Live-Chat: Implementiert mit Modulus und Node.js
In diesem Tutorial zeige ich Ihnen, wie Sie eine Echtzeit-Chat-Anwendung mit Node.js, Socket.IO und MongoDB implementieren, und dann stellen wir die Anwendung gemeinsam in Modulus bereit.
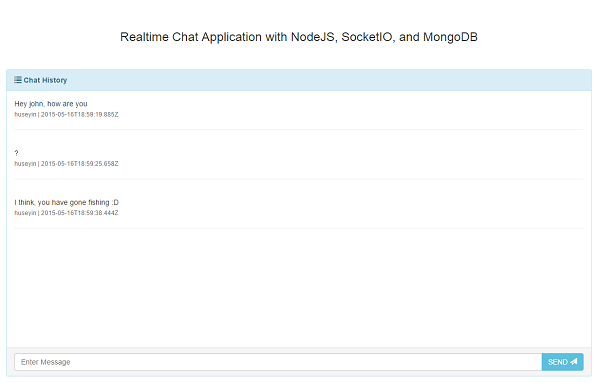
Lassen Sie mich zunächst das endgültige Aussehen der Anwendung zeigen, das wir am Ende des Artikels sehen werden.

Node.js wird der Kern der Anwendung sein, Express als MVC, MongoDB als Datenbank, Socket. IO wird für die Echtzeitkommunikation verwendet. Sobald wir fertig sind, stellen wir die Anwendung auf Modulus bereit. Der MongoDB-Teil befindet sich tatsächlich in Modulus.
1. Szene
- John möchte unsere App nutzen und öffnet sie in seinem Browser.
- Auf der ersten Seite wählt er den während des Chats verwendeten Spitznamen aus und meldet sich beim Chat an.
- Er schreibt etwas in den Textbereich und drückt die Eingabetaste.
- Der Text wird an einen RESTful-Dienst (Express) gesendet und der Text wird in MongoDB geschrieben.
- Derselbe Text wird an den aktuell in der Chat-App angemeldeten Benutzer gesendet, bevor er in MongoDB geschrieben wird.
Wie Sie sehen, ist dies eine sehr einfache Anwendung, die jedoch fast alles abdeckt, was eine Webanwendung zu bieten hat. Es gibt kein Kanalsystem in der Anwendung, aber Sie können den Quellcode teilen und das Kanalmodul zum Üben implementieren.
2.Entwerfen Sie Ihr Projekt von Grund auf
Ich werde versuchen, zunächst die kleinen Teile des Projekts zu erklären und sie dann am Ende zusammenzusetzen. Ich beginne mit dem Backend und arbeite mich bis zum Frontend vor. Beginnen wir also mit den Domänenobjekten (MongoDB-Modellen).
2.1. Modell
Für die Datenbankabstraktion verwenden wir Mongoose. In diesem Projekt haben wir nur ein Modell mit dem Namen Message。 这个消息模型只包含 text, createDate, 和 作者。 作者没有像User这样的模型,因为我们不会完全实现用户注册/登录系统。将会有一个简单的昵称提供页面,并且该昵称将被保存到cookie中。这将在 Message 模型中用作 author Text im Feld. Unten sehen Sie ein JSON-Beispielmodell:
{
text: "Hi, is there any Full Stack Developer here?"
author: "john_the_full_stack",
createDate: "2015.05.15"
}
Um ein solches Dokument zu erstellen, können Sie die folgende Mongoose-Funktion verwenden, um das Modell zu implementieren:
var mongoose = require('mongoose')
var Message = new mongoose.Schema({
author: String,
message: String,
createDate: {
type: Date,
default: Date.now
}
});
mongoose.model('Message', Message)
Importieren Sie einfach das Mongoose-Modul, definieren Sie das Modell mit Feldern und Feldeigenschaften im JSON-Format und erstellen Sie ein Modell mit dem Namen Message. Das Modell wird in die Seite eingefügt, die Sie verwenden möchten.
Vielleicht haben Sie eine Frage, warum wir die Nachricht in der Datenbank speichern möchten, wenn wir diese Nachricht bereits an die Benutzer im selben Kanal senden. Es stimmt, dass Sie keine Chat-Nachrichten speichern müssen, aber ich wollte nur die Datenbankintegrationsschicht erklären. Wie auch immer, wir werden dieses Modell im Controller unseres Projekts verwenden. Regler?
2.2. Controller
Wie ich bereits sagte, werden wir Express für den MVC-Teil verwenden. Und C 这里代表的是Controller. Für unser Projekt gibt es nur zwei Messaging-Endpunkte. Einer davon lädt aktuelle Chat-Nachrichten und der zweite verwaltet gesendete Chat-Nachrichten, die in der Datenbank gespeichert und dann an den Kanal gesendet werden.
.....
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
app.post('/messages', function(req, res, next) {
var message = req.body.message;
var author = req.body.author;
var messageModel = new Message();
messageModel.author = author;
messageModel.message = message;
messageModel.save(function (err, result) {
if (!err) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
io.emit("message", messages);
});
res.send("Message Sent!");
} else {
res.send("Technical error occurred!");
}
});
});
app.get('/messages', function(req, res, next) {
Message.find({}).sort('-createDate').limit(5).exec(function(err, messages) {
res.json(messages);
});
});
.....
Der erste und zweite Controller werden nur zur Bereitstellung statischer HTML-Dateien für die Chat- und Anmeldeseiten verwendet. Der dritte dient zur Handhabung von Paaren /messages 端点的发布请求,以创建新消息。在该控制器中,首先将请求正文转换为 Message 模型,然后使用 Mongoose 函数 save.
Ich werde mich nicht näher mit Mongoose befassen – weitere Einzelheiten finden Sie in der Dokumentation. Sie können der Speicherfunktion eine Rückruffunktion bereitstellen, um zu überprüfen, ob Probleme vorliegen. Bei Erfolg erhalten wir die letzten 5 Datensätze in createDate absteigender Reihenfolge und senden 5 Nachrichten an die Kunden im Kanal.
Okay, wir sind fertig mit MC. MC。 让我们切换到 View
Ansicht. 2.3. Ansicht
Im Allgemeinen können Template-Engines wie Jade, EJS und Handlers in Express verwendet werden. Allerdings haben wir nur eine Seite, und das ist eine Chat-Nachricht, also werde ich sie statisch bereitstellen. Tatsächlich gibt es, wie ich oben sagte, zwei weitere Controller, die diese statische HTML-Seite bedienen. Sie können sehen, dass Folgendes zum Bereitstellen einer statischen HTML-Seite verwendet wird.
app.get('/chat', function(req, res){
res.sendFile(__dirname + '/index.html');
});
app.get('/login', function(req, res){
res.sendFile(__dirname + '/login.html');
});
res.sendFile 提供 index.html 和 login.html。 index.html 和 login.html 与 server.js 位于同一文件夹中,这就是我们在 HTML 文件名之前使用 __dirnameDieser Endpunkt stellt nur index.html und login.html unter Verwendung von res.sendFile bereit. 🎜index.html und login.html befinden sich im selben Ordner wie server.js, deshalb verwenden wir __dirname vor dem HTML-Dateinamen. 🎜
2.4。前端
在前端页面中,我已经使用了Bootstrap,无需解释我是如何做到这一点的。简单来说,我将一个函数绑定到一个文本框,每当您按下Enter键或发送按钮时,消息就会发送到后端服务。
该页面还有一个必需的Socket.IO js文件,用于监听名为message的频道。 Socket.IO 模块已在后端导入,当您在服务器端使用此模块时,它会自动添加一个端点来提供 Socket.IO js 文件,但我们使用由 cdn <script src="https://cdn.socket.io/socket.io-1.3.5.js"></script>。每当有新消息进入此频道时,都会自动检测到该消息,并且消息列表将刷新为最后 5 条消息。
<script>
var socket = io();
socket.on("message", function (messages) {
refreshMessages(messages);
});
function refreshMessages(messages) {
$(".media-list").html("");
$.each(messages.reverse(), function(i, message) {
$(".media-list").append('<li class="media"><div class="media-body"><div class="media"><div class="media-body">'
+ message.message + '<br/><small class="text-muted">' + message.author + ' | ' + message.createDate + '</small><hr/></div></div></div></li>');
});
}
$(function(){
if (typeof $.cookie("realtime-chat-nickname") === 'undefined') {
window.location = "/login"
} else {
$.get("/messages", function (messages) {
refreshMessages(messages)
});
$("#sendMessage").on("click", function() {
sendMessage()
});
$('#messageText').keyup(function(e){
if(e.keyCode == 13)
{
sendMessage();
}
});
}
function sendMessage() {
$container = $('.media-list');
$container[0].scrollTop = $container[0].scrollHeight;
var message = $("#messageText").val();
var author = $.cookie("realtime-chat-nickname");
$.post( "/messages", {message: message, author: author}, function( data ) {
$("#messageText").val("")
});
$container.animate({ scrollTop: $container[0].scrollHeight }, "slow");
}
})
</script>
上面的代码中还有一项检查:cookie 部分。如果您没有选择任何聊天昵称,则表示该昵称没有设置cookie,您将自动重定向到登录页面。
如果没有,最后五条消息将通过对 /messages 端点的简单 Ajax 调用来获取。同样,每当您点击发送按钮或按Enter键时,都会从文本框中提取短信,并从文本框中提取昵称。 cookie,这些值将通过 post 请求发送到服务器。这里没有严格检查昵称,因为我想关注实时部分,而不是用户身份验证部分。
正如你所看到的,项目的整体结构非常简单。让我们进入部署部分。正如我之前所说,我们将使用 Modulus,它是用您选择的语言部署、扩展和监控应用程序的最佳 PaaS 之一。
3.部署
3.1。先决条件
我首先想到的是向您展示如何部署,但为了成功部署,我们需要一个工作数据库。我们来看看如何在Modulus上创建数据库,然后进行部署。
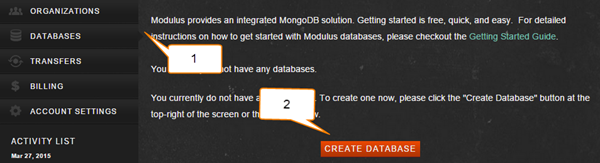
创建帐户后转至 Modulus 仪表板。点击左侧的数据库菜单,然后点击创建数据库。

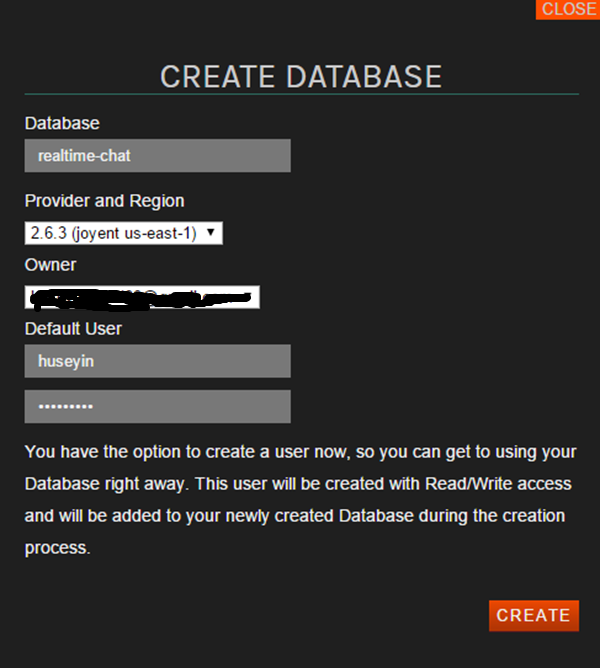
在弹出表单中填写必填字段,如下所示。

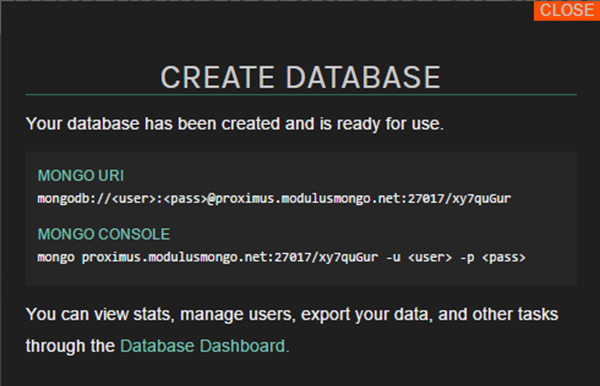
当您填写必填字段并点击创建时,它将创建一个 MongoDB 数据库您将在屏幕上看到您的数据库 URL。我们将使用 MONGO URI, 因此请复制该 URI。

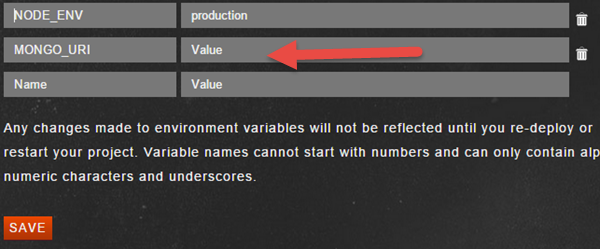
在我们的项目中,Mongo URI是从环境变量MONGO_URI中获取的,您需要在仪表板中设置该环境变量。转到信息中心,点击项目菜单,在列表中选择您的项目,然后点击左侧菜单中的管理。在此页面中,向下滚动页面时您将看到环境变量部分,如下所示。

您可以通过两种方式部署到 Modulus:
- 使用仪表板上传项目 ZIP 文件
- 使用 Modulus CLI 从命令行进行部署
我将继续使用命令行选项,因为另一个很容易做到。首先,安装 Modulus CLI:
npm install -g modulus
转到您的项目文件夹并执行以下命令以登录 Modulus。
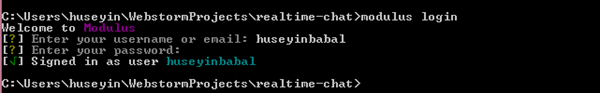
modulus login
当您执行上述命令时,系统会提示您输入用户名和密码:

如果您已使用 GitHub 创建帐户,则可以使用 --github 选项.
modulus login --github
现在您已登录 Modulus,可以创建项目了。使用以下命令创建项目:
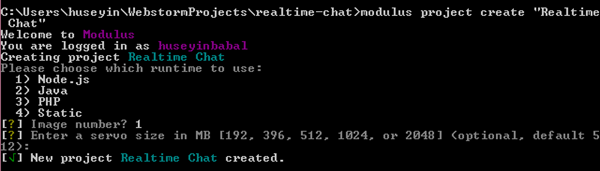
modulus project create "Realtime Chat"
当您运行此函数时,系统会询问您运行时。选择第一个选项,即 Node.js,第二个选项将询问您伺服器的大小,您可以保留默认值。

我们已经创建了一个项目,这次我们将把当前项目部署到Modulus中。执行以下命令将当前项目发送到Modulus端的Realtime Chat项目中。
modulus deploy
它将部署您的项目,并且您将在成功部署消息的末尾获得正在运行的项目 URL:
Realtime Chat running at realtime-chat-46792.onmodulus.net
如您所见,部署到 Modulus 非常简单!
Modulus CLI verfügt über sehr nützliche Befehle, die während der Projektbereitstellung oder Laufzeit verwendet werden können. Um beispielsweise die Protokolle eines laufenden Projekts zu verfolgen, können Sie modulus 项目日志 tail,创建 MongoDB 数据库使用 modulus mongo create <db-name></db-name> ,要设置环境变量,请使用 modulus env set <key> <value></value></key> usw. verwenden. Sie können die Modulus-Hilfe verwenden, um die vollständige Liste der Befehle anzuzeigen.
Fazit
Der Hauptzweck dieses Tutorials besteht darin, Ihnen zu zeigen, wie Sie eine Echtzeit-Chat-Anwendung mit Node.js, Socket.IO und MongoDB erstellen. Um das Projekt in der Produktion laufen zu lassen, wird Modulus als PaaS-Anbieter eingesetzt. Die Bereitstellungsschritte für Modulus sind sehr einfach und es stellt auch eine interne Datenbank (MongoDB) für unser Projekt bereit. Darüber hinaus können Sie im Modulus-Dashboard auch sehr nützliche Tools wie Protokollierung, Benachrichtigungen, automatische Skalierung, Datenbankverwaltung usw. verwenden.
Um sich für Modulus anzumelden, klicken Sie hier und erhalten Sie 10 $ zusätzlich, indem Sie Tuts+-Leser werden. Verwenden Sie den Aktionscode ModulusChat10.
Weitere Informationen zu Modulus-Unternehmensprodukten finden Sie hier.
Das obige ist der detaillierte Inhalt vonLive-Chat: Implementiert mit Modulus und Node.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Der Unterschied zwischen NodeJS und Tomcat
Apr 21, 2024 am 04:16 AM
Die Hauptunterschiede zwischen Node.js und Tomcat sind: Laufzeit: Node.js basiert auf der JavaScript-Laufzeit, während Tomcat ein Java-Servlet-Container ist. E/A-Modell: Node.js verwendet ein asynchrones, nicht blockierendes Modell, während Tomcat synchrones Blockieren verwendet. Parallelitätsbehandlung: Node.js verarbeitet die Parallelität über eine Ereignisschleife, während Tomcat einen Thread-Pool verwendet. Anwendungsszenarien: Node.js eignet sich für Echtzeit-, datenintensive und Anwendungen mit hoher Parallelität, und Tomcat eignet sich für herkömmliche Java-Webanwendungen.
 Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Der Unterschied zwischen NodeJS und VueJS
Apr 21, 2024 am 04:17 AM
Node.js ist eine serverseitige JavaScript-Laufzeitumgebung, während Vue.js ein clientseitiges JavaScript-Framework zum Erstellen interaktiver Benutzeroberflächen ist. Node.js wird für die serverseitige Entwicklung verwendet, beispielsweise für die Entwicklung von Back-End-Service-APIs und die Datenverarbeitung, während Vue.js für die clientseitige Entwicklung verwendet wird, beispielsweise für Single-Page-Anwendungen und reaktionsfähige Benutzeroberflächen.
 Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Ist NodeJS ein Backend-Framework?
Apr 21, 2024 am 05:09 AM
Node.js kann als Backend-Framework verwendet werden, da es Funktionen wie hohe Leistung, Skalierbarkeit, plattformübergreifende Unterstützung, ein umfangreiches Ökosystem und einfache Entwicklung bietet.
 So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
So verbinden Sie NodeJS mit der MySQL-Datenbank
Apr 21, 2024 am 06:13 AM
Um eine Verbindung zu einer MySQL-Datenbank herzustellen, müssen Sie die folgenden Schritte ausführen: Installieren Sie den MySQL2-Treiber. Verwenden Sie mysql2.createConnection(), um ein Verbindungsobjekt zu erstellen, das die Hostadresse, den Port, den Benutzernamen, das Passwort und den Datenbanknamen enthält. Verwenden Sie „connection.query()“, um Abfragen durchzuführen. Verwenden Sie abschließend Connection.end(), um die Verbindung zu beenden.
 Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Was sind die globalen Variablen in NodeJS?
Apr 21, 2024 am 04:54 AM
Die folgenden globalen Variablen sind in Node.js vorhanden: Globales Objekt: global Kernmodul: Prozess, Konsole, erforderlich Laufzeitumgebungsvariablen: __dirname, __filename, __line, __column Konstanten: undefiniert, null, NaN, Infinity, -Infinity
 Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Was ist der Unterschied zwischen den Dateien npm und npm.cmd im Installationsverzeichnis von nodejs?
Apr 21, 2024 am 05:18 AM
Es gibt zwei npm-bezogene Dateien im Node.js-Installationsverzeichnis: npm und npm.cmd. Die Unterschiede sind wie folgt: unterschiedliche Erweiterungen: npm ist eine ausführbare Datei und npm.cmd ist eine Befehlsfensterverknüpfung. Windows-Benutzer: npm.cmd kann über die Eingabeaufforderung verwendet werden, npm kann nur über die Befehlszeile ausgeführt werden. Kompatibilität: npm.cmd ist spezifisch für Windows-Systeme, npm ist plattformübergreifend verfügbar. Nutzungsempfehlungen: Windows-Benutzer verwenden npm.cmd, andere Betriebssysteme verwenden npm.
 Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Gibt es einen großen Unterschied zwischen NodeJS und Java?
Apr 21, 2024 am 06:12 AM
Die Hauptunterschiede zwischen Node.js und Java sind Design und Funktionen: Ereignisgesteuert vs. Thread-gesteuert: Node.js ist ereignisgesteuert und Java ist Thread-gesteuert. Single-Threaded vs. Multi-Threaded: Node.js verwendet eine Single-Threaded-Ereignisschleife und Java verwendet eine Multithread-Architektur. Laufzeitumgebung: Node.js läuft auf der V8-JavaScript-Engine, während Java auf der JVM läuft. Syntax: Node.js verwendet JavaScript-Syntax, während Java Java-Syntax verwendet. Zweck: Node.js eignet sich für I/O-intensive Aufgaben, während Java für große Unternehmensanwendungen geeignet ist.
 Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ist NodeJS eine Back-End-Entwicklungssprache?
Apr 21, 2024 am 05:09 AM
Ja, Node.js ist eine Backend-Entwicklungssprache. Es wird für die Back-End-Entwicklung verwendet, einschließlich der Handhabung serverseitiger Geschäftslogik, der Verwaltung von Datenbankverbindungen und der Bereitstellung von APIs.




