Entdecken Sie den MEAN Stack: Einführung
Das Erstellen von Webanwendungen erfordert den Einsatz verschiedener Technologien und Tools sowie die Handhabung von Datenbankvorgängen, serverseitigen Vorgängen und clientseitigen Vorgängen Daten vom Server verarbeiten und anzeigen. bevor es losgeht Ein neues Projekt, alle Tools und die Projektstruktur müssen eingerichtet werden Zeitraubende Aufgaben. Die Verwendung eines Frameworks oder Stacks zur Ausführung dieser Aufgabe kann die Arbeit beschleunigen Entwickeln und erleichtern Sie die Arbeit der Entwickler.
Was ist durchschnittlich
„MEAN ist eine Full-Stack-JavaScript-Plattform für moderne Webanwendungen.“
So definieren es die Autoren des MEAN-Stacks auf ihrer Website. Es ist klar, dass MEAN sich an JavaScript-Entwickler aller Art (serverseitig und clientseitig) richtet und ein Stack ist Plattform bedeutet, dass sie aus mehreren Komponenten besteht.
Diese Komponenten sind:
- MongoDB
- Express-Lieferung
- AngularJS
- NodeJS
Wie Sie sehen können, vereint MEAN vier der am häufigsten verwendeten und geschätzten Die JavaScript-Entwicklungstechnologie legt den Grundstein für eine einfache Entwicklung Erstellen Sie komplexe Webanwendungen.
Installation
Der MEAN-Stack kann auf zwei Arten installiert werden:
- Verwenden Sie die Mean.io-Website
- Verwenden Sie verschiedene Yeoman-Generatoren.
Installieren Sie MEAN über deren Website
Diese Methode ist sehr einfach. Alles, was Sie tun müssen, ist zu besuchen
Besuchen Sie die Website „mean.io“ und Sie können das Framework herunterladen
zip Datei, klicken Sie auf die große grüne Schaltfläche.
Eine weitere hier verfügbare Option ist das Klonen des Git-Repositorys. Öffnen Sie einfach eines Terminal und geben Sie den folgenden Befehl ein:
git clone https://github.com/linnovate/mean.git
Installieren Sie MEAN mit Yeoman
Es gibt mehrere Yeoman-Generatoren, die von verschiedenen Leuten geschrieben wurden Entwickler. Die Installation von MEAN mithilfe des Generators erfolgt zunächst in zwei Schritten Generator installieren:
npm install -g generator-meanstack
Dann erstellen Sie die Anwendung mit yo:
yo meanstack
Im obigen Beispiel wird davon ausgegangen, dass der meanstack Generator installiert ist und dass auch Yeoman installiert ist. Eine Liste der MEAN-Generatoren finden Sie hier
Verknüpfen und filtern Sie nach „Durchschnitt“. für
Informationen zur Installation von Yeoman finden Sie auf der Yeoman-Website.
Addy Osmani hat einen sehr interessanten Blogbeitrag geschrieben Über den MEAN-Stack und die Yeoman-Generatoren. Ich empfehle Ihnen dringend, diesen Artikel zu lesen, um zu erfahren, wie Sie einen Stack mithilfe eines Generators installieren.
Für den Zweck dieses Artikels verwende ich die Git-Klonmethode.
Nach der Installation
Nach der Installation legen Sie cd einfach in den Ordner, in dem der MEAN-Stack installiert ist
und ausgestellt grunt 命令(您应该安装 grunt-cli). Das
Der Befehl startet einen Server, der auf Port 3000 lauscht, also auf ihn zugreift
http://localhost:3000 Folgende Inhalte werden im Browser angezeigt:

Was bekommen wir nach der Installation
MEAN Stack ist eigentlich eine voll funktionsfähige Blogging-Engine-Anwendung. es hat Authentifizieren Sie sich mit verschiedenen Methoden: Facebook, GitHub, Twitter oder Google und Auch per einfacher E-Mail und Passwort.
Ich wette, Sie brennen mittlerweile darauf, Code zu sehen ... also werfen wir einen Blick darauf. bedeuten Die Stapelordnerstruktur sollte wie folgt aussehen:

Serverteil
Der Server ist in zwei Ordner und eine Datei unterteilt:
-
app文件夹 - 包含构成appController, Modelle und Ansichten Bewerbung -
configOrdner – enthält Dateien, die verschiedene Teile der Anwendung steuern Sei brav -
server.js– ist der Einstiegspunkt der Anwendung
Schauen wir uns einen nach dem anderen an:
server.js Dateien
Dies ist die Datei, die die gesamte Anwendung startet. Wenn Sie es nicht verwenden möchten
grunt 您可以使用 node server,js um den Server zu starten.
server.js Dokumentverantwortlicher:
- Konfiguration wird geladen. Dateien, die zur Konfiguration der Anwendung selbst verwendet werden, Authentifizierung und Datenbankverbindungen werden geladen.
- Bootstrap-Modell. Dies erfolgt durch Iteration über die Modellordner Laden Sie alle Dateien in diesem Ordner (oder seinen Unterverzeichnissen).
- Reisepass
- Initialisieren Sie die Express-App
- Konfigurieren Sie die Express-App
- Schnelle Bewerbungsroute konfigurieren
- Beginnen Sie mit der Überwachung des konfigurierten Ports.
config Ordner
Dieser Ordner enthält Anwendungskonfigurationsdateien. Im Inneren finden Sie eine
env Ordner mit Konfigurationen für Entwicklung, Produktion und Tests
Der Modus, in dem die Anwendung ausgeführt wird.
Darüber hinaus gibt es Dateien, die die Konfiguration der Anwendung selbst enthalten, Express-Bereich und Passport-Konfiguration für die Anmeldung.
app Ordner
Im Ordner app wird der gesamte serverseitige Code gespeichert. diesen Ordner
Unterordner mit den Controllern, Modellen und Ansichten, aus denen MVC besteht
Ordner für Serveranwendungen und bereitgestellte Routen.
Standardmäßig gibt es Controller- und Indexdateien für Beiträge und Benutzer Root-Pfad. Zusätzlich wurden Modelle und Routen für Artikel und Benutzer erstellt Artikel-, Benutzer- und Root-Pfade werden während der Installation erstellt.
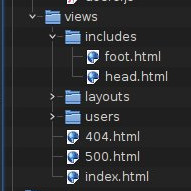
Für standardmäßig erstellte Ansichten wird die folgende Struktur erstellt:

includes Der Ordner enthält die Fuß- und Kopfzeilenteile der Seite
wird in alle zur Anwendung gehörenden Seiten eingefügt. layout Ordner
Enthält grundlegendes HTML für das Seitenlayout. Dieses Layout stammt aus der views 文件夹扩展到 index.html-Datei.
usersDer Ordner enthält Markup-Codes für die Anmeldung, Registrierung und Anmeldung
Verifizieren.
Neben der Datei views 文件夹的根目录中,在 index.html gibt es eine Datei
Enthält Flags für 404- und 500-Fehler.
Kundenteil
Der Client-Teilecode befindet sich im Ordner public. Dieser Ordner enthält eine
css 用于应用程序样式的子文件夹和包含图像的 img Ordner
in der Anwendung verwendet.
Besonderes Augenmerk sollte auf den js-Ordner gelegt werden, in dem
Enthält Angular-Code, Initialisierungscode usw. für die Clientanwendung
Direktive und Filtercode (derzeit eine leere Datei) und Controller und
Stellt die Artikel- und Titelabschnitte der Anwendung bereit. views
Der Ordner enthält Tags zum Erstellen, Bearbeiten, Anzeigen und Anzeigen von Artikeln
Überprüfen.
Schließlich enthält der Ordner lib den Angular-Bibliothekscode.
App-Tests
Der Ordnertest enthält Dateien zum Testen der Anwendung. Hauptsächlich umfassen
ist die Datei, die Mocha zum Testen des Serverteils verwendet und zum Testen verwendet wird
Nutzung der Client-Seite von Karma.
Werkzeuge werden bereitgestellt
Bei Verwendung des MEAN-Stacks haben Sie als Entwickler unter anderem auch Zugriff auf npm, Bower und Grunt Sollte installiert sein,
Es ist erwähnenswert, dass JSHint bereitgestellt wird und der gesamte JavaScript-Code bereitgestellt wird Haarausfall. Darüber hinaus können Sie mit Grunt Projektänderungen überwachen und Automatisch neu erstellen.
Fazit
Dieser Artikel ist als Fortsetzung des zweiten Tutorials gedacht, in dem die vollständige Anwendungen werden auf dem MEAN-Stack aufgebaut und zeigen Ihnen, wie MEAN es kann Konfigurieren und passen Sie es für die Verwendung in anderen Arten von Anwendungen an.
Bleiben Sie dran Teil Zwei!
Das obige ist der detaillierte Inhalt vonEntdecken Sie den MEAN Stack: Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.




