
Wie die meisten Content-Management-Systeme verwendet PyroCMS Front-End-Themen. Obwohl PyroCMS-Themes etwas anders aufgebaut sind als Themes aus anderen Systemen, die Sie möglicherweise gewohnt sind, sind sie dennoch einfach zu erstellen. Tatsächlich sind sie so einfach, dass nur sehr wenig PHP-Erfahrung erforderlich ist, um sie zusammenzustellen!
PyroCMS-Themen bestehen aus HTML, Bildern, CSS und JavaScript, die in den folgenden unterstützten Ordnern angeordnet sind:
Während Ihnen diese Ordner zweifellos bekannt vorkommen, ist der Ordner „views“ in einem MVC-Kontext am sinnvollsten. Wenn Sie ein Theme für PyroCMS erstellen, erstellen Sie tatsächlich die Ansichten (einschließlich Assets) einer MVC-Musteranwendung. Diese Ansichten bestehen aus einer Hauptlayoutdatei und mehreren Teildateien (d. h. header.html 或 footer.html), die die Präsentationslogik zwischen verschiedenen Layouts teilen. Wir werden das in Kürze besprechen.
Um mit der Erstellung Ihres ersten PyroCMS-Themes zu beginnen, erstellen Sie eine unterstützte Ordnerstruktur an einem von zwei Orten innerhalb Ihrer PyroCMS-Instanz, wo sich Ihr Theme befinden kann:
addons/shared_addons/themes (for themes available to all sites)
oder:
addons/[site-name]/themes (for themes available to only one specific site)
Nachdem Sie einen einfachen Themenordner mit einer unterstützten Ordnerstruktur erstellt haben, ist die erste Datei, die Sie Ihrem Thema hinzufügen möchten, theme.php.
addons/shared_addons/themes/[my-theme-name]/theme.php
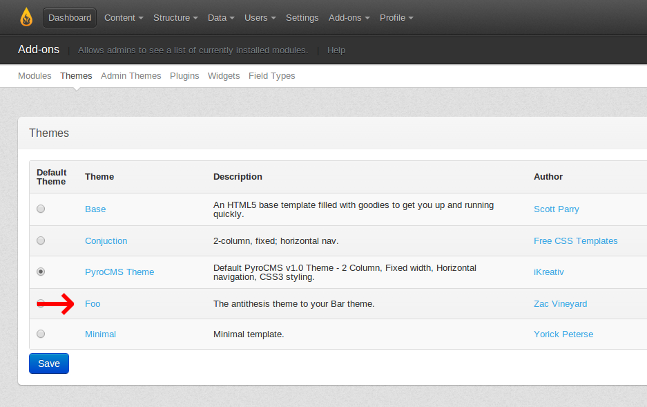
Diese theme.php 文件包含主题的所有重要详细信息,包括其名称、作者、版本等。在某种程度上,此文件类似于 WordPress 主题的 style.css 文件。以下是 PyroCMS 主题的 theme.php Datei enthält alle wichtigen Details des Themas, einschließlich Name, Autor, Version usw. In gewisser Weise ähnelt diese Datei der Datei style.css eines WordPress-Themes. Hier ist ein einfaches Beispiel einer
<?php defined('BASEPATH') OR exit('No direct script access allowed');
class Theme_Foo extends Theme
{
public $name = 'Foo';
public $author = 'Zac Vineyard';
public $author_website = 'https://zacvineyard.com';
public $website = 'http://example.com/themes/foo';
public $description = 'The antithesis theme to your Bar theme.';
public $version = '1.0';
}
/* End of file theme.php */
Theme。另外,由于您在此文件中声明 PHP 类,因此您需要确保在类声明中使用包含主题的文件夹的名称。因此,如果包含主题的文件夹名为“foo”,则在 theme.php 中创建的类应命名为 Theme_Foo (而不是 Theme_CustomBitte beachten Sie, dass diese Datei eine PyroCMS-Klasse namens Theme erweitert. Da Sie Ihre PHP-Klassen in dieser Datei deklarieren, müssen Sie außerdem sicherstellen, dass Sie in der Klassendeklaration den Namen des Ordners verwenden, der Ihr Theme enthält. Wenn also der Ordner, der das Theme enthält, „foo“ heißt, sollte die in erstellte Klasse Theme_Foo heißen (anstelle von Theme_Custom, wie im Beispiel in der PyroCMS-Dokumentation). gezeigt).
theme.phpNachdem Sie die

Alle Layoutdateien für ein PyroCMS-Theme sind an einem von zwei Speicherorten vorhanden:
addons/[site-ref]/themes/[my-theme-name]/views/layouts/
addons/shared_addons/themes/[my-theme-name]/views/layouts/
Layoutdateien in PyroCMS werden mit HTML und einem Tag-Parser (dem sogenannten Lex-Tag-Parser) erstellt. So sieht eine sehr einfache PyroCMS-Layoutdatei aus:
<!DOCTYPE html>
<html>
<head>
<title>{{ template:title }}</title>
{{ template:metadata }}
</head>
<body>
<h1>{{ template:title }}</h1>
{{ template:body }}
</body>
</html>
Natürlich ist das Beispiel, das ich oben gegeben habe, einfach, aber Lex-Parser-Tags sind sehr leistungsfähig. Sie können Daten durchlaufen, Eigenschaften manipulieren und vieles mehr. Erfahren Sie mehr über den Lex-Parser in der PyroCMS-Dokumentation.
Eine komplexere PyroCMS-Layoutdatei sieht so aus:
<!DOCTYPE html>
<html>
<head>
<title>{{ template:title }}</title>
{{ template:metadata }}
{{ theme:favicon file="favicon.png" }}
{{ theme:css file="style.css" }}
{{ theme:js file="site.js" }}
</head>
<body>
<div class="header">
<div class="logo">
{{ theme:image file="logo.jpg" alt="Your Cool Logo" }}
</div>
<div class="nav">
{{ navigation:links group="header" }}
</div>
</div>
<div class="content">
<h1>{{ template:title }}</h1>
{{ template:body }}
</div>
</body>
</html>
Partials steht in PyroCMS für Partial Layout und ermöglicht Ihnen, Ihr Layout in wiederverwendbare Teile oder Abschnitte zu unterteilen. Diese Abschnitte können dann über verschiedene Layoutdateien geladen werden. Dadurch wird verhindert, dass Sie denselben Code (Kopfzeile, Fußzeile usw.) in mehreren Layoutdateien eingeben.
Je nachdem, wo Sie Ihre Designdateien ablegen, werden einige Inhalte an einem von zwei Orten erstellt:
addons/[site-ref]/themes/[my-theme-name]/views/partials/
addons/shared_addons/themes/[my-theme-name]/views/partials/
{{ theme:partial name="partialname" }}
includeDieses Lex-Tag funktioniert genau wie eine PHP-Anweisung – ähnlich wie das, was Sie in WordPress oder anderen Themes finden würden. Der folgende Code ist ein einfaches Beispiel eines teilweisen PyroCMS-Layouts.
{{ theme:partial name="header" }}
<div class="content">
<h1>{{ template:title }}</h1>
{{ template:body }}
</div>
{{ theme:partial name="footer" }}
header.html 部分和 footer.html Der Inhalt der Datei ist natürlich der HTML-Code, den wir aus der Vorlage im obigen Codebeispiel wiederverwenden müssen. Ein kurzer Tipp: Es gibt keine Begrenzung für die Anzahl der Abschnitte, die Sie in einem Layout verwenden können. Darüber hinaus können einige Dateien eine beliebige Kombination aus gültigem HTML und Lex enthalten. 🎜
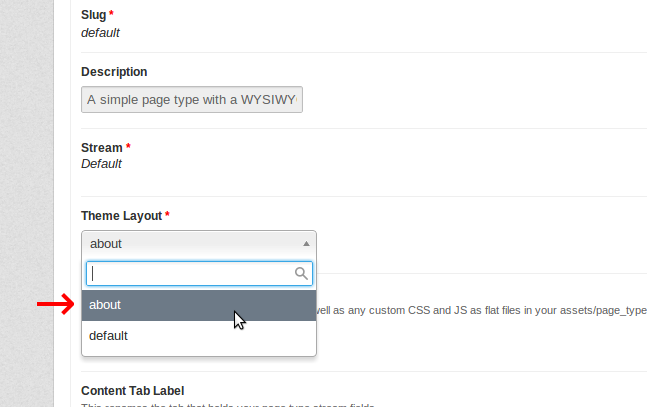
要向 PyroCMS 实例添加另一个布局,请在主题的 views/layouts/ 目录中再创建一个布局文件。该文件可以使用任何名称,但最好尽可能具有描述性地命名 - 例如 about.html。
为了增加灵活性,您可以使用任意数量的布局文件。当您在 PyroCMS 控制面板(控制面板→页面→页面类型)中编辑或创建页面类型并从下拉列表中选择所需文件时,您的所有布局主题的布局文件将可供使用。

PyroCMS 能够轻松显示移动设备和桌面设备的单独布局。要使用此功能,请将布局文件移动到 views 文件夹中名为“web”的文件夹中,以便您的默认布局位于此处:
[your-theme]/views/web/layouts/default.html
当用户使用桌面浏览器访问您的网站时,将使用此位置的主要布局文件。如果用户使用移动设备浏览器访问您的网站,则会向用户提供您在此位置创建的移动布局:
[your-theme]/views/mobile/layouts/default.html
此功能适用于多个布局文件。
请注意 PyroCMS 文档中的警告:“PyroCMS 不认为 iPad 是移动设备,因此如果用户使用 iPad 访问您的网站,它不会加载您的移动布局。”但是,如果在您的网站上,您希望将 iPad 识别为移动设备,则可以更改 config/ 目录中的“user_agent.php”文件,以使 iPad 识别为移动设备。移动设备。
使用本文作为指南,您可以看到在 PyroCMS 中创建主题是多么容易。提供的代码示例非常简单,因此我鼓励您探索 PyroCMS 文档,以便对 PyroCMS 中的布局、移动布局、部分和 Lex 解析器有更丰富的经验。玩得开心!
Das obige ist der detaillierte Inhalt vonErstellen eines PyroCMS-Themes: Eine Schritt-für-Schritt-Anleitung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Kann pagefile.sys gelöscht werden?
Kann pagefile.sys gelöscht werden?
 So lösen Sie das Problem, dass der DNS-Server nicht reagiert
So lösen Sie das Problem, dass der DNS-Server nicht reagiert
 So kündigen Sie ein Douyin-Konto bei Douyin
So kündigen Sie ein Douyin-Konto bei Douyin
 Was passiert, wenn die IP-Adresse nicht verfügbar ist?
Was passiert, wenn die IP-Adresse nicht verfügbar ist?
 Was bedeutet Taobao b2c?
Was bedeutet Taobao b2c?
 Bitcoin-Handelsplattform
Bitcoin-Handelsplattform
 Die drahtlose Netzwerkkarte kann keine Verbindung herstellen
Die drahtlose Netzwerkkarte kann keine Verbindung herstellen
 Was ist Systemsoftware?
Was ist Systemsoftware?




