 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Erstellen Sie eine personalisierte Schleife für „Meine Kommentarbeiträge'.
Erstellen Sie eine personalisierte Schleife für „Meine Kommentarbeiträge'.
Erstellen Sie eine personalisierte Schleife für „Meine Kommentarbeiträge'.
Manchmal benötigen WordPress-Entwickler benutzerdefinierte Schleifen, die nicht mit Standardschleifen generiert werden können (z. B. Kategorie, Autor, Index, Datum, Archiv, Taxonomie usw.). Einer davon ist „Beiträge, die ich kommentiert habe” >“. Auf Q&A-Seiten bedeutet es „Fragen, die ich beantwortet habe“, weshalb es möglicherweise von vielen Entwicklern benötigt wird. Aufbauend auf diesem Tutorial können wir eine weitere benutzerdefinierte Schleife erstellen. Lassen Sie uns diesen Abschnitt erstellen.
Schritt 1
Gehen Sie zu Ihrem Theme-Ordner und erstellen Sie eine myanswers.php-Datei. Kopieren Sie dann den folgenden Code und fügen Sie ihn ein:
<?php /* Template Name: myanswers */ ?> <?php get_header(); ?> <?php get_template_part( 'loop', 'myanswers' ); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
Wir haben gerade eine Vorlagendatei namens myanswers erstellt. Es wird verwendet, um unsere benutzerdefinierte Schleife anzuzeigen.
Schritt 2
Bleiben Sie in Ihrem Theme-Ordner und erstellen Sie eine zweite Datei namens loop-myanswers.php. Und fügen Sie den folgenden Code in die Datei ein:
<?php
if($wp_query->query_vars['paged']==0){$wp_query->query_vars['paged']=1;}
$querystr = "
SELECT $wpdb->posts.*
FROM $wpdb->posts inner join $wpdb->comments on $wpdb->posts.ID=$wpdb->comments.comment_post_ID
WHERE $wpdb->posts.post_status='publish' and $wpdb->comments.user_id=".wp_get_current_user()->ID."
GROUP BY $wpdb->posts.ID
ORDER BY $wpdb->posts.post_date DESC ";
$lim_per_page=" limit ".($wp_query->query_vars["posts_per_page"]*($wp_query->query_vars['paged']-1)).",".$wp_query->query_vars["posts_per_page"];
$query_for_count = $wpdb->get_results($querystr, OBJECT);
$wp_query->max_num_pages=ceil($wpdb->num_rows/$wp_query->query_vars["posts_per_page"]);
$querystr=$querystr.$lim_per_page;
$pageposts = $wpdb->get_results($querystr, OBJECT);
?>
<?php if ($pageposts): ?>
<?php global $post;
?>
<?php foreach ($pageposts as $post): ?>
<?php setup_postdata($post); ?>
<?php
/// THIS PART IS LOOP FROM TWENTYTEN, YOU CAN CHANGE IT HOWEVER YOU WANT BEGIN
?>
<div id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<h2 class="entry-title"><a href="<?php the_permalink(); ?>" title="<?php printf( esc_attr__( 'Permalink to %s', 'twentyten' ),
the_title_attribute( 'echo=0' ) ); ?>" rel="bookmark"><?php the_title(); ?></a></h2>
<div class="entry-meta">
<?php twentyten_posted_on(); ?>
</div><!-- .entry-meta -->
<?php if ( is_archive() || is_search() ) : // Only display excerpts for archives and search. ?>
<div class="entry-summary">
<?php the_excerpt(); ?>
</div><!-- .entry-summary -->
<?php else : ?>
<div class="entry-content">
<?php the_content( __( 'Continue reading <span class="meta-nav">→</span>', 'twentyten' ) ); ?>
<?php wp_link_pages( array( 'before' => '<div class="page-link">' . __( 'Pages:', 'twentyten' ), 'after' => '</div>' ) ); ?>
</div><!-- .entry-content -->
<?php endif; ?>
<div class="entry-utility">
<?php if ( count( get_the_category() ) ) : ?>
<span class="cat-links">
<?php printf( __( '<span class="%1$s">Posted in</span> %2$s', 'twentyten' ), 'entry-utility-prep entry-utility-prep-cat-links', get_the_category_list( ', ' ) ); ?>
</span>
<span class="meta-sep">|</span>
<?php endif; ?>
<?php
$tags_list = get_the_tag_list( '', ', ' );
if ( $tags_list ):
?>
<span class="tag-links">
<?php printf( __( '<span class="%1$s">Tagged</span> %2$s', 'twentyten' ), 'entry-utility-prep entry-utility-prep-tag-links', $tags_list ); ?>
</span>
<span class="meta-sep">|</span>
<?php endif; ?>
<span class="comments-link"><?php comments_popup_link( __( 'Leave a comment', 'twentyten' ), __( '1 Comment', 'twentyten' ), __( '% Comments', 'twentyten' ) ); ?></span>
<?php edit_post_link( __( 'Edit', 'twentyten' ), '<span class="meta-sep">|</span> <span class="edit-link">', '</span>' ); ?>
</div><!-- .entry-utility -->
</div><!-- #post-## -->
<?php endforeach;
/// THIS PART IS LOOP FROM TWENTYTEN, YOU CAN CHANGE IT HOWEVER YOU WANT END
?>
<?php else : ?>
<h2 id="Not-Found">Not Found</h2>
<p class="center">Sorry, but you are looking for something that isn't here.</p>
<?php include (TEMPLATEPATH . "/search.php"); ?>
<?php endif; ?>
<?php
echo $wp_query->max_num_pages;
if ( $wp_query->max_num_pages > 1 ) : ?>
<div id="nav-below" class="navigation">
<div class="nav-previous"><?php next_posts_link( __( '<span class="meta-nav">←</span> Previous', 'twentyten' ) ); ?></div>
<div class="nav-next"><?php previous_posts_link( __( 'Next<span class="meta-nav">→</span>', 'twentyten' ) ); ?></div>
</div><!-- #nav-below -->
<?php endif; ?>
Diese Datei wird verwendet, um unsere benutzerdefinierte Schleife in der Vorlagendatei zu generieren.
Schritt 3
Öffnen Sie die Theme-Funktionsdatei Ihres Themes (functions.php) und fügen Sie diese Funktion und diesen Filter zur Datei hinzu:
add_filter('query_vars', 'parameter_queryvars' );
function parameter_queryvars( $qvars )
{
/* Plugin Name: Parameter
Plugin URI: https://webopius.com/
Description: A plugin to allow parameters to be passed in the URL and recognized by WordPress
Author: Adam Boyse
Version: 1.0
Author URI: http://www.webopius.com/
*/
$qvars[] = 'paged';
return $qvars;
}
Dieses Funktions- und Filterpaar wird verwendet, um die Seiten-IDs abzurufen, die zum Erstellen der Paginierung in einer Permalink-strukturierten Site erforderlich sind.
Schritt 4
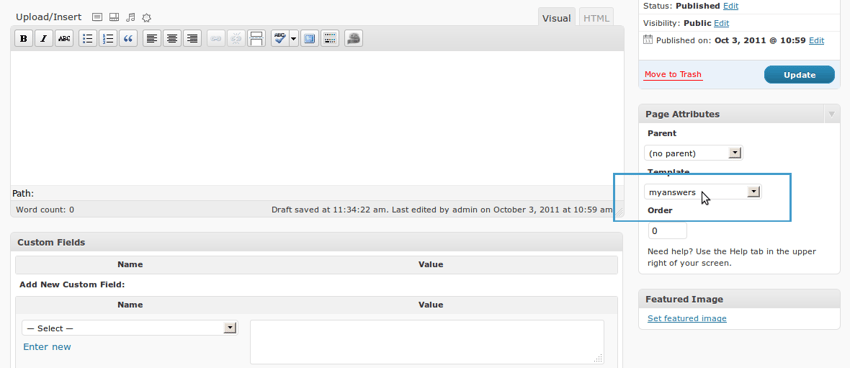
Gehen Sie abschließend zu Ihrem Dashboard, erstellen Sie eine neue Seite über „Seiten -> Neue Seite hinzufügen“ und nennen Sie sie „myanswers“. Standardmäßig lautet der Slug „myanswers“. Wählen Sie vor der Veröffentlichung eine Vorlage für diese Seite aus. Im Vorlagen-Widget sehen Sie ein Kombinationsfeld mit der Option „MeineAntworten“. Wählen Sie es aus.

Nachdem Sie die Option „Meine Antworten“ ausgewählt haben, klicken Sie auf die Schaltfläche „Veröffentlichen“.
Fertig!
Sie können jetzt die URL „Ihre Site.com/myanswers“ als Seite verwenden, auf der die Schleife „Beiträge, die Sie kommentiert haben“ angezeigt wird. Natürlich kann nicht nur Sie, sondern jeder eingeloggte Benutzer seine Seite sehen.
Das obige ist der detaillierte Inhalt vonErstellen Sie eine personalisierte Schleife für „Meine Kommentarbeiträge'.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB
 Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
In Artikel werden wichtige Sicherheitsfunktionen in Frameworks erörtert, um vor Schwachstellen zu schützen, einschließlich Eingabevalidierung, Authentifizierung und regelmäßigen Aktualisierungen.
 Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Die Anwendung des soliden Prinzips in der PHP -Entwicklung umfasst: 1. Prinzip der Einzelverantwortung (SRP): Jede Klasse ist nur für eine Funktion verantwortlich. 2. Open and Close Principle (OCP): Änderungen werden eher durch Erweiterung als durch Modifikation erreicht. 3.. Lischs Substitutionsprinzip (LSP): Unterklassen können Basisklassen ersetzen, ohne die Programmgenauigkeit zu beeinträchtigen. 4. Schnittstellen-Isolationsprinzip (ISP): Verwenden Sie feinkörnige Schnittstellen, um Abhängigkeiten und nicht verwendete Methoden zu vermeiden. 5. Abhängigkeitsinversionsprinzip (DIP): Hoch- und niedrige Module beruhen auf der Abstraktion und werden durch Abhängigkeitsinjektion implementiert.
 Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
In dem Artikel werden Frameworks hinzugefügt, das sich auf das Verständnis der Architektur, das Identifizieren von Erweiterungspunkten und Best Practices für die Integration und Debuggierung hinzufügen.
 Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Senden von JSON -Daten mithilfe der Curl -Bibliothek von PHP in der PHP -Entwicklung müssen häufig mit externen APIs interagieren. Eine der gängigen Möglichkeiten besteht darin, die Curl Library zu verwenden, um Post � ...
 Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
So setzen Sie die Berechtigungen von Unixsocket automatisch nach dem Neustart des Systems. Jedes Mal, wenn das System neu startet, müssen wir den folgenden Befehl ausführen, um die Berechtigungen von Unixsocket: sudo ...



