
Im ersten Teil dieser Serie haben wir gelernt, wie man mit der Erstellung von Apps mit AngularJS und Firebase beginnt. Wir haben die Anmeldeseite erstellt und die Anmeldefunktion mithilfe von Firebase als Backend implementiert.
In diesem Tutorial bringen wir diese Serie auf die nächste Stufe. Wir erstellen und richten eine Registrierungsseite ein und lernen, wie man eine Formularvalidierung in AngularJS durchführt.
Beginnen wir damit, den ersten Teil dieses Tutorials von GitHub zu klonen.
git clone https://github.com/jay3dec/AngularJS_Firebase_Part1.git
Navigieren Sie nach Erhalt des Codes zum Projektverzeichnis und installieren Sie die erforderlichen Abhängigkeiten.
cd AngularJS_Firebase_Part1 npm install
Nach der Installation aller Abhängigkeiten starten Sie den Server.
npm start
Stellen Sie Ihren Browser auf http://localhost:8000/app/#/home und die Anwendung sollte ausgeführt werden.
Wir werden zunächst eine Seite erstellen, auf der sich Gastbenutzer registrieren können. Navigieren Sie zu AngularJS_Firebase_Part1/app 并创建一个名为 register 的文件夹。在 register 文件夹中,创建 register.html 和 register.js 文件。以下是 register.html Aussehen:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="icon" href="http://getbootstrap.com/favicon.ico">
<title>AngularJS & Firebase Web App</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="http://getbootstrap.com/examples/signin/signin.css" rel="stylesheet">
<link href="justified-nav.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="jumbotron" style="padding-bottom:0px;">
<h2>AngularJS & Firebase App!</h2>
</div>
<form class="form-signin" role="form">
<input type="email" class="form-control" placeholder="Email address" required="" autofocus="">
<input type="password" class="form-control" placeholder="Password" required="">
<label class="checkbox">
<a href="#"> Sign In</>
</label>
<button type="button" class="btn btn-lg btn-primary btn-block">Register</button>
</form>
</div>
</body></html>
Wie im HTML-Code oben gezeigt, verwenden wir Bootstrap für das HTML-Design.
bei register.js 中,我们将声明应用程序访问注册视图的路由。 $routeProvider 有一个名为 when 的方法,我们将使用该方法为注册视图创建路由。定义新路由时,我们将设置一个 templateUrl ,它将在 index.html 中呈现。除此之外,我们还将为注册视图中新创建的 $scope 设置一个 控制器. Ein Controller ist die Logik, die eine bestimmte Ansicht steuert. Es sollte so aussehen:
'use strict';
angular.module('myApp.register', ['ngRoute'])
// Declared route
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/register', {
templateUrl: 'register/register.html',
controller: 'RegisterCtrl'
});
}])
// Register controller
.controller('RegisterCtrl', [function() {
}]);
Jetzt öffnen app.js 并将注册模块 myApp.register Zur App hinzufügen.
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.home',
'myApp.register' // Newly added register route
]).
config(['$routeProvider', function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: '/home'
});
}]);
Um die Registrierungsseite anzuzeigen, müssen wir register.js。打开 index.html in die Haupt-HTML-Vorlagendatei der App mit folgendem Inhalt einfügen:
<script src="register/register.js"></script>
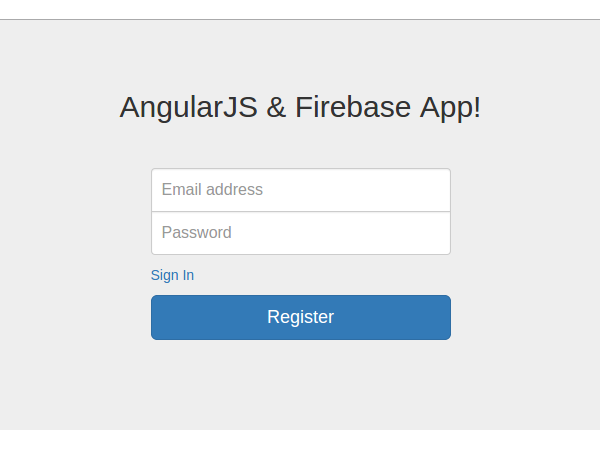
Starten Sie den Server neu und richten Sie Ihren Browser auf http://localhost:8000/app/index.html#/register. Sie sollten den Registrierungsbildschirm sehen:

Als nächstes verknüpfen wir den Registrierungsbildschirm mit dem Anmeldebildschirm. bei home.html和register.html中分别有一个sign up和sign in href. Wir werden zwei Href-Quellen einrichten, damit von beiden Seiten aus darauf zugegriffen werden kann.
in home.html:
<a href="#/register"> Sign Up<a/>
in register.html:
<a href="#/home"> Sign In<a/>
Wenn der Benutzer seine E-Mail-Adresse und sein Passwort auf dem Registrierungsbildschirm eingibt, müssen wir etwas überprüfen. Erstens sollte die eingegebene E-Mail-ID in einem gültigen E-Mail-ID-Format vorliegen und zweitens sollte das eingegebene Passwort eine Mindestlänge haben.
AngularJS bietet FormController, der jedes Element innerhalb des Formulars verfolgen kann. Aus der AngularJS-Dokumentation:
FormController verfolgt alle seine Steuerelemente und verschachtelten Formulare sowie deren Status, z. B. gültig/ungültig oder fehlerhaft/original.
FormController 有一些属性,例如 $pristine, $dirty, $invalid, $validusw. Wir werden sehen, was diese Eigenschaften sind, und einige davon verwenden, um die Formularvalidierung für unsere Registrierungsseite zu implementieren.
Zuerst müssen wir den HTML-Code des Formulars ändern, um die Validierungsnachricht hinzuzufügen. Ändern Sie den Formular-HTML in register.html wie gezeigt.
<form class="form-signin" name="regForm">
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p>Enter a valid email.</p>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password">
<p>Min password length is 8 characters.</p>
</div>
<button type="button" class="btn btn-lg btn-primary btn-block">Register</button>
</form>
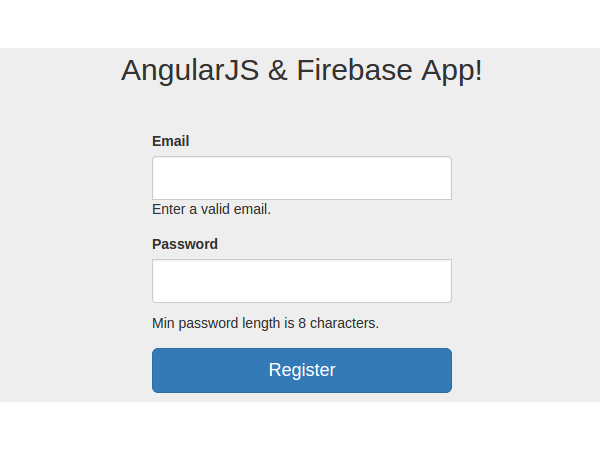
Speichern Sie die Änderungen, starten Sie den Server neu und aktualisieren Sie die Seite register. Sie sollten eine Seite wie diese sehen:

Jetzt ist, wie wir im obigen Bildschirm sehen können, die Bestätigungsmeldung sichtbar. Wir müssen die E-Mail-Adresse und das Passwort nur anzeigen, wenn sie ungültig sind.
AngularJS 提供了一个名为 ngShow 的指令来根据特定的表达式显示 HTML。 (AngularJS 指令是 AngularJS 提供的扩展 HTML 属性,用于增强元素的功能。)因此,当输入电子邮件包含无效数据时,我们将使用 ngShow 显示验证消息。但我们如何知道输入的电子邮件是否无效呢?好吧,请记住我们之前讨论过的 FormController 属性。 FormController 有一个名为 $invalid 的属性,如果控件无效,则该属性为 True。如果输入的电子邮件无效,则 regForm.email.$invalid 将为 true。因此,我们将使用 $invalid 和 ngShow 来显示验证消息。修改电子邮件消息范围,如下所示:
<p ng-show="regForm.email.$invalid">Enter a valid email.</p>
保存更改,重新启动服务器,然后浏览到注册页面。您会看到电子邮件 ID 的验证消息不再显示。现在,尝试在输入电子邮件中输入一些数据,将会弹出错误消息。尝试输入有效的电子邮件地址,验证消息将会消失。但最初仍然显示密码最小长度的消息。让我们修复它。
AngularJS 提供了另一个名为 ng-minlength 的指令来设置任何输入控件的最小长度。我们将使用它来设置密码字段的最小长度,然后使用 ngShow 来显示/隐藏验证消息。修改密码字段以包含 ng-minlength 指令,如下所示:
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">
接下来修改密码字段的验证消息范围,如下所示:
<p ng-show="regForm.password.$error.minlength">Min password length is 8 characters.</p>
因此,如果密码字段的最小长度不符合密码输入字段中设置的最小长度,则 regForm.password.$error.minlength 将设置为“true”并且将会显示验证消息。
保存所有更改,重新启动服务器,然后浏览至注册页面。尝试输入密码值,验证消息将显示,直到密码长度为 8。
现在,为了突出显示无效的输入元素,我们可以使用一些样式。使用名为 ngClass 的 AngularJS 指令,我们可以使用 $invalid 属性动态突出显示错误的输入元素。因此,将 ngClass 指令添加到电子邮件和密码元素的父 div 中。
Enter a valid email.
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">Min password length is 8 characters.
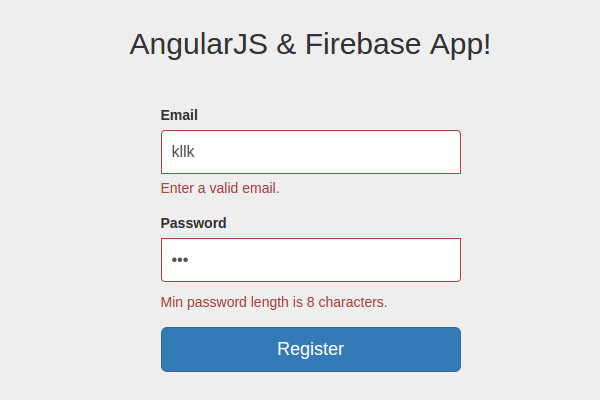
保存更改,重新启动服务器,然后尝试浏览到注册页面。现在,对于无效条目,验证消息将显示如下:

现在,正如您在上面的屏幕中看到的,在验证错误时, Register 按钮是已启用。除非输入的电子邮件和密码有效,否则我们将其禁用。 AngularJS 提供了一个名为 ngDisabled 的指令,它有助于根据表达式禁用元素。如果 email 和 password 已验证,则将设置 user.email 和 user.password 模型。因此,我们将使用这两个对象通过 ngDisabled 来启用/禁用注册按钮。修改注册按钮HTML,如图:
<button type="button" ng-disabled="!user.email || !user.password" class="btn btn-lg btn-primary btn-block">Register</button>
如您所见,如果 user.email 或 user.password 不为 false,则 ng-disabled 将为 true,这将是仅当数据无效时才出现这种情况。
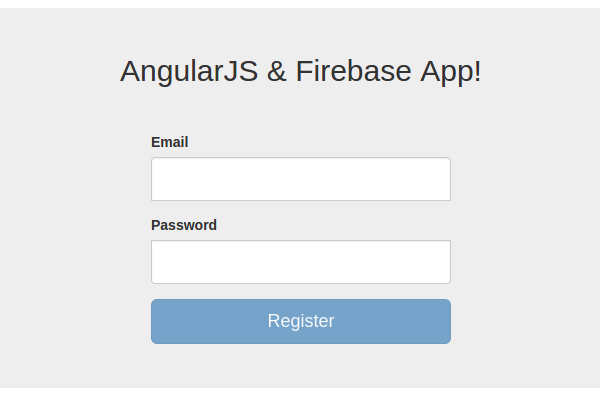
保存所有更改,重新启动服务器,并刷新注册页面。您会注意到,“注册”按钮已被禁用,并且在输入有效的电子邮件地址和密码之前将一直保持禁用状态。

在登录屏幕上实施验证的方式与我们在注册屏幕上实施的方式非常相似。我建议您自己对登录屏幕实施验证作为练习。如果您遇到困难,请查看 登录 表单的修改后的 HTML 代码(位于 home.html 中,如下所示:
<form class="form-signin" name="signinForm" role="form">
<div class="form-group" ng-class="{ 'has-error' : signinForm.email.$invalid }">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p class="help-block" ng-show="signinForm.email.$invalid">Enter a valid email.</p>
</div>
<div class="form-group" ng-class="{ 'has-error' : signinForm.password.$invalid }">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="3">
<p class="help-block" ng-show="signinForm.password.$error.minlength">Min password length is 8 characters.</p>
</div>
<label class="checkbox">
<a href="#/register"> Sign Up</a>
</label>
<button ng-disabled="!user.email || !user.password" type="button" ng-click="SignIn($event)" class="btn btn-lg btn-primary btn-block">SignIn</button>
</form>
在本教程的这一部分中,我们创建了注册页面并为其设置了路由。我们还了解了如何使用 AngularJS 为注册页面实现验证。
在下一部分中,我们将重点关注实现注册功能和一些其他功能。上述教程的源代码可在 GitHub 上获取。
请在下面的评论中告诉我们您的想法!
Das obige ist der detaillierte Inhalt vonFortsetzung der Reise: Erstellen einer Web-App von Grund auf mit AngularJS und Firebase: Teil 2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Wie hoch ist das Überweisungslimit von Alipay?
Wie hoch ist das Überweisungslimit von Alipay?
 Was ist HTML?
Was ist HTML?
 So verweisen Sie auf CSS in HTML
So verweisen Sie auf CSS in HTML
 Yiou-Handelssoftware herunterladen
Yiou-Handelssoftware herunterladen
 Was bedeutet OS?
Was bedeutet OS?
 Einführung in den Öffnungsort von Windows 10
Einführung in den Öffnungsort von Windows 10
 So installieren Sie ein SSL-Zertifikat
So installieren Sie ein SSL-Zertifikat
 Der Apple Store kann keine Verbindung herstellen
Der Apple Store kann keine Verbindung herstellen
 So konfigurieren Sie phpstudy
So konfigurieren Sie phpstudy




