 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Erstellen Sie marktfähige Anwendungsbilder für den Weiterverkauf von Digital Ocean
Erstellen Sie marktfähige Anwendungsbilder für den Weiterverkauf von Digital Ocean
Erstellen Sie marktfähige Anwendungsbilder für den Weiterverkauf von Digital Ocean

In diesem Tutorial führe ich Sie durch die Erstellung einer vorkonfigurierten Serverinstanz, auf der WordPress (oder eine andere LAMP-basierte Anwendung) ausgeführt wird, die Sie wiederholt klonen und auf Clients übertragen können. Ich verwende die Bildfunktion von Digital Ocean, um meinen WordPress-Schnellstart und einige LAMP-basierte Apps wie Simplify Email und Simple Monitor zu verkaufen. Teilweise aufgrund dieser Funktion ist Digital Ocean dieses Jahr mein Webhoster der Wahl geworden.
Für Digital Ocean ist ein Snapshot eine Kopie einer bestimmten cloudbasierten Serverinstanz zu einem bestimmten Zeitpunkt. Es ermöglicht Ihnen, Instanzen zu kopieren und per E-Mail an Kunden zu übertragen. Dies ermöglicht einen schnellen und einfachen Einstieg mit vorkonfigurierten Server-Images und Anwendungs-Stacks.
Zum Beispiel biete ich eine vorkonfigurierte, voroptimierte Version von WordPress an, die ich „Quickstart“ nenne. Es handelt sich um eine Version von WordPress, die mit einer Reihe äußerst nützlicher Plugins vorinstalliert ist und außerdem mit W3TC und Varnish-Caching voroptimiert ist, wie in meinem Tuts-Tutorial „WordPress mit Varnish und W3 Total Cache optimieren“ beschrieben. Wenn ich eine Kopie dieses Bildes an einen Client übertrage, ist es die schnellste, einfachste und am besten konfigurierte Version von WordPress, die ich anbieten kann. Dieser Prozess macht das Starten einer neuen WordPress-Website unglaublich einfach. In diesem Tutorial zeige ich Ihnen, wie Sie in Digital Ocean Ihre eigenen Bilder erstellen, um sie mit Kunden zu teilen.
Loslegen Sie
Wenn Sie dies mit der LAMP-App ausprobieren möchten, finden Sie hier meinen Leitfaden zur Registrierung und Einrichtung einer universellen Instanz auf Digital Ocean. Wenn Sie WordPress verwenden möchten, können Sie die folgenden Schritte ausführen. Ich führe Sie durch die Erstellung eines Droplets, die Installation von WordPress, das Hinzufügen von Themes und Plugins, das Erstellen von Snapshots, das Klonen von Snapshots und deren Übertragung an Clients. Ich habe eine ausführlichere WordPress-Installationsanleitung bei Digital Ocean veröffentlicht.
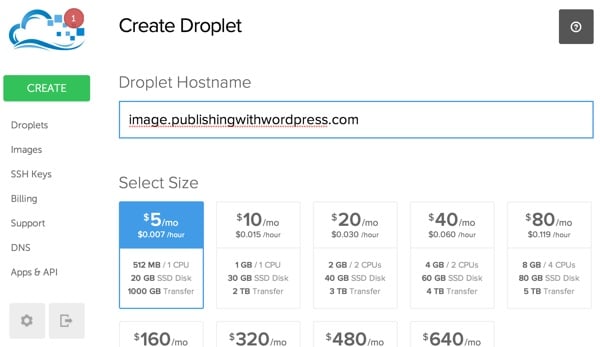
Erstellen Sie Ihr Droplet
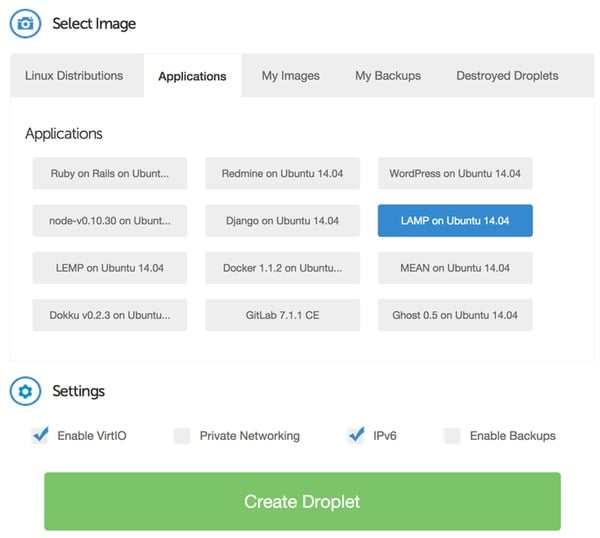
Erstellen wir zunächst einen Wassertropfen. Klicken Sie auf die Schaltfläche Erstellen:

Ich habe meinen Namen image.publishingwordpress.com, aber Sie können Ihren Namen beliebig nennen. Ich werde 512 MB Bildgröße verwenden:

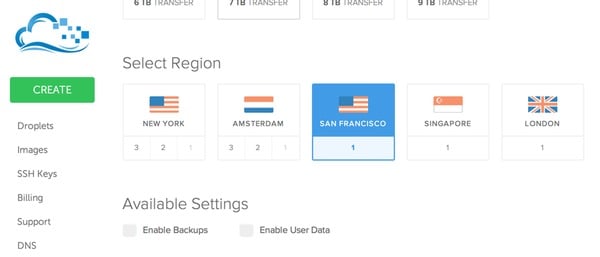
Notieren Sie sich die von Ihnen ausgewählte Region, da Ihr Kunde Ihr Bild nur in derselben Region instanziieren kann. Bei Bedarf können Sie jedoch auch die Region des Schnappschusses übertragen, bevor Sie ihn an den Kunden senden.

Klicken Sie auf die Registerkarte Anwendungen und wählen Sie LAMP unter Ubuntu 14.xx:

Digital Ocean beginnt mit der Erstellung Ihres Droplets:

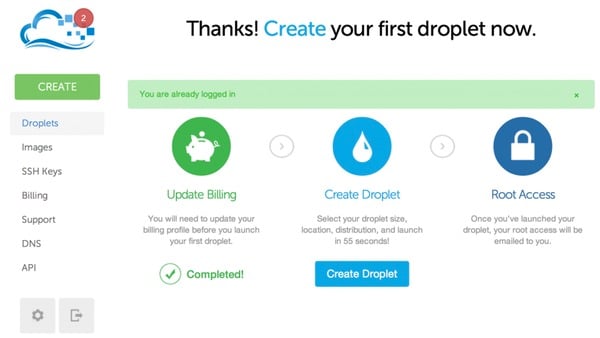
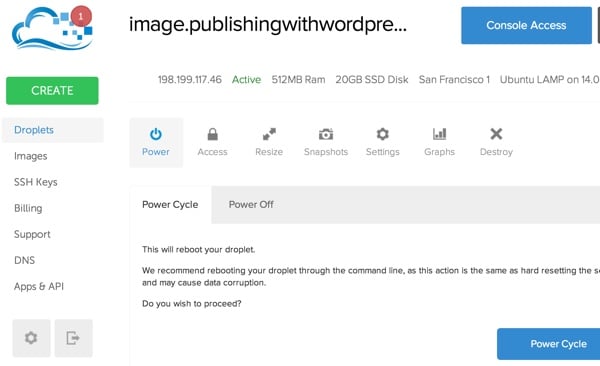
Sobald Sie fertig sind, sehen Sie diese Seite:

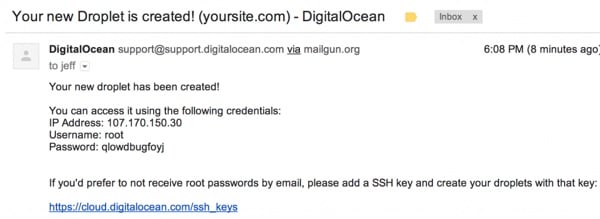
Du erhältst auch eine E-Mail wie diese:

Jetzt können Sie Ihren Domain-Registrar besuchen und Ihre DNS-Einträge ändern, um Ihre Domain oder Subdomain auf die neue IP-Adresse zu verweisen. Ich für meinen Teil werde image.publishingwithwordpress.com 的 A 记录指向 198.199.117.46. Offensichtlich wird es bei Ihnen anders sein.
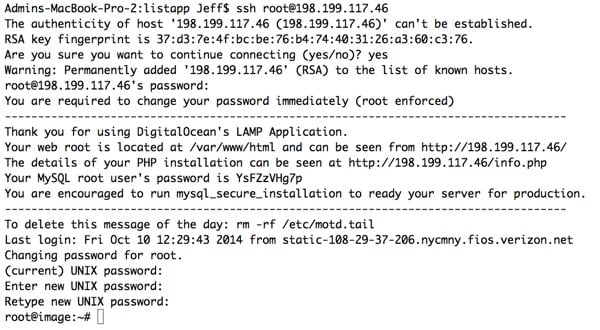
Sie müssen nicht auf die DNS-Weitergabe warten, um mit der Konfiguration Ihrer Instanz zu beginnen. Melden Sie sich über SSH mit Ihrer IP-Adresse an. Sie müssen das Passwort ändern, das Sie in der E-Mail erhalten haben:

Lassen Sie uns die Bilder aktualisieren:
sudo apt-get update sudo apt-get dist-upgrade sudo reboot
Ich empfehle außerdem die Installation der folgenden Komponenten, die wir in WordPress und verschiedenen Plugins verwenden werden:
sudo apt-get install zip php5-curl sudo a2enmod rewrite
Das Öffnen von Apache mod_rewrite ermöglicht die Verwendung von Permalink-Adressen in WordPress, was benutzerfreundlicher ist und die Suchmaschinenoptimierung verbessert.
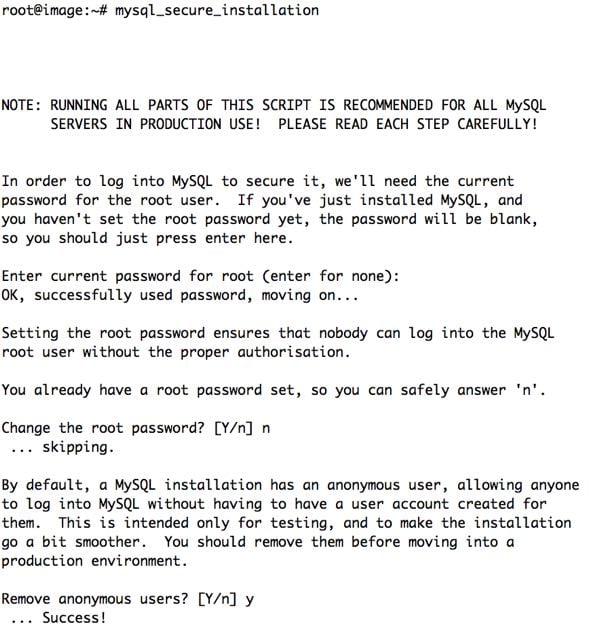
Ich empfehle auch Laufen mysql_secure_installation :
mysql_secure_installation
Um dieses Skript auszuführen, müssen Sie Ihr MySQL-Root-Passwort notieren, das angezeigt wird, wenn Sie sich bei Ihrer Instanz anmelden.

如果您使用每月 5 美元的 512MB RAM Droplet,您需要为 WordPress 创建一个交换文件正确操作,否则系统会耗尽内存并反复崩溃:
dd if=/dev/zero of=/swapfile bs=1M count=1024 mkswap /swapfile swapon /swapfile
然后我们将添加到 fstab 文件以告知系统有关交换文件的信息:
sudo nano /etc/fstab
添加这一行:
/swapfile swap swap defaults 0 0
每月 10 美元的 1 GB 实例可以毫无问题地运行 WordPress。
现在,我们准备安装 WordPress:
安装 WordPress
创建一个具有 Apache Web 服务器权限的 www 目录:
sudo mkdir /var/www sudo chown www-data:www-data /var/www cd /var/www
下载最新版本的 WordPress,展开存档并设置权限:
cd /var/www sudo wget http://wordpress.org/latest.tar.gz sudo tar -xzvf latest.tar.gz sudo chown -R www-data:www-data wordpress
现在让我们在 MySQL 中创建 WordPress 数据库。记下您的用户名和密码:
mysql -u root -p create database wordpress; grant all privileges on wordpress.* TO "your-mysql-username"@"localhost" identified by "your-mysql-password"; flush privileges; exit;
让我们为 WordPress 创建 Apache 配置文件:
cd /etc/apache2/sites-available sudo nano 000-wordpress.conf
粘贴并自定义以下虚拟主机配置:
<VirtualHost *:80>
ServerName yourdomainname.com
DocumentRoot /var/www/wordpress
DirectoryIndex index.php
<Directory /var/www/wordpress/>
AllowOverride All
Order Deny,Allow
Allow from all
</Directory>
</VirtualHost>
为 WordPress 启用 Apache 站点并禁用默认 Ubuntu 站点:
sudo a2dissite 000-default.conf sudo a2ensite 000-wordpress.conf sudo service apache2 reload
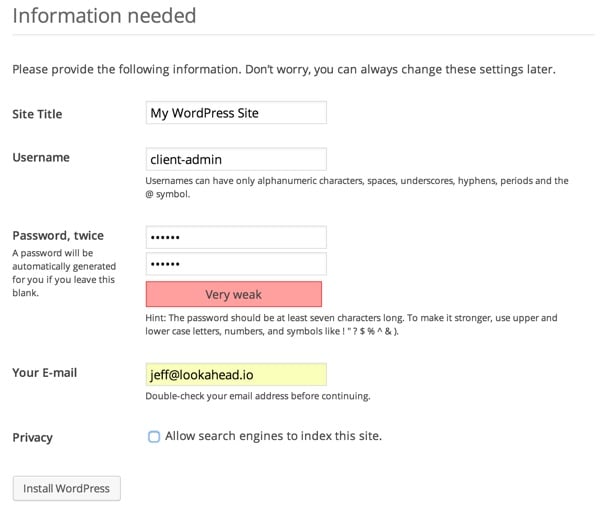
访问您的网站,使用上面的数据库设置通过网络用户界面配置 WordPress。选择头衔和登录名时,请选择通用的,并记下登录名。

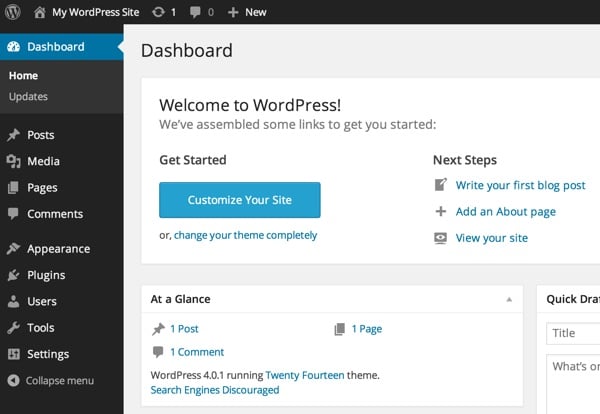
使用您的通用凭据登录,您应该会看到仪表板:

由于这是您将复制和传输的通用图像,因此用户将需要 WordPress 来更新网站 URL为了他们自己。让我们编辑 WordPress 配置文件以包含重定位标志。您会希望您的客户在仪表板常规设置中编辑其网站 URL 后禁用此功能。
sudo nano /var/www/wordpress/wp-config.php
现在,添加以下行:
define(‘RELOCATE’,true);
当用户在仪表板中更新其站点 URL 时,WordPress 将更新整个数据库。完成一次后,客户端可以注释掉或删除此行。
我还建议添加 FS_DIRECT 标志以简化插件安装:
define('FS_METHOD', 'direct'); // for automatic plugin installation
安装主题
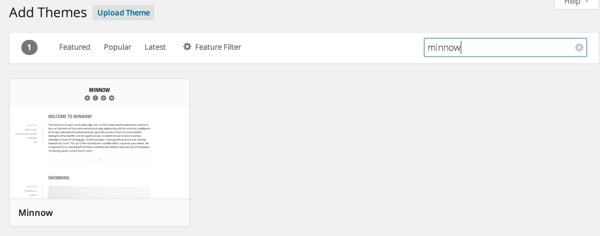
出于演示目的,我将安装新的简单 Minnow 主题。您可以通过搜索来安装:

如下所示:

接下来,我们将安装我们希望客户拥有的任何插件。
安装插件
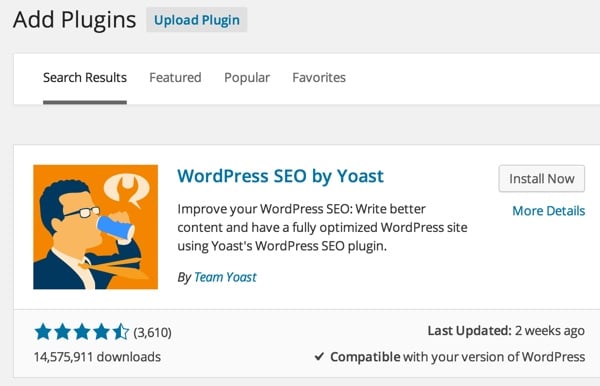
您想安装哪些插件取决于您。我在这里保留了推荐插件的列表。让我们继续安装 Yoast SEO 插件,它对我来说是一个支柱。我使用它是因为它有助于搜索引擎优化和生成站点地图。
您可以访问添加新插件页面并搜索它来安装并激活它:

此时,您可以进行任何您希望与下游所有客户共享的常见 WordPress 配置。例如,您可能会安装更多主题和插件。您可以打开永久链接。您可以配置一些基本的主题设置。这完全取决于你。
当您克隆即将发布的快照并将其传输到您的客户端时,您自定义的任何内容都将被复制。您的客户将需要自定义和配置您选择不更新的任何内容。
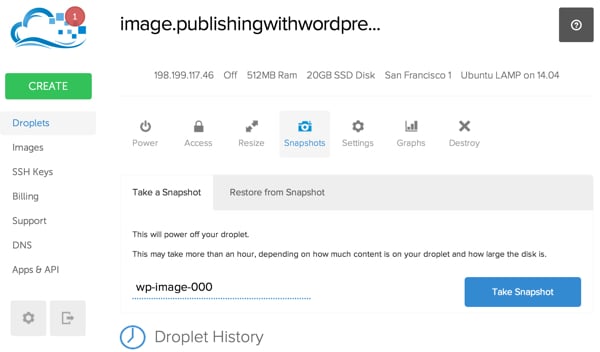
拍摄快照
当您完成所有常见的安装和配置后,我们可以继续为您的 Droplet 拍摄快照。 Digital Ocean 要求我们关闭实例电源。最好从命令行控制台执行此操作。
sudo poweroff
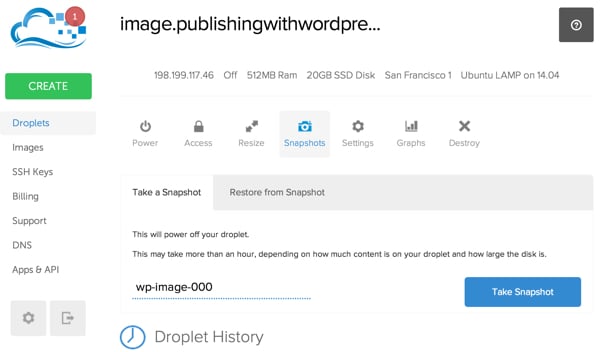
访问 Digital Ocean 的 Droplet 页面,然后单击快照选项卡。我通常为快照选择一个名称,该名称指示克隆的连续数量,例如wp-image-000。然后,点击拍摄快照。

Digital Ocean 可能需要几分钟时间来创建您的快照。
图像完成后,Digital Ocean 将自动重启您的 Droplet。
复制图像
要创建更多图像副本,您只需重复上述步骤即可。从命令行关闭 Droplet 电源。再拍一张快照。这有点耗时,但相当简单。
在下一个教程中,我将向您展示如何使用 Digital Ocean API 来自动执行此过程。
Digital Ocean erhebt keine Gebühren für die Speicherung von Schnappschüssen (außer bei kleinen Mengen). Sie können wählen, ob Sie das Original-Droplet vernichten möchten, um monatliche Gebühren zu vermeiden. Wenn Sie dies tun, können Sie es jederzeit aus dem Snapshot neu erstellen, wenn Sie es erneut benötigen.
Übertragung an den Kunden
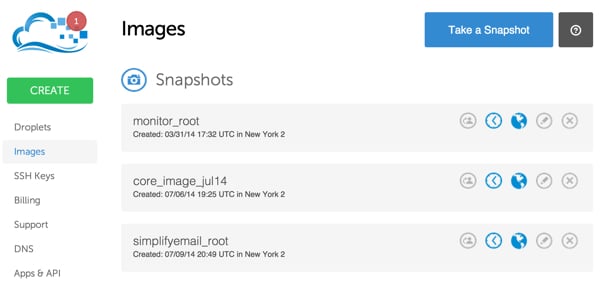
Um Schnappschüsse an Kunden zu übertragen, besuchen Sie bitte die Seite Bilder:

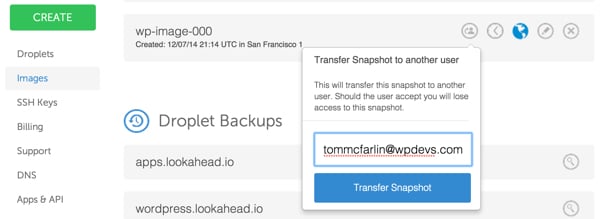
Klicken Sie auf das Profilsymbol ganz links, um die E-Mail-Adresse des Digital Ocean-Kontoinhabers anzugeben, an den Sie übertragen möchten:

Innerhalb weniger Minuten erscheint der Schnappschuss auf der Bilderseite Ihres Kundenkontos. Sie müssen das Bild genehmigen, bevor es in ihrem Konto akzeptiert werden kann.
Bedenken Sie unbedingt, dass Ihre Kunden nur Snapshots von vertrauenswürdigen Benutzern akzeptieren können, da es leicht passieren kann, dass jemand Malware auf dem Image installiert, bevor der Snapshot erstellt und übertragen wird. Digital Ocean könnte in Zukunft ein vertrauenswürdiges Snapshot-System bereitstellen.
Erstellen Sie Droplets aus Snapshots
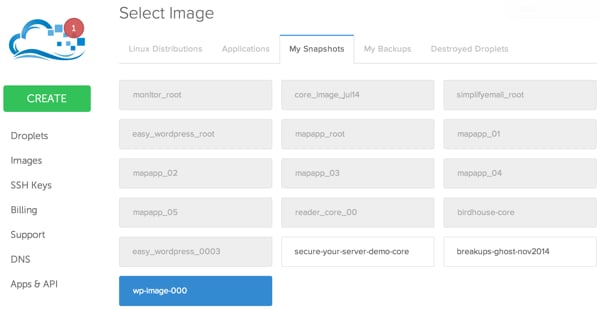
Das Erstellen von Droplets aus Schnappschüssen ist einfach. Besuchen Sie einfach die Seite „Droplet erstellen“, wählen Sie den Bereich aus, in dem das Bild erstellt werden soll, und klicken Sie auf die Registerkarte „Meine Schnappschüsse“. Anschließend können Sie das Bild auswählen, das zum Instanziieren des Tröpfchens verwendet wird.
Kunden können den Hostnamen bei Bedarf anpassen, alle anderen Einstellungen bleiben jedoch gleich.
 Mit anderen Worten: Sie melden sich bei der Instanz mit demselben administrativen Benutzernamen und Passwort wie beim ursprünglichen Snapshot an, nicht mit dem neuen Snapshot, den Digital Ocean ihnen sendet.
Mit anderen Worten: Sie melden sich bei der Instanz mit demselben administrativen Benutzernamen und Passwort wie beim ursprünglichen Snapshot an, nicht mit dem neuen Snapshot, den Digital Ocean ihnen sendet.
Sie verwenden zunächst auch Ihren Benutzernamen und Ihr Passwort für das WordPress-Dashboard des Kundenadministrators. Es wäre für sie besser, alle Server-, MySQL- und WP-Dashboard-Passwörter nach der Konfiguration des Droplets zu ändern.
Sobald sie das Droplet aus dem Snapshot erstellt haben, müssen sie ihr DNS so konfigurieren, dass die URL ihrer Wahl auf die IP-Adresse ihres Droplets verweist. Außerdem müssen sie den virtuellen WordPress-Apache-Host ihrer Domain bearbeiten und Apache neu starten. Ich finde, dass dieser WordPress-Schnellstart für mich der schnellste Weg ist, meinen Kunden den Einstieg in ihre neue Website zu erleichtern. Sie können diese Methode auch mit jeder LAMP-Anwendung verwenden, beispielsweise mit optimierter E-Mail.
Was hast du gelernt
Da Sie nun wissen, wie Sie eine cloudbasierte Anwendungsinstanz (z. B. WordPress) erstellen, können Sie die Instanz wiederholt klonen und auf den Client übertragen. In einem kommenden Tutorial zeige ich Ihnen, wie Sie mit der Digital Ocean API den Prozess des Klonens eines Snapshots automatisieren.
Ich hoffe, Sie fanden diesen Artikel interessant und nützlich. Bitte zögern Sie nicht, Ihre Fragen und Kommentare unten zu posten. Sie können mich auch auf Twitter @reifman kontaktieren oder mir direkt eine E-Mail senden. Bitte folgen Sie meiner Tuts+ Instructor-Seite für zukünftige Artikel dieser Reihe.
Verwandte Links
Digital Ocean API
- WordPress-Schnellstart
Empfohlene WordPress-Plugins
- WordPress Codex
Das obige ist der detaillierte Inhalt vonErstellen Sie marktfähige Anwendungsbilder für den Weiterverkauf von Digital Ocean. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.



