 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Fortsetzung der Reise: Erstellen einer Python Flask- und MySQL-Webanwendung von Grund auf – Teil 2
Fortsetzung der Reise: Erstellen einer Python Flask- und MySQL-Webanwendung von Grund auf – Teil 2
Fortsetzung der Reise: Erstellen einer Python Flask- und MySQL-Webanwendung von Grund auf – Teil 2
Im vorherigen Teil dieser Serie haben wir gesehen, wie man mit Python Flask und MySQL beginnt und den Benutzerregistrierungsteil der Anwendung implementiert. In diesem Tutorial gehen wir auf die nächste Ebene, indem wir die Anmelde- und Abmeldefunktionen für unsere Anwendung implementieren.
Loslegen Sie
Klonen Sie zunächst den Quellcode des vorherigen Tutorials von GitHub.
git clone https://github.com/tutsplus/create-a-web-app-from-scratch-using-python-flask-and-mysql/.git
Navigieren Sie nach dem Klonen des Quellcodes zum Verzeichnis part-1 und starten Sie den Server.
python app.py
Stellen Sie Ihren Browser auf https://localhost:5000 und die Anwendung sollte ausgeführt werden.
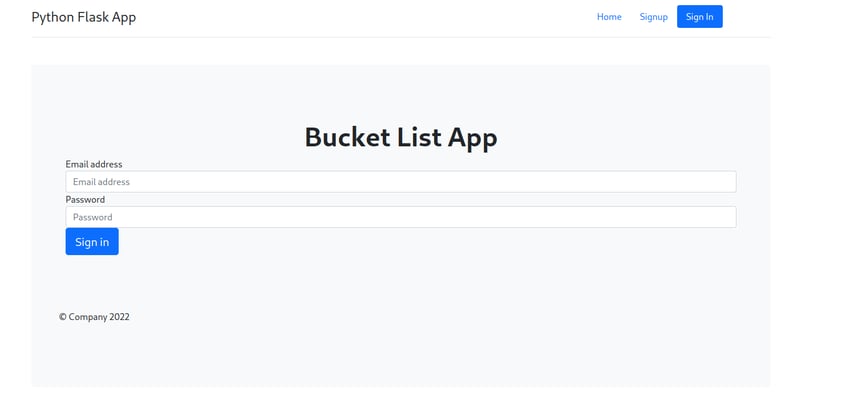
Anmeldeschnittstelle erstellen
Navigieren Sie zu FlaskApp/templates und erstellen Sie eine neue Datei mit dem Namen signin.html. Öffnen Sie signin.html und fügen Sie den folgenden HTML-Code hinzu:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App - Sign In</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
<link href="../static/signup.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="header">
<nav
class="border-bottom flex-wrap mb-4 py-3 d-flex justify-content-center"
>
<a
href="/"
class="text-dark text-decoration-none mb-3 mb-md-0 d-flex align-items-center me-md-auto"
>
<span class="fs-4">Python Flask App</span>
</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a href="/" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="/signup" class="nav-link">Signup</a>
</li>
<li class="nav-item">
<a href="/signin" class="nav-link active" aria-current="page"
>Sign In</a
>
</li>
</ul>
</nav>
</div>
<div class="bg-light rounded-3 mb-4 p-5">
<div class="container-fluid py-5">
<h1 class="text-center fw-bold display-5">Bucket List App</h1>
<form class="form-signin" action="/api/validateLogin" method="post">
<label for="inputEmail" class="sr-only">Email address</label>
<input type="email" name="inputEmail" id="inputEmail" class="form-control" placeholder="Email address" required autofocus>
<label for="inputPassword" class="sr-only">Password</label>
<input type="password" name="inputPassword" id="inputPassword" class="form-control" placeholder="Password" required>
<button id="btnSignIn" class="btn btn-lg btn-primary btn-block" type="submit">Sign in</button>
</form>
</div>
<footer class="footer">
<p>© Company 2022</p>
</footer>
</div>
</body>
</html>
Öffnen Sie app.py und fügen Sie eine neue Route für den Anmeldebildschirm hinzu.
@app.route('/signin')
def showSignin():
return render_template('signin.html')
Als nächstes öffnen Sie index.html und signup.html und fügen href 链接: /signin für die Anmeldung auf beiden Seiten hinzu. Speichern Sie alle Änderungen und starten Sie den Server neu.
python app.py
Stellen Sie Ihren Browser auf http://localhost:5000 und klicken Sie auf den Link „Anmelden“ und Sie sollten die Anmeldeseite sehen können.
 Login realisieren
Login realisieren
Jetzt müssen wir eine Funktion zur Authentifizierung der Benutzeranmeldung erstellen. Nachdem Sie auf „Anmelden“ geklickt haben, veröffentlichen wir die eingegebene E-Mail-Adresse und das Passwort an die Funktion „Benutzer bestätigen“.
Gespeicherte Prozeduren erstellen Zur Authentifizierung des Benutzers benötigen wir eine gespeicherte MySQL-Prozedur. Erstellen Sie also eine gespeicherte MySQL-Prozedur wie gezeigt:
DELIMITER $$
CREATE DEFINER=`root`@`localhost` PROCEDURE `sp_validateLogin`(
IN p_username VARCHAR(20)
)
BEGIN
select * from tbl_user where user_username = p_username;
END$$
DELIMITER ;
Wir verwenden die Benutzerdaten von
. Sobald wir das gehashte Passwort haben, überprüfen wir es anhand des vom Benutzer eingegebenen Passworts.Benutzermethode überprüfen
sp_validateLogin 从 MySQL 数据库中获取基于 用户名Erstellen Sie eine Methode zur Authentifizierung des Benutzers, die wir aufrufen, wenn der Benutzer das Formular absendet:
@app.route('/api/validateLogin',methods=['POST'])
def validateLogin():
try:
_username = request.form['inputEmail']
_password = request.form['inputPassword']
except Exception as e:
return render_template('error.html',error = str(e))
Wie im obigen Code gezeigt, haben wir die veröffentlichte E-Mail-Adresse und das Passwort in die
-Methode eingelesen, um eine MySQL-Verbindung herzustellen:
con = mysql.connect()
. _username 和 _password 中。现在我们将使用参数 _username 来调用 sp_validateLogin 过程。因此,在 validatelogin
cursor = con.cursor()
cursor.callproc('sp_validateLogin',(_username,))
con 连接创建 cursorHolen Sie sich die abgerufenen Datensätze wie folgt vom Cursor:
data = cursor.fetchall()
Wenn die Daten einige Datensätze enthalten, gleichen wir das abgerufene Passwort mit dem vom Benutzer eingegebenen Passwort ab.
if len(data) > 0:
if check_password_hash(str(data[0][3]),_password):
return redirect('/userhome')
else:
return render_template('error.html',error = 'Wrong Email address or Password.')
else:
return render_template('error.html',error = 'Wrong Email address or Password.')
Wie im obigen Code gezeigt, verwenden wir eine Methode namens
, um zu überprüfen, ob das zurückgegebene Hash-Passwort mit dem vom Benutzer eingegebenen Passwort übereinstimmt. Wenn alles gut geht, leiten wir den Benutzer zuuserHome.html
weiter. Wenn Fehler auftreten, zeigen wirerror.htmlcheck_password_hash zusammen mit der Fehlermeldung an.
Dies ist der vollständige Code:
@app.route('/api/validateLogin',methods=['POST'])
def validateLogin():
try:
_username = request.form['inputEmail']
_password = request.form['inputPassword']
# connect to mysql
con = mysql.connect()
cursor = con.cursor()
cursor.callproc('sp_validateLogin',(_username,))
data = cursor.fetchall()
if len(data) > 0:
if check_password_hash(str(data[0][3]),_password):
session['user'] = data[0][0]
return redirect('/userHome')
else:
return render_template('error.html',error = 'Wrong Email address or Password')
else:
return render_template('error.html',error = 'Wrong Email address or Password')
except Exception as e:
return render_template('error.html',error = str(e))
finally:
cursor.close()
con.close()
userhome.htmlvalidateLogin im Vorlagenordner und fügen Sie den folgenden HTML-Code hinzu:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Python Flask Bucket List App - Home</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container">
<div class="header">
<nav
class="border-bottom flex-wrap mb-4 py-3 d-flex justify-content-center"
>
<a
href="/"
class="text-dark text-decoration-none mb-3 mb-md-0 d-flex align-items-center me-md-auto"
>
<span class="fs-4">Python Flask App</span>
</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a href="/userhome" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="/logout" class="nav-link active">Logout</a>
</li>
</ul>
</nav>
</div>
<div class="bg-light rounded-3 mb-4 p-5">
<div class="container-fluid py-5">
<h1 class="text-center fw-bold display-5">Welcome Home!</h1>
</div>
</div>
<footer class="footer">
<p>© Company 2022</p>
</footer>
</div>
</body>
</html>
Erstellen Sie außerdem eine Fehlerseite mit dem Namen error.html im Ordner
und fügen Sie den folgenden HTML-Code hinzu:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Error - Python Flask App</title>
<link
href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css"
rel="stylesheet"
integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3"
crossorigin="anonymous"
/>
</head>
<body>
<div class="container">
<div class="header">
<nav
class="border-bottom flex-wrap mb-4 py-3 d-flex justify-content-center"
>
<a
href="/"
class="text-dark text-decoration-none mb-3 mb-md-0 d-flex align-items-center me-md-auto"
>
<span class="fs-4">Python Flask App</span>
</a>
<ul class="nav nav-pills">
<li class="nav-item">
<a href="/" class="nav-link">Home</a>
</li>
<li class="nav-item">
<a href="/signup" class="nav-link">Signup</a>
</li>
<li class="nav-item">
<a href="/signin" class="nav-link">Sign In</a>
</li>
</ul>
</nav>
</div>
<div class="bg-light rounded-3 mb-4 p-5">
<div class="container-fluid py-5">
<h1 class="text-center fw-bold display-5">{{error}}</h1>
</div>
</div>
<footer class="footer">
<p>© Company 2022</p>
</footer>
</div>
</body>
</html>
templatesIn error.html haben wir ein Element, das so aussieht:
<h1 class="text-center fw-bold display-5">{{error}}</h1>
Werte von Variablen können von Funktionen übergeben und dynamisch festgelegt werden.
Nach erfolgreicher Anmeldung leiten wir den Benutzer zur Benutzerhomepage weiter, daher müssen wir eine Route mit dem Namen erstellen, wie unten gezeigt: render_template
@app.route('/userHome')
def userHome():
return render_template('userHome.html')
/userHome
Wenn die Benutzerüberprüfung nicht erfolgreich ist, wird der Benutzer zu einer Fehlerseite weitergeleitet, wie unten gezeigt:

限制未经授权访问用户主页
用户验证成功后,用户将被重定向到用户主页。但现在,即使是未经授权的用户也可以通过简单地浏览 URL http://localhost:5000/userhome 来查看主页。
为了限制未经授权的用户访问,我们将检查会话变量,并在用户成功登录时设置该变量。因此从 Flask 导入 session:
from flask import session
我们还需要为会话设置一个密钥。因此,在 app.py 中,在应用程序初始化后,设置密钥,如下所示:
app.secret_key = 'why would I tell you my secret key?'
现在,在 validateLogin 方法中,在成功登录后将用户重定向到 /userhome 之前,设置 session 变量,如下所示:
session['user'] = data[0][0]
接下来,在 userhome 方法内,在渲染 userhome.html 之前检查会话变量。如果未找到会话变量,则重定向到错误页面。
@app.route('/userhome')
def userHome():
if session.get('user'):
return render_template('userhome.html')
else:
return render_template('error.html',error = 'Unauthorized Access')
保存所有更改并重新启动服务器。在不登录的情况下,尝试导航到 http://localhost:5000/userhome,由于您尚未登录,因此您应该被重定向到错误页面。

实现注销
实现注销功能是最简单的。我们需要做的就是将会话变量 user 设置为 null 并将用户重定向到主页。
在app.py中,为 logout 创建一个新的路由和方法,如下所示:
@app.route('/logout')
def logout():
session.pop('user',None)
return redirect('/')
我们已经将注销按钮的 href 设置为 /logout。因此,保存所有更改并重新启动服务器。在主页上,单击登录并尝试使用有效的电子邮件地址和密码登录。登录后,单击用户主页中的注销按钮,您应该会成功从应用程序注销。
结论
在本教程的这一部分中,我们了解了如何实现用户登录和注销功能。我们还了解了如何限制对应用程序页面的未经授权的访问。在本教程的下一部分中,我们将实现登录用户在应用程序中添加和编辑博客文章的功能。
这篇文章已根据 Jacob Jackson 的贡献进行了更新。 Jacob 是一名 Web 开发人员、技术作家、自由职业者和开源贡献者。
Das obige ist der detaillierte Inhalt vonFortsetzung der Reise: Erstellen einer Python Flask- und MySQL-Webanwendung von Grund auf – Teil 2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Was ist der Zweck des & lt; Fortschritts & gt; Element?
Mar 21, 2025 pm 12:34 PM
Der Artikel erörtert den HTML & lt; Progress & gt; Element, Absicht, Styling und Unterschiede vom & lt; Meter & gt; Element. Das Hauptaugenmerk liegt auf der Verwendung & lt; Fortschritt & gt; Für Aufgabenabschluss und & lt; Meter & gt; für stati
 Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Was ist der Zweck des & lt; datalist & gt; Element?
Mar 21, 2025 pm 12:33 PM
Der Artikel erörtert den HTML & lt; Datalist & gt; Element, das die Formulare verbessert, indem automatische Vorschläge bereitgestellt, die Benutzererfahrung verbessert und Fehler reduziert werden.Character Count: 159
 Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
Ist HTML für Anfänger leicht zu lernen?
Apr 07, 2025 am 12:11 AM
HTML ist für Anfänger geeignet, da es einfach und leicht zu lernen ist und schnell Ergebnisse sehen kann. 1) Die Lernkurve von HTML ist glatt und leicht zu beginnen. 2) Beherrschen Sie einfach die grundlegenden Tags, um Webseiten zu erstellen. 3) hohe Flexibilität und kann in Kombination mit CSS und JavaScript verwendet werden. 4) Reiche Lernressourcen und moderne Tools unterstützen den Lernprozess.
 Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Was ist der Zweck des & lt; Meter & gt; Element?
Mar 21, 2025 pm 12:35 PM
Der Artikel erörtert das HTML & lt; Meter & gt; Element, verwendet zur Anzeige von Skalar- oder Bruchwerten innerhalb eines Bereichs und seine gemeinsamen Anwendungen in der Webentwicklung. Es differenziert & lt; Meter & gt; von & lt; Fortschritt & gt; und Ex
 Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Was ist der Zweck des & lt; iframe & gt; Etikett? Was sind die Sicherheitsüberlegungen bei der Verwendung?
Mar 20, 2025 pm 06:05 PM
Der Artikel erörtert das & lt; iframe & gt; Der Zweck von Tag, externe Inhalte in Webseiten, seine gemeinsamen Verwendungen, Sicherheitsrisiken und Alternativen wie Objekt -Tags und APIs einzubetten.
 Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
Was ist das Ansichtsfenster -Meta -Tag? Warum ist es wichtig für reaktionsschnelles Design?
Mar 20, 2025 pm 05:56 PM
In dem Artikel wird das Ansichtsfenster -Meta -Tag erörtert, das für das reaktionsschnelle Webdesign auf mobilen Geräten unerlässlich ist. Es wird erläutert, wie die ordnungsgemäße Verwendung eine optimale Skalierung von Inhalten und Benutzerinteraktion gewährleistet, während Missbrauch zu Design- und Zugänglichkeitsproblemen führen kann.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
Was ist ein Beispiel für ein Start -Tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofaTartingTaginHtmlis, die, die starttagsaresesinginhtmlastheyinitiateElements, definetheirtypes, andarecrucialForstructuringwebpages und -konstruktionsthedoms.



