 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verbesserung des Projektmanagements im Angular-basierten Grocery List Manager: Teil 2
Verbesserung des Projektmanagements im Angular-basierten Grocery List Manager: Teil 2
Verbesserung des Projektmanagements im Angular-basierten Grocery List Manager: Teil 2
Im ersten Teil dieser Angular-Tutorialreihe haben Sie gelernt, wie Sie mit der Erstellung eines Einkaufslisten-Managers mit Angular beginnen. Sie haben gelernt, wie Sie eine Ansicht der Lebensmittelkomponente erstellen, Artikel zu einer Einkaufsliste hinzufügen und die hinzugefügten Artikel anzeigen.
In diesem Teil implementieren Sie die Funktionalität zum Markieren abgeschlossener Projekte, Bearbeiten vorhandener Projekte und Löschen hinzugefügter Projekte.
Loslegen Sie
Beginnen wir mit dem Klonen des Quellcodes für den ersten Teil dieses Tutorials. Schreiben Sie in Ihrem Terminal den folgenden Code, um den Quellcode zu klonen:
git clone https://github.com/royagasthyan/AngularGrocery
Navigieren Sie nach dem Klonen des Quellcodes zum Projektordner und installieren Sie die erforderlichen Abhängigkeiten.
cd AngularGrocery npm install
Nach der Installation der Abhängigkeiten können Sie den Server starten. Geben Sie im Projektordner den folgenden Befehl ein:
ng serve
Stellen Sie Ihren Browser auf http://localhost:4200/ und die Anwendung sollte ausgeführt werden.
Aktualisierte Lebensmittelartikel
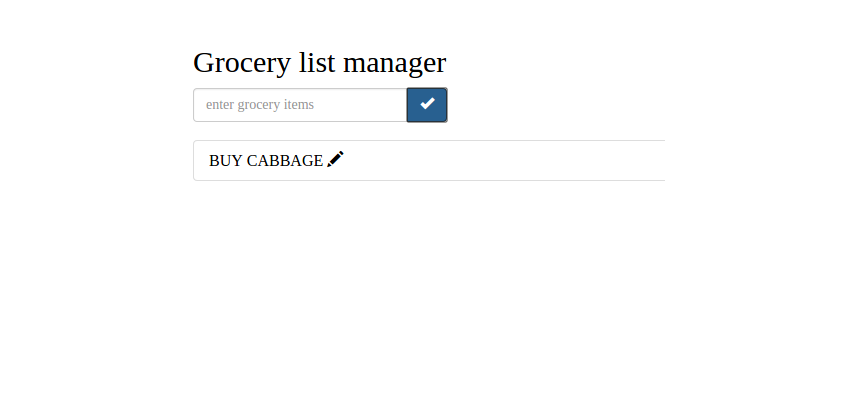
Nachdem Sie Lebensmittel zu Ihrer Liste hinzugefügt haben, sollten Sie diese bearbeiten und aktualisieren können. Lassen Sie uns im Listenraster eine Schaltfläche zum Bearbeiten bereitstellen, die beim Klicken die Bearbeitung vorhandener Elemente ermöglicht.
Ändern Sie app.grocery.html den Code, um Bearbeitungsschaltflächen in das Raster aufzunehmen.
<span class="glyphicon glyphicon-pencil floatright"></span>
Speichern Sie die oben genannten Änderungen und starten Sie den Server neu. Laden Sie die Seite und geben Sie einige Elemente ein. Für jedes Element werden Bearbeitungsschaltflächen angezeigt.

Sie müssen eine On-Click-Methode hinzufügen, um die Elementbearbeitung durchzuführen, wenn der Benutzer auf die Schaltfläche „Bearbeiten“ klickt. Änderung app.grocery.html Klickereignis zum Bearbeiten von Elementen hinzufügen.
<span (click)="onEdit(task)" class="glyphicon glyphicon-pencil floatright"></span>
Integrieren Sie die task 传递给 onEdit-Methode (wie im Code oben gezeigt), um das zu bearbeitende Element zu identifizieren.
In der Bereichsvariablen GroceryComponent 类中初始化 task etwa so:
task = {
name: '',
id: 0
};
in der onClick 方法中,您将检查 id 以查看它是现有项目还是新项目。修改 onClick-Methode, wie unten gezeigt:
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name});
}
Wie im Bild gezeigt, haben Sie jeder Aufgabe einen eindeutigen Zeitstempel zugewiesen, der die Variable id。现在让我们定义 onEdit 方法来编辑现有项目。在 onEdit 方法中,将传入的 item 赋值给 task darstellt.
onEdit(item){
this.task = item;
}
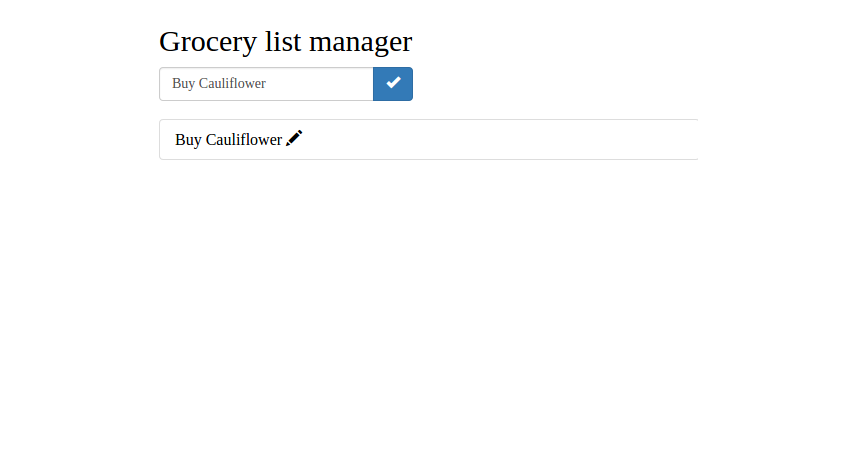
Änderungen speichern und Server neu starten. Tragen Sie neue Artikel in Ihre Einkaufsliste ein und klicken Sie auf den entsprechenden Bearbeiten-Button. Sie können diesen Eintrag bearbeiten und aktualisieren, indem Sie auf die Schaltfläche OK klicken.

Lebensmittelartikel löschen
Fügen wir ein Löschsymbol hinzu, um vorhandene Elemente zu löschen. Aktualisieren Sie die app.grocery.html-Datei und ändern Sie den HTML-Code wie folgt:
<span class="glyphicon glyphicon-remove floatright paddingLeft"></span>
So sieht die vollständige app.grocery.html-Datei aus:
Grocery list manager
- {{ task.name }} <span class="glyphicon glyphicon-remove floatright paddingLeft"></span> <span (click)="onEdit(task)" class="glyphicon glyphicon-pencil floatright"></span>
Klickereignis hinzufügen, um das Symbol zum Löschen von Lebensmitteln zu löschen.
<span (click)="onDelete(task)" class="glyphicon glyphicon-remove floatright paddingLeft"></span>
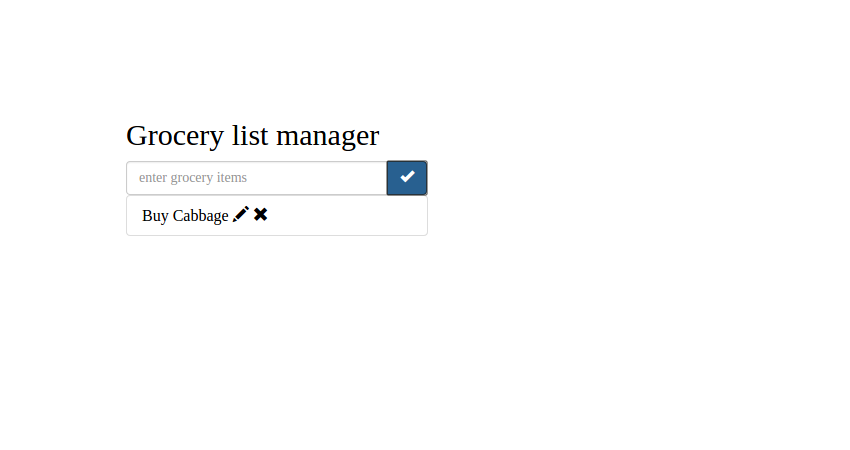
Änderungen speichern und Server neu starten. Versuchen Sie, der Lebensmittelverwaltungs-App neue Artikel hinzuzufügen, und Sie werden diese Artikel zusammen mit Symbolen zum Löschen und Bearbeiten sehen.

Um die Löschfunktion zu implementieren, müssen Sie onDelete 方法= "inline">app.grocery.ts die Datei wie gezeigt löschen:
onDelete(item){
// Delete functionality will be here
}
Nachdem der Benutzer auf das Löschsymbol geklickt hat, müssen Sie den Artikel mit der Liste der Lebensmittelartikel vergleichen. id 并从 tasks 列表中删除该条目。以下是 onDelete So sieht die Methode aus:
onDelete(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
this.tasks.splice(i,1);
break;
}
}
}
Wie im obigen Code gezeigt, haben Sie die tasks 列表,并根据单击的项目 id 对其进行了检查。如果它与 tasks 列表中的项目匹配,则使用 splice-Methode durchlaufen, um sie zu entfernen.
Speichern Sie die oben genannten Änderungen und starten Sie den Server neu. Fügen Sie dem Einkaufslisten-Manager einige Artikel hinzu. Es wird zusammen mit den Lösch- und Bearbeitungssymbolen zum Aufgabenlistenraster hinzugefügt. Versuchen Sie, auf das Löschsymbol zu klicken und der Artikel wird aus der Artikelliste entfernt.
Lebensmittel als erledigt markieren
Fügen wir die Möglichkeit hinzu, der Liste hinzugefügte Elemente zu löschen. Sobald der Benutzer eine Aufgabe im Einkaufslistenmanager erledigt, sollte es möglich sein, die erledigte Aufgabe zu löschen. Um neue und abgeschlossene Aufgaben zu verfolgen, fügen Sie den Aufgabeninformationen eine neue Variable strike hinzu.
Ändern Sie die Methode onClick so, dass sie die neue Variable onClick 方法以包含新的 strike wie folgt enthält:
onClick(){
if(this.task.id == 0){
this.tasks.push({id: (new Date()).getTime(),name: this.task.name, strike: false});
}
this.task = {
name: '',
id: 0
};
}
在 src/style.css 文件中添加一个名为 strike 的新类,该类将删除该项目。
.strike{
text-decoration:line-through;
}
在项目上包含单击事件,以切换 items 变量中的 strike 变量。您将根据 strike 变量的布尔值将 strike 类应用于项目。默认情况下,它将为 false。以下是用于切换罢工变量值的 onStrike 方法:
onStrike(item){
for(var i = 0;i < this.tasks.length; i++){
if(item.id == this.tasks[i].id){
if(this.tasks[i].strike){
this.tasks[i].strike = false;
}
else{
this.tasks[i].strike = true;
}
break;
}
}
}
如上面的方法所示,您将迭代项目列表。找到该项目后,您可以切换罢工值。
基于 strike 变量,您需要将类 strike 应用到任务名称范围。其外观如下:
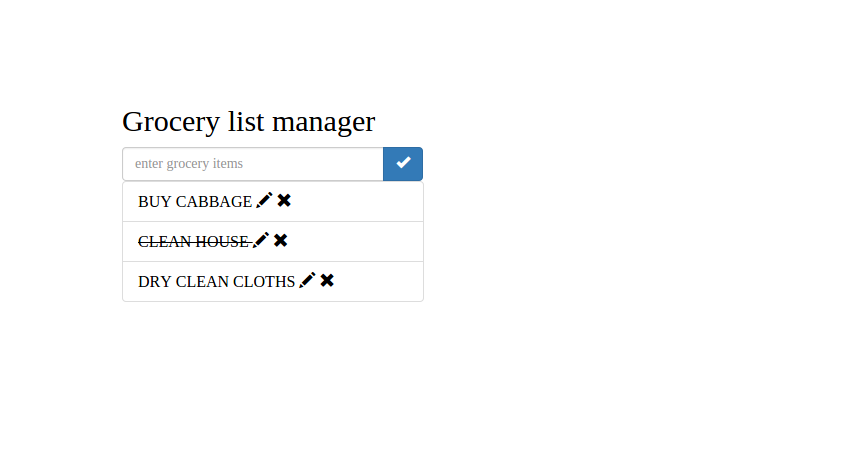
<span (click)="onStrike(task)" [ngClass]="{'strike': task.strike}"> {{ task.name }} </span>
如图所示,如果 task.strike 值为 ngClass 指令将类 strike 应用于 span 元素class="inline">true。
保存以上更改并重新启动服务器。将项目添加到列表中,然后单击添加的项目。单击后,该项目将按预期被删除。

总结
在本教程中,您了解了如何使用 Angular 在杂货店管理应用中更新、删除任务并将任务标记为完成。我希望您喜欢本教程。请在下面的评论中告诉我您的想法。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
哦,不要忘记本教程的源代码可以在 GitHub 上找到。
Das obige ist der detaillierte Inhalt vonVerbesserung des Projektmanagements im Angular-basierten Grocery List Manager: Teil 2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript



