
Bisher haben wir gelernt, was ein Theme-Customizer ist, wie er funktioniert und welche einzigartigen Komponenten er hat. Wir haben sogar besprochen, wie man die Optionen in einer Datenbank serialisiert, damit wir sie später bei der Arbeit mit dem Thema abrufen können.
Um dies zu erreichen, ist es an der Zeit, dass wir mit dem Theme-Customizer selbstständig arbeiten. In diesem Artikel befassen wir uns mit Überweisungen, ihrer Funktionsweise und den Unterschieden zwischen den beiden Hauptmethoden.
Zusätzlich werden wir unsere eigene Steuerung in einen der vorhandenen Teile von WordPress einführen und sehen, wie sie mit verschiedenen Transportmodellen funktioniert.
Ein weiteres Konzept, mit dem wir vertraut sein müssen, bevor wir tatsächlich Code schreiben, ist das Konzept von transports. Auf diese Weise sendet der Theme-Anpasser im Wesentlichen Daten an das Theme, um Änderungen anzuzeigen.
Es gibt zwei Möglichkeiten der Datenübertragung:
refresh – Dies ist die Standardmethode. Wenn der Benutzer bei dieser Methode Einstellungen im Theme-Customizer ändert, wird der Frame, in dem das Theme angezeigt wird, aktualisiert, bevor die Änderungen angezeigt werden. postMessage – Diese Methode muss explizit angegeben werden, bietet aber ein verbessertes Benutzererlebnis. Bei Verwendung dieser Methode wird eine asynchrone Anfrage gestellt und das Erscheinungsbild des Themes aktualisiert, um die Einstellungen des Benutzers widerzuspiegeln, ohne dass die Seite neu geladen werden muss. Das Konzept ist einfach, oder?
In diesem Artikel werden wir zwei Versionen der neuen Theme-Anpassungseinstellungen implementieren. Zuerst behandeln wir ein Setup mit dem refresh 传输的设置。之后,我们将改进设置,使其使用 postMessage-Transport. Danach verbessern wir das Setup, sodass es den
Am Ende des Artikels werde ich auf beide Versionen des Codes verlinken, damit Sie etwas herunterladen und auf Ihrem lokalen Computer installieren können, ohne einfach auf diesen Artikel zu verweisen.
Nachdem dies gesagt ist, fangen wir an.
In diesem Artikel stellen wir eine Einstellung vor, die es Benutzern ermöglicht, die Farbe aller in ihrem Theme vorhandenen Anker zu ändern. Selten müssen wir die Farbe der Anker allgemein auf unserer gesamten Website ändern, aber die Implementierung dieser speziellen Einrichtung wird Ihnen Folgendes beibringen:
WP_Customize_Color_ControlWie benutzt man refresh 传输方法以及如何使用 postMessageSo verwenden Sie die
Fügen Sie unseren Haken hinzu Fügen wir zunächst einen Anker zur Vorlage index.php hinzu, damit wir ihn tatsächlich einfärben können. Dies ist eine einfache Änderung. Stellen Sie einfach sicher, dass Ihre
index.php-Vorlage Folgendes enthält: customize_register
<div id="content"> This is the content. <a href="#">This is an anchor</a> so that we can tell the Theme Customizer is working. </div><!-- /#content -->
-Operation einklinkt: wp_customize
function tcx_register_theme_customizer( $wp_customize ) {
// More to come...
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
– der es uns ermöglicht, unsere Abschnitte, Einstellungen und Steuerelemente zum Theme-Customizer hinzuzufügen. colors
Implementierungseinstellungentcx_register_theme_customizer
-Funktion den folgenden Codeblock hinzu: tcx_link_color
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000' ) );
einführen und die Standardfarbe Schwarz ist.
Dies wird ins Spiel kommen, wenn wir den Farbwähler implementieren. Also fangen wir jetzt an. Fügen Sie nach dem obigen Codeblock den folgenden Block zu Ihrer Funktion hinzu: colors 部分引入颜色选择器控件。它将添加一个国际化标签,内容为“链接颜色”,并将自身绑定到我们在上面第一段代码中定义的 tcx_link_color
$wp_customize->add_control( new WP_Customize_Color_Control( $wp_customize, 'link_color', array( 'label' => __( 'Link Color', 'tcx' ), 'section' => 'colors', 'settings' => 'tcx_link_color' ) ) );
eingeführt. Es fügt ein Internationalisierungs-Tag mit dem Inhalt „Link Color“ hinzu und bindet sich an die
-Einstellung, die wir im ersten Codeausschnitt oben definiert haben.
function tcx_register_theme_customizer( $wp_customize ) {
$wp_customize->add_setting(
'tcx_link_color',
array(
'default' => '#000000'
)
);
$wp_customize->add_control(
new WP_Customize_Color_Control(
$wp_customize,
'link_color',
array(
'label' => __( 'Link Color', 'tcx' ),
'section' => 'colors',
'settings' => 'tcx_link_color'
)
)
);
}
add_action( 'customize_register', 'tcx_register_theme_customizer' );
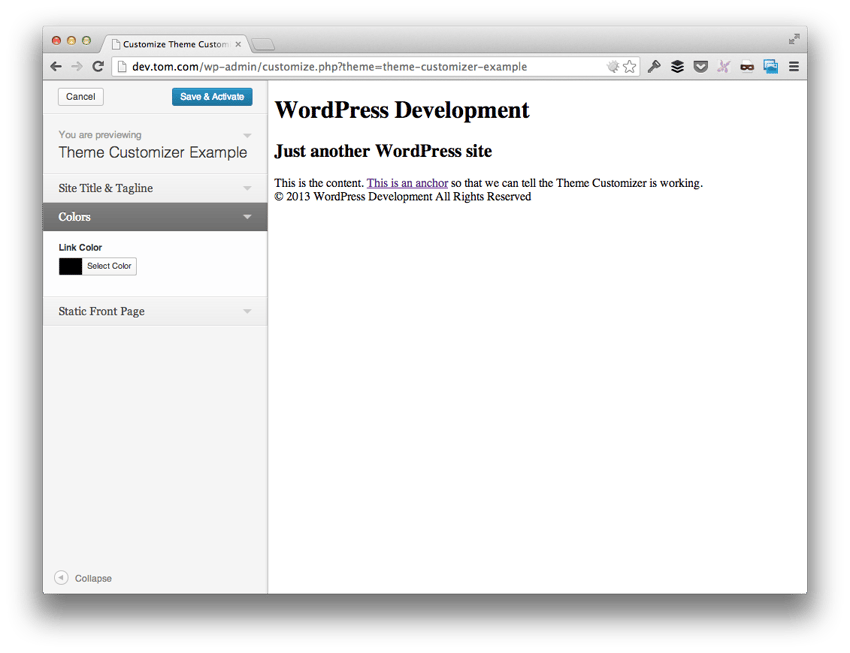
 Speichern Sie an dieser Stelle Ihre Arbeit, starten Sie WordPress, navigieren Sie zum Theme-Customizer, und Sie sollten etwa Folgendes sehen:
Speichern Sie an dieser Stelle Ihre Arbeit, starten Sie WordPress, navigieren Sie zum Theme-Customizer, und Sie sollten etwa Folgendes sehen:
Beachten Sie, dass Sie die Farbauswahl erweitern, eine Farbe auswählen und sie im Allgemeinen wie erwartet verwenden können. Der Ankerpunkt des Inhalts ändert sich jedoch überhaupt nicht. Als nächstes fügen wir der Datei
functions.phpwp_head 操作中。它负责从选项表中读取与我们的新设置相对应的值(由 tcx_link_color 标识),然后将该值写入页面标题中的 style die folgenden Funktionen hinzu.
function tcx_customizer_css() {
?>
<style type="text/css">
a { color: <?php echo get_theme_mod( 'tcx_link_color' ); ?>; }
</style>
<?php
}
add_action( 'wp_head', 'tcx_customizer_css' );
Anscheinend ist diese Funktion in die Aktion wp_head eingebunden. Es ist dafür verantwortlich, den Wert, der unserer neuen Einstellung entspricht, aus der Optionstabelle (gekennzeichnet durch
style-Block im Seitenkopf zu schreiben. 🎜
🎜Sobald Sie fertig sind, aktualisieren Sie den Theme-Customizer und Sie sollten jedes Mal eine Änderung bemerken, wenn Sie eine Farbe auswählen. Sie sollten außerdem bemerken, dass die Seite jedes Mal flackert, wenn Sie die Farben sowie den Titel, den Slogan oder die Optionen für die statische Startseite ändern. 🎜
现在我们已经完成了这项工作,我们可以引入一些更改,这些更改将改善用户体验,因为它涉及使用 WordPress 主题定制器更改主题选项。
首先,我们需要更新 footer.php 模板,使其包含对 wp_footer() 的调用。这样我们就可以在主题的页脚中加载 JavaScript,这是 postMessage 传输所必需的。
页脚应如下所示:
<div id="footer"> © <?php echo date( 'Y' ); ?> <?php bloginfo( 'title' ); ?> All Rights Reserved </div><!-- /#footer --> <?php wp_footer(); ?> </body> </html>
接下来,我们需要更新 functions.php 中的 add_setting 调用,以便它使用正确的传输方法。
更新代码,使其看起来像这样:
$wp_customize->add_setting( 'tcx_link_color', array( 'default' => '#000000', 'transport' => 'postMessage' ) );
最后,不要删除我们在上一个版本中定义的函数 tcx_customizer_css ,因为它仍然需要读取我们为锚点选择的值 - 我们只是异步保存它们而不是刷新时保存。
现在在主题的根目录中创建一个名为 js 的目录,然后将 theme-customizer.js 文件添加到该目录中。
在此 JavaScript 文件中,我们需要添加以下代码块。通常,我喜欢尝试解释我们正在做的事情,但在这种情况下,在显示代码之后检查会更容易。
(function( $ ) {
"use strict";
wp.customize( 'tcx_link_color', function( value ) {
value.bind( function( to ) {
$( 'a' ).css( 'color', to );
} );
});
})( jQuery );
在这段代码中,请注意,我们可以访问 wp JavaScript 对象,该对象为我们提供 customize 消息,就像服务器端 $wp_customize->add_setting() 的设置一样。
接下来,请注意该函数接受设置的 ID,这是一个回调函数,该函数接收具有原始值的对象,然后允许我们将另一个函数绑定到该对象以进行更改每当该对象发生更改时。
还在我身边吗?
另一种说法是:当链接颜色更改时,只要使用颜色选择器,我们就可以更改主题的显示。
话虽如此,让我们重新访问 functions.php 文件并引入一个新函数,以便我们可以正确地将 JavaScript 文件排入队列。
首先,我们将引入一个名为 tcx_customizer_live_preview() 的函数,它将挂钩 customize_preview_init 操作:
function tcx_customizer_live_preview() {
// More to come
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
接下来,我们将对 wp_enqueue_script 进行标准调用,这将引入我们的 theme-customizer.js 文件,但请注意,我们将最后一个参数作为 true 传递,因此该脚本已添加到文档的页脚:
wp_enqueue_script( 'tcx-theme-customizer', get_template_directory_uri() . '/js/theme-customizer.js', array( 'jquery', 'customize-preview' ), '0.3.0', true );
该函数的最终版本如下所示:
function tcx_customizer_live_preview() {
wp_enqueue_script(
'tcx-theme-customizer',
get_template_directory_uri() . '/js/theme-customizer.js',
array( 'jquery', 'customize-preview' ),
'0.3.0',
true
);
}
add_action( 'customize_preview_init', 'tcx_customizer_live_preview' );
保存您的所有工作。假设您已正确完成所有操作,您现在应该能够更改标题、标语、链接颜色和静态首页选项,无需刷新页面。
更好的用户体验,是吗?
我们在本文中查看了很多。以至于本文的源代码已发布为两个不同的下载:
refresh 传输的版本postMessage 传输的版本但是我们还没有完成。在下一篇文章中,我们将了解如何引入我们自己的原创部分以及我们自己的原创设置和控件来完善本系列。
现在,请尝试使用我们上面提供的代码,以便为下一篇文章的工作做好准备!
Das obige ist der detaillierte Inhalt vonVerbessern Sie Ihr WordPress-Theme: Führen Sie neue Einstellungen mit dem Theme-Customizer ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Parameter des Festzeltes?
Was sind die Parameter des Festzeltes?
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 Vom Viewer aufgerufene Methode
Vom Viewer aufgerufene Methode
 So registrieren Sie sich bei Binance
So registrieren Sie sich bei Binance
 Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
 Allgemeine iscsiadm-Befehle
Allgemeine iscsiadm-Befehle
 Was können TikTok-Freunde tun?
Was können TikTok-Freunde tun?




