
Als WordPress 3 uns neue Menüfunktionen gab, veränderte es die Art und Weise, wie wir Navigationsmenüs anzeigen, für immer. Wir müssen nicht mehr die normale Seitenlistenfunktionalität verwenden oder unsere eigene benutzerdefinierte Menüfunktionalität erstellen, um Kategorie- und Seitenmenüs sowie externe oder Hardlink-Elemente in das Navigationsmenü zu integrieren. Aber wie können wir diese neue Funktion zur Anpassung nutzen? In diesem Tutorial befassen wir uns mit allen Möglichkeiten der wp_nav_menu-Funktion, fügen Unterbeschreibungen mithilfe der Walker-Klasse hinzu und gehen auf einige der damit verbundenen Funktionen ein.
Diese Funktion verfügt über mehrere Parameter. Hier sind die im WordPress.org-Codex aufgeführten Standardwerte:
<?php $defaults = array(
'theme_location' => ,
'menu' => ,
'container' => 'div',
'container_class' => 'menu-{menu slug}-container',
'container_id' => ,
'menu_class' => 'menu',
'menu_id' => ,
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => ,
'after' => ,
'link_before' => ,
'link_after' => ,
'items_wrap' => '<ul id=\"%1$s\" class=\"%2$s\">%3$s</ul>',
'depth' => 0,
'walker' =>
);
?>
<?php wp_nav_menu( $defaults ); ?>
Mit diesem Parameter können wir die Position des Themas festlegen und dann diese Position auf der Menüseite verwenden, um das Menü festzulegen, das in diesem Teil des Themas funktioniert, ohne manuell definieren zu müssen, welches Menü hier angezeigt werden soll. Dies ist für Theme-Vertreiber sehr hilfreich, da Sie Bedingungen verwenden können, um ein Menü nur dann anzuzeigen, wenn der Benutzer das Menü für diesen Standort definiert hat. Die einzige weitere Voraussetzung ist, dass Sie die Funktion register_nav_menu() verwenden, um diese Standorte zu registrieren. Wenn Sie die Menüunterstützung einrichten, erfolgt dies normalerweise über Funktionsdateien.
Beginnen wir mit dem Erstellen der benutzerdefinierten Menüfunktionsparameter, vorausgesetzt, wir haben einen Themenspeicherort mit dem Namen „primary“ registriert.
$params = array( 'theme_location' => 'primary' );
Mit diesem Parameter wird manuell definiert, welches Menü verwendet werden soll. In unserem Beispiel legen wir nur einen allgemeinen Menüort fest, anstatt den genauen zu verwendenden Menüort zu definieren. Wenn wir der Funktion jedoch mitteilen wollten, ein Menü namens „Hauptnavigation“ zu verwenden, würden unsere Parameter wie folgt aussehen:
$params = array( 'theme_location' => 'primary', 'menu' => 'Primary Navigation' );
Standardmäßig ist unser Menü in div 中,但如果您像我一样,通常不需要这个,并且可能希望减少 divs 和其他标签的使用量尽可能保持代码整洁。您还可以使用此参数定义不同的标签,例如 html5 <section> 或 <nav> enthalten. In unserem Beispiel möchten wir nicht, dass der Container den Standardcontainerwert ändert, da der Theme-Stil „Twenty One“ von seiner Existenz abhängt.
Wie Sie fast erraten können, werden diese Parameter verwendet, um die Klasse und ID des Containers festzulegen. Da wir dies völlig ignorieren, müssen wir den Wert nicht definieren.
Diese funktionieren ähnlich wie die vorherigen Parameter, außer dass wir dieses Mal definitiv die ID „nav“ festlegen, da dies die ID ist, die wir in unserem Stylesheet verwenden, um die Navigationsleiste zu gestalten.
$params = array( 'theme_location' => 'primary', 'container' => false, 'menu_id' => 'nav' );
Mit diesem Parameter können Sie entscheiden, ob Sie das Ergebnis anzeigen (echoisieren) oder zur Verwendung in PHP zurückgeben möchten. Das Element ist ein boolescher Wert. Um es zurückzugeben, setzen Sie diesen Parameter einfach auf 0.
Dies ist eine Rückruffunktion, auf die Sie zurückgreifen können, wenn das Menü nicht gefunden wird. Standardmäßig verwendet es die alte Unterstützung wp_page_menu() und übergibt dieselben Argumente an die Funktion.
Diese Elemente werden verwendet, um zu definieren, was vor und nach dem Ankertag (<a></a>) platziert werden kann. Sie können sie verwenden, um vor jedem Element einen vertikalen Balken hinzuzufügen oder Navigationselemente in Span-Tags einzuschließen.
Sie funktionieren genauso wie die zuvor behandelten Elemente, mit der Ausnahme, dass sich alles, was Sie definieren, im Anker-Tag befindet. Unser Beispiel erfordert nicht, dass wir diese verwenden, daher ignorieren wir sie und belassen das standardmäßig leere Projekt.
Standardmäßig sind Elemente in einer ungeordneten Liste mit Menü-ID und Menüklasse enthalten. Wenn Sie möchten, können Sie dies über diesen Parameter ändern.
Dieser Parameter ist nützlich, wenn Sie dasselbe Menü zweimal verwenden möchten, aber nicht möchten, dass an der Position, die Sie mit der Funktion wp_nav_menu() festgelegt haben, Unterpunkte angezeigt werden. Wenn Sie beispielsweise möchten, dass die Hauptnavigation ein sekundäres Dropdown-Menü enthält, können Sie es als Standard belassen. Wenn Sie dann dasselbe übergeordnete Element verwenden und die untergeordneten Elemente in der Fußzeilennavigation weglassen möchten, können Sie diesen Parameter auf Tiefe 1 festlegen. Der Standardwert „0“ bedeutet, dass alle Ebenen ausgegeben werden. Um das Beispiel einfach zu halten, gehen wir davon aus, dass die Hauptnavigation keine Unterpunkte enthält.
Dieser Parameter wird verwendet, um ein Walker-Objekt zu definieren, mit dem man manipulieren kann, wie die gesamte Funktion funktioniert und ihre Informationen ausgibt. Im nächsten Abschnitt besprechen wir ein gutes Beispiel.
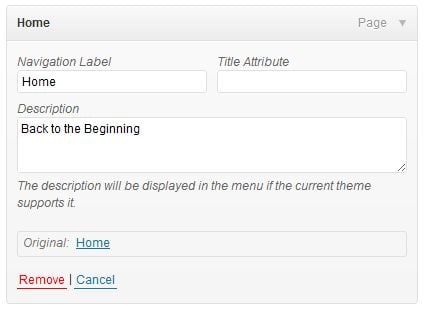
Für unser Beispiel möchten wir zu jedem Hauptmenüpunkt eine Unterbeschreibung hinzufügen. Die Möglichkeit, selbst eine Beschreibung hinzuzufügen, ist im WordPress-Menüsystem bereits vorhanden. Um diese Funktion zu aktivieren, gehen Sie zum Menü und klicken Sie auf die Registerkarte „Bildschirmoptionen“ in der oberen rechten Ecke. Sie müssen sicherstellen, dass die angeklickte Option „Beschreibung“ lautet. Wenn diese Option aktiviert ist, sollten die Menüelemente nun wie folgt aussehen:

填写完描述后,我们需要创建 walker 类并将其添加到 wp_nav_menu() 参数中。我们将调用该类 description_navigation 因此我们完整的参数代码应如下所示:
$params = array( 'theme_location' => 'primary', 'menu_id' => 'nav', 'walker' => new description_walker() ); wp_nav_menu($params);
现在我们准备使用 Walker 类添加这些描述:
class description_walker extends Walker_Nav_Menu {
function start_el(&$output, $item, $depth, $args) {
global $wp_query;
$indent = ( $depth ) ? str_repeat( "\t", $depth ) : '';
$class_names = $value = '';
$classes = empty( $item->classes ) ? array() : (array) $item->classes;
$class_names = join( ' ', apply_filters( 'nav_menu_css_class', array_filter( $classes ), $item ) );
$class_names = ' class="'. esc_attr( $class_names ) . '"';
$output .= $indent . '<li id="menu-item-'. $item->ID . '"' . $value . $class_names .'>';
$attributes = ! empty( $item->attr_title ) ? ' title="' . esc_attr( $item->attr_title ) .'"' : '';
$attributes .= ! empty( $item->target ) ? ' target="' . esc_attr( $item->target ) .'"' : '';
$attributes .= ! empty( $item->xfn ) ? ' rel="' . esc_attr( $item->xfn ) .'"' : '';
$attributes .= ! empty( $item->url ) ? ' href="' . esc_attr( $item->url ) .'"' : '';
$description = ! empty( $item->description ) ? '<span>'.esc_attr( $item->description ).'</span>' : '';
if($depth != 0) {
$description = $append = $prepend = "";
}
$item_output = $args->before;
$item_output .= '<a'. $attributes .'>';
$item_output .= $args->link_before .apply_filters( 'the_title', $item->title, $item->ID );
$item_output .= $description.$args->link_after;
$item_output .= '</a>';
$item_output .= $args->after;
$output .= apply_filters( 'walker_nav_menu_start_el', $item_output, $item, $depth, $args );
}
}
这里发生了很多事情。有关 Walker 类的更多信息,请参阅另一个教程:了解 Walker 类。您在这里应该理解的最重要的部分是我们正在重建每个链接项的输出并添加描述。在上面代码片段的第 19 行,您可以看到我们在哪里获取项目描述(如果存在),并将其设置为包含在 span 标记中的 $description 的值,以便我们可以单独设置描述的样式。然后,在第 24-29 行中,我们将链接项重新组合在一起,在锚标记结束之前添加描述,以便它成为链接本身的一部分。
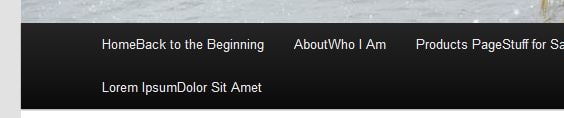
使用“二十一十一”主题,您现在应该拥有如下所示的内容:

让我们添加一些样式以使其更清晰:
#nav a {
line-height: 20px;
padding: 10px 15px;
}
#nav a span {
display: block;
font-size: 11px;
color: #ccc;
}
#nav a:hover span {
color: #999;
}
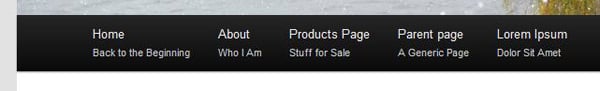
这将更改每个链接的高度和填充,导致 span 标记内的描述下降到自己的行,并稍微调整字体大小和颜色以获得如下所示的最终结果:

您不仅可以使用 wp_nav_menu() 输出包含所有自定义内容的菜单,您还可以进一步使用其一些相关功能。
has_nav_menu()此功能非常适合仅显示特定菜单(如果该菜单已分配给您的主题位置)。例如,您可能希望在主题上为用户可能不希望出现在主导航中的较少导航项创建顶部导航。这可能是主页链接、“与我们一起做广告”或其他较低级别的号召性用语。但作为主题分发者,如果您不知道这是否是用户想要使用的内容,只需使用如下条件:
if (has_nav_menu('top-menu')) {
wp_nav_menu('theme_location='top-menu');
}
wp_get_nav_menu_items()此函数将从特定菜单返回项目数组。如果您想在不使用 Walker 类的情况下构建自定义菜单列表,这可能特别有用。您会失去很多功能,例如菜单项的当前类,但这是循环遍历菜单项数组以获得简单解决方案的好方法。
当您更多地了解内置参数提供的灵活性并能够通过 Walker Class 进行更好的控制时,您可以做很多事情来自定义导航菜单。需要为每个项目添加另一个带有“icon”类的span标签来自定义图标吗?没问题。
能够完全控制菜单的放置和输出,可以扩展您作为主题开发人员的能力,带来不可估量的可能性。您可以使用 Walker 类来做哪些事情?
Das obige ist der detaillierte Inhalt vonAnalysefunktion: Inspektion von wp_nav_menu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So lesen Sie Py-Dateien in Python
So lesen Sie Py-Dateien in Python
 Warum kann ich nicht auf den Ethereum-Browser zugreifen?
Warum kann ich nicht auf den Ethereum-Browser zugreifen?
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 div-Bildlaufleiste
div-Bildlaufleiste
 So exportieren Sie Word aus Powerdesigner
So exportieren Sie Word aus Powerdesigner
 Was ist der Unterschied zwischen Webstorm und Idee?
Was ist der Unterschied zwischen Webstorm und Idee?
 So registrieren Sie sich bei Matcha Exchange
So registrieren Sie sich bei Matcha Exchange
 Localstorage-Nutzung
Localstorage-Nutzung
 Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?
Was soll ich tun, wenn mein iPad nicht aufgeladen werden kann?




