20 weitere tolle AJAX-Effekte, mit denen Sie vertraut sein sollten
Bereits im Oktober haben wir Sie mit 20 tollen Ajax-Effekten begeistert, die Sie kennen sollten. Dieser Beitrag wurde zu einem der beliebtesten Beiträge überhaupt auf Nettuts+. Dieses Mal haben wir mehr als zwanzig gleichermaßen großartige Ajax-Effekte, die Sie kennen und lieben können.
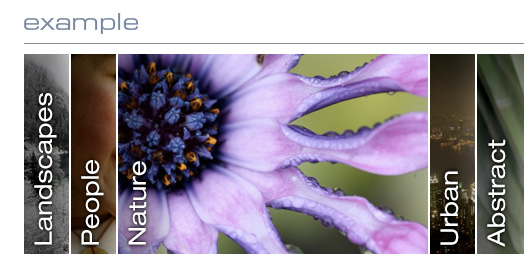
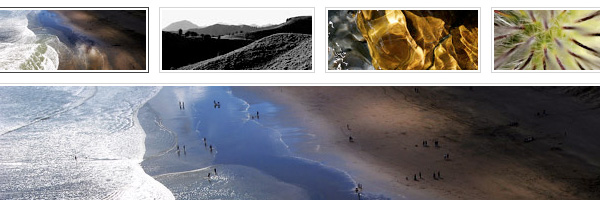
1. Bildmenü
Image Menu ist ein einfaches JavaScript, das Bilder verwendet, um ein horizontales Bildmenü zu erstellen. Wenn Sie mit der Maus über den Link fahren, wird das Bild vergrößert und zeigt den Rest des Bildes an. Es ist mit fast allen modernen Browsern kompatibel (kein Wort zu IE 8).

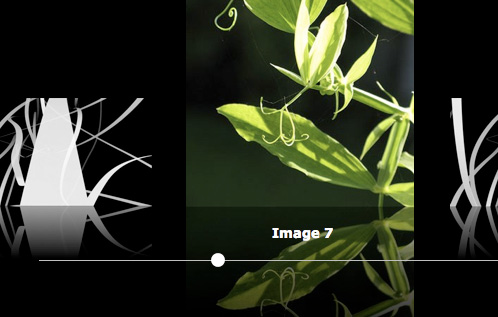
2. Bildstreaming
ImageFlow ist ein unaufdringliches und „benutzerfreundliches“ JavaScript-Bildbibliotheksskript. Es verfügt über eine elegante Bildlaufleiste zum Durchsuchen von Bildern, die alle über einer Spiegelung liegen und einen Mac-ähnlichen Cover-Flow-Effekt erzeugen.

3. Instant.js
Wenn Sie Ihren Bildern lustige Hintergründe, Drehungen und andere Effekte hinzufügen möchten, ist Instant.js möglicherweise genau das Richtige für Sie. JavaScript wird langsam abgebaut, sodass Browser ohne aktiviertes JavaScript den Unterschied nicht bemerken.

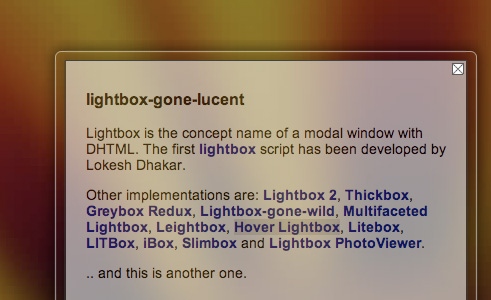
4. Glasbox
Wir haben alle von Leuchtkästen und sogar von grauen Kästen gehört, aber was ist mit Glaskästen? GlassBox ist eine Schnittstellenbibliothek, die auf Scriptaculous und Prototype basiert. Diese raffinierte Bibliothek fügt transparente Ränder und andere glitzernde Effekte hinzu. Es ist einfach zu verwenden, mit Skins anpassbar und bietet sogar dynamisches Laden von Inhalten.

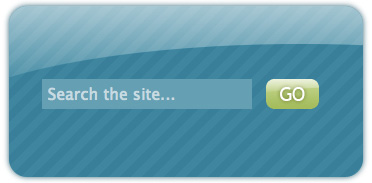
5. Suchfeld CSS/JS
Im Hinblick auf die Benutzerinteraktion sind Suchfelder mit automatischer Vervollständigung äußerst wertvoll. Manchmal weiß ein Suchender nicht genau, wonach er sucht. Daher ist alles, was dem Benutzer hilft, genau das zu finden, was er sucht, ein großer Vorteil.
CSSGlobe hat ein wirklich gutes Tutorial, wie Sie das Suchfeld Ihrer Website (nicht weniger unauffällig) mit etwas CSS und Ajax erweitern können.

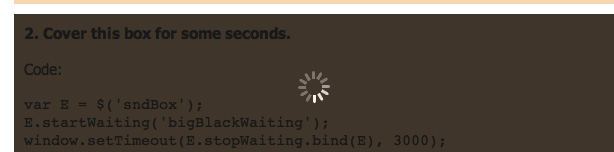
6. Laden des Prototyps
Das Laden von Bildern und Feldern ist für moderne Webanwendungen mit Ajax sehr wichtig. Protoload bietet einige integrierte Optionen, die dem Benutzer zeigen, was während des Wartens passiert. Das Skript bietet viele Optionen wie Farbüberlagerungen zum Laden von Elementen, benutzerdefinierten Text und viele andere Optionen.

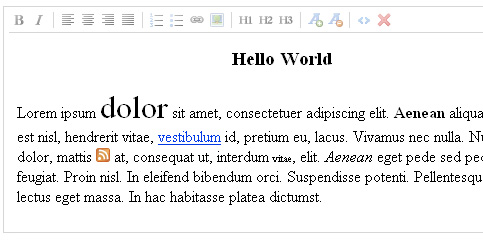
7. jwysiwyg
jwysiwyg ist ein einfaches, leistungsstarkes und extrem leichtes JavaScript-jQuery-WYSIWYG-Plugin. Das Plugin verfügt über viele der Standardfunktionen eines WYSIWYG-Editors und ist insgesamt nur 7 KB groß.

8. jquery.biggerlink 2
Bigger Link 2 ist wirklich ein einfaches Plugin, das das Erstellen größerer, anklickbarer Links einfacher macht. Wenn dies sinnvoll ist, können Sie sogar Links in Linkelemente einbetten. (Sehen Sie sich die Demo an, um klarere Informationen zu erhalten.)
Bigger Link 2 läuft auf dem beliebten jQuery-JavaScript-Framework.

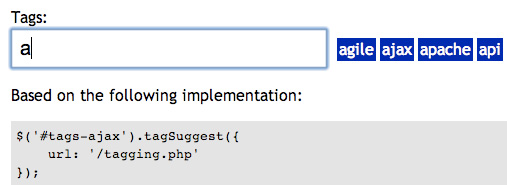
9. jQuery-Tag-Vorschläge
Tag-Vorschläge sind eine beliebte Verwendung von Ajax in modernen Webanwendungen. Ähnlich wie das Suchfeld für die automatische Vervollständigung ist das jQuery-Tag-Suggestions-Plugin ein benutzerfreundliches Plugin, das eine Möglichkeit bietet, schnell die richtigen Tags für jede Anwendung zu finden, die Tags verwendet. Verbessern Sie die Benutzererfahrung einfach und effektiv.

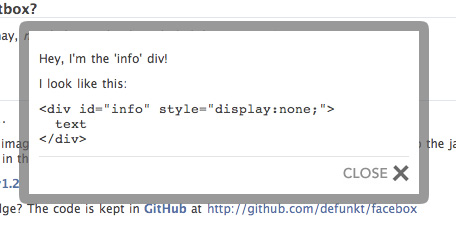
10. Facebox
Facebox ist ein einzigartiges Lightbox-Skript, das den Lightbox-Stil der modalen Facebook-Fenster nachahmt. Facebox basiert auf jQuery, sieht fast genauso aus und fühlt sich an wie die Benutzeroberfläche von Facebook und ist einfach zu installieren.

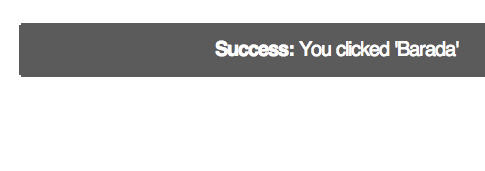
11. Menschliche Botschaft
Humanized Messages ist ein wunderschönes jQuery-Plugin, das genau das tut, was der Name vermuten lässt: Es erstellt benutzerfreundliche Nachrichten. Das JavaScript-Plugin erreicht dies, indem es eine halbtransparente Meldung auf dem Bildschirm erzeugt, die mit der Zeit verschwindet.

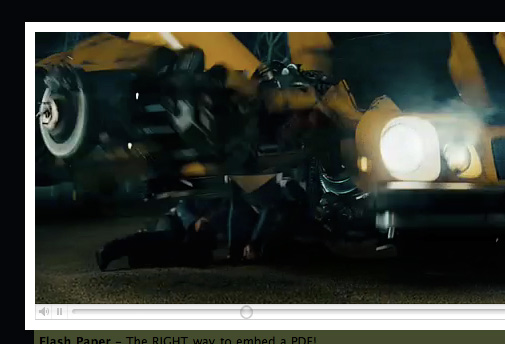
12. LightWindow v2.0
LightWindow ist ein weiteres Lightbox-Plugin, aber es fügt einige Funktionen hinzu, die diese Art von Plugin zu ignorieren scheint. Zunächst einmal ermöglicht dieses Plugin das Rendern und Verwenden von Multimedia innerhalb einer Lightbox. Filme, Bilder und sogar ganze Galerien können in einem LightWindow angezeigt werden. Perfekt für die diskrete Präsentation von Multimedia-Inhalten.

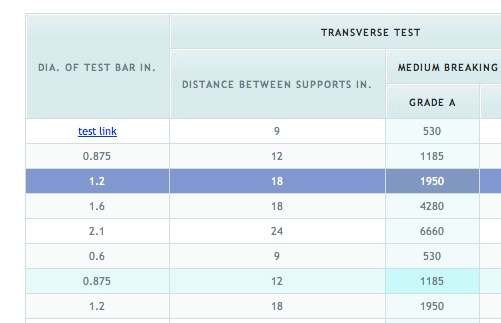
13. Unauffällige Tischbedienung
Tabellendaten lassen sich oft nur schwer effizient anzeigen, insbesondere wenn Sie die Sortierung von Zeilen und Spalten zulassen möchten. Unaufdringliche Tabellenaktionen sind eine Art JavaScript, mit dem verschiedene Effekte auf Tabellendaten angewendet werden können. Mit Hilfe dieses kleinen Skripts können Sie Zeilen und Spalten hervorheben, Daten sortieren und mehr.

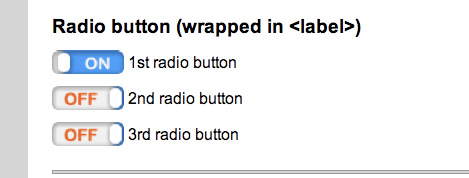
14. jQuery-Kontrollkästchen
jQuery Checkbox fügt einige Tricks zu Kontrollkästchenfeldern in Formularen hinzu. Es fügt eine Umschalttaste hinzu, die der iPhone-Oberfläche sehr ähnlich ist und ein sehr charakteristisches Ein- und Ausschalten ermöglicht. Die Benutzerfreundlichkeit ist hervorragend, mit dynamischen Skins, die im Handumdrehen ein- und ausgeschaltet werden können.

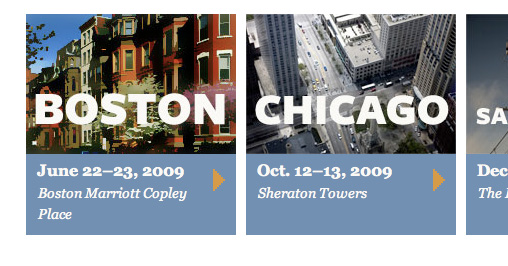
15. iCarousel
Karussells sind eine großartige Möglichkeit, Inhalte wie Bilder oder Nachrichten zu rotieren. Das iCarousel-Plugin erfüllt diese Anforderungen und ist ein einfaches kleines Skript, das verschiedene Konfigurationsoptionen und Verwendungsmöglichkeiten bietet. Newsticker, Fotokarussells und sogar Werbekarussells.

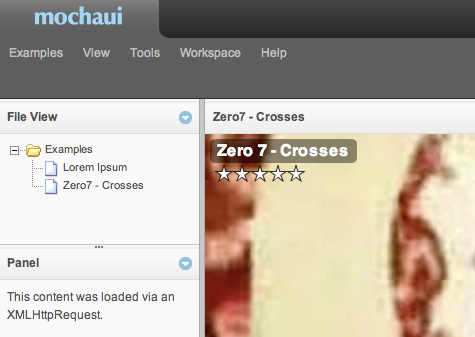
16. Mokka-Benutzeroberfläche
MochaUI ist eine weitere UI-Bibliothek für das JavaScript-Framework MooTools. MochaUI erstellt im Wesentlichen eine vollständige Benutzeroberfläche für Websites, Formulare und Widgets. Es umfasst einen Dateibrowser, eine Fenstergrößenänderung, ein Panel-Layout, ein Tab-Layout und mehr.

17. j Tipp
jTip ist ein einfaches, aber sehr effektives Konzept zur Verbesserung der Hover-Tip-Funktionalität. Basierend auf jQuery fügt jTip mithilfe von Ajax einfach eine elegante Hover-Box zu vorkonfigurierten Links auf der Seite hinzu.

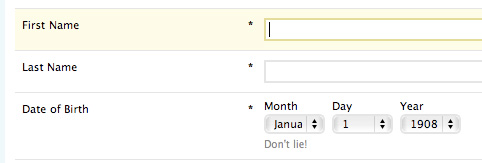
18.Einheitliches Format
Formulare waren im Laufe der Jahre für viele Webentwickler ein Problem, und Technologien wie Ajax haben das Benutzererlebnis erheblich verbessert. Mit Ajax können Sie Formulare verarbeiten, validieren und Antworten in Echtzeit senden, ohne die Seite neu laden zu müssen. Uni-Form ist ein kleines Ajax-Skript, bei dem es sich um ein Plug-in-Wiedergabekonzept handelt, das versucht, Formular-Markup mithilfe von XHTML zu standardisieren und Formulare zu modularisieren, sodass einzelne Elemente einfach hinzugefügt oder entfernt werden können.

19. Verifizierungstipps
Validation Prompt ist ein einfaches Skript, das bei der Formularvalidierung hilft. Es stellt sicher, dass die Felder „Passwort“ und „Benutzername“ eine bestimmte Länge haben und kann sogar anhand regulärer Ausdrücke validiert werden. Klein und praktisch.

20. Registerkarte „Steuerung“
Control Tabs (Teil der leistungsstarken LivePipe-Benutzeroberfläche) ist ein großartiges Skript, das viele verschiedene Möglichkeiten zum Konfigurieren von Registerkarten auf Ihrer Seite bietet. Sie können eine Standardoberfläche mit Registerkarten verwenden oder sogar etwas wie ein Bild verwenden, um die Registerkarten anzuzeigen. Control Tabs ist ein leistungsstarkes Skript und verfügt sogar über eine API zur Feinabstimmung der Registerkartenoberfläche.

Das obige ist der detaillierte Inhalt von20 weitere tolle AJAX-Effekte, mit denen Sie vertraut sein sollten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil




