 Technologie-Peripheriegeräte
Technologie-Peripheriegeräte
 KI
KI
 Neuer Titel: GitHub Copilot aktualisiert: Inline-Fragefunktion, Erweiterung des Terminalkontextbereichs
Neuer Titel: GitHub Copilot aktualisiert: Inline-Fragefunktion, Erweiterung des Terminalkontextbereichs
Neuer Titel: GitHub Copilot aktualisiert: Inline-Fragefunktion, Erweiterung des Terminalkontextbereichs
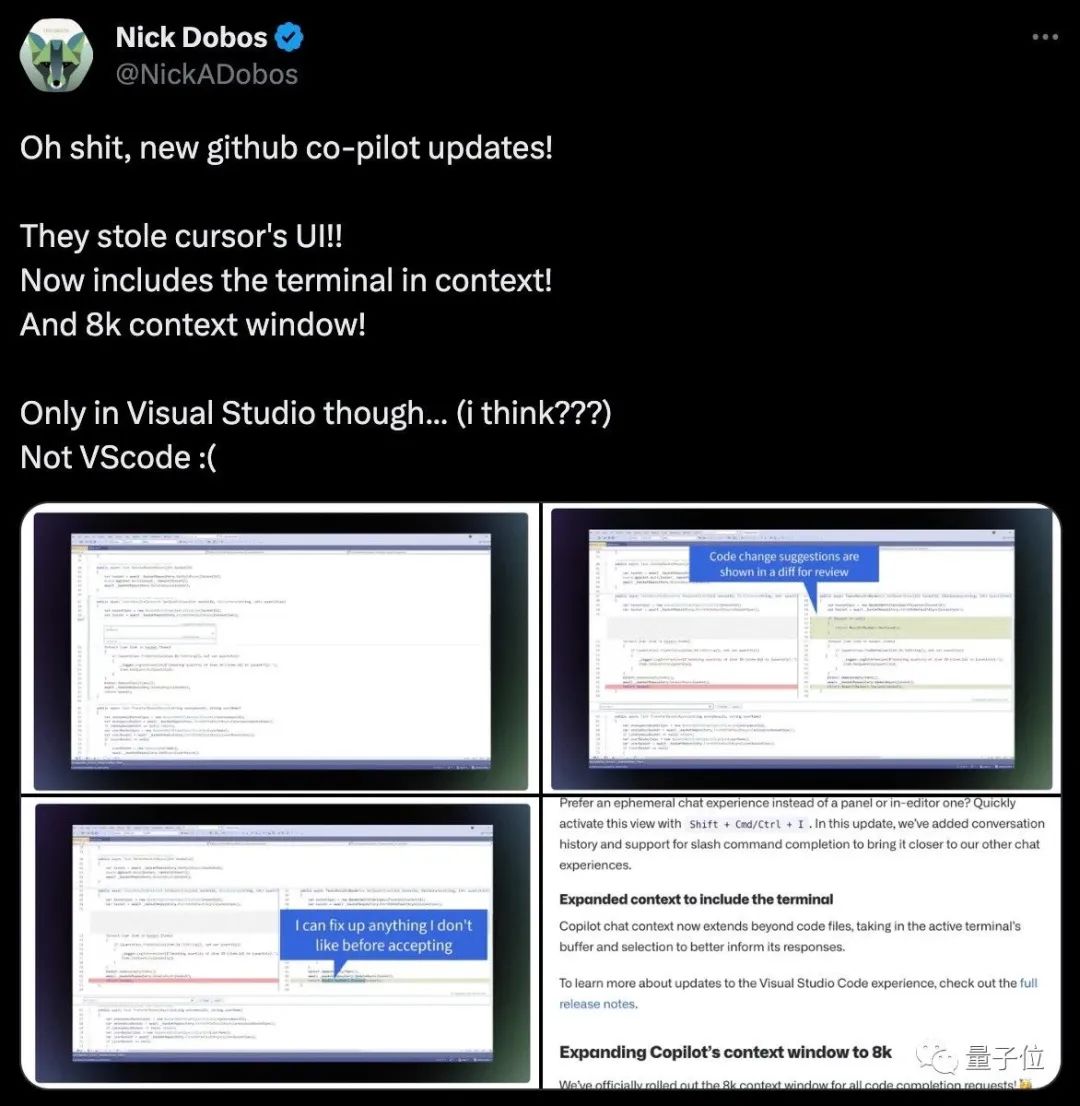
GitHub Copilot hat gestern Abend ein wichtiges Update eingeläutet

Der folgende Inhalt:
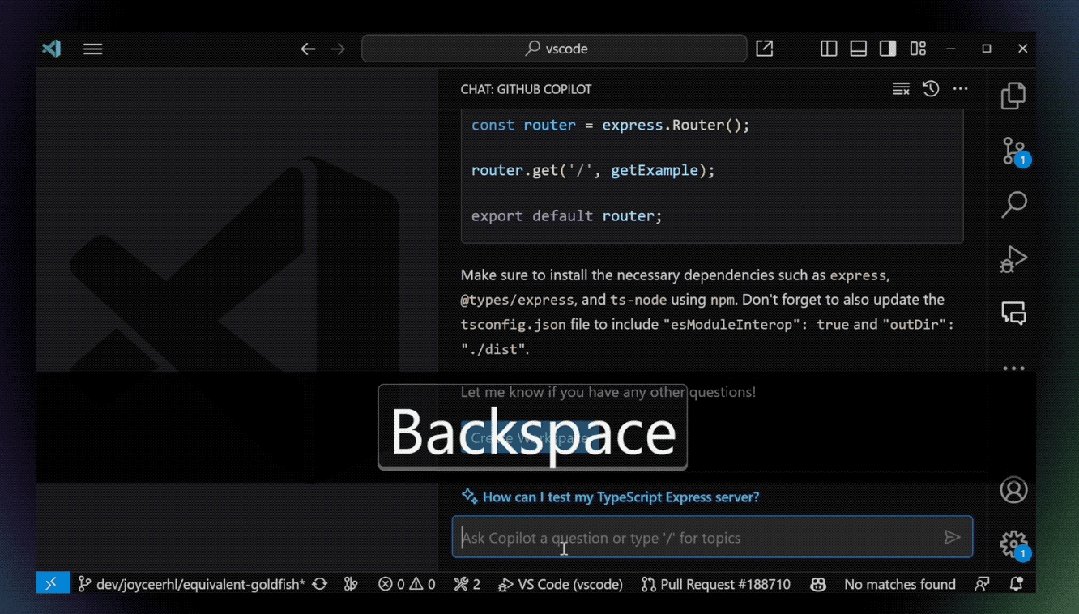
- Neue interaktive Erfahrung – Rufen Sie die Chat-Funktion direkt in der Codezeile auf, ohne die Schnittstelle zu wechseln, und konzentrieren Sie sich auf einen Schwerpunkt; Verbesserungen
- Slash-Befehl, Löschen mit einem Klick, Fokus auf schnelle Vorgänge und Zeitersparnis Die Kontextabdeckung wird direkt auf das
- Terminal ausgeweitet und der Funktionsumfang wird auf eine weitere „Stadt“ erweitert Natürlich , die
- Länge des Kontexts wurde ebenfalls um 8k erhöht, Sie können mehr Informationen auf einmal unterbringen.

Visual Studio verfügbar sind und andere nur VScode unterstützen.
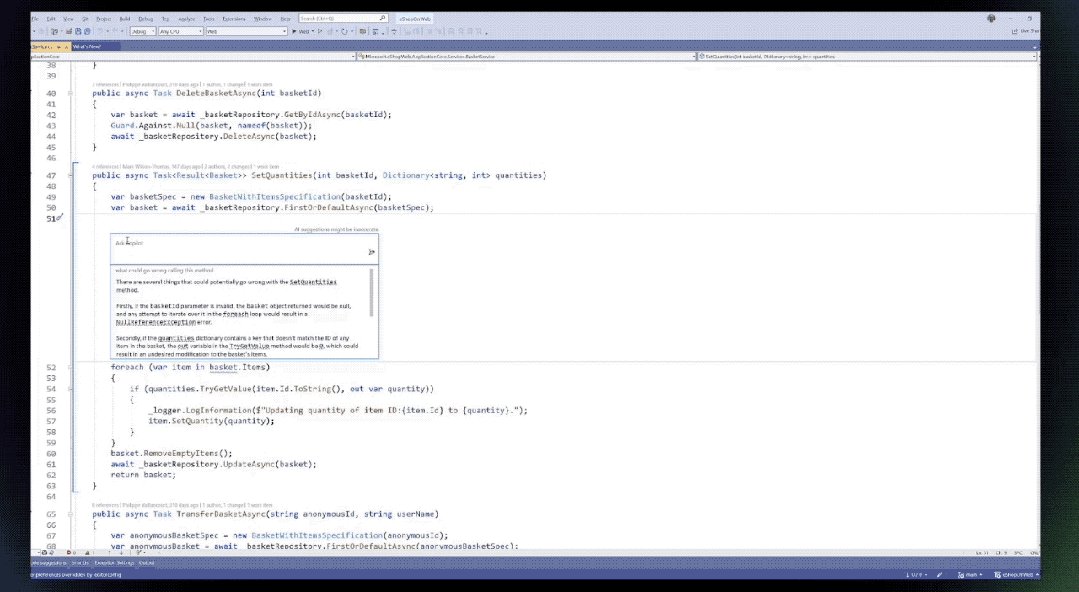
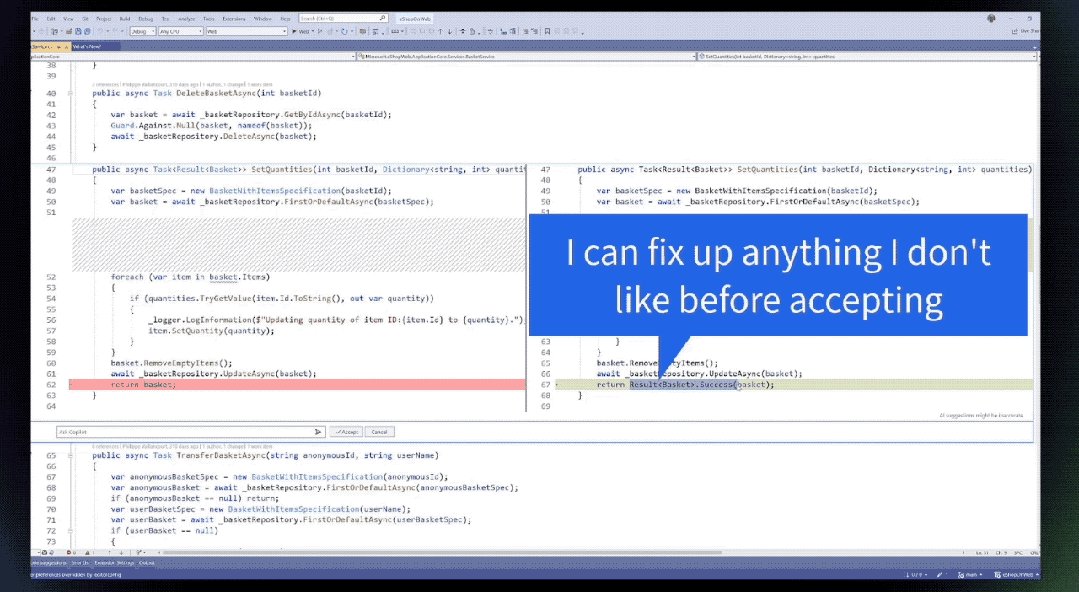
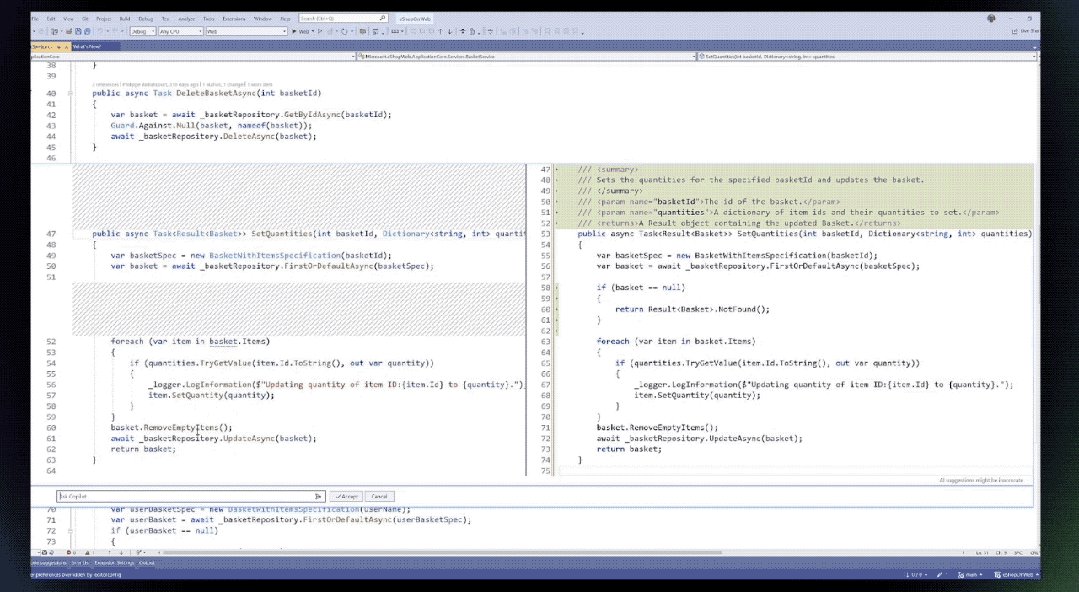
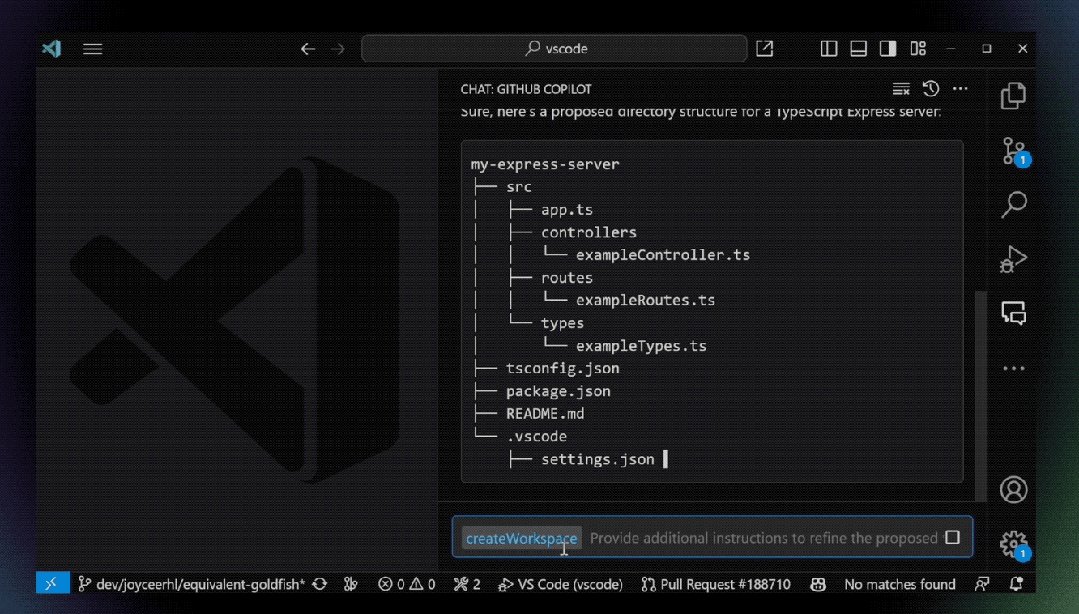
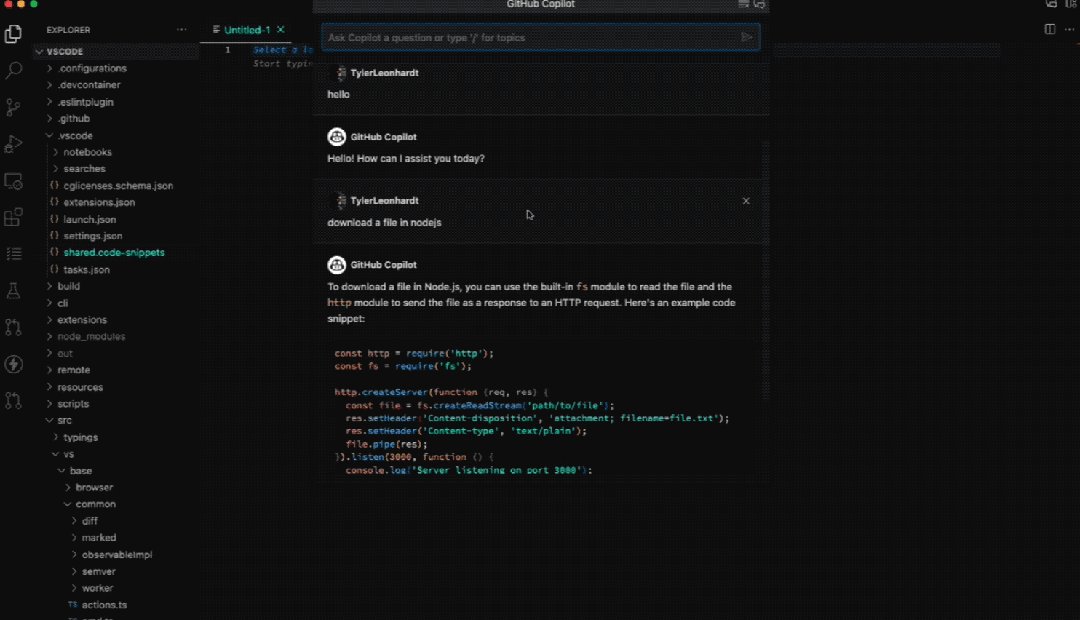
InsbesondereGitHub Copilot begrüßt drei große Updates Optimieren Sie den Code Wie im Bild unten gezeigt, können Sie mit der Funktion „Ask Copilot“ Fragen in der erforderlichen Anzahl von Zeilen stellenDie Codeempfehlungen werden zur Erleichterung nebeneinander auf der rechten Seite angezeigt unsere Rezension
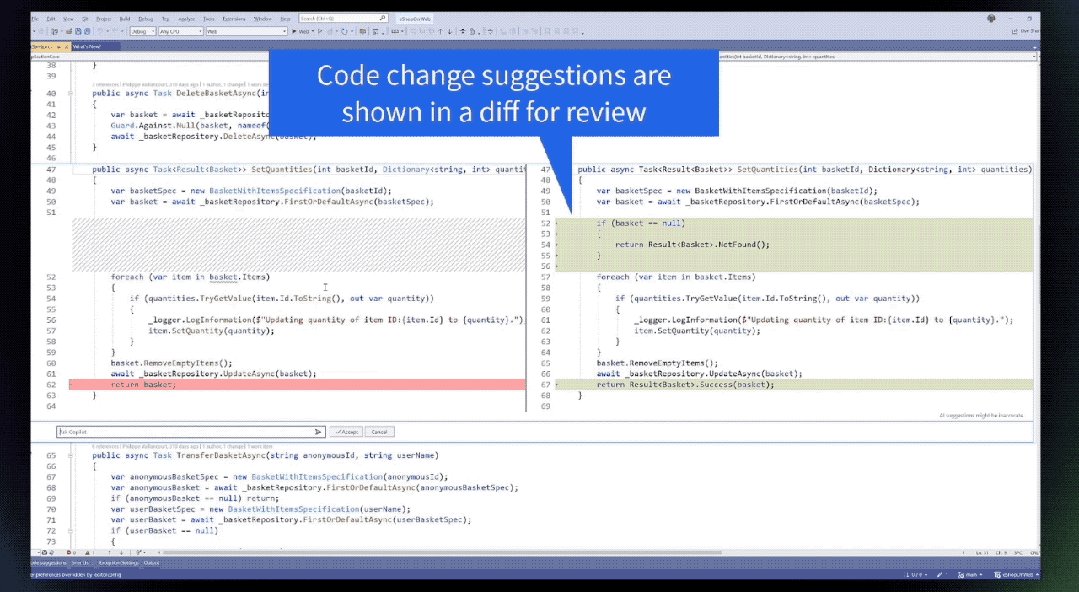
 Copilot-Änderungen werden im Diff-Format angezeigt;
Copilot-Änderungen werden im Diff-Format angezeigt;
Bevor es übernommen wird, können Sie alles, mit dem Sie unzufrieden sind, direkt beheben;
- Natürlich können Sie im Chat-Feld unten links auch weiterhin nachfragen Fragen und Feinabstimmung des Copiloten.
- Nichts wird sich ändern, bis Sie auf „Akzeptieren“ klicken
- Beachten Sie, dass Copilot Chat noch nicht vollständig geöffnet ist. Sie müssen sich für die Vorschau registrieren und bestehen, bevor Sie es verwenden können.
Diese Welle, deren Hauptaugenmerk liegt, ist voller Details.
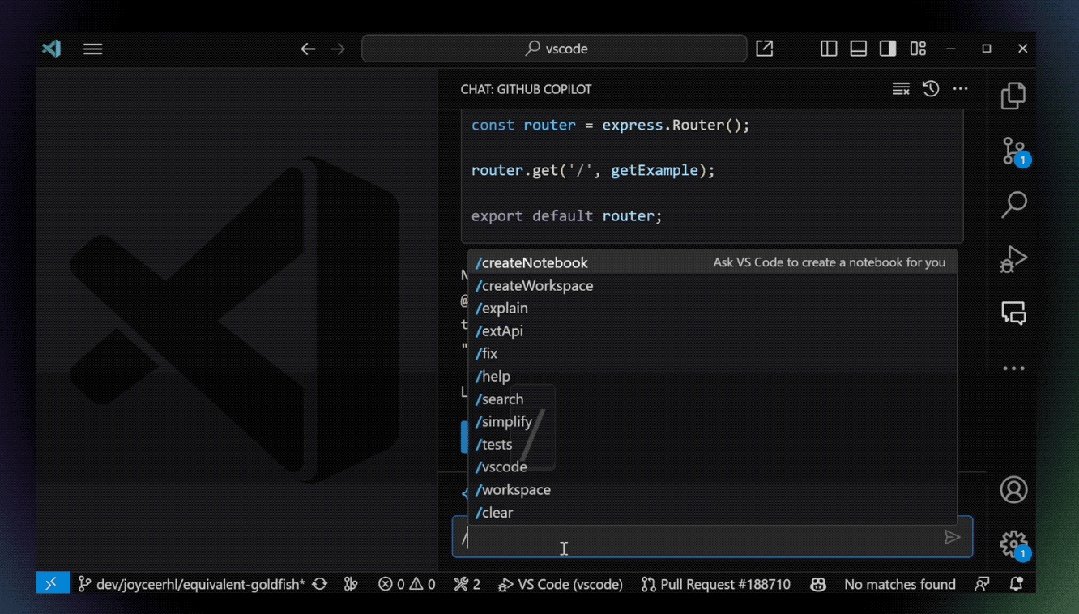
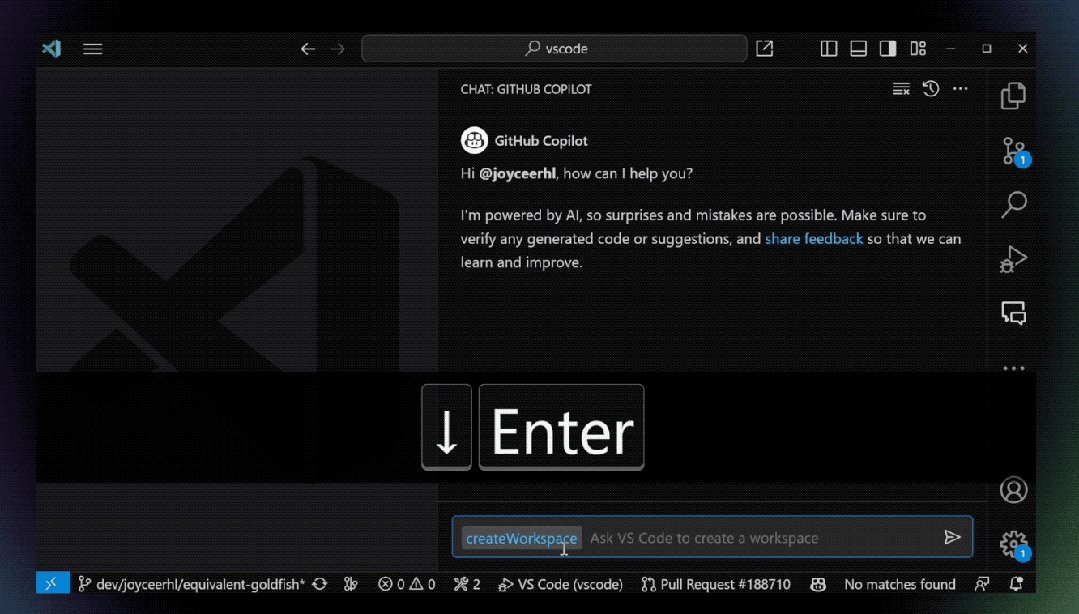
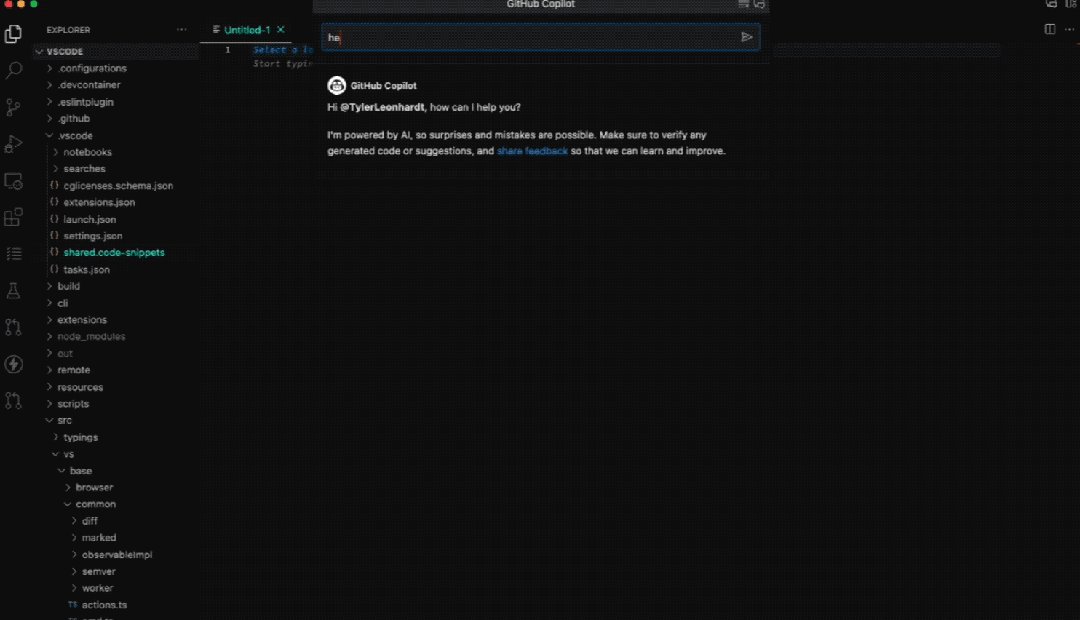
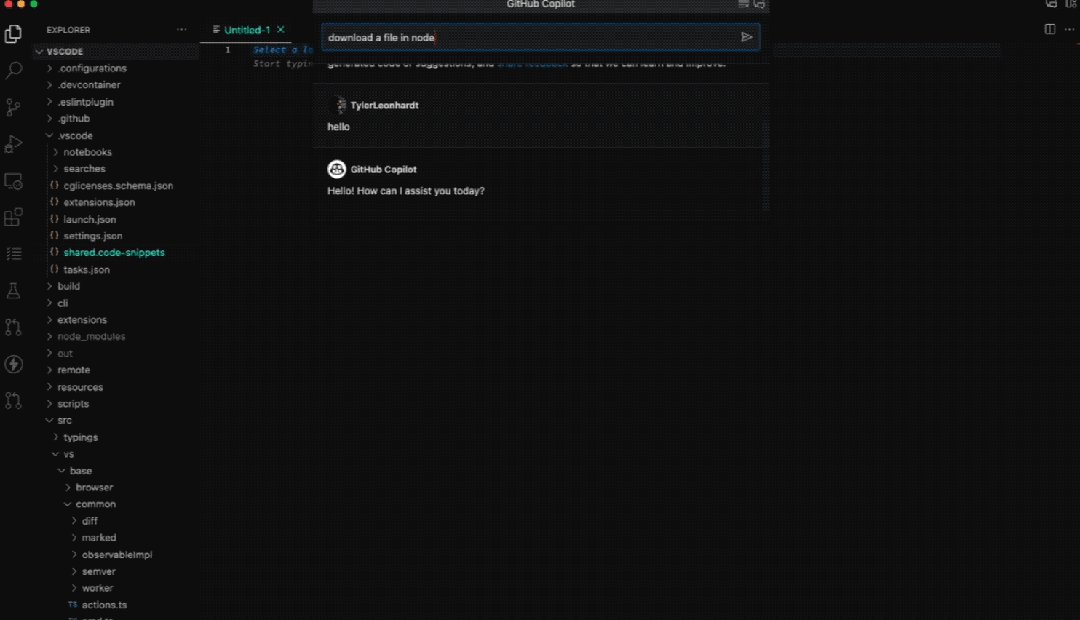
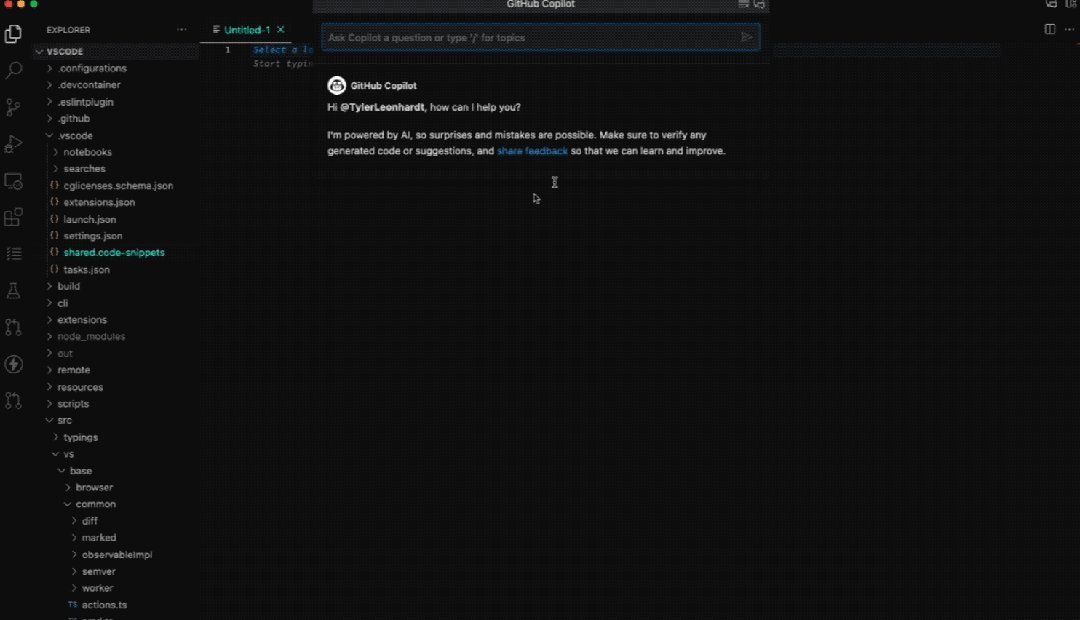
Zweitens haben wir den Befehl Umschalt+Befehl oder Strg+I hinzugefügt, um die Chat-Oberfläche schnell zu aktivieren. Dies ist speziell für Benutzer gedacht, die gerne „kurze“ Chats führen. 
Erwähnenswert ist, dass diese Schnittstelle jetzt über einen neuen Konversationsverlauf verfügt und auch schnelle Schrägstrichbefehle unterstützt. Es genügt zu sagen, dass dadurch die Art und Weise, wie wir auf dieser Plattform chatten, dem, was wir auf anderen Plattformen erleben, immer näher kommt
Schließlich erweitert Copilot den Kontext in Visual Studio Code auf das Terminal 
alle Code-Vervollständigungsanfragen
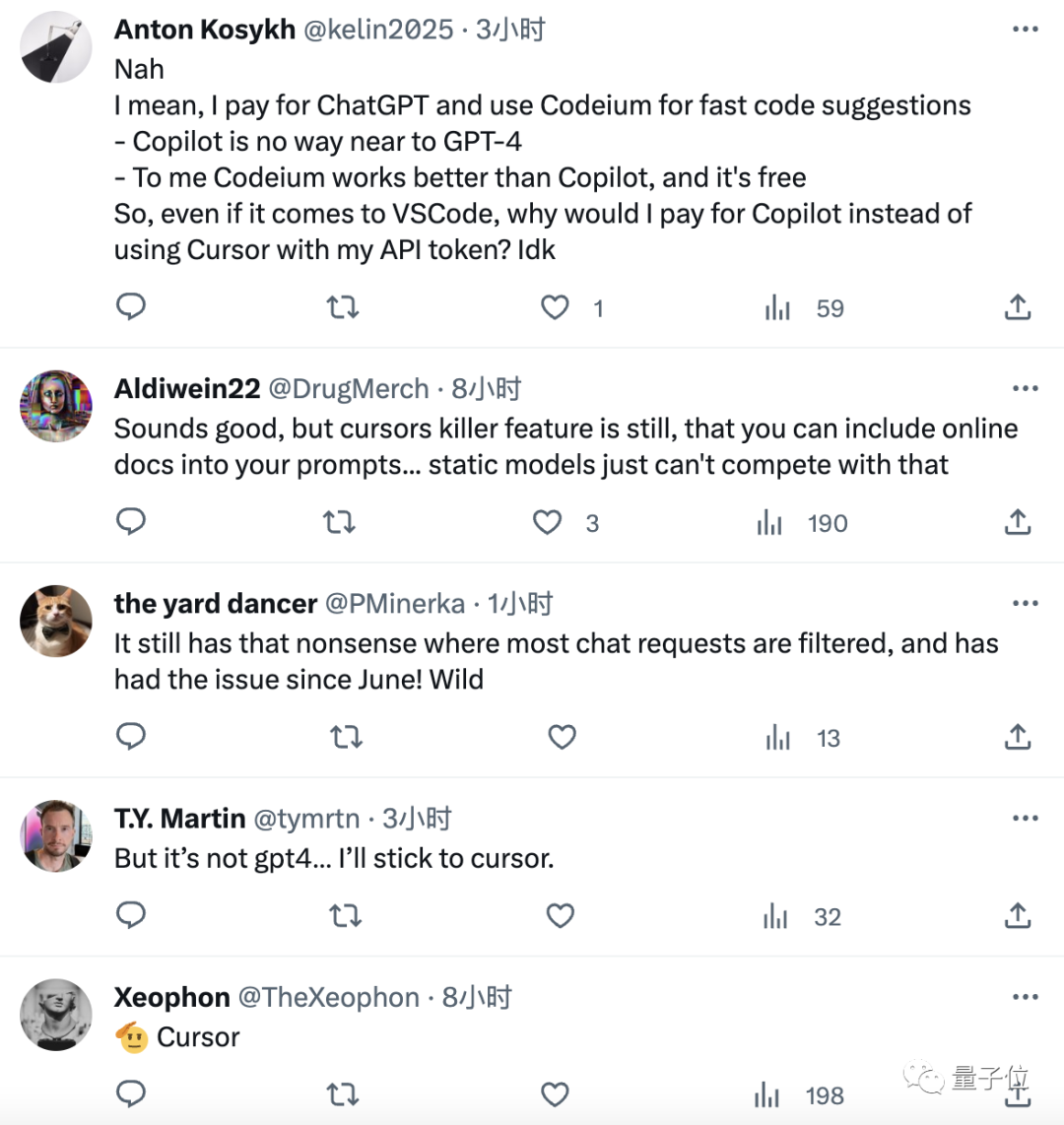
eingeführt. Auf diese Weise können wir der Anfrage einige zusätzliche Informationen hinzufügen.Netizen: Ich wähle immer noch Cursor , wählen Sie Cursor
Umgeschriebener Inhalt: Es gibt viele Gründe, darunter die Annahme, dass Copilot immer noch eine Lücke im Vergleich zu GPT-4 hat, die mangelnde Bereitschaft, für Copilot zu zahlen, Cursor hat immer noch einige Killerfunktionen, wie das Einbetten von Online-Dokumenten in Eingabeaufforderungen usw.

Haben Sie jemals Cursor verwendet? Sollten Sie Cursor oder Copilot wählen?
Das obige ist der detaillierte Inhalt vonNeuer Titel: GitHub Copilot aktualisiert: Inline-Fragefunktion, Erweiterung des Terminalkontextbereichs. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Wie ändere ich die Größe einer Bootstrap -Liste?
Apr 07, 2025 am 10:45 AM
Die Größe einer Bootstrap -Liste hängt von der Größe des Containers ab, der die Liste enthält, nicht die Liste selbst. Die Verwendung von Bootstraps Grid -System oder Flexbox kann die Größe des Containers steuern und dadurch indirekt die Listenelemente ändern.
 Wie implementieren Sie die Verschachtelung von Bootstrap -Listen?
Apr 07, 2025 am 10:27 AM
Wie implementieren Sie die Verschachtelung von Bootstrap -Listen?
Apr 07, 2025 am 10:27 AM
Verschachtelte Listen in Bootstrap erfordern die Verwendung des Grid -Systems von Bootstrap, um den Stil zu steuern. Verwenden Sie zunächst die äußere Schicht & lt; ul & gt; und & lt; li & gt; Um eine Liste zu erstellen, wickeln Sie die Liste der inneren Ebenen in & lt; div class = & quot; row & gt; und add & lt; div class = & quot; col-md-6 & quot; & gt; In der Liste der inneren Ebenen, um anzugeben, dass die Liste der inneren Ebenen die halbe Breite einer Reihe einnimmt. Auf diese Weise kann die innere Liste die richtige haben
 Wie füge ich Symbole zur Bootstrap -Liste hinzu?
Apr 07, 2025 am 10:42 AM
Wie füge ich Symbole zur Bootstrap -Liste hinzu?
Apr 07, 2025 am 10:42 AM
So fügen Sie Symbole zur Bootstrap -Liste hinzu: Direkt das Symbol in das Listenelement & lt; li & gt;, Verwenden des von der Symbibliothek angegebenen Klassennamens (z. B. fantastisch). Verwenden Sie die Bootstrap-Klasse, um Symbole und Text auszurichten (z. B. D-Flex, Justify-Content-dazwischen, Align-items-Center). Verwenden Sie die Bootstrap -Tag -Komponente (Abzeichen), um Zahlen oder Status anzuzeigen. Passen Sie die Symbolposition an (Flex-Richtung: Reihen-Umkehr;), steuern Sie den Stil (CSS-Stil). Häufiger Fehler: Das Symbol wird nicht angezeigt (nicht
 Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Welche Methode wird verwendet, um Strings in Objekte in Vue.js umzuwandeln?
Apr 07, 2025 pm 09:39 PM
Bei der Konvertierung von Zeichenfolgen in Objekte in Vue.js wird JSON.Parse () für Standard -JSON -Zeichenfolgen bevorzugt. Bei nicht standardmäßigen JSON-Zeichenfolgen kann die Zeichenfolge durch Verwendung regelmäßiger Ausdrücke verarbeitet und Methoden gemäß dem Format oder dekodierten URL-kodiert reduziert werden. Wählen Sie die entsprechende Methode gemäß dem String -Format aus und achten Sie auf Sicherheits- und Codierungsprobleme, um Fehler zu vermeiden.
 Welche Änderungen wurden mit dem Listenstil von Bootstrap 5 vorgenommen?
Apr 07, 2025 am 11:09 AM
Welche Änderungen wurden mit dem Listenstil von Bootstrap 5 vorgenommen?
Apr 07, 2025 am 11:09 AM
Die Änderungen des Bootstrap 5 -Listenstils sind hauptsächlich auf die Detailoptimierung und die semantische Verbesserung zurückzuführen, einschließlich: Die Standardmargen ungeordneter Listen sind vereinfacht, und die visuellen Effekte sind sauberer und ordentlich. Der Listenstil betont die Semantik, verbessert die Zugänglichkeit und die Wartbarkeit.
 So sehen Sie das Gittersystem von Bootstrap
Apr 07, 2025 am 09:48 AM
So sehen Sie das Gittersystem von Bootstrap
Apr 07, 2025 am 09:48 AM
Das Maschensystem von Bootstrap ist eine Regel für das schnelle Erstellen von Reaktionslayouts, die aus drei Hauptklassen bestehen: Container (Container), Zeile (Zeile) und COL (Spalte). Standardmäßig werden 12-Kolumn-Gitter bereitgestellt, und die Breite jeder Spalte kann durch Auxiliary-Klassen wie Col-MD- angepasst werden, wodurch die Layout-Optimierung für verschiedene Bildschirmgrößen erreicht wird. Durch die Verwendung von Offset -Klassen und verschachtelten Maschen kann die Layoutflexibilität verlängert werden. Stellen Sie bei der Verwendung eines Gittersystems sicher, dass jedes Element die korrekte Verschachtelungsstruktur aufweist, und berücksichtigen Sie die Leistungsoptimierung, um die Ladegeschwindigkeit der Seiten zu verbessern. Nur durch eingehendes Verständnis und Üben können wir das Bootstrap Grid-System kompetent beherrschen.
 Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Laravels Geospatial: Optimierung interaktiver Karten und großen Datenmengen
Apr 08, 2025 pm 12:24 PM
Verarbeiten Sie 7 Millionen Aufzeichnungen effizient und erstellen Sie interaktive Karten mit Geospatial -Technologie. In diesem Artikel wird untersucht, wie über 7 Millionen Datensätze mithilfe von Laravel und MySQL effizient verarbeitet und in interaktive Kartenvisualisierungen umgewandelt werden können. Erstes Herausforderungsprojektanforderungen: Mit 7 Millionen Datensätzen in der MySQL -Datenbank wertvolle Erkenntnisse extrahieren. Viele Menschen erwägen zunächst Programmiersprachen, aber ignorieren die Datenbank selbst: Kann sie den Anforderungen erfüllen? Ist Datenmigration oder strukturelle Anpassung erforderlich? Kann MySQL einer so großen Datenbelastung standhalten? Voranalyse: Schlüsselfilter und Eigenschaften müssen identifiziert werden. Nach der Analyse wurde festgestellt, dass nur wenige Attribute mit der Lösung zusammenhängen. Wir haben die Machbarkeit des Filters überprüft und einige Einschränkungen festgelegt, um die Suche zu optimieren. Kartensuche basierend auf der Stadt
 So zentrieren Sie Bilder in Behältern für Bootstrap
Apr 07, 2025 am 09:12 AM
So zentrieren Sie Bilder in Behältern für Bootstrap
Apr 07, 2025 am 09:12 AM
Übersicht: Es gibt viele Möglichkeiten, Bilder mit Bootstrap zu zentrieren. Grundlegende Methode: Verwenden Sie die MX-Auto-Klasse, um horizontal zu zentrieren. Verwenden Sie die IMG-Fluid-Klasse, um sich an den übergeordneten Container anzupassen. Verwenden Sie die D-Block-Klasse, um das Bild auf ein Element auf Blockebene (vertikale Zentrierung) einzustellen. Erweiterte Methode: Flexbox-Layout: Verwenden Sie die Eigenschaften der Rechtfertigungs-Content-Center- und Align-Item-Center. Gitterlayout: Verwenden Sie die Orts-Items: Center-Eigenschaft. Best Practice: Vermeiden Sie unnötige Verschachtelung und Stile. Wählen Sie die beste Methode für das Projekt. Achten Sie auf die Wartbarkeit des Codes und vermeiden Sie es, die Code -Qualität zu opfern, um die Aufregung zu verfolgen



