 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Aktualisieren und Löschen von Beiträgen in einer React-basierten Blog-Anwendung: Teil 4
Aktualisieren und Löschen von Beiträgen in einer React-basierten Blog-Anwendung: Teil 4
Aktualisieren und Löschen von Beiträgen in einer React-basierten Blog-Anwendung: Teil 4
Im vorherigen Teil dieser Tutorialreihe haben Sie gelernt, wie Sie die Funktion zum Hinzufügen und Anzeigen von Beiträgen implementieren. In diesem Teil der Tutorialreihe zum Erstellen einer Blog-Anwendung in React implementieren Sie Funktionen zum Aktualisieren und Löschen von Blog-Beiträgen.
Loslegen Sie
Beginnen wir mit dem Klonen des Quellcodes für den letzten Teil dieser Serie.
https://github.com/royagasthyan/ReactBlogApp-AddPost
Navigieren Sie nach dem Klonen des Verzeichnisses zum Projektverzeichnis und installieren Sie die erforderlichen Abhängigkeiten.
cd ReactBlogApp-AddPost npm install
Starten Sie den Node.js-Server und die Anwendung wird unter http://localhost:7777/index.html#/ ausgeführt.
Aktualisierungs- und Löschansichten erstellen
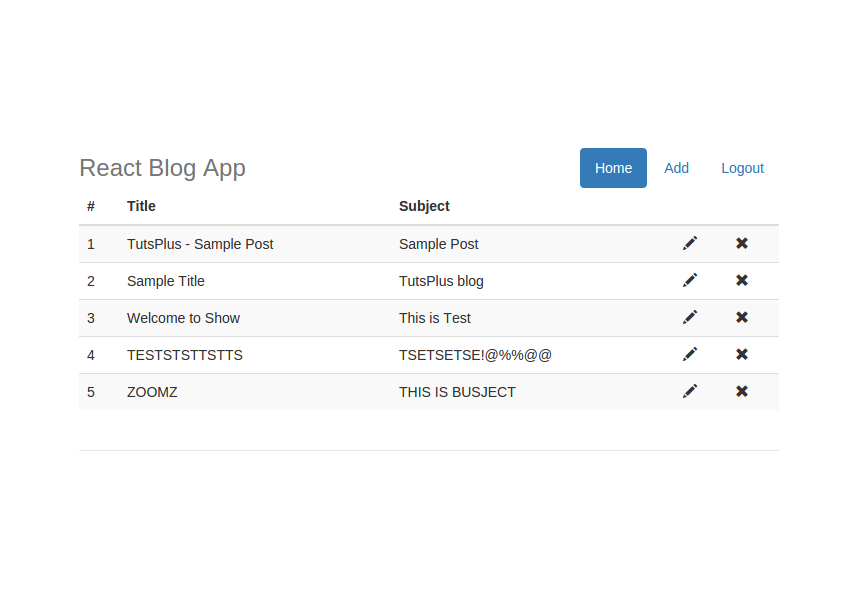
Ändern wir die Liste der Blogbeiträge, um die Daten in tabellarischer Form mit Aktualisierungs- und Löschsymbolen anzuzeigen. Ersetzen Sie ShowPost 组件的 render 方法中,将现有的 div durch die Tabelle, wie im Code gezeigt:
<table className="table table-striped">
<thead>
<tr>
<th>#</th>
<th>Title</th>
<th>Subject</th>
<th></th>
<th></th>
</tr>
</thead>
<tbody>
{
this.state.posts.map(function(post,index) {
return <tr key={index} >
<td>{index+1}</td>
<td>{post.title}</td>
<td>{post.subject}</td>
<td>
<span className="glyphicon glyphicon-pencil"></span>
</td>
<td>
<span className="glyphicon glyphicon-remove"></span>
</td>
</tr>
}.bind(this))
}
</tbody>
</table>
Wie im Code oben gezeigt, haben Sie den vorhandenen Code geändert, um die Beiträge in einem Tabellenformat anzuzeigen. Du hast kartiert posts 变量以迭代 posts 集合并动态创建所需的 tr 和 td.
Speichern Sie die oben genannten Änderungen und starten Sie den Server neu. Richten Sie Ihren Browser auf http://localhost:7777/home#/ und Sie sollten eine Liste der Blogbeiträge im Tabellenformat sehen können.

Update-Release-Funktion implementieren
Um die Update-Veröffentlichungsfunktion zu implementieren, müssen Sie ein Klickereignis an das Bearbeitungssymbol anhängen. Ändern Sie das Bearbeitungssymbol span wie gezeigt:
<span onClick={this.updatePost.bind(this,post._id)} className="glyphicon glyphicon-pencil"></span>
Wie im Code oben gezeigt, haben Sie die Beitrags-ID als Parameter an die updatePost-Methode übergeben.
Erstellen Sie eine Methode ShowPost 组件内创建一个方法 updatePost innerhalb der ShowPost-Komponente.
updatePost(id){
hashHistory.push('/addPost/' + id);
}
Wie im Code oben gezeigt, haben Sie mithilfe der ID des bearbeiteten Elements eine Weiterleitung zur Seite „Beitrag hinzufügen“ ausgelöst. Auf der Seite „Beitrag hinzufügen“ erhalten Sie die Details des Blog-Beitrags mit der übergebenen ID und füllen die Details aus.
Ändern Sie den Router, um optionale ID-Parameter in die Seite „Beitrag hinzufügen“ aufzunehmen.
<Route component={AddPost} path="/addPost(/:id)"></Route>
Führen Sie AJAX-Aufrufe in der AddPost 组件内,创建一个名为 getPostWithId 的方法,以使用 id 获取博客文章的详细信息。在 getPostWithId 方法内,对 app.js 内的 getPostWithId API durch.
getPostWithId(){
var id = this.props.params.id;
var self = this;
axios.post('/getPostWithId', {
id: id
})
.then(function (response) {
if(response){
self.setState({title:response.data.title});
self.setState({subject:response.data.subject});
}
})
.catch(function (error) {
console.log('error is ',error);
});
}
Von getPostWithId API 方法收到的响应,您已更新状态变量 title 和 subject.
Ändern Sie das Textfeld title 和 subject, um den Wert der Zustandsvariablen anzuzeigen.
<div className="form-group">
<input value={this.state.title} type="text" onChange={this.handleTitleChange} className="form-control" id="title" name="title" placeholder="Title" required />
</div>
<div className="form-group">
<textarea value={this.state.subject} className="form-control" onChange={this.handleSubjectChange} type="textarea" id="subject" placeholder="Subject" maxlength="140" rows="7"></textarea>
</div>
Schauen wir uns nun die app.js 中创建 getPostWithId API,以对 MongoDB 数据库进行数据库调用,以获取具有特定 ID 的帖子详细信息。这是 getPostWithIdAPI-Methoden an:
app.post('/getPostWithId', function(req,res){
var id = req.body.id;
post.getPostWithId(id, function(result){
res.send(result)
})
})
Fragen Sie die Datenbank unter post.js 文件中,创建一个方法 getPostWithId nach Einzelheiten ab. Es sieht so aus:
getPostWithId: function(id, callback){
MongoClient.connect(url, function(err, db){
db.collection('post').findOne({
_id: new mongodb.ObjectID(id)
},
function(err, result){
assert.equal(err, null);
if(err == null){
callback(result)
}
else{
callback(false)
}
});
})
}
Wie im Code oben gezeigt, haben Sie die findOne-API verwendet, um die Details eines Blog-Beitrags mit einer bestimmten ID abzurufen.
Speichern Sie die oben genannten Änderungen und versuchen Sie, das Programm auszuführen. Klicken Sie auf der Startseite auf das Bearbeitungssymbol. Sie werden zur Seite „Beitrag hinzufügen“ weitergeleitet und geben Titel und Betreff ein.

Um nun die Details des Blogbeitrags zu aktualisieren, müssen Sie dies überprüfen id在 app.js 中的 addPost API 方法内。如果是新帖子,则 id 将为 undefined.
Ändern AddPost 组件中的 AddPost 方法以包含 id Zustandsvariablen.
axios.post('/addPost', {
title: this.state.title,
subject: this.state.subject,
id: this.state.id
})
Die addPost API 方法中,您需要检查 id 参数是否为 undefined 。如果undefined,则表示这是一个新帖子,否则需要调用update方法。 addPost API-Methode sieht folgendermaßen aus:
app.post('/addpost', function (req, res) {
var title = req.body.title;
var subject = req.body.subject;
var id = req.body.id;
if(id == '' || id == undefined)
post.addPost(title, subject ,function(result){
res.send(result);
});
}
else{
post.updatePost(id, title, subject ,function(result){
res.send(result);
});
}
})
Erstellen Sie in der Datei post.js eine Methode mit dem Namen post.js 文件中,创建一个名为 updatePost 的方法来更新博客文章详细信息。您将利用 updateOne API 来更新具有特定 id 的博客文章的详细信息。以下是 updatePost, um die Details des Blogbeitrags zu aktualisieren. Sie verwenden die API updateOne, um die Details eines Blog-Beitrags mit einer bestimmten ID zu aktualisieren. So sieht die
updatePost: function(id, title, subject, callback){
MongoClient.connect(url, function(err, db) {
db.collection('post').updateOne(
{ "_id": new mongodb.ObjectID(id) },
{ $set:
{ "title" : title,
"subject" : subject
}
},function(err, result){
assert.equal(err, null);
if(err == null){
callback(true)
}
else{
callback(false)
}
});
});
}
保存以上更改并重新启动服务器。登录应用程序并点击编辑图标。修改现有值并单击按钮更新详细信息。
实现删除帖子功能
要实现删除帖子功能,您需要将点击事件附加到删除图标。修改删除图标跨度如图:
<span onClick={this.deletePost.bind(this,post._id)} className="glyphicon glyphicon-remove"></span>
如上面的代码所示,您已将帖子 ID 作为参数传递给 deletePost 方法。
在 ShowPost 组件中创建一个名为 deletePost 的方法。
deletePost(id){
}
在ShowPost组件构造函数中绑定该方法。
this.deletePost = this.deletePost.bind(this);
要在 map 函数回调中使用 this,您需要将 this 绑定到 map 函数。修改map函数回调如图:
{
this.state.posts.map(function(post,index) {
return
{index+1}
{post.title}
{post.subject}
<span onClick={this.updatePost.bind(this,post._id)} className="glyphicon glyphicon-pencil"></span>
<span onClick={this.deletePost.bind(this,post._id)} className="glyphicon glyphicon-remove"></span>
}.bind(this))
}
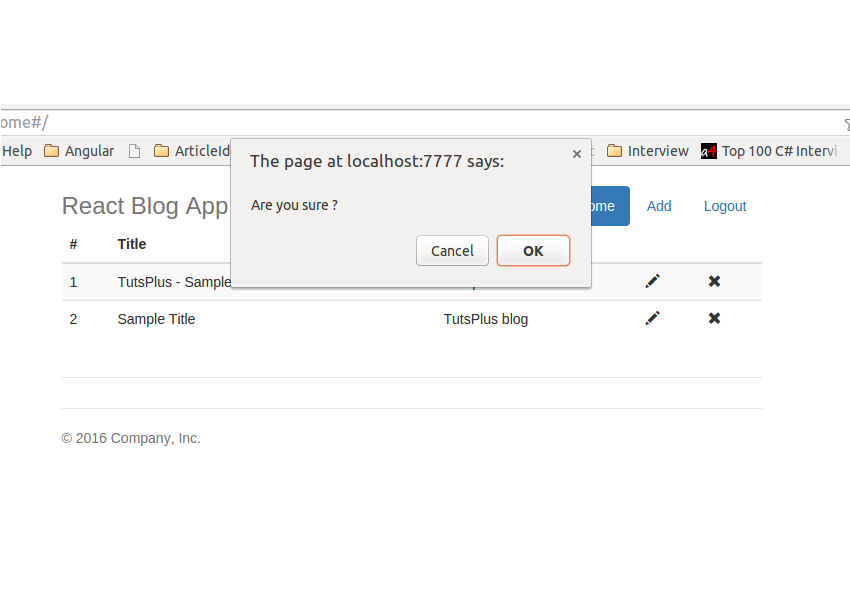
在 deletePost 方法中,在调用删除 API 之前添加确认提示。
deletePost(id){
if(confirm('Are you sure ?')){
// Delete Post API call will be here !!
}
}
现在让我们在 app.js 文件中添加 deletePost API。 API 将从 AJAX 调用中读取帖子 ID 并从 MongoDB 中删除该条目。以下是 deletePost API 的外观:
app.post('/deletePost', function(req,res){
var id = req.body.id;
post.deletePost(id, function(result){
res.send(result)
})
})
如上面的代码所示,您将调用 post.js 文件中的 deletePost 方法并返回结果。让我们在 post.js 文件中创建 deletePost 方法。
deletePost: function(id, callback){
MongoClient.connect(url, function(err, db){
db.collection('post').deleteOne({
_id: new mongodb.ObjectID(id)
},
function(err, result){
assert.equal(err, null);
console.log("Deleted the post.");
if(err == null){
callback(true)
}
else{
callback(false)
}
});
})
}
如上面的代码所示,post.js 文件中的 deletePost 方法将使用 MongoClient 连接到MongoDB 中的博客数据库。使用从 AJAX 调用传递的 Id ,它将从数据库中删除该帖子。
更新 home.jsx 文件中 deletePost 方法内的代码,以包含对 deletePost API 的 AJAX 调用 app.js 文件。
deletePost(id){
if(confirm('Are you sure ?')){
var self = this;
axios.post('/deletePost', {
id: id
})
.then(function (response) {
})
.catch(function (error) {
});
}
}
删除博客文章后,您需要刷新博客文章列表以反映这一点。因此,创建一个名为 getPost 的新方法,并将 componentDidMount 代码移到该函数内。这是 getPost 方法:
getPost(){
var self = this;
axios.post('/getPost', {
})
.then(function (response) {
console.log('res is ',response);
self.setState({posts:response.data})
})
.catch(function (error) {
console.log('error is ',error);
});
}
修改componentDidMount代码,如图:
componentDidMount(){
this.getPost();
document.getElementById('homeHyperlink').className = "active";
document.getElementById('addHyperLink').className = "";
}
在 deletePost AJAX 调用成功回调内,调用 getPost 方法来更新博客文章列表。
deletePost(id){
if(confirm('Are you sure ?')){
var self = this;
axios.post('/deletePost', {
id: id
})
.then(function (response) {
self.getPost();
})
.catch(function (error) {
console.log('Error is ',error);
});
}
}
保存以上更改并重新启动服务器。尝试添加新的博客文章,然后从网格列表中单击“删除”。系统将提示您一条删除确认消息。单击确定按钮后,该条目将被删除,并且博客文章列表将被更新。

总结
在本教程中,您了解了如何在 React 博客应用程序中实现删除和更新博客文章功能。在本教程系列的下一部分中,您将了解如何为登录用户实现个人资料页面。
请在下面的评论中告诉我们您的想法和建议。本教程的源代码可在 GitHub 上获取。
Das obige ist der detaillierte Inhalt vonAktualisieren und Löschen von Beiträgen in einer React-basierten Blog-Anwendung: Teil 4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.



