考虑以下脚本:
function a() {
return b();
}
function b() {
return c();
}
function c() {
console.trace('The Trace');
return 42;
}
a();

共有三个声明的函数。函数 a 调用函数 b,然后函数 b 调用函数 c。该脚本通过调用函数 a 来启动链。 console.trace 语句将调用该方法的位置处的堆栈跟踪记录到控制台。使用 console.trace 显示使用 console.trace 的输出。
请注意,函数名称及其调用行显示在跟踪消息中。您可以通过“源代码”面板单击要转到源代码中相应位置的行号。此技术也适用于片段。
调试器提供了多种处理异常的模式:
当您必须调试一个您不太了解的站点时,您可以使用不同的调试技术。在这种方法中,您可以挂钩您认为会触发的事件,并在此类事件发生时请求 DevTools 中断。 “外部>内部”入口点有两类:
您的任务是调试网页,特别是 DOM。节点在页面的生命周期中添加和删除,您需要检查实现此操作的 JavaScript。通过以下步骤设置 DOM 断点:

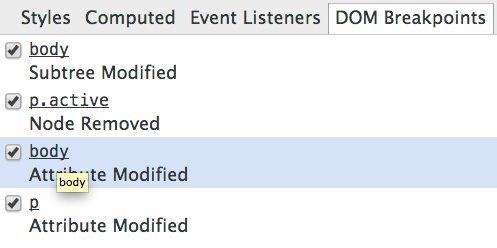
每次设置 DOM 断点时,您都可以在DOM 断点元素面板中的strong>窗格。在此窗格中,列出了您设置的每个断点,您可以通过以下方式与此窗格交互:

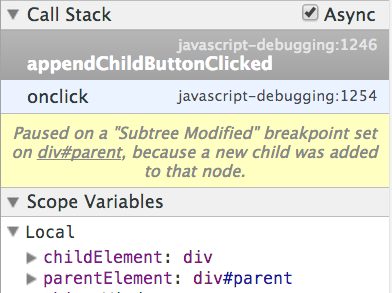
描述:当根节点(设置了断点)的树发生更改时,就会发生子树修改。这可以包括添加或删除节点。
用例:DOM 中存在一个空的 div 容器,并且页面加载时会发生 Ajax 请求,该请求会在原始容器中附加一些新节点。在容器上添加子树修改断点,以查看代码中向 DOM 添加新节点的确切位置。
消息示例: 在 子树上暂停 已修改 在 body 上设置的断点,因为其后代 p 已被删除。或者:在 子树上暂停 在 <code class="inline">div#parent 上设置修改的 断点,因为新的子节点已添加到该节点。
说明:当添加、删除或修改节点上的属性名称或值时,会触发属性修改。这包括所有属性,例如 class、data-* 或 style。
用例:页面上看似随机的时间点发生了视觉变化,您将其范围缩小到在 body 元素上动态设置的类。您希望调查此动态类添加的原因。
消息示例: 在 在 <code class="inline">p 上设置的属性 Modified 断点处暂停。
描述:节点删除断点在从包含设置断点的父节点中删除节点时触发。
用例:您正在构建一个待办事项列表应用,并希望验证当用户删除待办事项时,它也会从 DOM 中删除。您可以设置节点删除断点来确保发生此行为。
消息示例: 在 节点已删除的 <code <code class="inline">div#container 上暂停。
在 DevTools 中,您可以启用许多预定义的事件侦听器断点。这些提供属于页面的 JavaScript 的入口点。
考虑一个简单的 about:blank 页面。通过以下步骤在此页面上设置 click 事件侦听器断点:
Mouse 事件侦听器类别。Click 事件侦听器。您现在已经设置了断点。如果您单击该页面,请注意没有任何反应。现在在控制台面板中执行以下 JavaScript 代码。
document.addEventListener('click', console.log.bind(console))
当您为已注册事件侦听器的同一事件设置断点时,调试器会在执行事件侦听器回调的点之前暂停。
您可以为多种类型的事件注册断点,例如计时器、触摸事件等,如下表所列。
| 活动类别 | 事件示例 |
|---|---|
动画 |
请求动画帧、取消动画帧、动画帧触发 |
控制 |
调整大小、滚动、缩放、聚焦、模糊、选择、更改、提交、重置 |
剪贴板 |
复制、剪切、粘贴、复制前、剪切前、粘贴前 |
DOM 突变 |
DOMActivate、DOMFocusIn、DOMFocusOut、DOMAttrModified、DOMCharacterDataModified、DOMNodeInserted、DOMNodeInsertedIntoDocument、DOMNodeRemoved、DOMNodeRemovedFromDocument、DOMSubtreeModified、DOMContentLoaded |
设备 |
设备方向、设备运动 |
拖放 |
dragenter、dragover、dragleave、drop |
键盘 |
按键、按键、按键、输入 |
加载 |
加载、卸载前、卸载、中止、错误、hashchange、popstate |
鼠标 |
单击、dblclick、mousedown、mouseup、mouseover、mousemove、mouseout、mousewheel、wheel |
计时器 |
setTimer、clearTimer、timerFired |
触摸 |
触摸开始、触摸移动、触摸结束、触摸取消 |
WebGL |
webglErrorFired、webglWarningFired |
Die „Outside-In-Debugging“-Technik kann nützlich sein, wenn Sie eine Website eines Drittanbieters mit fehlerhafter Funktionalität debuggen müssen oder wenn Sie neugierig sind, wie etwas auf einer Seite läuft, wenn der Inhalt, den Sie suchen at läuft.
Es gibt viele Chrome-Erweiterungen, von denen viele die DevTools-Funktionalität verbessern. Die DevTools-Erweiterungsgalerie kann von der DevTools-Erweiterungsgalerie heruntergeladen werden
Für Entwickler von DevTools-Erweiterungen sind JavaScript-Vorverarbeitungsfunktionen ein lohnenswertes Thema, das es zu erlernen gilt. Der Präprozessor kann JavaScript-Quellcode abfangen, bevor er in die V8-Engine gelangt, was bedeutet, dass JavaScript-Quellcode von DevTools geändert werden kann, bevor er in die VM gelangt, und zwar alles über Erweiterungen.
Zusätzlich zu den Abfangfunktionen verfügt die Vorverarbeitungs-API über programmgesteuerten Zugriff zum Neuladen von Skriptquellen. Eine Erweiterung kann die JavaScript-Quelle zu jedem Zeitpunkt ihres Lebenszyklus neu laden, ohne die ursprüngliche Webseite neu zu laden.
In diesem Abschnitt werden einige Tools vorgestellt, die ein gewisses Maß an Integration zwischen Node.js und Chrome-Entwicklungstools bieten.
DevTools besteht aus zwei Teilen:
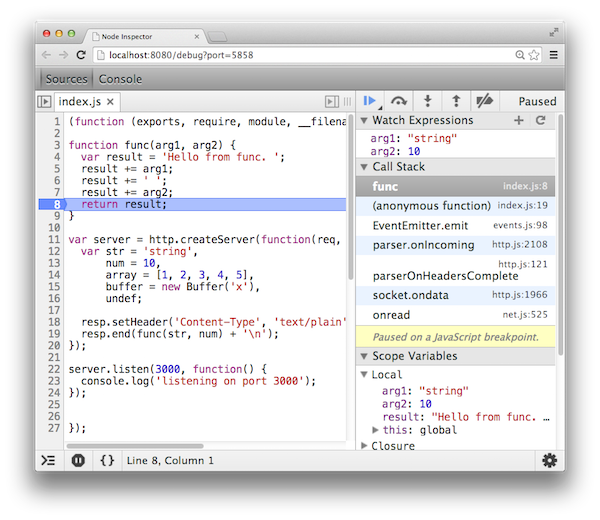
Jede Anwendung kann über Remote-Debugging-Protokolle kommunizieren und ihren Benutzern das Debuggen über DevTools ermöglichen. Node Inspector ist ein solches Tool. Nach der Installation können Sie Node Inspector verwenden, um jedes Knotenskript auszuführen. Dieses Tool startet einen Webserver, der das DevTools-Frontend hostet. Diese spezielle Version von DevTools verwendet nicht das Chrome-Backend, sondern das eigene Backend von Node Inspector.

Wie Sie im Node Inspector sehen können, hält DevTools am Haltepunkt an. Der Aufrufstapel bezieht sich auf die in Node.js durchgeführten Aufrufe. Die einzige Beteiligung des Browsers ist hier die DevTools-Benutzeroberfläche.
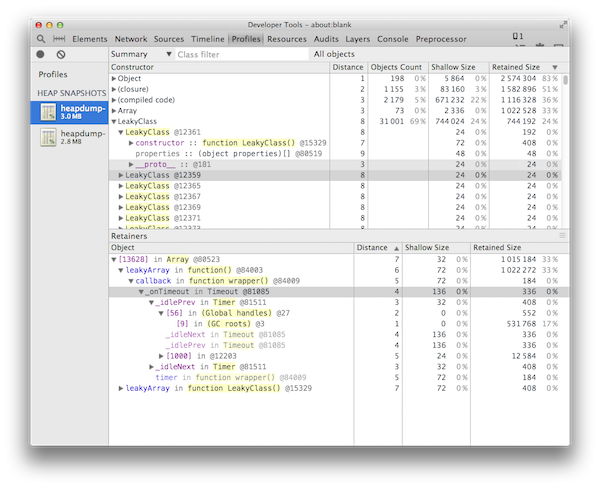
Verwenden Sie Node Heapdump, um einen Schnappschuss des V8-Heaps an einer bestimmten Stelle in Ihrem Code zu erstellen. Der aktuelle Zustand des V8-Heaps wird serialisiert und in eine Datei ausgegeben.

Vergleichen Sie zwei Heap-Snapshots, um herauszufinden, welche Objekte nicht durch Garbage Collection erfasst wurden. Dies ist nützlich, um Speicherlecks zu erkennen.
Damit ist diese zweiteilige Serie über das moderne Debugging-Erlebnis abgeschlossen. Hoffentlich sind Sie inzwischen mit dem Schreiben und Debuggen von JavaScript in Chrome DevTools vertraut. Sie sind mit Arbeitsabläufen vertraut, die beim Debuggen helfen, und kennen einige Tipps und Tricks für die Arbeit mit einer Produktionssite, mit der Sie noch nie zuvor gearbeitet haben. Wenn Sie das nächste Mal debuggen müssen, probieren Sie unbedingt einige der Techniken aus, die Sie hier gelernt haben.
Vielen Dank fürs Lesen!
Das obige ist der detaillierte Inhalt vonEine Reise zur Verbesserung des modernen Debugging: Teil 2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verbinden Sie Breitband mit einem Server
So verbinden Sie Breitband mit einem Server
 HTTP 503-Fehlerlösung
HTTP 503-Fehlerlösung
 So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
So überspringen Sie die Verbindung zum Internet nach dem Hochfahren von Windows 11
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Die Rolle des HTML-Titel-Tags
Die Rolle des HTML-Titel-Tags
 jquery animieren
jquery animieren
 kb4012212 Was tun, wenn das Update fehlschlägt?
kb4012212 Was tun, wenn das Update fehlschlägt?
 Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
Was tun, wenn das eingebettete Bild nicht vollständig angezeigt wird?
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner




