Die Gründe und der Prozess für die Migration von Babylon.js zu Azure
Du arbeitest Für ein Start-up-Unternehmen. Plötzlich zahlte sich dieses Jahr harter Programmierung aus – Erfolg Da die Größe und Nachfrage von Webanwendungen weiter zunimmt.
Dabei Tutorial, ich möchte bescheiden eine unserer jüngsten „Erfolgsgeschichten“ verwenden. Rund um unser WebGL-Open-Source-Spieleframework Babylon.js und seine Website. Wir freuen uns über so viele Netzwerke Spieleentwickler probieren es aus. Aber um der Nachfrage gerecht zu werden, wussten wir, dass wir etwas Neues brauchten Webhosting-Lösungen.
Während sich dieses Tutorial auf Microsoft Azure konzentriert, sind viele davon Diese Konzepte gelten für eine Vielzahl von Lösungen, die Ihnen gefallen könnten. Wir werden auch die verschiedenen Optimierungen sehen, die wir vornehmen, um so viel wie möglich einzuschränken Es könnte sich um die Ausgabebandbreite von unseren Servern zu Ihrem Browser handeln.
Einführung
Babylon.js ist ein Seit über einem Jahr arbeiten wir an einem persönlichen Projekt. Da es sich um ein persönliches Projekt handelt (d. h. unsere Zeit und unser Geld), wir hosten die Website, Texturen und 3D-Szenen Relativ günstige Hosting-Lösung mit einem kleinen dedizierten Windows/IIS-Rechner. Das Projekt startete in Frankreich, zog aber schnell eine Reihe von 3D- und Netzwerkexperten auf der ganzen Welt sowie einige Spielestudios. wir sind sehr glücklich Feedback von der Community, aber der Verkehr ist kontrollierbar!
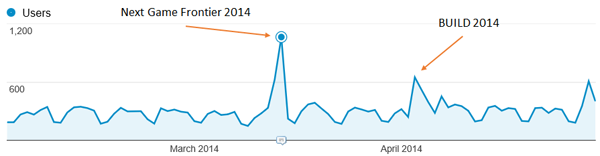
Zum Beispiel zwischen Zwischen Februar 2014 und April 2014 hatten wir durchschnittlich über 7.000 Nutzer pro Monat Über 16.000 Seiten pro Monat aufgerufen. Einige der Ereignisse, über die wir gesprochen haben Hat einige interessante Spitzen generiert:

Aber Die Erfahrung auf der Website ist immer noch gut genug. Das Laden der Szene ist noch nicht abgeschlossen Es ist erstaunlich schnell, aber die Benutzer beschweren sich nicht so sehr.
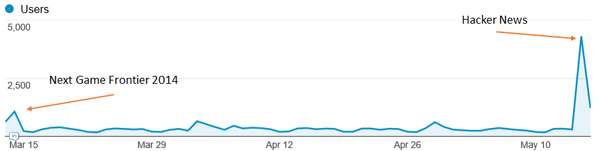
Aber, Kürzlich hat ein cooler Typ beschlossen, unsere Arbeit auf Hacker News zu teilen. Wir freuen uns sehr über solche Neuigkeiten! Aber schauen Sie, was mit der Verbindung der Website passiert ist:

Game overUnser kleiner Server! es langsam Funktioniert nicht mehr und unsere Benutzererfahrung war schrecklich. IIS-Server Zeitaufwand für die Verarbeitung großer statischer Assets und Bilder sowie CPU-Auslastung Zu hoch. Während wir WebGL für Assassin's Creed: Pirates einführen Erleben Sie, wie das Projekt auf Babylon.js läuft. Es ist Zeit, auf etwas Skalierbareres umzusteigen Professionelles Hosting mit Cloud-Lösungen.
Aber vorher Lassen Sie uns bei der Überprüfung unserer Hosting-Optionen kurz auf unsere spezifische Situation eingehen Engine und Website:
- Alles sind auf unserer Website statisch. Derzeit haben wir keinen serverseitigen Code läuft.
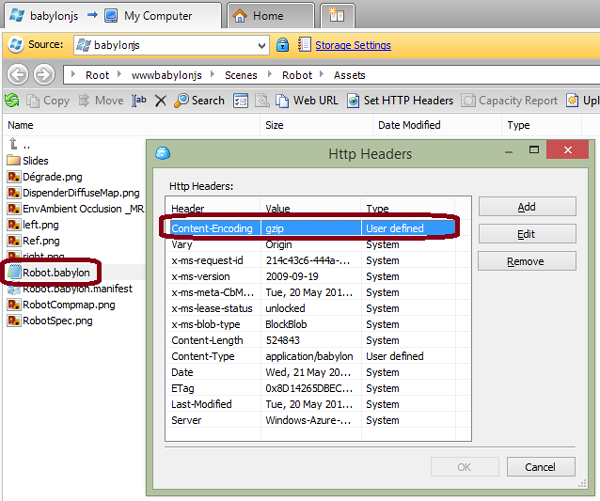
- Unsere Szenen (.babylon JSON-Dateien) und Texturen (.png oder .jpeg) Dateien können sehr groß sein (bis zu 100 MB). Das heißt, wir absolut Sie müssen die GZIP-Komprimierung in unserer .babylon-Szene aktivieren dokumentieren. Tatsächlich wird in unserem Fall die Preisgestaltung weitgehend indexiert Ausgangsbandbreite.
- Das Zeichnen in einen WebGL-Canvas erfordert besondere Sicherheitsüberprüfungen. Du Beispielsweise können unsere Szenen und Texturen nicht von einem anderen Server geladen werden, ohne dass CORS aktiviert ist.
Danksagungen: Ein besonderer Dank geht an Benjamin Talmard, einen unserer französischen Azure-Techniker Evangelisten, die uns beim Umzug nach Azure geholfen haben.
1. Migrieren Sie auf Azure-Websites und Auto-Scaling-Service
Wie wir es wünschen Wir verbringen die meiste Zeit damit, Code und Funktionalität für unsere Engine zu schreiben Sie möchten keine Zeit mit Klempnerarbeiten verschwenden. Deshalb haben wir uns sofort entschieden Wählen Sie einen PaaS-Ansatz gegenüber einem IaaS-Ansatz.
Darüber hinaus haben wir Ich liebe die Visual Studio-Integration mit Azure. Ich kann fast alles machen Lieblings-IDE. Obwohl Babylon.js auf GitHub gehostet wird, verwenden wir Visual Studio 2013. TypeScript und Visual Studio Online zum Schreiben unserer Engine. als Ihre Notiz Projekte können Sie kostenlose Testversionen von Visual Studio Community und Azure erhalten.
Migration zu Azure Ich habe ungefähr fünf Minuten gebraucht:
- Ich habe auf der Admin-Seite eine neue Website erstellt: http://manage.windowsazure.com (Sie können dies tun Dies gilt auch innerhalb von VS).
- Ich habe es genommen Der korrekte Änderungssatz in unserem Quellcode-Repository entspricht der vorherigen Version Derzeit online.
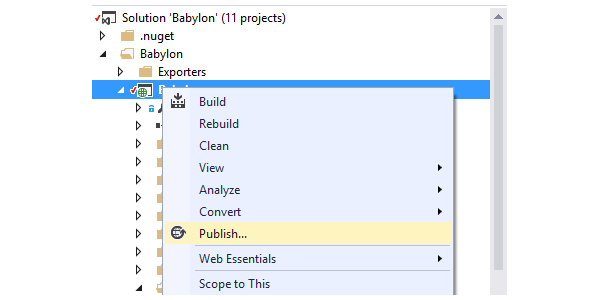
- Ich klicke mit der rechten Maustaste Webprojekt im Visual Studio Solution Explorer.

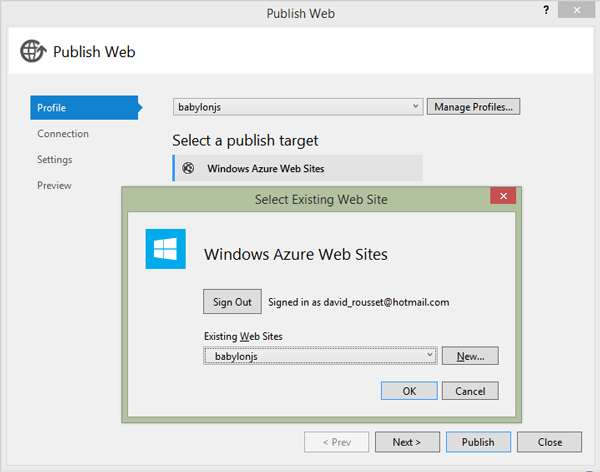
Jetzt hier Das Tolle an Werkzeugen. Wenn ich mich mit Microsoft bei VS anmelde Das Konto ist an mein Azure-Abonnement gebunden und der Assistent lässt mich einfach „Web“ auswählen Die Website, die ich bereitstellen möchte.

Keine Notwendigkeit Machen Sie sich Sorgen über komplexe Authentifizierung, Verbindungszeichenfolgen oder irgendetwas anderes.
"Als nächstes, als nächstes, Machen Sie den nächsten Schritt und posten Sie “, ein paar Minuten später, am Ende des Artikels Nachdem alle unsere Assets und Dateien hochgeladen wurden, ist die Website betriebsbereit!
Über Konfigurationstechnisch wollen wir vom coolen Autoscaling-Service profitieren. Es Es wird für unser vorheriges Hacker-News-Szenario eine große Hilfe sein.
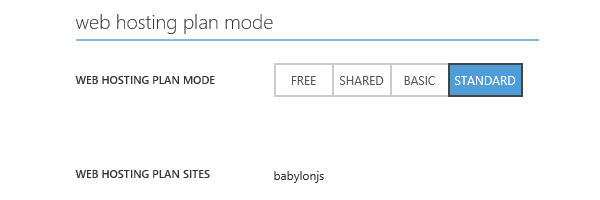
Zuerst Ihr Die Instanz wird im StandardModus auf der Registerkarte Scalekonfiguriert.

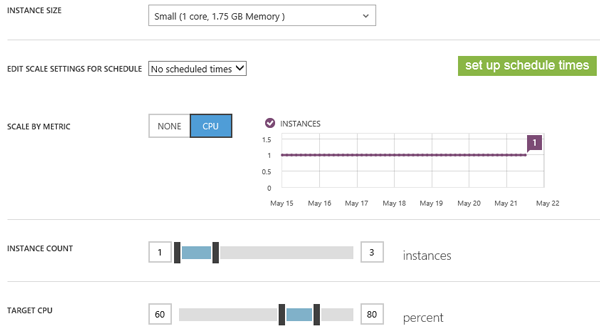
Dann können Sie Wählen Sie die Anzahl der Instanzen aus, die Sie automatisch skalieren möchten CPU-Status und geplante Zeit.
In unserem Fall haben wir Entscheiden Sie sich für die Verwendung von bis zu drei kleinen Instanzen (1 Kern, 1,75 GB Speicher) und Wenn die CPU-Auslastung 80 % überschreitet, wird automatisch eine neue Instanz erzeugt. wir werden Wenn die CPU unter 60 % fällt, entfernen Sie eine Instanz. Der automatische Skalierungsmechanismus ist In unserem Fall immer eingeschaltet – wir haben noch keine bestimmte geplante Zeit festgelegt.

Die Idee ist Wirklich zahlen Sie nur das, was Sie innerhalb eines bestimmten Zeitrahmens benötigen laden. Ich mag dieses Konzept. Damit werden wir zurechtkommen Mit diesem Azure-Dienst müssen Sie nichts tun, um Ihren bisherigen Höhepunkt zu erreichen!
Sie können den Autozoom-Verlauf auch schnell über das lila Diagramm anzeigen. In unserem Beispiel, Seitdem wir auf Azure umgestiegen sind, haben wir bisher noch nie eine Instanz überprüft. wir sind So minimieren Sie das Risiko, bei der automatischen Skalierung hängenzubleiben.
Um es zusammenzufassen
In der Website-Konfiguration möchten wir die automatische GZIP-Komprimierung aktivieren
Auf unseren spezifischen 3D-Engine-Ressourcen (.babylon 和 .babylonmeshdata
dokumentieren). Dies ist für uns von entscheidender Bedeutung, da dadurch bis zu 3x Bandbreite eingespart wird und
Daher...der Preis.
Die Website ist Läuft auf IIS. Um IIS zu konfigurieren, müssen Sie web.config aufrufen dokumentieren. Wir verwenden in diesem Beispiel die folgende Konfiguration:
<system.webServer>
<staticContent>
<mimeMap fileExtension=".dds" mimeType="application/dds" />
<mimeMap fileExtension=".fx" mimeType="application/fx" />
<mimeMap fileExtension=".babylon" mimeType="application/babylon" />
<mimeMap fileExtension=".babylonmeshdata" mimeType="application/babylonmeshdata" />
<mimeMap fileExtension=".cache" mimeType="text/cache-manifest" />
<mimeMap fileExtension=".mp4" mimeType="video/mp4" />
</staticContent>
<httpCompression>
<dynamicTypes>
<clear />
<add enabled="true" mimeType="text/*"/>
<add enabled="true" mimeType="message/*"/>
<add enabled="true" mimeType="application/x-javascript"/>
<add enabled="true" mimeType="application/javascript"/>
<add enabled="true" mimeType="application/json"/>
<add enabled="true" mimeType="application/atom+xml"/>
<add enabled="true" mimeType="application/atom+xml;charset=utf-8"/>
<add enabled="true" mimeType="application/babylonmeshdata" />
<add enabled="true" mimeType="application/babylon"/>
<add enabled="false" mimeType="*/*"/>
</dynamicTypes>
<staticTypes>
<clear />
<add enabled="true" mimeType="text/*"/>
<add enabled="true" mimeType="message/*"/>
<add enabled="true" mimeType="application/javascript"/>
<add enabled="true" mimeType="application/atom+xml"/>
<add enabled="true" mimeType="application/xaml+xml"/>
<add enabled="true" mimeType="application/json"/>
<add enabled="true" mimeType="application/babylonmeshdata" />
<add enabled="true" mimeType="application/babylon"/>
<add enabled="false" mimeType="*/*"/>
</staticTypes>
</httpCompression>
</system.webServer>
Diese Lösung Funktioniert großartig, wir haben sogar bemerkt, dass die Zeit zum Laden der Szene abgelaufen ist Dies ist eine Reduzierung gegenüber unserer vorherigen Konsole. Ich schätze, es liegt daran Azure-Rechenzentren nutzen eine bessere Infrastruktur und Vernetzung.
Aber das habe ich Ich habe schon seit einiger Zeit darüber nachgedacht, auf Azure umzusteigen. Mein erster Gedanke war nicht Lassen Sie eine Website-Instanz eine Reihe meiner Assets bereitstellen. Von Anfang an war ich mehr daran interessiert, meine Assets im Blob-Storage zu speichern, was für das Design besser geeignet war Das. Es wird uns auch ein mögliches CDN-Szenario liefern.
2. Assets nach Azure Blob verschieben Speicher, CORS-fähig, Gzip-Unterstützung und CDN
Hauptgrund In unserem Fall dient die Verwendung von Blob-Speicher dazu, die CPU unseres Netzwerks nicht zu belasten Die Site-Instanz, die sie bedient. Wenn alles per Blob bedient wird Zusätzlich zu einigen HTML-, JavaScript- und CSS-Dateien speichert unsere Website-Instanz auch Es gibt nur wenige Möglichkeiten zur automatischen Skalierung.
Aber das hat ausgelöst Zwei Probleme müssen gelöst werden:
- as Der Inhalt wird auf einer anderen Domain gehostet und wir bleiben dabei Domänenübergreifende Sicherheitsprobleme. Um dies zu vermeiden, müssen Sie Remotedomäne (Azure Blob Storage).
- Azure Blob Storage unterstützt keine automatische GZIP-Komprimierung. bei uns Wir möchten die CPU-Auslastung der Website nicht senken, aber im Gegenzug zahlen wir den dreifachen Preis für mehr Bandbreite!
Aktivieren Sie CORS für Blob-Speicher
CORS auf Blob Der Speicher wird seit mehreren Monaten unterstützt. In diesem Artikel „Windows Azure Storage: Einführung in CORS“ wird erläutert, wie Sie die Azure-API verwenden Konfigurieren Sie CORS. In meinem Fall möchte ich dafür keine kleine Anwendung schreiben. Ich habe Finden Sie eines, das bereits online geschrieben wurde: Cynapta Azure CORS Helper – Kostenloses Tool Verwalten Sie CORS-Regeln für Windows Azure Blob Storage.
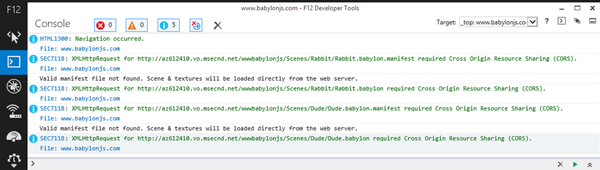
Dann werde ich es tun Unterstützung für GET und korrekte Header in meinem Container aktiviert. Überprüfen Sie, ob Alles funktioniert wie erwartet, öffnen Sie einfach die F12-Entwicklerleiste und überprüfen Sie Konsolenprotokoll:

Wie Sie sehen können, Grüne Protokolllinien bedeuten, dass alles gut läuft.
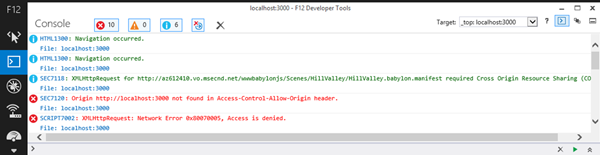
Hier ist einer Beispielfall, bei dem es scheitern wird. Wenn Sie versuchen, unsere Szene aus unserem Blob zu laden Speichern Sie direkt von localhost (oder einer anderen Domain) und Sie erhalten Diese Fehler in den Protokollen:

总而言之, 如果您发现在“Access-Control-Allow-Origin”中找不到您的调用域 标头后面带有“访问被拒绝”,这是因为您 没有正确设置您的 CORS 规则。 控制自己的情绪非常重要 CORS 规则;否则,任何人都可以使用您的资产,从而您的 带宽,花钱而不让你知道!
在 Blob 存储上启用 Gzip 支持
就像我一样 之前告诉过您,Azure Blob 存储不支持自动 gzip 压缩。竞争对手的解决方案似乎也是如此 S3。您有两种选择来解决这个问题:
-
上传前在客户端上对文件进行 Gzip 压缩自己上传,将其上传到 Blob 中
使用经典工具进行存储并设置
content-encoding标头 到gzip。此解决方案有效,但仅适用于支持 gzip 的浏览器(是 还有一个浏览器不支持 gzip 吗?)。 - 在客户端上自行对文件进行 Gzip 压缩,并在
blob 存储:一个使用默认
.extension,另一个使用.extension.gzip, 例如。在 IIS 端设置一个处理程序来捕获 HTTP 请求 从客户端检查accept-encoding设置为gzip的标头,并根据此支持提供相应的文件。你会发现更多细节 有关本文中要实现的代码:从 Azure CDN 提供 GZip 压缩内容。
就我们而言,我 不知道有哪个浏览器支持 WebGL 而不是 gzip 压缩。所以如果 浏览器不支持 gzip,没有真正的兴趣继续下去,因为这个 可能意味着 WebGL 也不被支持。
因此我选择了第一个解决方案。因为我们没有很多场景,而且我们也没有 每天生产一个新的,我目前正在使用这个手动过程:
- 使用 7-zip,我正在压缩
.babylon我的机器上的文件使用 gzip 编码并将“压缩级别”设置为“最快”。 其他压缩级别似乎在我的测试中产生了问题。 - 我使用适用于 Microsoft Azure 的 CloudBerry Explorer 上传文件 云储存。
- 我使用 CloudBerry 手动将 HTTP 标头
content-encoding设置为gzip。

我知道什么 你在想。我要对我的所有文件执行此操作吗?!?不,你可以工作 构建一个可以自动执行此操作的工具或构建后脚本。为了 例如,这是我构建的一个小命令行工具:
string accountName = "yoda";
string containerName = "wwwbabylonjs";
string accountKey = "yourmagickey";
string sceneTextContent;
// First argument must be the directory into the Azure Blob Container targeted
string directory = args[0];
try
{
StorageCredentials creds = new StorageCredentials(accountName, accountKey);
CloudStorageAccount account = new CloudStorageAccount(creds, useHttps: true);
CloudBlobClient client = account.CreateCloudBlobClient();
CloudBlobContainer blobContainer = client.GetContainerReference(containerName);
blobContainer.CreateIfNotExists();
var sceneDirectory = blobContainer.GetDirectoryReference(directory);
string[] filesArgs = args.Skip(1).ToArray();
foreach (string filespec in filesArgs)
{
string specdir = Path.GetDirectoryName(filespec);
string specpart = Path.GetFileName(filespec);
if (specdir.Length == 0)
{
specdir = Environment.CurrentDirectory;
}
foreach (string file in Directory.GetFiles(specdir, specpart))
{
string path = Path.Combine(specdir, file);
string sceneName = Path.GetFileName(path);
Console.WriteLine("Working on " + sceneName + "...");
CloudBlockBlob blob = sceneDirectory.GetBlockBlobReference(sceneName);
blob.Properties.ContentEncoding = "gzip";
blob.Properties.ContentType = "application/babylon";
sceneTextContent = System.IO.File.ReadAllText(path);
var bytes = Encoding.UTF8.GetBytes(sceneTextContent);
using (MemoryStream ms = new MemoryStream())
{
using (GZipStream gzip = new GZipStream(ms, CompressionMode.Compress, true))
{
gzip.Write(bytes, 0, bytes.Length);
}
ms.Position = 0;
Console.WriteLine("Gzip done.");
blob.UploadFromStream(ms);
Console.WriteLine("Uploading in " + accountName + "/" + containerName + "/" + directory + " done.");
}
}
}
}
catch (Exception ex)
{
Console.WriteLine(ex);
}
为了使用它,我 可以执行以下操作:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\*.babylon* 推送包含多个的场景 文件(我们的增量场景包含多个 .babylonmeshdata 文件)。
或者简单地说:
UploadAndGzipFilesToAzureBlobStorage 场景/Espilit C:\Boulot\Babylon\Scenes\Espilit\Espilit.babylon 推送唯一文件。
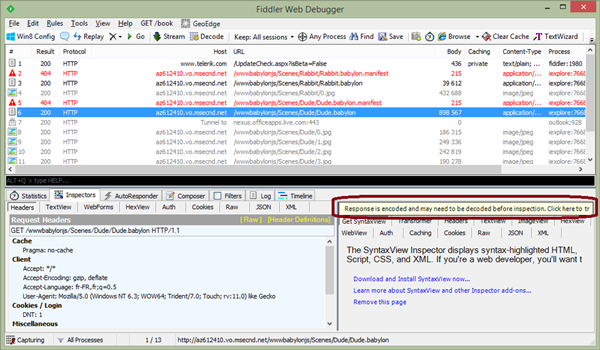
检查一下 gzip 使用此解决方案按预期工作,我使用的是 Fiddler。从客户端加载您的内容 机器并检查网络痕迹,返回的内容是否确实 已压缩且可以解压缩:

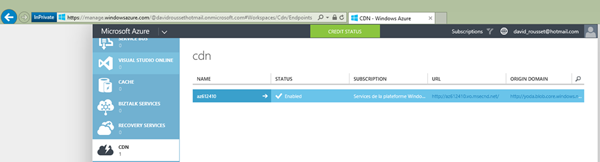
启用CDN
一旦你 完成前两个步骤后,您只需单击其中的一个按钮即可 用于启用 CDN 并将其映射到您的 Blob 存储的 Azure 管理页面:

就是这样 简单的!就我而言,我只需更改以下 URL:http://yoda.blob.core.windows.net/wwwbabylonjs/Scenes 到http://az612410.vo.msecnd.net/wwwbabylonjs/Scenes。请注意,您可以自定义此 CDN 如果您愿意,可以将域名添加到您自己的域名中。
多亏了这一点, 我们能够以非常快速的方式为您提供 3D 资产,因为您将得到服务 从此处列出的节点位置之一:Azure 内容交付网络 (CDN) 节点位置。
我们的网站是 目前托管在北欧 Azure 数据中心。但如果你来的话 从西雅图,您将 ping 该服务器只是为了下载我们的基本 index.html, index.js、index.css 文件和一些屏幕截图。所有 3D 资产将 从您附近的西雅图节点提供服务!
注意:我们所有的演示 正在使用完全优化的体验(使用 gzip、CDN 和 DB 的 Blob 存储) 缓存)。
3. Verwenden Sie HTML5 IndexedDB, um dies zu vermeiden Laden Sie die Ressourcen erneut herunter
Optimierung Ladezeiten und die Kontrolle der Kosten für die Ausgabebandbreite sind nicht nur serverseitige Probleme. Sie können auch einige logische Clients erstellen, um die Dinge zu optimieren. Glücklicherweise ist uns dies seit Version 1.4 der Babylon.js-Engine möglich. Ich habe Ausführliche Erklärung, wie ich die Unterstützung für IndexedDB implementiert habe In diesem Artikel: Arbeiten mit 3D-WebGL mithilfe von IndexedDB-Referenzen Vorteile: Teilen Sie Feedback und Tipps zu Babylon.JS. Hier erfahren Sie, wie Sie es aktivieren Babylon.js in unserem Wiki: Ressourcen in IndexedDB zwischenspeichern.
Im Grunde du
Erstellen Sie einfach eine Datei mit .babylon 名称匹配的 .babylon.manifest
Szene und legen Sie dann fest, was Sie zwischenspeichern möchten (Texturen und/oder JSON-Szenen). das heißt
Es.
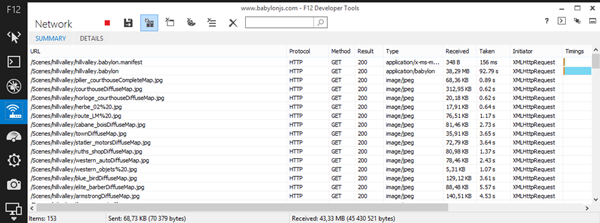
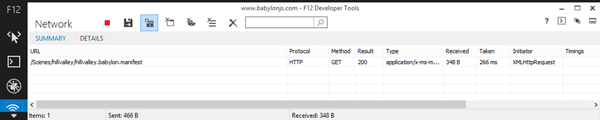
Zum Beispiel, Schauen Sie sich die Hill Valley-Demoszene an. Beim ersten Laden wird hier die Anfrage gesendet:

153 Artikel und 43,33 MB erhalten. Aber wenn Sie damit einverstanden sind, dass babylonjs.com" zusätzlichen Speicherplatz nutzt auf Ihrem Computer “, das sehen Sie beim zweiten Laden Die gleiche Szene:

1 Artikel und 348 Byte! Wir einfach Überprüfen Sie, ob die Manifestdatei geändert wurde. Wenn nicht, laden wir alles Aus der Datenbank haben wir mehr als 43 MB Bandbreite eingespart.
Zum Beispiel, Diese Methode wird im Spiel Assassin's Creed Pirates verwendet:

Lass uns darüber nachdenken Das:
- Spiele Startet fast sofort nach dem einmaligen Laden, da die Ressource vorhanden ist Direkt aus der lokalen Datenbank bereitstellen.
- Ihr Netzwerkspeicher wird weniger belastet und Sie verbrauchen weniger Bandbreite – Geben Sie weniger Geld aus!
Es ist jetzt fertig Sorgen Sie dafür, dass Ihre Benutzer und Ihr Chef zufrieden sind!
Dieser Artikel ist Teil von Web Development Technology Serie von Microsoft. Wir freuen uns, Ihnen Microsoft Edge und die neue EdgeHTML-Rendering-Engine mitzuteilen. frei Virtuelle Maschine oder Remote-Tests auf Mac-, iOS-, Android- oder Windows-Geräten @http://dev.modern.ie/.
Das obige ist der detaillierte Inhalt vonDie Gründe und der Prozess für die Migration von Babylon.js zu Azure. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript




