
Sie können die Schriftfarbe auf Ihrer WordPress-Website ganz einfach für einen kleinen Textabschnitt oder einen Block ändern. Alternativ können Sie die Farbe bestimmter Elemente oder CSS-Klassen auf Ihrer gesamten Website ändern.
In diesem kurzen Tutorial zeige ich Ihnen, wie Sie die Schriftfarbe auf Ihrer WordPress-Website schnell ändern können.
Ich zeige dir zwei Methoden:
Ich gebe Ihnen auch einen Überblick darüber, wie Sie Stylesheets verwenden, um die Schriftfarbe auf Ihrer gesamten Website zu ändern.
Wenn Sie wissen möchten, wie Sie eine brandneue Schriftart zu WordPress hinzufügen oder die Schriftgröße in WordPress ändern können, erfahren Sie hier ebenfalls, wie das geht.
Sie können einen Textteil oder einen gesamten Textblock in einem Beitrag oder einer Seite auf eine andere Farbe als andere Beiträge oder Seiten festlegen. Sie können damit bestimmte Texte hervorheben und hervorheben oder das Design Ihrer Website verbessern.
Warnung: Zu viele Farben können dazu führen, dass Ihre Website überladen und unprofessionell aussieht. Achten Sie darauf, konfliktfreie Farben zu verwenden.
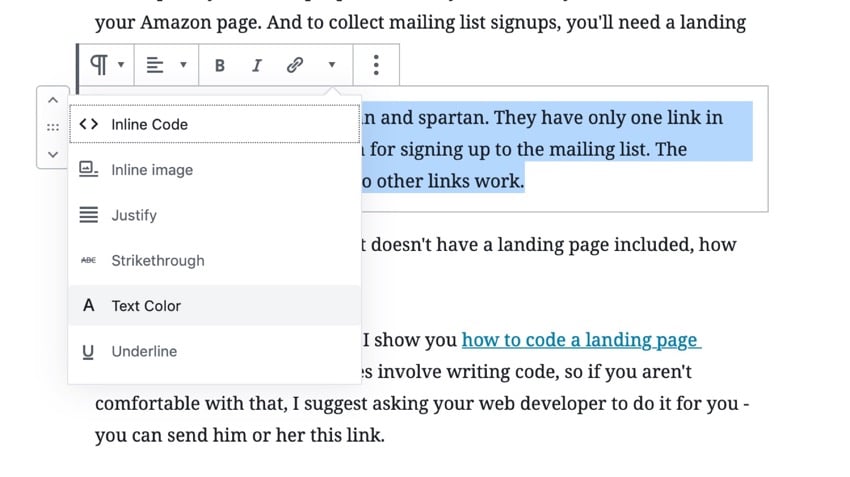
Suchen Sie zunächst den Textteil, dessen Farbe Sie ändern möchten.

Doppelklicken Sie, um den Text auszuwählen, dessen Farbe Sie ändern möchten. Klicken Sie auf das Pfeilsymbol über dem Block und wählen Sie „Textfarbe“ aus.
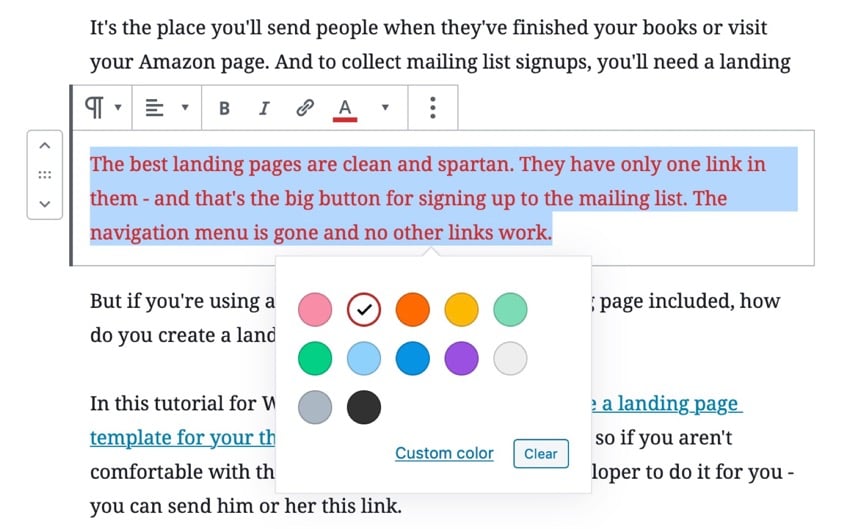
 Wählen Sie die Farbe, die Ihr Text haben soll. Die Farben im Bearbeitungsbildschirm ändern sich für Sie.
Wählen Sie die Farbe, die Ihr Text haben soll. Die Farben im Bearbeitungsbildschirm ändern sich für Sie.
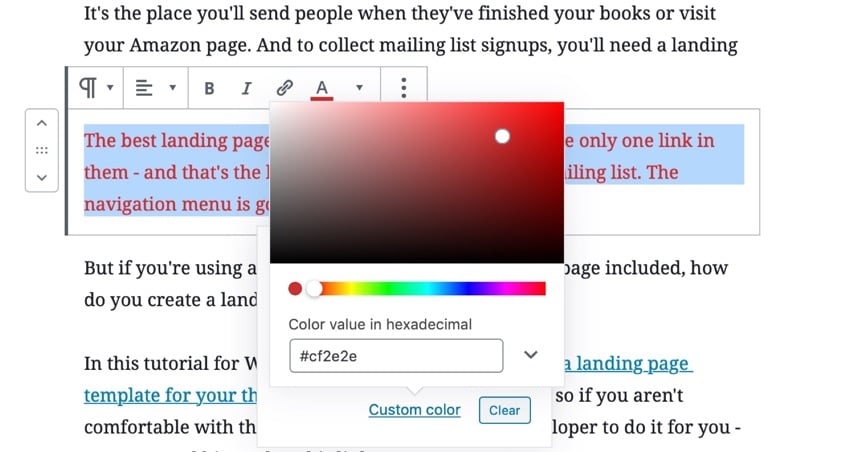
 Alternativ können Sie den Hex-Code verwenden, um eine bestimmte Farbe auszuwählen. Dies ist eine gute Idee, wenn Sie Farben verwenden möchten, die an anderer Stelle auf Ihrer Website verwendet werden.
Alternativ können Sie den Hex-Code verwenden, um eine bestimmte Farbe auszuwählen. Dies ist eine gute Idee, wenn Sie Farben verwenden möchten, die an anderer Stelle auf Ihrer Website verwendet werden.
Klicken Sie auf den Link „Benutzerdefinierte Farben“ und wählen Sie eine Farbe aus der Auswahl aus oder geben Sie einen Hexadezimalcode ein.
Wiederholen Sie diesen Vorgang für alle anderen Textblöcke oder Textabschnitte, deren Farbe Sie ändern möchten. Sie müssen nicht die Farbe des gesamten Blocks ändern – Sie können bei Bedarf auch nur ein Wort ändern.
 Klicken Sie abschließend auf
Klicken Sie abschließend auf
, um Ihren Beitrag zu aktualisieren, oder klicken Sie auf
Veröffentlichen, um ihn zu veröffentlichen. Dadurch werden Ihre Änderungen gespeichert. Jetzt hat Ihr Text die Farbe, die Sie ihm gegeben haben:
So ändern Sie die Schriftfarbe mithilfe von CSS-Klassen
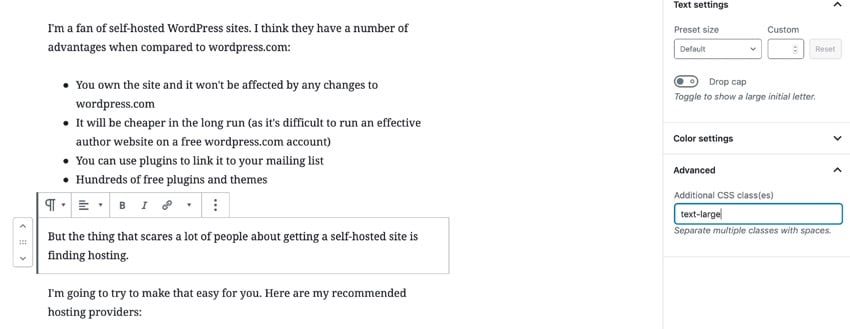
im Bereich
Blöcke. Geben Sie im Feld Andere CSS-Klassen die CSS-Klasse ein. Ich werde
verwenden. Ich habe die Farbe absichtlich unbenannt gelassen, für den Fall, dass ich sie später ändern möchte.
highlight-color
Aktualisieren oder
oder
, um Ihren Beitrag zu speichern. Sie haben jetzt zwei Möglichkeiten, die Farbe von Blöcken mit dieser Klasse zu bearbeiten: Stile im Customizer hinzufügen
Fügen Sie Stile zum Stylesheet Ihres Themes hinzu
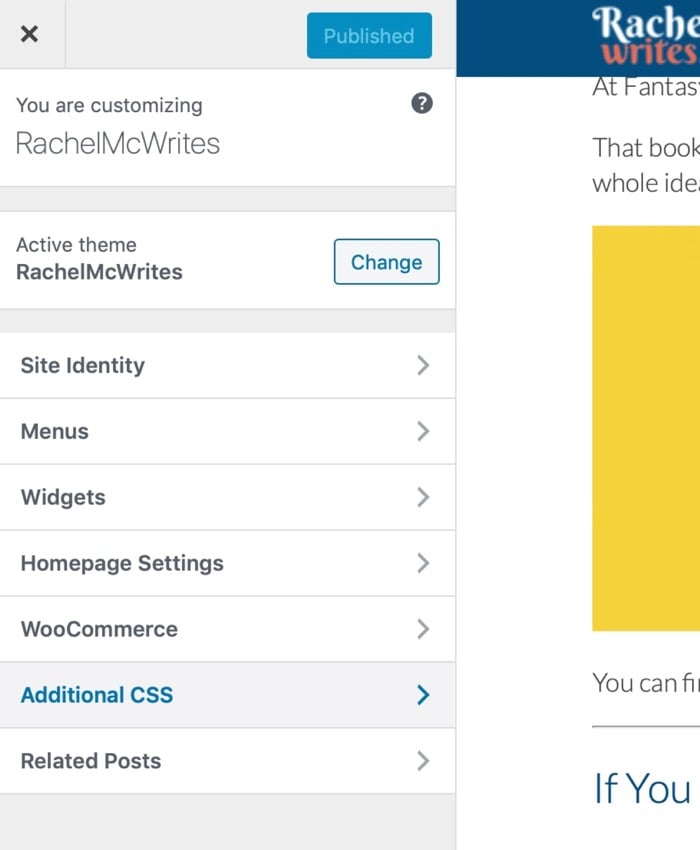
und klicken Sie auf
Zusätzliches CSS.
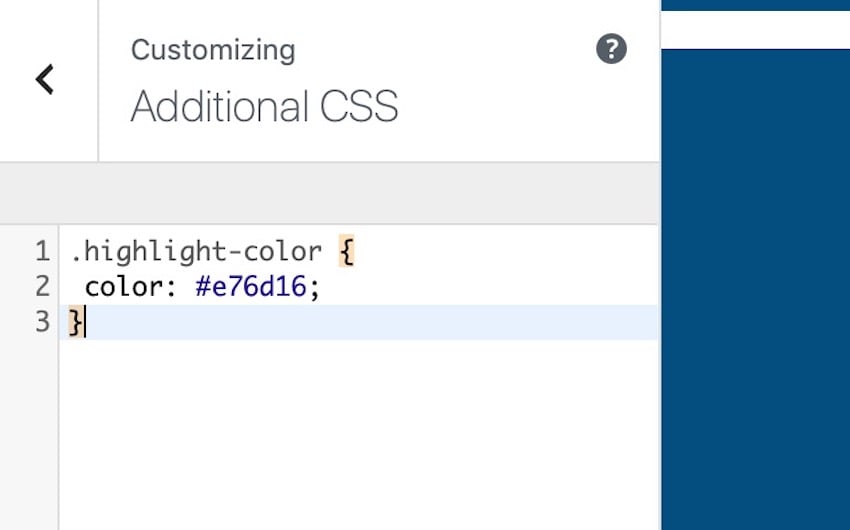
Geben Sie im BereichAnderes CSS CSS ein, um die Schriftfarbe zu ändern:
CSS ein, um die Schriftfarbe zu ändern:
.highlight-color {
color: #e76d16;
}
Verwenden Sie den Hex-Code, um die Farbe in diesem Code in eine beliebige Farbe zu ändern, die Sie verwenden möchten. Verwenden Sie am besten Farben, die an anderer Stelle im Thema verwendet werden, oder verwenden Sie Farben, die zum Thema passen und gleichzeitig den Text hervorheben. p>
Klicken Sie auf die SchaltflächeVeröffentlichen , um Ihre Änderungen zu speichern.
, um Ihre Änderungen zu speichern.
Gehen Sie nun zu dem Beitrag auf Ihrer Live-Site und Sie werden sehen, dass der Block mit der Klasse eine andere Farbe hat als der Text darum herum:
highlight-color
Mit den beiden Methoden, die ich Ihnen zeige, müssen Sie weder die Dateien in Ihrem Theme bearbeiten noch über tiefe CSS-Kenntnisse verfügen. Sie bieten Ihnen eine schnelle Möglichkeit, die Schriftfarben von WordPress zu ändern.
Wenn Sie jedoch die Farben vorhandener Elemente auf Ihrer Website bearbeiten möchten (z. B. alle Absätze oder Links) oder wenn Sie CSS anstelle des Customizers zum Stylesheet hinzufügen möchten, müssen Sie das Stylesheet Ihres Themes bearbeiten.
Weitere Informationen zum Bearbeiten von Stylesheets finden Sie in unserem Leitfaden zum Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Site. Wenn Sie tiefer gehen möchten, ist dies ein guter Ausgangspunkt.
Das Ändern der Schriftfarbe des Textes auf Ihrer WordPress-Website dauert nur wenige Minuten. Sie können die Schriftfarbe direkt bearbeiten oder ihr eine Klasse zuweisen und CSS für Ihre Klasse schreiben.
Aber wie auch immer Sie sich dafür entscheiden, übertreiben Sie es nicht. Und stellen Sie sicher, dass die von Ihnen verwendeten Farben gut zusammenpassen, damit die Website nicht überladen und unprofessionell wirkt.
Entwerfen Sie eine neue WordPress-Website? Unsere Sammlung professionell gestalteter WordPress-Themes kann Ihrer Website in wenigen Minuten ein schönes neues Erscheinungsbild verleihen.

Hier sind einige der meistverkauften und aufstrebenden WordPress-Themes von ThemeForest im Jahr 2020. p>
Das obige ist der detaillierte Inhalt vonAnleitung zur Änderung der WordPress-Schriftfarbe. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




