 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Benutzerdefinierte Plugins: Ein umfassender Leitfaden zu WordPress-Taxonomien für Anfänger
Benutzerdefinierte Plugins: Ein umfassender Leitfaden zu WordPress-Taxonomien für Anfänger
Benutzerdefinierte Plugins: Ein umfassender Leitfaden zu WordPress-Taxonomien für Anfänger
In dieser Serie haben wir uns mit WordPress-Taxonomien befasst: Was sie sind, wie sie funktionieren, wie man die verschiedenen existierenden Typen unterscheidet und wie sie in der zugrunde liegenden Datenbank gespeichert werden. p>
Das Einzige, was wir tun müssen, ist ein Plugin zusammenzustellen, das zeigt, wie wir die API verwenden, um unsere eigenen benutzerdefinierten Taxonomien zu implementieren. In diesem Artikel werden wir genau das tun.
Erinnern Sie sich an den ersten Artikel dieser Serie:
„Klassifizierung“ ist eines dieser Wörter, von denen die meisten Menschen noch nie gehört oder sie verwendet haben. Im Grunde ist eine Taxonomie eine Möglichkeit, Dinge zu gruppieren.In dieser Serie haben wir Fotografie und Videografie als Klassifizierungsbeispiele verwendet. Daher werden wir für das Plugin, das wir erstellen werden, hierarchische und nicht hierarchische Taxonomien im Zusammenhang mit diesen beiden Klassifizierungen einbeziehen.
Die geschichtete Taxonomie umfasst die grundlegenden Taxonomien von
- Fotos
- und Videos. Für die Angabe des verwendeten Filmtyps wird eine nicht hierarchische Klassifizierung verwendet. Dies kann Schwarzweiß, Farbe, Sepia
- oder jede andere Farbe sein, die Sie angeben möchten. Schließlich funktioniert das Plugin mit den vorhandenen Standard-Beitragstypen, die mit WordPress geliefert werden. Dies sollte die größtmögliche Flexibilität bieten, wenn es um die Erstellung des Plugins, die Demonstration des Konzepts und die Verwendung in Ihrer eigenen Installation geht.
Meine benutzerdefinierte Taxonomie
Für die Zwecke des Beispiel-Plugins nennen wir es „Meine benutzerdefinierte Taxonomie“ und erstellen es in den folgenden Phasen:
Wir bereiten die Kern-Plugin-Datei mit dem richtigen Titeltext vor, der für die Anzeige des Plugins in Ihrem WordPress-Dashboard erforderlich ist.
Wir richten den Code ein, der zum Ausführen des Kern-Plugins erforderlich ist.- Wir werden Code schreiben, um die Kategorien Fotos
- und Videos
- einzuführen. Wir werden Code schreiben, um die Taxonomie der Filmgenres einzuführen.
- Dann testen wir das komplette Plugin. 1. Plug-in-Header
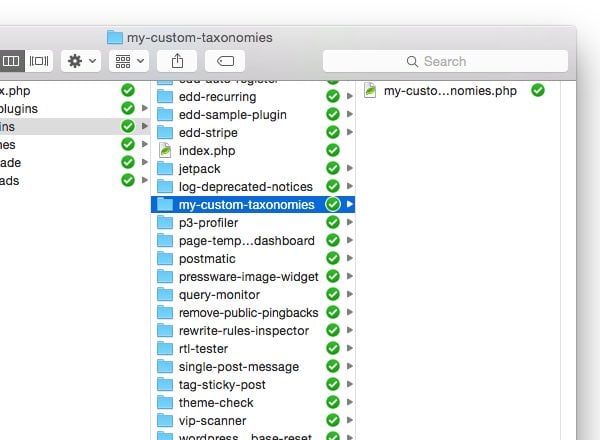
- Bevor Sie etwas anderes tun, tun Sie
wp-content/plugins 中创建一个名为 my-custom-taxonomies 的目录,并引入一个名为 我的自定义分类法.php
<?php /** * My Custom Taxonomies * * Demonstrates how to create custom taxonomies using the WordPress API. * Showcases both hierarchical and non-hierarchical taxonomies. * * @link https://code.tutsplus.com/series/the-beginners-guide-to-wordpress-taxonomies--cms-706 * @since 1.0.0 * @package Custom_Taxonomies * * @wordpress-plugin * Plugin Name: My Custom Taxonomies * Plugin URI: http://example.com/plugin-name-uri/ * Description: Demonstrates how to create custom taxonomies using the WordPress API. * Version: 1.0.0 * Author: Tom McFarlin * Author URI: http://tommcfarlin.com/ * License: GPL-2.0+ * License URI: http://www.gnu.org/licenses/gpl-2.0.txt */
 Zu diesem Zeitpunkt sollten Sie sich bei Ihrem WordPress-Dashboard anmelden, den Namen des Plugins anzeigen und es aktivieren können. Natürlich wird tatsächlich nichts passieren, da wir noch nichts am Quellcode vorgenommen haben.
Zu diesem Zeitpunkt sollten Sie sich bei Ihrem WordPress-Dashboard anmelden, den Namen des Plugins anzeigen und es aktivieren können. Natürlich wird tatsächlich nichts passieren, da wir noch nichts am Quellcode vorgenommen haben.
Als nächstes müssen wir eine weitere Datei erstellen, um das Plugin tatsächlich zu betreiben. Dies basiert auf objektorientierten Programmierprinzipien, daher erstellen wir eine Datei mit dem Namen
.Machen Sie sich noch keine Gedanken über das Füllen mit Quellcode. Kehren wir zu
zurück und fügen eine Bedingung hinzu, um sicherzustellen, dass die Kern-Plugin-Dateien nicht außerhalb der WordPress-Umgebung ausgeführt werden können. class-my-custom-taxonomies.php
<?php
// If this file is called directly, abort.
if ( ! defined( 'WPINC' ) ) {
die;
}
my-custom-taxonomies.php2. Kern-Plugin ausführen
An diesem Punkt sind wir bereit, den Code zu schreiben, der das Plugin tatsächlich steuert. Definieren wir also eine Klasse und eine Grundfunktion für die Initialisierung:
<?php
/**
* The core plugin class file
*
* Defines the functions necessary to register our custom taxonomies with
* WordPress.
*
* @link http://code.tutsplus.com/series/the-beginners-guide-to-wordpress-taxonomies--cms-706
* @since 1.0.0
*
* @package Custom_Taxonomies
* @author Tom McFarlin <tom@tommcfarlin.com>
*/
class My_Custom_Taxonomies {
/**
* Initializes the plugin by registering the hooks necessary
* for creating our custom taxonomies within WordPress.
*
* @since 1.0.0
*/
public function init() {
}
}
Danach kehren wir zu
zurück und fügen Code hinzu, um die Datei und eine Methode einzubinden, um eine Instanz der Klasse zu erstellen und auszuführen:
<?php
/** Loads the custom taxonomy class file. */
require_once( dirname( __FILE__ ) . '/class-my-custom-taxonomies.php' );
/**
* Creates an instance of the My_Custom_Taxonomies class
* and calls its initialization method.
*
* @since 1.0.0
*/
function custom_taxonomies_run() {
$custom_tax = new My_Custom_Taxonomies();
$custom_tax->init();
}
custom_taxonomies_run();
my-custom-taxonomies.php3. Wir stellen vor: Fotos
und
VideosAn diesem Punkt sind wir bereit, mit der Einführung unserer Taxonomie zu beginnen. Wir konzentrieren uns zunächst auf zwei hierarchische Taxonomien –
Fotosund Videos. Fügen Sie im Klassenkörper der -Datei die folgende Funktion hinzu:
<?php
/**
* Creates the Photographs taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_photographs() {
$labels = array(
'name' => 'Photographs',
'singular_name' => 'Photograph',
'edit_item' => 'Edit Photograph',
'update_item' => 'Update Photograph',
'add_new_item' => 'Add New Photograph',
'menu_name' => 'Photographs'
);
$args = array(
'hierarchical' => true,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'photograph' )
);
register_taxonomy( 'photograph', 'post', $args );
}
Fotokategorienclass-my-custom-taxonomies.php verantwortlich und wird zu gegebener Zeit von der Init-Funktion aufgerufen.
Jetzt machen wir dasselbe mit dem Video:
<?php
/**
* Creates the Videos taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_videos() {
$labels = array(
'name' => 'Videos',
'singular_name' => 'Video',
'edit_item' => 'Edit Video',
'update_item' => 'Update Video',
'add_new_item' => 'Add New Video',
'menu_name' => 'Videos'
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'video' )
);
register_taxonomy( 'video', 'post', $args );
}
Rufen wir diese beiden Funktionen in der Init-Funktion auf. Wir tun dies, indem wir diese Funktionen mithilfe des von WordPress bereitgestellten -Hooks registrieren:
<?php
public function init() {
add_action( 'init', array( $this, 'init_photographs' ) );
add_action( 'init', array( $this, 'init_videos' ) );
}
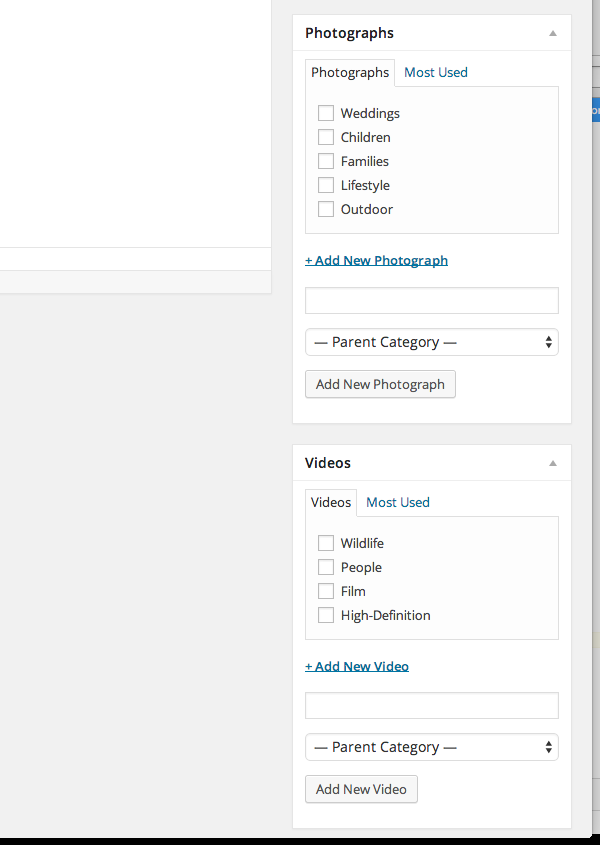
Neuen Beitrag hinzufügeninit zu gehen und die neuen Kategorieoptionen im Dashboard zu sehen. Wenn nicht, überprüfen Sie Ihren Code noch einmal anhand des oben angegebenen Codes.
Da wir nun unsere hierarchische Taxonomie behandelt haben, gehen wir zu unseren
Videotypen – oder unserer nicht hierarchischen – Taxonomie über.
– oder unserer nicht hierarchischen – Taxonomie über.
4。介绍影片类型
这实际上与我们到目前为止编写的代码没有太大不同。实际上,主要区别在于,我们不是将 hierarchical 指定为 true,而是将其设置为 false。
<?php
/**
* Creates the Film Type taxonomy that appears on all Post dashboard
* pages.
*
* @since 1.0.0
*/
public function init_film_type() {
$labels = array(
'name' => 'Film Type',
'singular_name' => 'Film Type',
'edit_item' => 'Edit Film Type',
'update_item' => 'Update Film Type',
'add_new_item' => 'Add New Film Type',
'menu_name' => 'Film Type'
);
$args = array(
'hierarchical' => false,
'labels' => $labels,
'show_ui' => true,
'show_admin_column' => true,
'rewrite' => array( 'slug' => 'film-type' )
);
register_taxonomy( 'film-type', 'post', $args );
}
这将导致不同类型的用户界面元素,看起来更像标签,而不是您在上面看到的类别选项。
最后,将以下行与其余钩子一起添加到 init 方法中:
<?php add_action( 'init', array( $this, 'init_film_type' ) );
请注意,函数更像是分类标签。再次重申,这是分层分类法和非分层分类法的主要区别之一。
5。测试完整插件
现在我们准备好试用该插件了。假设您正确遵循了本教程中的所有内容,那么您应该能够创建新帖子,并使用照片类型或视频类型对其进行标记作为影片的一种类型,并在保存或更新您的帖子后保留更改。
如果没有,请根据此处引用的内容以及关联的 GitHub 存储库中引用的内容仔细检查您的代码。
结论
WordPress 分类法初学者指南到此结束。在整个系列中,我们广泛了解了分类法的定义、它们在 WordPress 中扮演的角色,甚至还实现了一些我们自己的分类法。
此时,您应该对这个概念以及如何将它们包含在您的下一个项目中有深入的了解。
如果没有,请随时在下面的字段中留下问题、评论或一般反馈。
Das obige ist der detaillierte Inhalt vonBenutzerdefinierte Plugins: Ein umfassender Leitfaden zu WordPress-Taxonomien für Anfänger. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP SDK -Übertragungsfehler: Wie kann das Problem von 'Class Signdata nicht deklarieren' gelöst werden?
Apr 01, 2025 am 07:21 AM
Alipay PHP ...
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
Erklären Sie das Konzept der späten statischen Bindung in PHP.
Mar 21, 2025 pm 01:33 PM
In Artikel wird die in PHP 5.3 eingeführte LSB -Bindung (LSB) erörtert, die die Laufzeitauflösung der statischen Methode ermöglicht, um eine flexiblere Vererbung zu erfordern. Die praktischen Anwendungen und potenziellen Perfo von LSB
 Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
Rahmensicherheitsmerkmale: Schutz vor Schwachstellen.
Mar 28, 2025 pm 05:11 PM
In Artikel werden wichtige Sicherheitsfunktionen in Frameworks erörtert, um vor Schwachstellen zu schützen, einschließlich Eingabevalidierung, Authentifizierung und regelmäßigen Aktualisierungen.
 Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
Anpassung/Erweiterung von Frameworks: So fügen Sie benutzerdefinierte Funktionen hinzu.
Mar 28, 2025 pm 05:12 PM
In dem Artikel werden Frameworks hinzugefügt, das sich auf das Verständnis der Architektur, das Identifizieren von Erweiterungspunkten und Best Practices für die Integration und Debuggierung hinzufügen.
 Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Wie sende ich eine Postanforderung mit JSON -Daten mithilfe der Curl -Bibliothek von PHP?
Apr 01, 2025 pm 03:12 PM
Senden von JSON -Daten mithilfe der Curl -Bibliothek von PHP in der PHP -Entwicklung müssen häufig mit externen APIs interagieren. Eine der gängigen Möglichkeiten besteht darin, die Curl Library zu verwenden, um Post � ...
 Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Beschreiben Sie die soliden Prinzipien und wie sie sich für die PHP -Entwicklung anwenden.
Apr 03, 2025 am 12:04 AM
Die Anwendung des soliden Prinzips in der PHP -Entwicklung umfasst: 1. Prinzip der Einzelverantwortung (SRP): Jede Klasse ist nur für eine Funktion verantwortlich. 2. Open and Close Principle (OCP): Änderungen werden eher durch Erweiterung als durch Modifikation erreicht. 3.. Lischs Substitutionsprinzip (LSP): Unterklassen können Basisklassen ersetzen, ohne die Programmgenauigkeit zu beeinträchtigen. 4. Schnittstellen-Isolationsprinzip (ISP): Verwenden Sie feinkörnige Schnittstellen, um Abhängigkeiten und nicht verwendete Methoden zu vermeiden. 5. Abhängigkeitsinversionsprinzip (DIP): Hoch- und niedrige Module beruhen auf der Abstraktion und werden durch Abhängigkeitsinjektion implementiert.
 Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
Wie setze ich nach dem Neustart des Systems automatisch Berechtigungen von Unixsocket fest?
Mar 31, 2025 pm 11:54 PM
So setzen Sie die Berechtigungen von Unixsocket automatisch nach dem Neustart des Systems. Jedes Mal, wenn das System neu startet, müssen wir den folgenden Befehl ausführen, um die Berechtigungen von Unixsocket: sudo ...



