 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 JavaScript Essentials: Die Leistungsfähigkeit von CodePen.io entfesseln
JavaScript Essentials: Die Leistungsfähigkeit von CodePen.io entfesseln
JavaScript Essentials: Die Leistungsfähigkeit von CodePen.io entfesseln
Als ich vor einiger Zeit über JSBin schrieb, löste das wirklich viele Diskussionen und Debatten darüber aus, welcher Online-Snippet-Editor der beste ist. Einige Alternativen wurden aufgegeben, insbesondere CodePen.
Da sich so viele Leser so leidenschaftlich und engagiert für ihre spezifischen Entscheidungen fühlen, wollte ich einen Beitrag verfassen, der einige der coolen Dinge über CodePen hervorhebt. Ich möchte sagen, dass dies kein Vergleichsartikel ist, vor allem weil ich es wirklich hasse, solche Artikel zu schreiben. Jedes dieser Tools ist einzigartig und bietet seinen eigenen Wert, und ich habe festgestellt, dass es in vielen Fällen auf die Vorlieben des Benutzers ankommt.
Gemeinsamkeit
Es gibt echte Ähnlichkeiten zwischen diesen Tools in Bezug auf Benutzeroberfläche und Funktionalität. Wenn wir uns beide Tools ansehen, werden Sie feststellen, dass Benutzeroberflächen mit mehreren Fenstern ziemlich verbreitet sind, und das aus gutem Grund.
JSBin:

Codestift:

Der Mehrfenster-Ansatz macht es sehr einfach, alle Aspekte Ihres Beispielcodes zu visualisieren, sodass Sie Markup oder JavaScript schnell aktualisieren und sofortige Ergebnisse erhalten können. Dafür werden diese Tools im Allgemeinen verwendet: Rapid Prototyping und Code-Snippet-Tests.
Abgesehen von den Ähnlichkeiten der Benutzeroberfläche ermöglichen beide Editoren Benutzern Folgendes:
- Weitere Informationen finden Sie in Bibliotheken von Drittanbietern
- Speichern Sie Codeausschnitte für die zukünftige Verwendung
- Teilen Sie Clips über benutzerdefinierte Links
- Arbeiten Sie mit anderen Entwicklern am gleichen Code zusammen
- Code-Schnipsel in andere Seiten einbetten
- JavaScript-Linting
Aus meiner Sicht sind dies Schlüsselfunktionen jedes Codebox-Tools, die es Benutzern nicht nur ermöglichen, Front-End-Code-Prototypen mit ihren üblichen Assets zu erstellen, sondern diese auch auf den meisten von Entwicklern verwendeten Medien zu teilen. Als technischer Redakteur ist die Möglichkeit, Live-Codeschnipsel einzubetten, äußerst wichtig, da sie Echtzeit-Feedback bietet, um den von mir erstellten Code zu demonstrieren und die Konzepte, die ich schreibe, zu untermauern, während gleichzeitig dem Leser echtes Feedback und Code geboten wird.
In manchen Fällen kommt es bei der Funktionsparität auf die Kosten an, d. h. darauf, ob die Funktionen verfügbar sind oder nicht. JSBin bietet es beispielsweise kostenlos an, wenn Sie Funktionen für die Zusammenarbeit benötigen, die nur mit dem professionellen Produkt von CodePen verfügbar sind. Um es klar auszudrücken (und das habe ich bereits gesagt): Ich denke, dass es völlig in Ordnung ist, für großartige Funktionen Geld zu verlangen. Daher glaube ich nicht, dass es wichtig ist, ob die Funktion kostenlos ist oder auf einem Abonnement basiert, solange sie dem Benutzer einen Mehrwert bietet.
Codestift
Von allen Codestift-Tools, die ich verwendet habe, kann ich definitiv sagen, dass CodePen bei weitem am besten aussieht und ehrlich gesagt auch Sinn macht. Das Frontend-Design von CodePen wurde von dem äußerst talentierten Entwickler Chris Coyier erstellt, der ein erstaunliches Gespür für das Design von Benutzeroberflächen hat. Dies spiegelt sich sicherlich in der exquisiten Optik und Haptik des Werkzeugs wider.

Wir haben viel Wert darauf gelegt, einen einfachen Zugriff auf viele wichtige Funktionen zu ermöglichen und gleichzeitig sicherzustellen, dass der Editor nicht überladen ist und die Funktionen nicht aufdringlich sind. Dies ist wichtig, da bei dieser Art von Benutzeroberfläche der Platz im Ansichtsfenster knapp ist. Der Versuch, alles auszubalancieren und ein gutes Codierungserlebnis in mehreren Sprachen zu bieten und gleichzeitig sofortige Ergebnisse zu liefern, war wirklich schwierig und zwang uns, über das Layout nachzudenken.
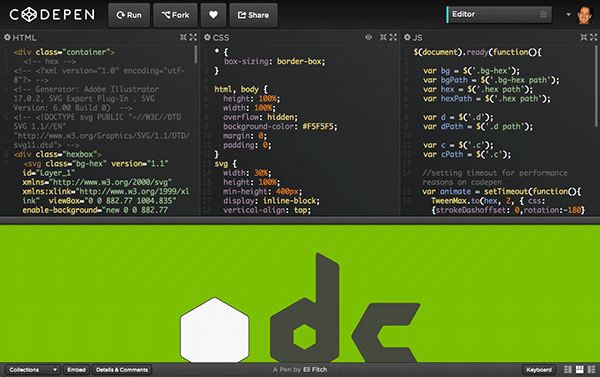
Dies zeigt sich an der Verwendung entsprechend platzierter Symbole in der Kopfzeile jedes Skriptbereichs.
Anhand der üblichen UI-Symbole für Einstellungen (Zahnräder) können Sie sehen, wie gut das CodePen-Team einige großartige ergänzende Funktionen integriert hat, um das Prototyping-Erlebnis zu verbessern. Das meine ich, wenn ich sage, dass die Benutzeroberfläche nicht aufdringlich ist: intuitive Verknüpfungen, die zusätzliche Funktionen bieten. Aber es geht nicht nur darum, zusätzliche Funktionalität hinzuzufügen. Hierbei handelt es sich um reale Tools, die Webentwickler täglich nutzen und die wichtig sind, um richtig zu verstehen, ob ihr Prototyp funktioniert.
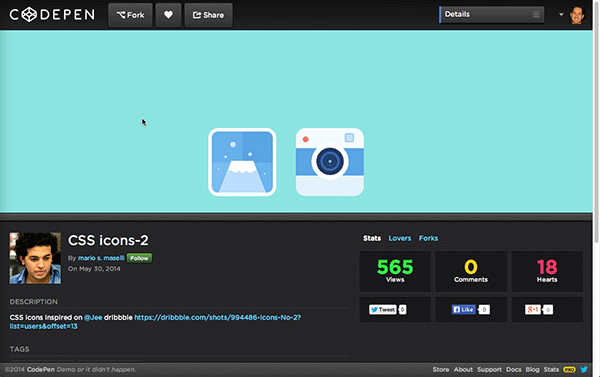
Funktionen wie die „Details“-Ansicht zeigen, dass CodePen sich nicht nur darauf konzentriert, ein solides Bearbeitungserlebnis zu bieten, sondern auch einen starken sozialen Aspekt zu bieten, der es Benutzern ermöglicht, den Nutzen ihrer Codeschnipsel besser zu verstehen. RT:

Während beide Tools eine breite Palette komplementärer Funktionen bieten, zeigt CodePen meiner Meinung nach eine klare Präferenz durch seine umfassende Unterstützung für Sass, LESS und Stylus (einschließlich Add-ons wie Compass, Bourbon und Nib). für Designer.
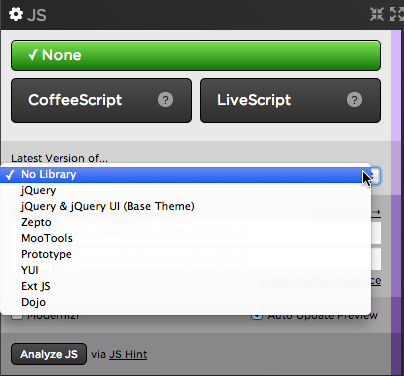
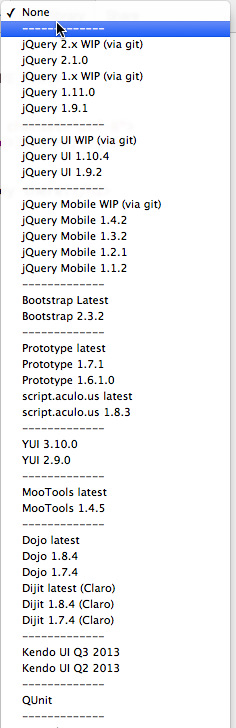
Während CodePen mit CSS und Markup hervorragende Arbeit leistet, bietet es nicht so viel Unterstützung für die JavaScript-Bibliothek wie JSBin. Das heißt nicht, dass es nicht viele der Hauptakteure umfasst, aber angesichts der schieren Anzahl neuer Bibliotheken und Frameworks, die heute verwendet werden, gibt es einen deutlichen Unterschied in der integrierten Unterstützung:
Codestift:

JSBin:

Aus diesen Screenshots (nur einem Teil davon) wird deutlich, dass der Umfang der JavaScript-Framework-Unterstützung den von CodePen bei weitem übertrifft, sowohl was die Anzahl als auch die unterstützten Versionen betrifft. CodePen bietet zwar die Möglichkeit, externe JavaScript-Ressourcen in Code-Snippets einzubinden, aber der Komfort, auf eine Dropdown-Liste klicken und aus einer Reihe von JS-Frameworks auswählen zu können, ist äußerst nützlich.
Es gibt jedoch eine Funktion, die mir wirklich auffällt, und das ist:

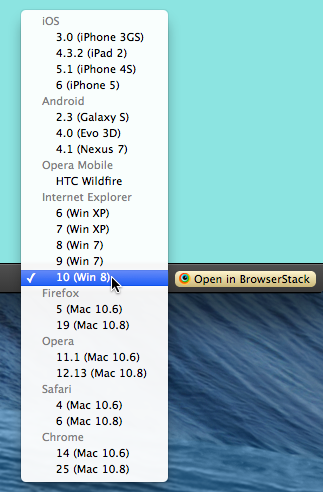
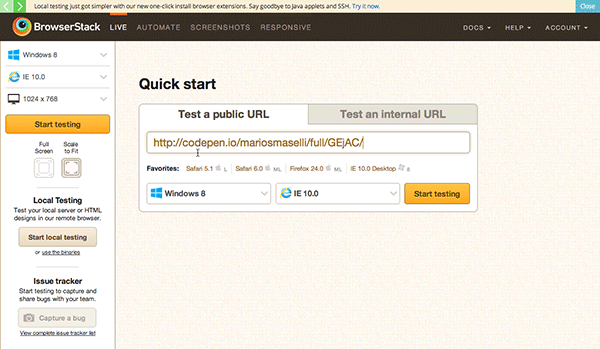
Das stimmt. CodePen beinhaltet die Integration mit einem meiner Lieblingstools zum Testen von Browsern, BrowserStack.com. Ich habe bereits über den Dienst geschrieben und bin von der Einfachheit des Testens und der umfassenden Browserabdeckung begeistert. Daher ist es ein großes Plus, dass CodePen eine Integration bietet. Aber es ist nicht nur ein Knopf, der es großartig macht. Über das Dropdown-Menü daneben können Sie entscheiden, auf welche Browser Sie abzielen möchten:

...leiten Sie dann mit den gleichen Informationen zu BrowserStack weiter:

Was den Komfort angeht, ist dies definitiv ein Gewinn für Entwickler. Es ist wichtig zu beachten, dass Sie beim Klicken auf die BrowserStack-Schaltfläche von CodePen weggeleitet werden und für die Verwendung ein BrowserStack-Konto benötigen.
Wählen Sie CodePen Pro
CodePen gibt es in einer kostenlosen Version und einer funktionsreicheren Pro-Version. Dazu gehören Funktionen wie Live-Code-Vorschau auf mehreren Geräten, Zusammenarbeit mit anderen Entwicklern, eingebettete Code-Stift-Themen und ein intuitiver „Lehrermodus“, der sich hervorragend für Online-Schulungen und -Kurse eignet.
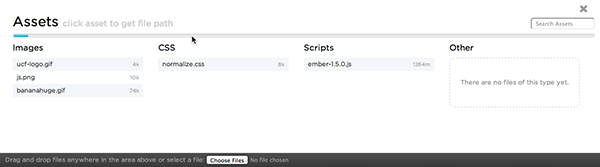
Von den verfügbaren Pro-Funktionen finde ich die beiden am nützlichsten: Live View und Asset Hosting. Letzteres ermöglicht es Entwicklern, Assets wie Bilder und Skriptdateien hochzuladen, die direkt in Code Pen verwendet werden können.

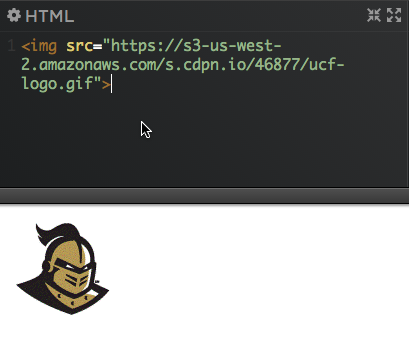
Sie fragen sich vielleicht, warum das funktioniert? Eine weitere Möglichkeit besteht darin, nach externen Hosting-Optionen wie einem CDN oder Ihrem eigenen Server zu suchen. Die Möglichkeit, Ihre eigenen benutzerdefinierten JavaScript-Dateien, Bilder oder Stylesheets direkt hochzuladen, löst dieses Problem und macht diese Ressourcen in Ihrem Codepen leicht verfügbar. Klicken Sie nach dem Hochladen einfach auf das Asset, rufen Sie dessen URL ab und fügen Sie es in Ihren Code ein:

Allein dafür lohnt es sich, 9 US-Dollar pro Monat für die Nutzung des Dienstes zu zahlen, und er scheint exklusiv für CodePen verfügbar zu sein.
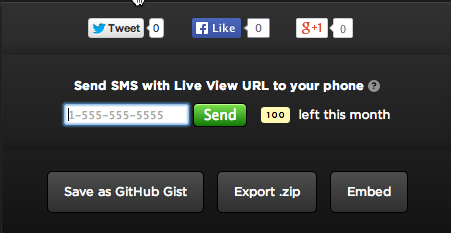
Der Grund, warum mir die Funktion „Live View“ so gut gefällt, ist, dass das Testen verschiedener Formfaktoren heutzutage so wichtig ist. Dazu senden Sie den Link des Stifts an das Gerät, das Sie testen möchten. Dies können Sie tun, indem Sie direkt in die URL-Leiste des mobilen Browsers eingeben oder den Freigabedialog von CodePen verwenden, um eine Textnachricht an ein mobiles Gerät zu senden:
 Wenn der Stift auf Ihrem Computer aktualisiert wird, spiegelt er die Änderungen fast sofort auf einer beliebigen Anzahl von Geräten wider.
Wenn der Stift auf Ihrem Computer aktualisiert wird, spiegelt er die Änderungen fast sofort auf einer beliebigen Anzahl von Geräten wider.
CodePen ist gut gebaut
CodePen ist ein großartiges Werkzeug. Es ist sehr ausgefeilt und funktionsreich und bietet hervorragende Unterstützung für Markup- und CSS-Tools. Die Tatsache, dass einige Funktionen nur auf Abonnements basieren, stört mich nicht, da es mir nichts ausmacht, gute Software zu unterstützen. Was ich sagen möchte ist, dass es einige Funktionen gibt, die anscheinend ein Standardbestandteil des Dienstes sein sollten, insbesondere das Erstellen privater Stifte und Live-Vorschauen, insbesondere wenn andere Dienste diese Funktionen bereits kostenlos anbieten.
Meiner Meinung nach ist es nach der Verwendung von JSBin und CodePen offensichtlich, dass sie über sehr ähnliche Funktionen verfügen, und die Wahl des zu verwendenden Dienstes hängt letztendlich von den persönlichen Vorlieben ab. Einige bevorzugen möglicherweise die professionelle Benutzeroberfläche von CodePen, während andere möglicherweise die umfassende JavaScript-Framework-Unterstützung in JSBin bevorzugen. Vielleicht kommt es einfach darauf an, beide für unterschiedliche Aufgaben zu verwenden, aber ich kann sagen, dass CodePen definitiv ein Dienst ist, dessen Nutzung sich lohnt und den ich zu meinem Arsenal an Handelstools hinzufügen werde.
Das obige ist der detaillierte Inhalt vonJavaScript Essentials: Die Leistungsfähigkeit von CodePen.io entfesseln. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.



