Grundlegende Informationen zu jQuery UI 1.7
Sep 02, 2023 pm 06:29 PMHeute Morgen gab das jQuery-UI-Team bekannt, dass die neueste Version der Bibliothek, 1.7, jetzt zum Download verfügbar ist. Werfen wir einen Blick auf einige der neuen Funktionen und Verbesserungen. Sie sind ziemlich beeindruckend!
Willkommen bei jQuery UI 1.7

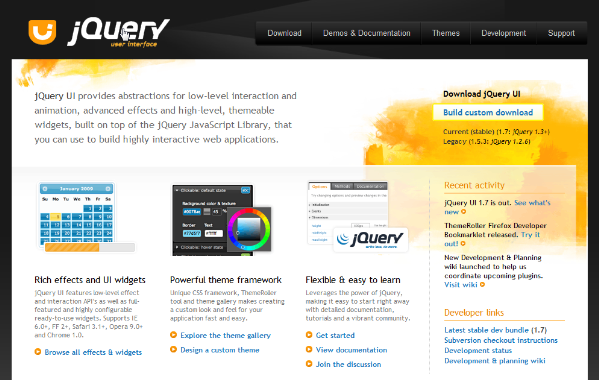
Moment mal – was ist jQuery UI?
„jQuery UI ist eine Widget- und Interaktionsbibliothek, die auf der jQuery-JavaScript-Bibliothek aufbaut und die Sie zum Erstellen hochgradig interaktiver Webanwendungen verwenden können. Dieses Handbuch soll Ihnen helfen, schnell zu verstehen, wie jQuery UI funktioniert. Befolgen Sie die folgenden Schritte. Die Erfassung beginnt. ”
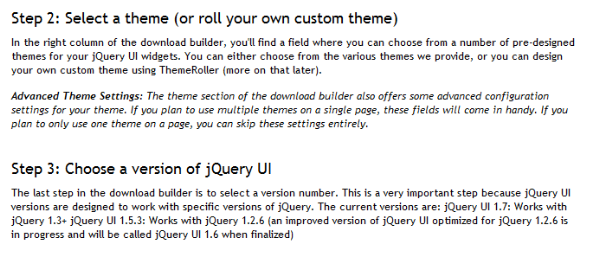
Kompatibilität
Diese neueste UI-Version ist nur mit jQuery 1.3 kompatibel. Das bedeutet, dass Sie ein Upgrade durchführen müssen, wenn Sie noch jQuery 1.2.6 verwenden. Es sollte auch beachtet werden, dass 1.7 die erste UI-Version ist, die vollständig mit jQuery 1.3 kompatibel ist.
Alte Version
Nachdem nun 1.7 veröffentlicht wurde, arbeitet das jQuery-Team hart daran, als Ausgleich eine Legacy-Version 1.6 zu erstellen. Hoffentlich sollte dies im nächsten Monat oder so veröffentlicht werden.
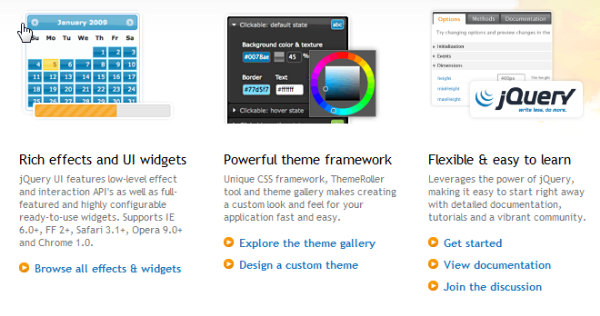
CSS-UI-Framework

Neu in 1.7: Die Benutzeroberfläche basiert auf einem Framework, das speziell zur Unterstützung der UI-Entwicklung entwickelt wurde.
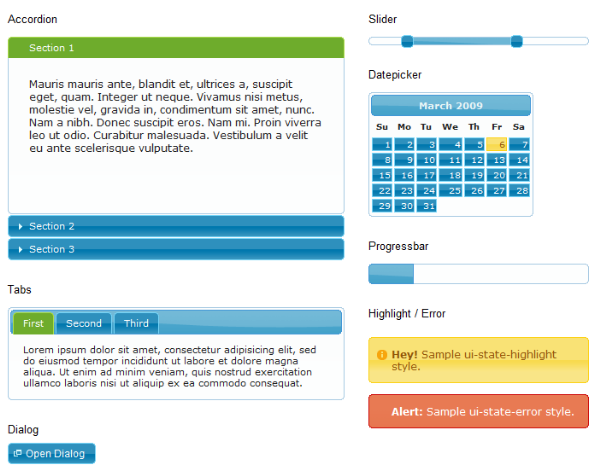
jQuery UI 1.7 basiert auf einem neuen und leistungsstarken CSS-Framework, das nicht nur die eigenen Plugins von jQuery UI, sondern auch die Entwicklung benutzerdefinierter Plugins unterstützt, sodass jeder Entwickler sein Plugin problemlos mit ThemeRoller bereitstellen kann. Es handelt sich um ein spezielles CSS-Framework, das speziell auf die Entwicklung der Benutzeroberfläche und nicht auf das allgemeine Seitenlayout ausgerichtet ist. Das Framework stellt Klassen für allgemeine UI-Elemente, Zustände, Container und Symbole bereit und wird vom jQuery UI ThemeRoller manipuliert.
块引用>Plugin-Refactor
Alle UI-Plugins wurden überarbeitet, um die neuesten neuen Funktionen nutzen zu können. Darüber hinaus wurden Hunderte weiterer Fehler behoben. Um den Offline-Zugriff auf die Dokumentation zu ermöglichen, wird jedes Plugin jetzt mit der gesamten Dokumentation geliefert – als Teil des Downloads.
Google CDN-Zugriff
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.7.0/jquery-ui.min.js"></script>Nach dem Login kopierenStellen Sie wie in 1.6 sicher, dass Sie beim Importieren der jQuery-Benutzeroberfläche eine direkte Verknüpfung zum CDN von Google herstellen. Welche Vorteile bietet dies?
- Es kann Ihnen helfen, Geld zu sparen!
- Auf diese Weise können Sie mehrere Skripte parallel herunterladen.
- Da die Datei möglicherweise bereits auf dem Computer des Benutzers zwischengespeichert ist, besteht die Möglichkeit, dass er das Skript überhaupt nicht herunterladen muss, wodurch Ihre Website schneller wird.
Neuer spezieller Blog
In Version 1.7 wurde ein neuer UI-spezifischer jQuery-Blog eingeführt. Dies ist nun Ihre Hauptquelle für Aktualisierungen zu Entwicklung, Themen und mehr während jeder Veröffentlichung.
Demo
Die Abschnitte „Demos“ und „Dokumentation“ wurden überarbeitet, um das Durchsuchen der einzelnen Demos und der zugehörigen Dokumentation zu vereinfachen.
Klingt gut. Wie fange ich an?
Wenn Sie mit UI-Bibliotheken noch nicht vertraut sind, finden Sie in der Anleitung „Erste Schritte“ eine Schritt-für-Schritt-Anleitung.
Einer der vielen Gründe, warum jQuery so beliebt ist, ist seine hervorragende Dokumentation. Es wird Ihnen schwer fallen, ein anderes Framework zu finden, das so viele Funktionen bietet. jQuery-UI-Websites bilden da keine Ausnahme. Der Leitfaden „Erste Schritte“ zeigt Ihnen genau, was jQuery UI 1.7 macht und wie Sie die einzelnen Plugins verwenden. Schauen Sie also vorbei und zeigen Sie uns, was Sie gebaut haben!
Herzlichen Glückwunsch an das UI-Team!
- Abonnieren Sie den NETTUTS-RSS-Feed für weitere tägliche Tutorials und Artikel zur Webentwicklung.
Das obige ist der detaillierte Inhalt vonGrundlegende Informationen zu jQuery UI 1.7. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung