Vereinfachen Sie die Formularvalidierung mit jQuery
Im vorherigen Tutorial haben wir besprochen, wie man eine grundlegende Formularvalidierung mithilfe einiger Eingabeattribute und einiger regulärer Ausdrücke in HTML5 implementiert.
In diesem Tutorial erfahren Sie, wie Sie mithilfe des jQuery-Plugins eine einfache Formularvalidierung zu Ihrer Website hinzufügen.
Es gibt viele Einsatzmöglichkeiten für die Validierung von Formularen mit dem jQuery-Plugin. Es bietet Ihnen zusätzliche Funktionen wie die einfache Anzeige benutzerdefinierter Fehlermeldungen und das Hinzufügen von bedingter Logik zur jQuery-Formularvalidierung. Mithilfe von Validierungsbibliotheken können Sie auch HTML-Formulare mit minimalen oder keinen Änderungen am Markup validieren. Gültigkeitsbedingungen können jederzeit problemlos hinzugefügt, entfernt oder geändert werden.
Loslegen Sie
In diesem Tutorial verwenden wir das jQuery-Validierungs-Plugin. Das Plugin bietet viele Funktionen und hilft Ihnen auch bei der Definition Ihrer eigenen Validierungslogik.
Bevor wir das Plugin in unserer Domain nutzen, müssen wir die notwendigen Dateien in unser Projekt einbinden. Es müssen zwei verschiedene Dateien eingebunden werden. Die erste ist die Kerndatei, die die Kernfunktionalität des Plugins enthält, darunter alles von verschiedenen Validierungsmethoden bis hin zu einigen benutzerdefinierten Selektoren. Die zweite Datei enthält zusätzliche Methoden zur Validierung von Eingaben wie Kreditkartennummern und US-Telefonnummern.
Sie können diese Dateien über einen Paketmanager wie Bower oder NPM zu Ihrem Projekt hinzufügen. Sie können die CDN-Links auch direkt zu Ihren Dateien abrufen und sie dem script-Tag auf Ihrer Webseite hinzufügen. Da es sich um ein jQuery-basiertes Plugin handelt, müssen Sie auch einen Link zur jQuery-Bibliothek hinzufügen.
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.0/jquery.validate.min.js"></script>
Nachdem Sie diese Dateien hinzugefügt haben, können Sie mit der Validierung jedes Formulars mit der validate-Methode beginnen.
Validieren Sie Ihr erstes Formular
Sie können dieses Plugin verwenden, ohne größere Änderungen an Ihrem Markup vorzunehmen. Das Einzige, was Sie möglicherweise ändern müssen, ist das Hinzufügen von id 或 class zu dem Formular, das Sie validieren möchten, falls es noch nicht vorhanden ist.
Dies ist das Markup für ein Basisformular, das wir mit dem jQuery-Validierungs-Plugin validieren.
<form id="basic-form" action="" method="post"> <p> <label for="name">Name <span>(required, at least 3 characters)</span></label> <input id="name" name="name" minlength="3" type="text" required> </p> <p> <label for="email">E-Mail <span>(required)</span></label> <input id="email" type="email" name="email" required> </p> <p> <input class="submit" type="submit" value="SUBMIT"> </p> </form>
Die von uns verwendeten Attribute sind die gleichen wie im vorherigen Tutorial zur HTML5-basierten Formularvalidierung. Das Formular wird weiterhin validiert, ohne dass wir JavaScript hinzufügen müssen. Wenn wir das Plugin jedoch zur Validierung verwenden, können wir direkt unter dem ungültigen Eingabefeld eine Fehlermeldung anzeigen. Bei Bedarf können wir die Fehler auch formatieren.
Um mit der Validierung von Formularen mit diesem Plugin zu beginnen, fügen Sie einfach den folgenden JavaScript-Code zu Ihrer Webseite hinzu:
$(document).ready(function() {
$("#basic-form").validate();
});
Dies basiert auf der Annahme, dass Sie die erforderlichen JavaScript-Dateien bereits hinzugefügt haben. Durch das Hinzufügen dieser JavaScript-Zeilen wird sichergestellt, dass Ihr Formular ordnungsgemäß validiert wird und etwaige Fehlermeldungen angezeigt werden. Dies ist eine funktionierende Demo.
Die Bibliothek zeigt Fehlermeldungen nur bei Bedarf an, um sie so benutzerfreundlich wie möglich zu gestalten. Wenn Sie beispielsweise durch die Felder „Name“ und „E-Mail“ scrollen, ohne tatsächlich Informationen einzugeben, erhalten Sie keine Fehlermeldungen. Wenn Sie jedoch versuchen, zum E-Mail-Feld zu wechseln, nachdem Sie im Namensfeld nur ein Zeichen eingegeben haben, erhalten Sie eine Fehlermeldung über die Eingabe von mindestens drei Zeichen.
Verwenden Sie die label 元素将错误消息注入到 DOM 中。它们都有一个 error 类,因此很容易应用您自己的样式,就像我们在示例中所做的那样。对于无效输入也是如此,也会添加一个 error-Klasse.
validate() Methodenoptionen
Im vorherigen Beispiel haben wir einfach die validate()-Methode aufgerufen, ohne ihr irgendwelche Optionen zu übergeben. Wir können dieser Methode jedoch auch ein Objekt zusammen mit einer Reihe von Optionen innerhalb dieses Objekts übergeben. Die Werte dieser Optionen bestimmen, wie das Formular-Plugin mit Validierungen, Fehlern usw. umgeht.
Wenn Sie möchten, dass dieses Plugin bestimmte Elemente während der Validierung ignoriert, können Sie dies ganz einfach tun, indem Sie eine Klasse oder einen Selektor an ignore() übergeben. Wenn das Plugin die Eingabe validiert, ignoriert es alle Formularelemente mit diesem spezifischen Selektor.
Validierungsregeln für Eingabefelder hinzufügen
Sie können der validate() 方法,以确定如何验证输入值。 rules-Methode auch einige Regeln übergeben, um zu bestimmen, wie der Eingabewert validiert wird. Der Wert des Parameters rules sollte ein Objekt mit Schlüssel-Wert-Paaren sein. Der Schlüssel ist jeweils der Name des Elements, das wir validieren möchten. Der Wert dieses Schlüssels ist ein Objekt, das eine Reihe von Regeln enthält, die zur Validierung verwendet werden.
Sie können auch depends 关键字向要验证的不同字段添加条件逻辑,并向其传递一个回调函数,该函数返回 true 或
$(document).ready(function() {
$("#basic-form").validate({
rules: {
name : {
required: true,
minlength: 3
},
age: {
required: true,
number: true,
min: 18
},
email: {
required: true,
email: true
},
weight: {
required: {
depends: function(elem) {
return $("#age").val() > 50
}
},
number: true,
min: 0
}
}
});
});
在上面的代码片段中,键 name、age、email 和 weight 只是名称输入元素。每个键都有一个对象作为其值,对象中的键值对决定如何验证输入字段。
这些验证选项与您可以在表单标记中添加的属性类似。例如,将 required 设置为 true 将使该元素成为表单提交所需的元素。将 minlength 设置为 3 之类的值将强制用户在文本输入中输入至少 3 个字符。还有一些其他内置验证方法,文档页面上对此进行了简要描述。
在上述代码中需要注意的一件事是,如果年龄超过 50 岁,则使用 depends 有条件地将体重设为必填字段。这是通过返回 age 输入字段中输入的值超过 50,则在回调函数中返回 true。
创建您自己的错误消息
此插件还允许您为表单中的不同验证规则设置错误消息。首先,将 messages 键的值设置为一个对象,该对象包含输入字段的键值对和相应的错误消息。
下面是一个示例,它将显示每个输入字段的自定义错误消息。
messages : {
name: {
minlength: "Name should be at least 3 characters"
},
age: {
required: "Please enter your age",
number: "Please enter your age as a numerical value",
min: "You must be at least 18 years old"
},
email: {
email: "The email should be in the format: abc@domain.tld"
},
weight: {
required: "People with age over 50 have to enter their weight",
number: "Please enter your weight as a numerical value"
}
}
就像规则一样,messages 依赖于输入字段的名称。每个输入字段都将接受一个具有键值对的对象作为其值。每种情况的关键是必须遵循的验证规则。该值只是您想要在违反特定规则时显示的错误消息。
例如,如果 age 输入字段留空,将触发 required 错误消息。但是,如果您在输入字段中输入除数字之外的任何其他内容,则会触发 number 错误。
您会注意到的一件事是,如果您未提供自定义错误消息,该插件将显示验证规则的通用错误消息。尝试在以下演示中填写不同的值,您将看到自定义和通用错误消息按预期显示。
自定义错误消息的外观
有时,您可能希望将自己的类添加到有效和无效输入中,以便更具体地定位它们或更好地与现有主题集成。
您可以使用 errorClass 和 validClass 键更改添加到有效或无效输入元素的类。这可以帮助防止由于重复使用相同的类名而导致一些不必要的冲突。默认情况下, error 类被分配给每个无效的输入元素和标签。 valid 类被分配给每个有效的输入元素。
请务必记住,将 errorClass 设置为 fail-alert 将从无效元素中删除 error 类。您必须使用 errorClass: "error failure-alert" 将多个类分配给同一元素。 validClass 也是如此。
当用户输入有效的内容时,不会向表单添加任何其他标签。因此,来自 validClass 的类被分配给有效的输入元素。
以下代码片段基于前面的示例,向无效和有效元素添加自定义 CSS 类和样式。
唯一的附加 JavaScript 代码用于分配类。
$(document).ready(function() {
$("#basic-form").validate({
errorClass: "error fail-alert",
validClass: "valid success-alert",
// ... More validation code from previous example
这是我们将用来更改错误消息外观的 CSS:
label.error.fail-alert {
border: 2px solid red;
border-radius: 4px;
line-height: 1;
padding: 2px 0 6px 6px;
background: #ffe6eb;
}
input.valid.success-alert {
border: 2px solid #4CAF50;
color: green;
}
除了自定义错误消息之外,我们还向有效的输入元素添加我们自己的样式。这是一个 CodePen 演示,向我们展示最终结果。
更改插件行为的更多选项
您可以通过设置 onfocusout、onkeyup 或 onclick 到 false。请记住,布尔 true 不是这些键的有效值。这基本上意味着,如果您希望插件验证或失去对按键事件的关注,只需保持这些选项不变即可。
Sie haben auch die Möglichkeit, das Element zu ändern, bei dem der Fehler auftritt. Standardmäßig umschließt das Plugin das Fehlerelement selbst mithilfe der Taste label 元素显示所有错误消息,但您可以使用 errorElement 将其更改为 em 或任何其他元素钥匙。然后,可以使用 wrapper in ein anderes HTML-Element.
Dies sind einige der häufigsten Optionen, die Sie bei der Validierung Ihres Formulars verwenden können. Wenn Sie jedoch den Speicherort von Fehlermeldungen ändern oder diese gruppieren möchten, gibt es einige andere Validierungsoptionen, die nützlich sein können.
jQuery-Formularvalidierung, JavaScript und jQuery-Formulare auf CodeCanyon
Zu lernen, wie man eine einfache Formularvalidierung selbst durchführt, ist eine großartige Fähigkeit. Sie können jedoch ein tieferes Verständnis erlangen, indem Sie diese hilfreichen jQuery- und JavaScript-Formulare von CodeCanyon herunterladen:
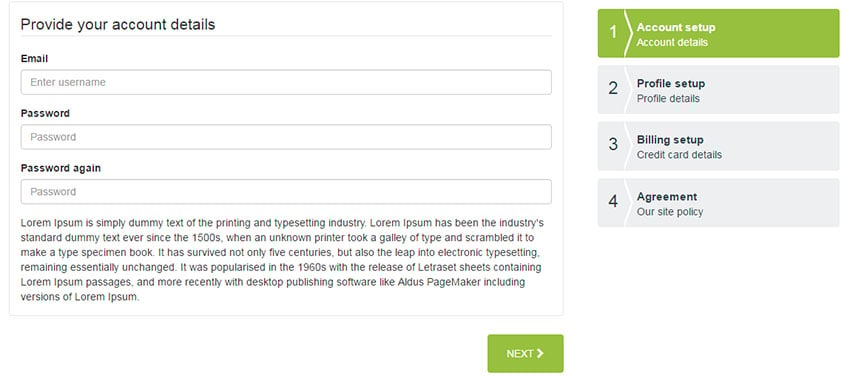
1. jQuery Step Wizard mit Step Form Builder: Timon Step Form

Wenn Sie mehrstufige Formulare erstellen möchten, ist der Download von Timon Step Form perfekt für Sie. Es verfügt über eine Vielzahl von Formelementen und Übergangseffekten, mit denen Sie Ihre Arbeit individuell anpassen können. Timon verfügt außerdem über einen Drag-and-Drop-Builder, sodass Sie Formulare ohne Programmierkenntnisse erstellen können. Es verfügt auch über eine jQuery-Formularvalidierung.
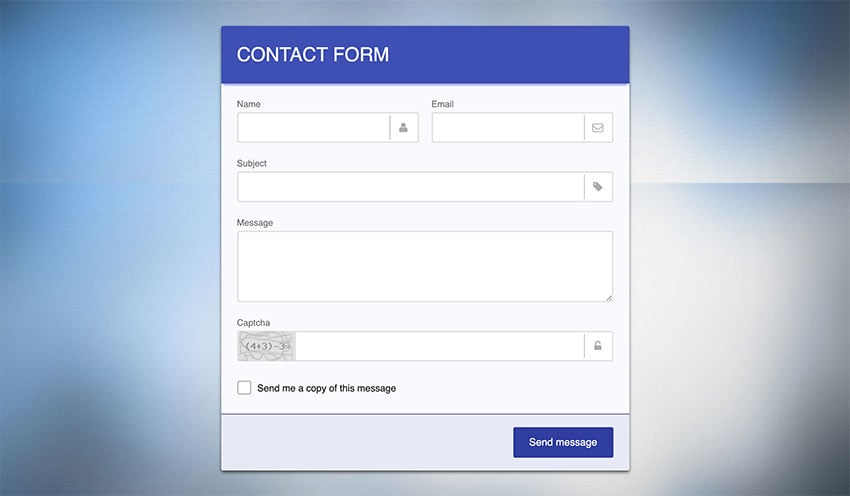
2. Nur Fortgeschrittenenform

Wenn Sie den Namen dieses Kaufs lesen, wissen Sie genau, was Sie hier bekommen. Aber hinter diesen Formen steckt mehr, als man auf den ersten Blick sieht. Es sind mehr als 110 Formulare enthalten, die Sie verwenden können, oder Sie können das Framework verwenden, um ein einzigartiges Formular für sich selbst zu erstellen.
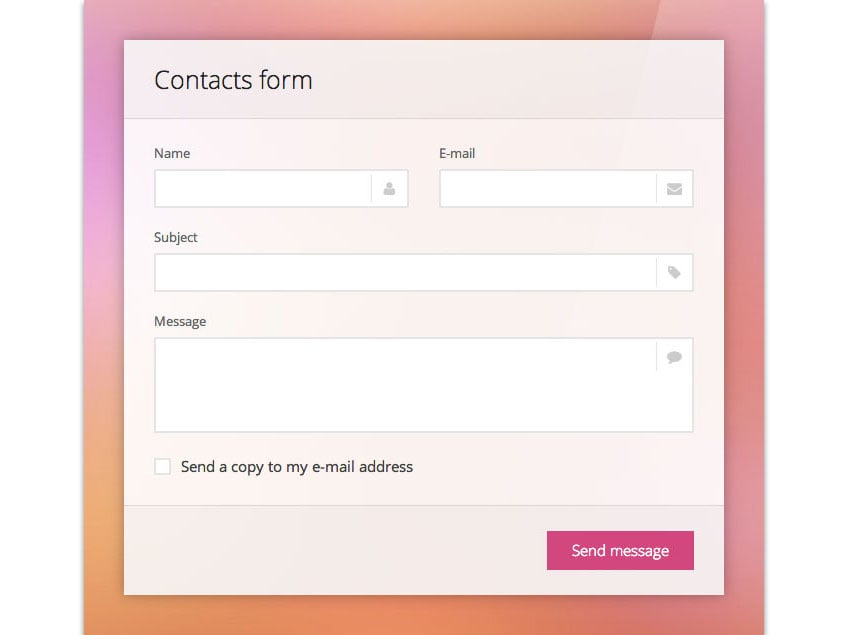
3. Himmelsform

Wir haben unsere Liste mit hochgradig anpassbaren Himmelsformen abgerundet. Es verfügt über moderne Elemente und eine Vielzahl von Farbschemata. Außerdem sind sechs Zustände vorgesehen, darunter Schweben, Fokus usw. Zusätzlich zu diesen Funktionen und der browserübergreifenden Kompatibilität gibt es in Sky Forms über 300 Vektorsymbole.
Abschließende Gedanken
In diesem Tutorial haben wir gelernt, wie wir die Formularvalidierung mit dem jQuery-Plugin auf die nächste Stufe heben. Die Verwendung einer einfachen JavaScript-Formularvalidierung gibt uns mehr Kontrolle über die grundlegende HTML-Validierung. Sie können beispielsweise ganz einfach steuern, wie und wann verschiedene Fehlermeldungen angezeigt werden, wenn eine Eingabe mit ungültigen Werten gefüllt ist.
Ähnlich können Sie auch festlegen, ob das Plugin die Validierung bestimmter spezifischer Elemente überspringen soll. Ich empfehle Ihnen dringend, die Dokumentation zu diesem Plugin und einige Best Practices für die ordnungsgemäße Verwendung zu lesen.
In unserem nächsten Tutorial erfahren Sie mehr über weitere JavaScript-basierte Tools und Plugins, die Ihnen beim einfachen Erstellen und Validieren von Formularen helfen.
Während Sie hier sind, schauen Sie sich einige unserer anderen Beiträge über JavaScript-Formulare und Formularvalidierung an!
Das obige ist der detaillierte Inhalt vonVereinfachen Sie die Formularvalidierung mit jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1379
1379
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.




