
<?xml version="1.0" encoding="UTF-8"?> <rss version="2.0" <!-- these are the namespaces --> xmlns:content="http://purl.org/rss/1.0/modules/content/" xmlns:wfw="http://wellformedweb.org/CommentAPI/" xmlns:dc="http://purl.org/dc/elements/1.1/" xmlns:atom="http://www.w3.org/2005/Atom" xmlns:sy="http://purl.org/rss/1.0/modules/syndication/" xmlns:slash="http://purl.org/rss/1.0/modules/slash/" > <channel> <!-- this is the head --> <title>Your Blog Title</title> <atom:link href="http://your-site-url.com/feed" rel="self" type="application/rss+xml" /> <link>http://your-site-url.com</link> <description>your Blog Description</description> <lastBuildDate>Thu, 27 Sep 2012 18:30:06 +0000</lastBuildDate> <language>en-US</language> <sy:updatePeriod>hourly</sy:updatePeriod> <sy:updateFrequency>1</sy:updateFrequency> <generator>http://wordpress.org/?v=3.4.2</generator> <!-- this is the first post --> <item> <title>Post 1 Title</title> <link>http://your-site-url.com/post-1-slug</link> <comments>http://your-site-url.com/post-1-slug#comments</comments> <pubDate>Tue, 15 May 2012 13:47:12 +0000</pubDate> <dc:creator>John Doe</dc:creator> <category><![CDATA[Category 1]]></category> <guid isPermaLink="false">http://your-site-url.com/?p=1</guid> <description><![CDATA[Aliquam rutrum placerat aliquet. Maecenas congue felis erat]]></description> <content:encoded><![CDATA[<p>Aliquam rutrum placerat aliquet. Maecenas congue felis erat.</p>]]></content:encoded> <wfw:commentRss>http://your-site-url.com/post-1-slug/feed</wfw:commentRss> <slash:comments>0</slash:comments> </item> <!-- this is the second post --> <item> <title>Post 2 Title</title> <link>http://your-site-url.com/post-2-slug</link> <comments>http://your-site-url.com/post-2-slug#comments</comments> <pubDate>Tue, 15 May 2012 13:37:56 +0000</pubDate> <dc:creator>John Doe</dc:creator> <category><![CDATA[Category 1]]></category> <category><![CDATA[Category 2]]></category> <guid isPermaLink="false">http://your-site-url.com/?p=2</guid> <description><![CDATA[Aliquam rutrum placerat aliquet.]]></description> <content:encoded><![CDATA[<p>Aliquam rutrum placerat aliquet</p>]]></content:encoded> <wfw:commentRss>http://your-site-url.com/post-2-slug/feed</wfw:commentRss> <slash:comments>0</slash:comments> </item> </channel> </rss>
<item>-Element einen Beitrag dar und enthält mehrere untergeordnete Elemente, von denen jedes mit der „Komponente“ dieses Beitrags verknüpft ist. Dazu gehören hauptsächlich:
<title> ist der Beitragstitel<link> ist der feste Link des Beitrags<pubDate> ist das Veröffentlichungsdatum im RFC822-Format
<dc:creator> ist der Name des Beitragsautors<dc:category> ist eine Teilmenge von Elementen, eines pro Beitragskategorie <description> ist ein Auszug des Beitrags ohne HTML-Tags <content:encoded> ist der gesamte Beitragsinhalt mit HTML-Tags rss2_ns – Ermöglicht das Hinzufügen neuer Namespaces innerhalb des Root-XML-Elements;
rss2_head
the_content_feed
rss2_item – ermöglicht das Hinzufügen neuer untergeordneter Elemente zu jedem rss2_item - 允许向每个 <item>
<?php /* * Plugin Name: Flipboard RSS Feed * Plugin URI: http://www.studio404.it * Description: A plugin to customize the default RSS Feed according to Flipboard technical specifications. * Version: 1.0 * Author: Claudio Simeone * Author URI: http://www.studio404.it */ ?>
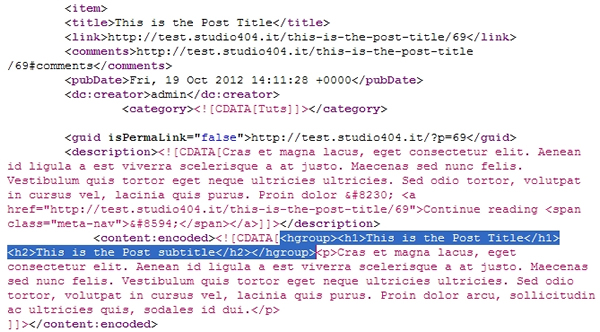
<hgroup> <h1>Title of the Post</h1> <h2>This is the Post subtitle</h2> </hgroup>
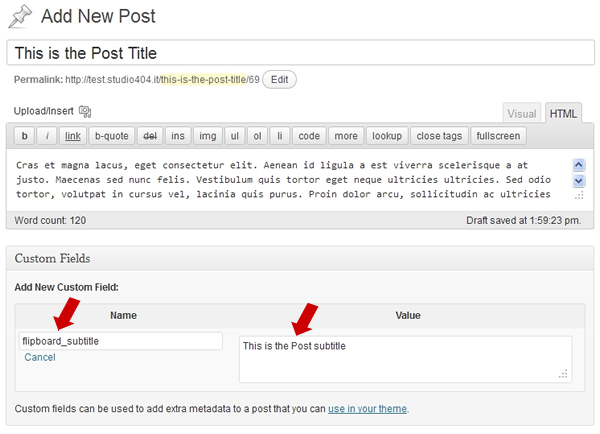
<h1> für den Beitragstitel und <p> zu verwenden für den Untertitel. Definieren Sie Felder.hgroup 元素通过 CSS 样式)。因此,要自动实现此目的并且仅在 RSS 源中,最好使用 <h1> 元素的帖子标题和 <h2>
Fügen Sie auf der Seite „Beitrag bearbeiten“ <p> benutzerdefinierte Felder hinzu. flipboard_subtitle
<p> Fügen Sie diese Zeilen zu unserem <p>Flipboard-RSS-Feed-Plugin hinzu:
Fügen Sie diese Zeilen zu unserem <p>Flipboard-RSS-Feed-Plugin hinzu:
add_filter( 'the_content_feed', 'flipboard_title_and_subtitle' );
function flipboard_title_and_subtitle( $content ) {
global $post;
$post_subtitle = get_post_meta( $post->ID, 'flipboard_subtitle', TRUE );
// add hgroup only if the Custom Field is set
if ( $post_subtitle ) {
$hgroup = '<hgroup><h1>' . $post->post_title . '</h1>';
$hgroup .= '<h2>' . $post_subtitle . '</h2></hgroup>';
return $hgroup . $content;
} else {
return $content;
}
}
hgroup
<p>
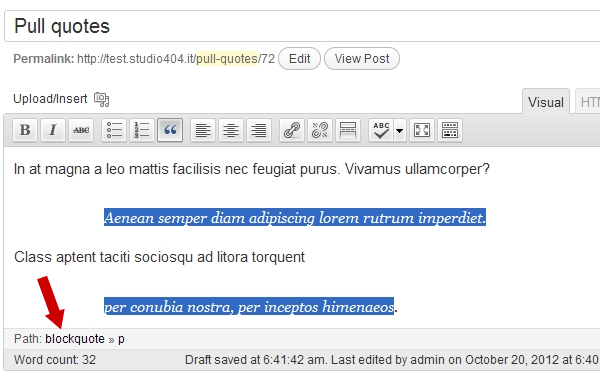
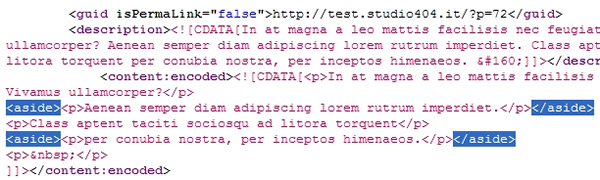
<blockquote> 标记来指出文本的某些部分。我们可以利用该插件将 <blockquote> 替换为 <aside> 标签。
<p> <p>将这些行添加到我们的 Flipboard RSS Feed 插件中:
<p>将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'the_content_feed', 'flipboard_pull_quotes' );
function flipboard_pull_quotes( $content ) {
// replace blockquote tag with aside
return str_replace( 'blockquote>', 'aside>', $content );
}
<aside> 标记。
<p>
<item> 元素添加新的媒体 RSS 元素子集,而不是将语义直接放入帖子内容中。< /p>
<p>Media RSS 是一种 RSS 扩展,可增强 RSS 源中多媒体文件的发布。由于其特殊元素,图像、视频和音频文件及其元数据可以包含到 RSS 源中。
<p>在我们的例子中,我们将使用其中主要的一个:<media:content>。
<p>此外,我们还需要GeoRSS扩展来支持地理信息,因此我们必须向RSS Feed添加正确的命名空间才能使其有效。
<p>将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'rss2_ns', 'flipboard_namespace' );
function flipboard_namespace() {
echo 'xmlns:media="http://search.yahoo.com/mrss/"
xmlns:georss="http://www.georss.org/georss"';
}
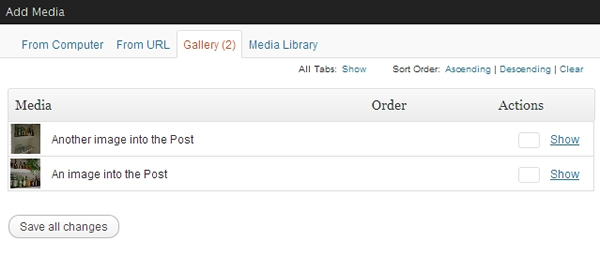
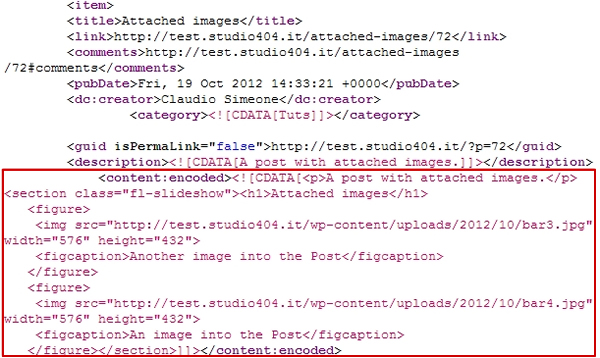
 <p>现在我们想要将帖子中附加的所有图像添加到 RSS 提要中。我们必须做这样的事情:
<p>现在我们想要将帖子中附加的所有图像添加到 RSS 提要中。我们必须做这样的事情:
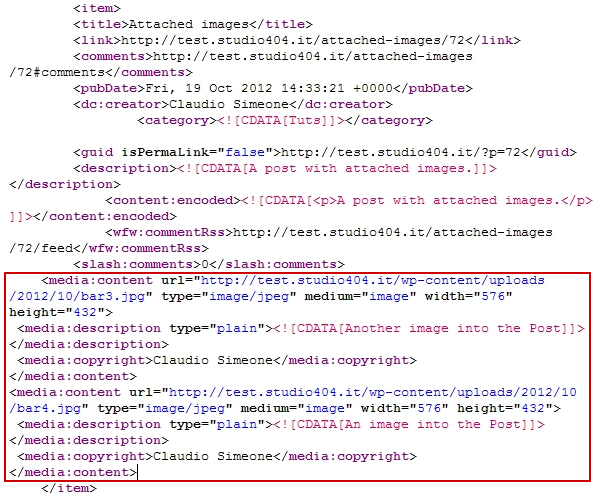
<item> <!-- Full item markup omitted for brevity --> <media:content type="image/jpeg" media="image" width="900" height="600" url="http://media.example.com/kitten-landscape.jpg"> <media:description type="plain">An adorable kitten</media:description> <media:copyright>Carl Carlson</media:copyright> </media:content> </item>
<media:content> 元素支持两个子元素: <media:description> 是用于图像的标题,在 WordPress 中是图像的标题,而 <media: copyright> 包含图像作者的版权信息或来源。
<p>现在,我们将在 WordPress Feed 中实现这一点。撰写帖子并附加一些图像(请注意,图像的最小尺寸必须至少为 400 像素):
<p> <p>发布帖子,然后将这些行添加到我们的 Flipboard RSS Feed 插件中:
<p>发布帖子,然后将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'rss2_item', 'flipboard_attached_images' );
function flipboard_attached_images() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$img_attr = wp_get_attachment_image_src( $att->ID, 'full' );
?>
<media:content url="<?php echo $img_attr[0]; ?>" type="<?php echo $att->post_mime_type; ?>" medium="image" width="<?php echo $img_attr[1]; ?>" height="<?php echo $img_attr[2]; ?>">
<media:description type="plain"><![CDATA[<?php echo $att->post_title; ?>]]></media:description>
<media:copyright><?php echo get_the_author(); ?></media:copyright>
</media:content>
<?php
}
}
}
<media:content> 元素。
<p> <p>关于
<p>关于 <media:group> 元素的简要说明:它可用于提供同一图像的替代裁剪和尺寸,例如纵向/横向版本。
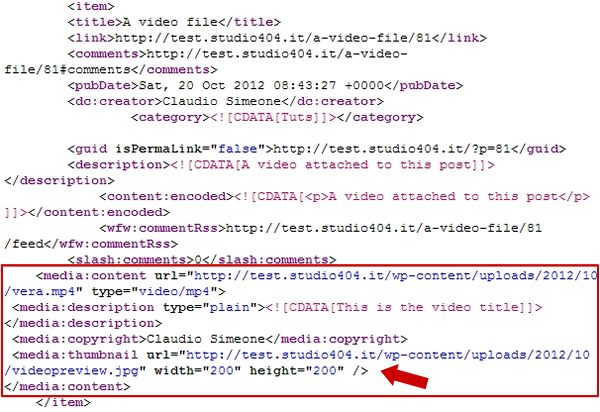
<media:content url="http://www.example.com/lisa-saxophone.mp4" type="video/mp4"> <media:description type="plain">Lisa plays the saxophone</media:description> <media:thumbnail url="http://www.example.com/lisa-saxophone.jpg" width="200" height="200" /> <media:copyright>Carl Carlson</media:copyright> </media:content>
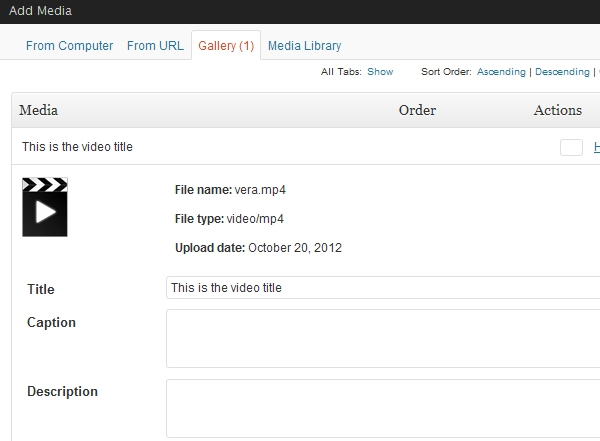
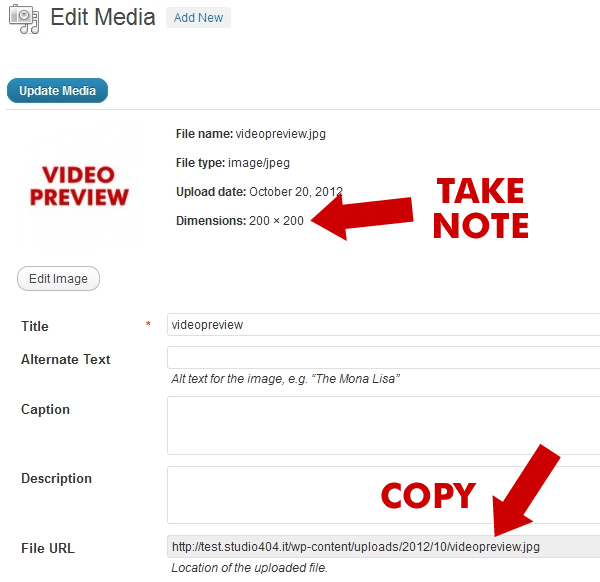
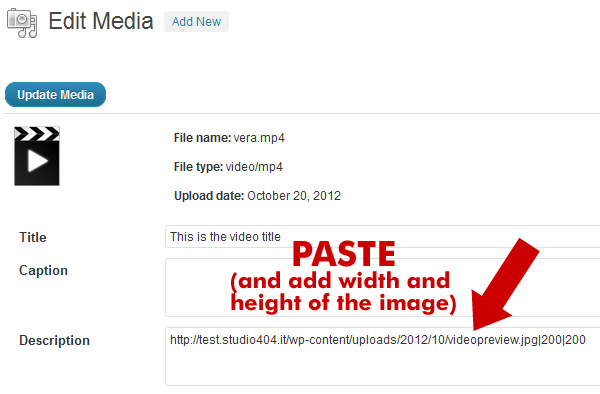
<media:thumbnail>:它只是指定视频的预览图像。这可能有点棘手,因为我们需要一种方法来在附加视频与其预览图像之间创建直接连接,并告诉 WordPress 这两个文件已连接。我们可以这样进行:


|”分隔。为了设置正确的图像尺寸,这是必要的。
<p>
add_filter( 'rss2_item', 'flipboard_attached_videos' );
function flipboard_attached_videos() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'video',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$video_url = wp_get_attachment_url( $att->ID );
$parts = explode( '|', $att->post_content );
?>
<media:content url="<?php echo $video_url; ?>" type="<?php echo $att->post_mime_type; ?>">
<media:description type="plain"><![CDATA[<?php echo $att->post_title; ?>]]></media:description>
<media:copyright><?php echo get_the_author(); ?></media:copyright>
<media:thumbnail url="<?php echo $parts[0]; ?>" width="<?php echo $parts[1]; ?>" height="<?php echo $parts[2]; ?>" />
</media:content>
<?php
}
}
}

<media:content url="http://www.example.com/bartman.mp3" fileSize="1000" type="audio/mpeg" > <media:description type="plain">Lisa plays the saxophone</media:description> <media:thumbnail url="http://www.example.com/lisa-saxophone.jpg" width="200" height="200" /> <media:copyright>Carl Carlson</media:copyright> </media:content>
add_filter( 'rss2_item', 'flipboard_attached_audio' );
function flipboard_attached_audio() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'audio',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$audio_url = wp_get_attachment_url( $att->ID );
$parts = explode( '|', $att->post_content );
$headers = get_headers( $audio_url, 1 );
$filesize = $headers['Content-Length'];
?>
<media:content url="<?php echo $audio_url; ?>" fileSize="<?php echo $filesize; ?>" type="<?php echo $att->post_mime_type; ?>">
<media:description type="plain"><![CDATA[<?php echo $att->post_title; ?>]]></media:description>
<media:copyright><?php echo get_the_author(); ?></media:copyright>
<media:thumbnail url="<?php echo $parts[0]; ?>" width="<?php echo $parts[1]; ?>" height="<?php echo $parts[2]; ?>" />
</media:content>
<?php
}
}
}
<section class="fl-slideshow"> <h1>My favorite animals</h1> <figure> <img src="puppy.jpg" width="1200" height="900"> <figcaption>Puppies are cute</figcaption> </figure> <figure> <img src="kitten.jpg" width="900" height="1200"> <figcaption>Kittens are too</figcaption> </figure> <figure> <img src="lamb.jpg" width="900" height="900"> <figcaption>And baby sheep grow into ewe</figcaption> </figure> </section>
add_filter( 'the_content_feed', 'flipboard_slideshow' );
function flipboard_slideshow( $content ) {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'image',
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
if ( $attachments ) {
$slide = '<section class="fl-slideshow"><h1>' . $post->post_title . '</h1>';
foreach ( $attachments as $att ) {
$img_attr = wp_get_attachment_image_src( $att->ID, 'full' );
$slide .= '<figure>
<img src="' . $img_attr[0] . '" width="' . $img_attr[1] . '" height="' . $img_attr[2] . '">
<figcaption>' . $att->post_title . '</figcaption>
</figure>';
}
$slide .= '</section>';
return $content . $slide;
} else {
return $content;
}
}

hgroup 副标题所做的那样。
<p>因此,在“编辑帖子”页面中,添加 flipboard_geo 自定义字段,并按如下格式设置值:45.256 -71.92(GeoRSS 文档中提供了受支持标签的完整列表)。< /p>
<p>将这些行添加到我们的 Flipboard RSS Feed 插件中:
add_filter( 'the_content_feed', 'flipboard_geo' );
function flipboard_geo( $content ) {
global $post;
$flipboard_geo = get_post_meta( $post->ID, 'flipboard_geo', TRUE );
if ( $flipboard_geo ) {
$geo = '<georss:poin>' . $flipboard_geo . '</georss:point>';
return $content . $geo;
} else {
return $content;
}
}
<?php /* * Plugin Name: iTunes RSS Feed * Plugin URI: http://www.studio404.it * Description: A plugin to customize the default RSS Feed according to iTunes technical specifications. * Version: 1.0 * Author: Claudio Simeone * Author URI: http://www.studio404.it */ ?>
rss2_ns 过滤器:
add_filter( 'rss2_ns', 'itunes_namespace' );
// Add namespace
function itunes_namespace() {
echo 'xmlns:itunes="http://www.itunes.com/dtds/podcast-1.0.dtd"';
}
rss2_head 过滤器添加所有这些信息:
add_filter( 'rss2_head', 'itunes_head' );
function itunes_head() {
?>
<itunes:subtitle>A show about everything</itunes:subtitle>
<itunes:author>John Doe</itunes:author>
<itunes:summary>All About Everything is a show about everything...</itunes:summary>
<itunes:owner>
<itunes:name>John Doe</itunes:name>
<itunes:email>john.doe@example.com</itunes:email>
</itunes:owner>
<itunes:image href="https://www.php.cn/link/4c9c3070235a7af934be4e46215c0cbc" />
<itunes:category text="Technology">
<itunes:category text="Gadgets"/>
</itunes:category>
<?php
}
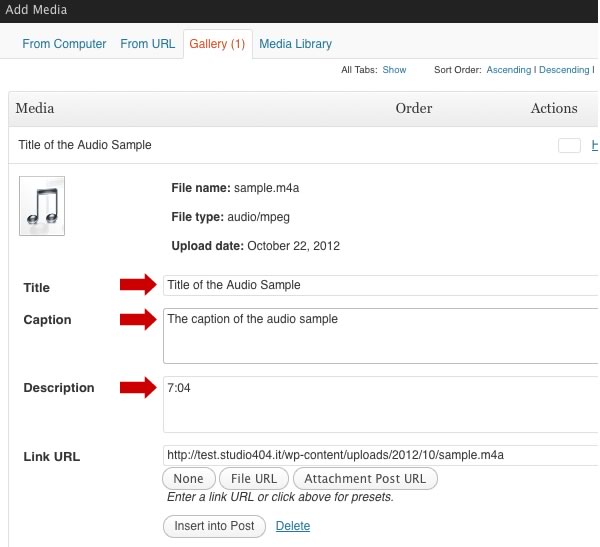
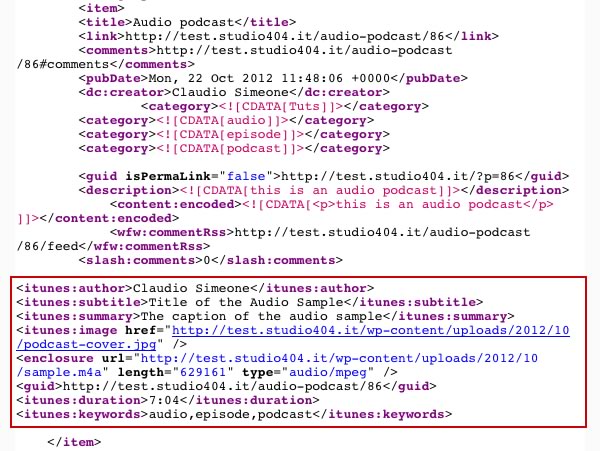
<itunes:author>John Doe</itunes:author> <itunes:subtitle>A short primer on table spices</itunes:subtitle> <itunes:summary>This week we talk about salt and pepper shakers...</itunes:summary> <itunes:image href="http://example.com/podcasts/everything/AllAboutEverything/Episode1.jpg" /> <enclosure url="http://example.com/podcasts/everything/AllAboutEverythingEpisode3.m4a" length="8727310" type="audio/x-m4a" /> <guid>http://example.com/podcasts/archive/aae20050615.m4a</guid> <itunes:duration>7:04</itunes:duration> <itunes:keywords>salt, pepper, shaker, exciting</itunes:keywords>
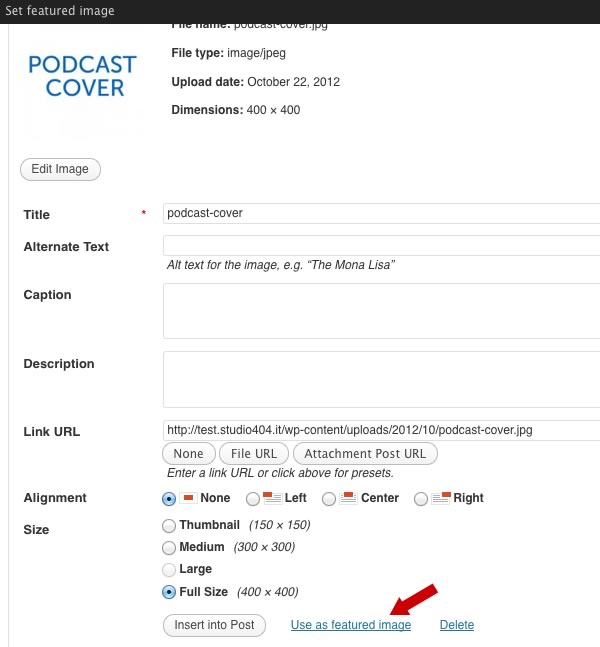
 <p>将精选图片添加到帖子中,最后发布。
<p>
<p>将精选图片添加到帖子中,最后发布。
<p> <p>现在,在我们的 itunes-feed.php 插件中添加以下行:
<p>现在,在我们的 itunes-feed.php 插件中添加以下行:
// add support for Post Thumbnails we will use for podcast covers
add_theme_support( 'post-thumbnails' );
// iTunes prefers square .jpg images that are at least 400 x 400 pixels
add_image_size( 'itunes-cover', 400, 400, true );
function itunes_attached_audio() {
global $post;
$attachments = get_posts( array(
'post_type' => 'attachment',
'post_mime_type' => 'audio', // if you use videos, change here
'posts_per_page' => -1,
'post_parent' => $post->ID,
'exclude' => get_post_thumbnail_id()
) );
// use the post tags for itunes:keywords
$itunes_keywords_arr = get_the_tags();
if ( $itunes_keywords_arr ) {
foreach( $itunes_keywords_arr as $tag ) {
$itunes_keywords .= $tag->name . ',';
}
$itunes_keywords = substr_replace( trim( $itunes_keywords ), '', -1 );
}
// use the post thumb for itunes:image
$post_thumbnail_id = get_post_thumbnail_id( $post->ID );
$itunes_image_arr = wp_get_attachment_image_src( $post_thumbnail_id, 'itunes-cover' );
if ( $attachments ) {
foreach ( $attachments as $att ) {
$audio_url = wp_get_attachment_url( $att->ID );
$parts = explode( '|', $att->post_content );
$headers = get_headers( $audio_url, 1 );
$filesize = $headers['Content-Length'];
?>
<itunes:author><?php echo get_the_author(); ?></itunes:author>
<itunes:subtitle><?php echo $att->post_title; ?></itunes:subtitle>
<itunes:summary><?php echo $att->post_excerpt; ?></itunes:summary>
<itunes:image href="<?php echo $itunes_image_arr[0]; ?>" />
<enclosure url="<?php echo $audio_url; ?>" length="<?php echo $filesize; ?>" type="<?php echo $att->post_mime_type; ?>" />
<guid><?php the_permalink(); ?></guid>
<itunes:duration><?php echo $att->post_content; ?></itunes:duration>
<itunes:keywords><?php echo $itunes_keywords; ?></itunes:keywords>
<?php
}
}
}

Das obige ist der detaillierte Inhalt vonErweiterung des Standard-WordPress-RSS-Feeds. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die Parameter des Festzeltes?
Was sind die Parameter des Festzeltes?
 Neueste Nachrichten zu Shib-Münzen
Neueste Nachrichten zu Shib-Münzen
 Alle Verwendungen von Cloud-Servern
Alle Verwendungen von Cloud-Servern
 Vom Viewer aufgerufene Methode
Vom Viewer aufgerufene Methode
 So registrieren Sie sich bei Binance
So registrieren Sie sich bei Binance
 Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
Wissen Sie, ob Sie die andere Person sofort kündigen, nachdem Sie ihr auf Douyin gefolgt sind?
 Allgemeine iscsiadm-Befehle
Allgemeine iscsiadm-Befehle
 Was können TikTok-Freunde tun?
Was können TikTok-Freunde tun?




