Die besten kostenlosen JavaScript-Canvas-Bibliotheken
Das
canvas-Element wurde in HTML5 als Ort zum Zeichnen von Grafiken mit JavaScript eingeführt. Man kann damit viel machen. Dazu gehören das Bearbeiten von Bildern, das Zeichnen einfacher oder komplexer Formen und Animationen.
In diesem Artikel stellen wir einige der besten kostenlosen Canvas-Bibliotheken in JavaScript vor. Diese können zur Visualisierung von Daten oder zur Erstellung einfacher Animationen und Partikelsysteme verwendet werden. Fangen wir an.
1. D3.js
D3.js-Bibliothek ist eine der beliebtesten Optionen, wenn es um die Visualisierung jeglicher Art von Daten geht. Es nutzt die Leistungsfähigkeit von SVG, Canvas und regulärem HTML, um beeindruckende Grafiken und Diagramme zu erstellen. Die Bibliothek selbst legt nahezu keine Einschränkungen fest, wie Daten dem Benutzer präsentiert werden können. Sie können damit Renn-Balkendiagramme, Flächendiagramme oder Baumdiagramme erstellen. Wenn Sie sich eine aufregende neue Art der Datenpräsentation vorstellen können, ist die Wahrscheinlichkeit groß, dass Sie sie mit D3.js erstellen können.
Eines der Dinge, die Sie möglicherweise von der Verwendung von D3.js abhalten, ist die steile Lernkurve. Es besteht aus mehr als 30 Modulen und mehr als 1000 Methoden. Das kann sehr einschüchternd sein. Es gibt jedoch viele Tutorials und detaillierte Dokumentationen, die Ihnen helfen, alles über diese Bibliothek zu erfahren.
Der oben abgebildete Hüpfbaum wurde mit D3.js auf Leinwand von Artem Zubkov erstellt. Weitere Beispiele finden Sie auf der D3-Homepage.
2. particle.js
Die Particles.js-Bibliothek eignet sich hervorragend für alle, die Canvas-basierte Partikelsysteme erstellen möchten. Es ist leichtgewichtig und hat keine Abhängigkeiten. Es wird etwa eine halbe Stunde dauern, bis Sie sich mit allen Funktionen der Bibliothek vertraut gemacht haben. Anschließend können Sie mit verschiedenen Parameterwerten experimentieren, um zu sehen, welche ein Partikelsystem erzeugen, das Ihnen gefällt.
Diese Bibliothek gibt Ihnen die Kontrolle über viele Parameter. Sie können die Farbe und die Gesamtzahl der Partikel angeben. Partikel unterschiedlicher Form, etwa Kreise und Dreiecke, lassen sich leicht erzeugen. Sie können sogar Bilder als Partikel verwenden. Sie können Partikel interaktiv machen, sodass sie auf die Anwesenheit anderer oder auf Ihre Aktionen wie Klicken und Schweben reagieren.
Mit Particles.js konnte ich diesen Sternenhimmel-Hintergrund in nur wenigen Codezeilen erstellen. Sie können dieses Einführungs-Tutorial lesen, um mit der Verwendung der Bibliothek zu beginnen.
3. Matter-js
Diematter-js-Bibliothek ist eine in JavaScript geschriebene 2D-Physik-Engine für starre Körper. Sie können damit einfache physikalische Systeme auf Leinwand simulieren. Es enthält viele Module, die Sie bei der Erledigung verschiedener Aufgaben unterstützen.
Sie können einfache starre Körper oder zusammengesetzte Körper erstellen und ihnen Eigenschaften wie Masse, Fläche, Dichte usw. zuweisen. Sie können auch die Schwerkraft und Reibung in der von Ihnen erschaffenen Welt kontrollieren. Unterstützt elastische und unelastische Kollisionen. Wenn Sie diese Bibliothek über einen längeren Zeitraum verwenden, werden Sie möglicherweise bemerken, dass das System mit der Zeit immer wieder etwas Energie verliert. Dies kann für Sie ein Deal Breaker sein oder auch nicht. Die Bibliothek bietet Ihnen die Möglichkeit, einen eigenen integrierten Renderer zu verwenden oder Ihren eigenen Weg zu gehen.
Versuchen Sie, auf die Schaltfläche „Erzwingen“ zu klicken, um den Ball zu bewegen. Sie können die Reibung in Ihrem System reduzieren, indem Sie auf die Schaltfläche „Reibung reduzieren“ klicken. Die obige CodePen-Demo stammt aus einem unserer Einführungs-Tutorials zu Matter-js und gibt Ihnen einen vollständigen Überblick über die Bibliothek. Es erleichtert Ihnen den schnellen Einstieg, indem es die verschiedenen Methoden und Eigenschaften erläutert, die bei der Verwendung dieser Engine verfügbar sind.
4.Paper.js
Paper.js ist eine JavaScript-basierte Open-Source-Bibliothek, die Ihnen die Werkzeuge zur Verfügung stellt, um atemberaubende Grafiken auf Leinwand zu erstellen. Die Bibliothek bietet Ihnen die Möglichkeit, eine eigene Version von JavaScript namens PaperScript zu verwenden. Es ähnelt JavaScript, erleichtert jedoch die Verwendung der Bibliothek. Wenn Sie PaperScript nicht verwenden möchten, können Sie weiterhin reines JavaScript verwenden. Diese Bibliothek hat viele Funktionen. Sie können verschachtelte Ebenen, Gruppen, Pfade, zusammengesetzte Pfade und mehr verwenden. Es unterstützt auch einfache mathematische Berechnungen für seine
-Objekte, wodurch Berechnungen noch einfacher werden. Mischmodi ermöglichen die Interaktion zwischen verschiedenen Ebenen.
Point 和 Size
Versuchen Sie, in der CodePen-Demo oben auf die Leinwand zu klicken und sie zu ziehen. Auf dem Pfad, dem Ihre Maus folgt, sollten Sie einige rosa Kreise sehen. Die Größe des Kreises hängt davon ab, wie schnell Sie sich bewegen. In diesem Tutorial erfahren Sie, wie Sie mithilfe von Paper.js Benutzerinteraktionen basierend auf Maus- und Tastaturereignissen hinzufügen.
Der CodePen von Arkellys oben ist ein großartiges Beispiel dafür, was Fabric.js zu bieten hat. Klicken Sie auf das Quadrat, den Kreis oder das Dreieck in der oberen rechten Ecke, um sie auf der Leinwand zu zeichnen. Anschließend können Sie sie ziehen oder mit der Maus skalieren und drehen.
6. Chart.js
Die Chart.js-Bibliothek ist eine großartige Wahl für Leute, die mithilfe einer benutzerfreundlichen Canvas-Bibliothek einige gängige Diagrammtypen erstellen möchten. Es gibt acht verschiedene Diagrammtypen, mit denen Sie Ihre Daten visualisieren können. Dazu gehören die häufig verwendeten Linien-, Balken- und Kreisdiagrammtypen sowie andere Typen wie Netzdiagramme und Blasendiagramme.Es gibt viele Anpassungsoptionen zum Zeichnen von Diagrammen und Skalen. Sie können auch Farben aktualisieren, Daten ändern oder neue Datensätze mit sanften animierten Übergängen hinzufügen. Sie haben die volle Kontrolle über die visuellen Elemente in Ihrem Diagramm.
Das obige Balkendiagramm wurde gemäß den Anweisungen in diesem Einführungs-Tutorial zu Linien- und Balkendiagrammen in Chart.js erstellt.
7. Zwei .js
Two.js-Bibliothek ist eine großartige Lösung für Leute, die 2D-Objekte zeichnen und animieren möchten. Das Rendering ist agnostisch, sodass Sie dieselbe API zum Zeichnen mit SVG, Canvas und WebGL verwenden können.Die Two.js-Bibliothek verfolgt, was Sie auf der Leinwand zeichnen, und ermöglicht es Ihnen, diese später zu ändern. Dazu gehört das Drehen, Skalieren oder Verschieben dieser Objekte. In Two.js gibt es eine integrierte Animationsschleife, Sie können aber auch problemlos Animationsbibliotheken von Drittanbietern integrieren. Eine ausführliche Dokumentation erleichtert Anfängern den Einstieg in die Bibliothek und die Erstellung interessanter Inhalte.
Klicken Sie oben in den CodePen und er beginnt, Atome verschiedener Elemente zu erstellen. Mit jedem Klick werden der Umlaufbahn und den Protonen-Neutronen-Paaren im Kern immer mehr rotierende Elektronen hinzugefügt. Wie man so etwas macht, erfahren Sie in diesem einsteigerfreundlichen Tutorial zur Two.js-Bibliothek.
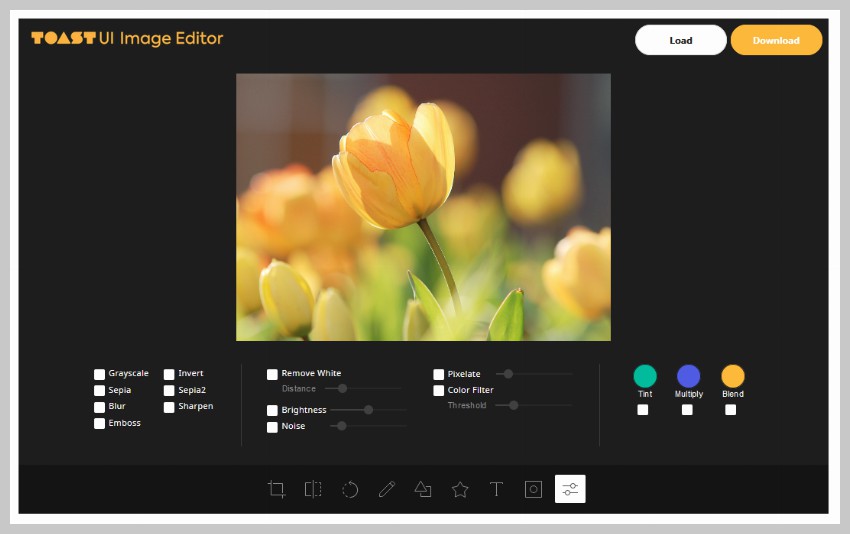
8. Toast UI-Bildeditor
Toast UI ist ein Canvas-basierter Bildeditor mit vollem Funktionsumfang, der viele Vorgänge wie das Zuschneiden, Spiegeln und Drehen von Bildern ausführen kann. Sie können auch Filter anwenden, um Ihr Bild zu verpixeln, zu prägen oder Rauschen hinzuzufügen. Mit dieser Bibliothek können Sie mit Symbolen oder einfachen Formen zeichnen, nachdem das Bild in die Leinwand geladen wurde.

Eine weitere Alternative zu Canvas-basierten Bildbearbeitungsprogrammen ist die CamanJS-Bibliothek, die Ihnen die Freiheit gibt, Ihre eigene Benutzeroberfläche von Grund auf zu entwerfen. Es stellt Ihnen lediglich alle Bildverarbeitungsfunktionen zur Verfügung, z. B. die Änderung der Helligkeit, Lebendigkeit, des Rauschens und des Kontrasts Ihres Bildes. Leider wird diese Bibliothek nicht mehr gepflegt, Sie können sie aber trotzdem nutzen.
Abschließende Gedanken
Unser Ziel beim Schreiben dieses Artikels ist es, Ihnen einige kostenlose Canvas-basierte Bibliotheken vorzustellen, die verschiedene Aufgaben erfüllen können. Es stehen zahlreiche Bibliotheken zum Zeichnen und Animieren mithilfe von Canvas zur Verfügung. Mit Bibliotheken wie D3.js können Sie jede Art von Daten oder verschiedene Diagrammtypen visualisieren, und Sie können die Dinge auch einfacher machen, indem Sie Bibliotheken wie Chart.js verwenden. Ebenso können Sie mit Matter-js physikbasierte Simulationen erstellen oder mit Two.js 2D-Formen animieren. Wir werden jeden Anwendungsfall in anderen Artikeln ausführlich behandeln.
Das obige ist der detaillierte Inhalt vonDie besten kostenlosen JavaScript-Canvas-Bibliotheken. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




