Entdecken Sie Modelle und Animationen in WebGL mit Three.js
3D-Grafiken in Browsern sind seit ihrer Einführung ein heißes Thema. Wenn Sie jedoch eine Anwendung mit einfachem alten WebGL erstellen würden, würde das lange dauern. Aus diesem Grund sind einige wirklich nützliche Bibliotheken entstanden. Three.js ist eines der beliebtesten und in dieser Serie zeige ich Ihnen, wie Sie es optimal nutzen, um Ihren Benutzern atemberaubende 3D-Erlebnisse zu bieten.
Ich hoffe, dass Sie ein grundlegendes Verständnis des 3D-Raums haben, bevor Sie mit diesem Tutorial beginnen, da ich Themen wie Koordinaten und Vektoren nicht erklären werde.
Vorbereitung
Wie üblich beginnen wir mit dem Code, den Sie zuvor erstellt haben. Laden Sie die von mir bereitgestellten Ressourcen herunter, entpacken Sie sie und schon kann es losgehen.
Schritt 1: Anleitung zum Exportieren Ihres Modells in Blender
Bevor wir mit dem Programmierteil beginnen, werde ich einige Probleme erläutern, mit denen viele Menschen Probleme haben. Wenn Sie ein Modell in Blender erstellen und es in das Three.js-Format exportieren möchten, sollten Sie Folgendes beachten:
- Löschen Sie zunächst die Eltern-Kind-Beziehung. Der Three.js-Exporter exportiert keine Animationen, wenn Sie ihn verlassen (dies gilt auch für den Skeleton-Modifikator)
- Zweitens gruppieren Sie die Eckpunkte. Wenn Sie möchten, dass die Knochen Scheitelpunkte verschieben, müssen Sie sie gruppieren und die Gruppe mit dem Namen des Knochens benennen.
- Drittens können Sie nur eine Animation haben. Das klingt vielleicht nach einem großen Problem, aber ich werde die Lösung später erklären.
Außerdem müssen Sie beim Exportieren sicherstellen, dass diese Optionen im Exporter ausgewählt sind: Skinning、Bones 和 Skeletal Animation.
Schritt 2: Modell importieren
Wie fast alles in Three.js ist das Importieren von Modellen sehr einfach. Es gibt eine spezielle Klasse THREE.JSONLoader, die alles für uns erledigt. Natürlich lädt es nur JSON-Modelle, es wird jedoch empfohlen, diese zu verwenden, daher werde ich nur diesen Loader vorstellen (andere Loader funktionieren fast genauso). Initialisieren wir es zuerst:
var loader = new THREE.JSONLoader; var animation;
Keine Parameter erforderlich. Wir müssen auch eine Animationsvariable definieren, damit wir später darauf zugreifen können. Jetzt können wir das Modell laden:
loader.load('./model.js', function (geometry, materials) {
var skinnedMesh = new THREE.SkinnedMesh(geometry, new THREE.MeshFaceMaterial(materials));
skinnedMesh.position.y = 50;
skinnedMesh.scale.set(15, 15, 15);
scene.add(skinnedMesh);
animate(skinnedMesh);
});
load 方法接受两个参数:模型路径和回调函数。加载模型时将调用此函数(因此同时您可以向用户显示加载栏)。将使用两个参数调用回调函数:模型的几何形状及其材料(它们随模型一起导出)。在回调中,我们正在创建网格,但这次是 THREE.SkinnedMesh, es unterstützt Animation.
Als nächstes verschieben wir das Modell um 50 Einheiten nach oben, platzieren es auf dem Würfel, skalieren es auf das 15-fache (da ich dazu neige, kleine Modelle in Blender zu erstellen) und fügen es der Szene hinzu. Als nächstes rufen wir die Funktion animate auf, um die Animation einzurichten und abzuspielen.
Schritt 3: Animation
Jetzt richten wir die Animation ein. Hier ist der Quellcode der animate-Funktion:
function animate(skinnedMesh) {
var materials = skinnedMesh.material.materials;
for (var k in materials) {
materials[k].skinning = true;
}
THREE.AnimationHandler.add(skinnedMesh.geometry.animation);
animation = new THREE.Animation(skinnedMesh, "ArmatureAction", THREE.AnimationHandler.CATMULLROM);
animation.play();
}
Zuerst müssen wir Skinning (Animation) in allen Materialien des Modells aktivieren. Als nächstes müssen wir die Animation vom Modell zum THREE.AnimationHandler 并创建 THREE.Animation-Objekt hinzufügen. Die Parameter sind in der folgenden Reihenfolge: das zu animierende Netz, der Name der Animation im Modell und der Interpolationstyp (nützlich, wenn Sie ein komplexes Modell wie einen menschlichen Körper haben und eine gleichmäßige Kurve des Netzes wünschen). Zum Schluss spielen wir die Animation ab.
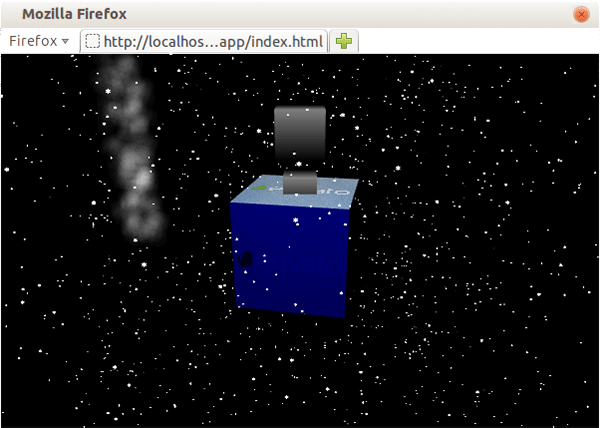
Aber wenn Sie jetzt Ihren Browser öffnen, werden Sie feststellen, dass sich das Modell nicht bewegt:

Um dies zu beheben, müssen wir render 函数中添加一行,位于 articleSystem unten drehen:
if (animation) animation.update(delta);
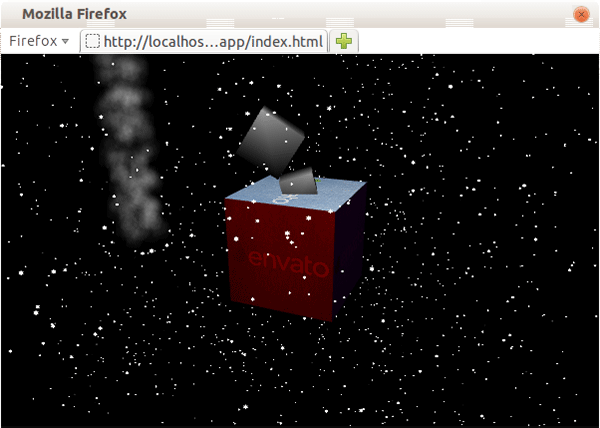
Dadurch wird das Timing der Animation aktualisiert, sodass THREE.AnimationHandler weiß, welches Bild gerendert werden soll. Öffnen Sie nun Ihren Browser und Sie sollten oben den nach links und rechts gebogenen Würfel sehen:

Schritt 4: Mehrere Animationen
Ja, es gibt eine Problemumgehung, die nur für eine Animationssequenz im Modell funktioniert, Sie diese jedoch bearbeiten müssen. Die Idee besteht darin, jede Animation zu einer Sequenz hinzuzufügen und dann, wenn diese Animation endet, die nächste zu starten. Als nächstes müssen Sie nach dem Exportieren des Modells den Animationscode ändern. Nehmen wir an, wir haben eine Stehanimation vom Anfang bis zur dritten Sekunde und eine Gehanimation von der dritten Sekunde bis zum Ende. Dann müssen wir in unserer render-Funktion prüfen, um welche Sekunde es sich bei der Animation handelt, und wenn sie die Endzeit der aktuellen Sequenz erreicht, stoppen wir sie und beginnen mit der Wiedergabe von vorne:
var currentSequence = 'standing';
function (render) {
...
if (animation) animation.update(delta);
if (currentSequence == 'standing') {
if (animation.currentTime > 4) {
animation.stop();
animation.play(false, 0); // play the animation not looped, from 0s
}
} else if (currentSequence == 'walking') {
if (animation.currentTime <= 4 || animation.currentTime > 8) {
animation.stop();
animation.play(false, 4); // play the animation not looped, from 4s
}
}
...
}
您必须记住从正确的时间开始不循环的动画。如果用户的帧速率确实很低,这当然会出现问题,因为增量会更高,并且 animation.currentTime 可能远高于任何特定序列的限制,导致播放下一个序列的某些部分。但只有当增量约为 300-500 毫秒时才会引人注目。
现在要更改 animate 函数来播放行走动画,只需将这些参数添加到 animation.play 函数即可:
animation.play(false, 0);
此外,让我们允许用户使用 a 键在动画之间切换。将此代码添加到文件末尾,就在 render() 调用之前:
document.addEventListener('keyup', function (e) {
if (e.keyCode == 'A'.charCodeAt(0)) {
currentSequence = (currentSequence == 'standing' ? 'walking': 'standing');
}
});
第 5 步:附着到骨骼
这种技术在角色扮演游戏中特别有用,但它也可以应用于其他类型。它涉及将另一个对象附加到动画对象的骨骼上:衣服、武器等。
让我们首先修改 loader.load 回调。在 scene.add(skinnedMesh') 下添加此代码:
item = new THREE.Mesh(new THREE.CubeGeometry(100, 10, 10), new THREE.MeshBasicMaterial({ color: 0xff0000 }));
item.position.x = 50;
pivot = new THREE.Object3D();
pivot.scale.set(0.15, 0.15, 0.15);
pivot.add(item);
pivot.useQuaternion = true;
skinnedMesh.add(pivot);
item 网格模拟您可能想要附加到动画对象的东西。为了使其围绕特定点而不是围绕中心旋转,我们将其添加到 pivot 对象并将其向右移动 50 个单位(宽度的一半)。我们必须将其缩放到 0.15,因为它将被添加到 skinnedMesh,其缩放比例为 15。最后,在将其添加到我们的动画对象之前,我们告诉它使用四元数。
基本上,四元数是一个数字系统,但由于 Three.js 为我们处理了所有事情,如果您不想,则不必深入研究这个主题(但如果您愿意,请查看其维基百科页)。它们用于旋转物体,而没有万向节锁定的风险。
现在,在 render 函数中,我们必须更新对象的位置和旋转:
pivot.position = new THREE.Vector3().getPositionFromMatrix(skinnedMesh.bones[2].skinMatrix); pivot.quaternion.setFromRotationMatrix(skinnedMesh.bones[2].skinMatrix);
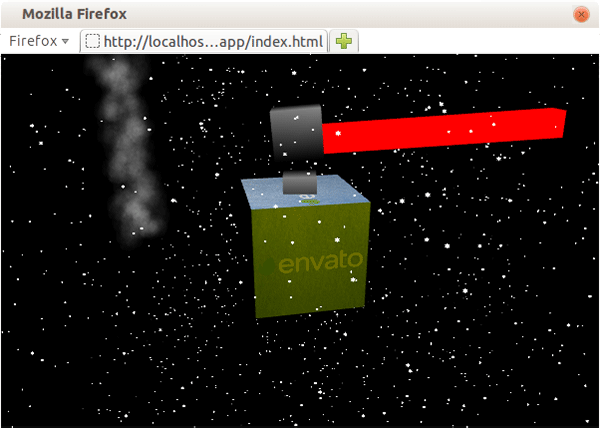
让我解释一下这里发生了什么。首先,我们将位置设置为与模型中最后一个骨骼的位置相同。我们使用 skinMatrix 属性来计算它。然后我们使用相同的属性来计算 pivot 旋转的四元数。之后,您可以打开浏览器,您应该看到红色光束附加到我们的模型上:

结论
我希望您从本教程中学到了一些新的有趣的技术。与往常一样,请随意尝试我们创建的应用程序。在本系列的下一个(也是最后一个)教程中,我将向您展示 OpenGL/WebGL 着色器的真正威力。
Das obige ist der detaillierte Inhalt vonEntdecken Sie Modelle und Animationen in WebGL mit Three.js. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1376
1376
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
Wie benutze ich Javas Sammlungsrahmen effektiv?
Mar 13, 2025 pm 12:28 PM
In diesem Artikel wird der effektive Gebrauch des Sammlungsrahmens von Java untersucht. Es betont die Auswahl geeigneter Sammlungen (Liste, Set, Karte, Warteschlange) basierend auf Datenstruktur, Leistungsanforderungen und Thread -Sicherheit. Optimierung der Sammlungsnutzung durch effizientes Gebrauch
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript
 Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
Erste Schritte mit Chart.js: Kuchen-, Donut- und Bubble -Diagramme
Mar 15, 2025 am 09:19 AM
In diesem Tutorial wird erläutert, wie man mit Diagramm.js Kuchen-, Ring- und Bubble -Diagramme erstellt. Zuvor haben wir vier Chart -Arten von Charts gelernt. Erstellen Sie Kuchen- und Ringdiagramme Kreisdiagramme und Ringdiagramme sind ideal, um die Proportionen eines Ganzen anzuzeigen, das in verschiedene Teile unterteilt ist. Zum Beispiel kann ein Kreisdiagramm verwendet werden, um den Prozentsatz der männlichen Löwen, weiblichen Löwen und jungen Löwen in einer Safari oder den Prozentsatz der Stimmen zu zeigen, die verschiedene Kandidaten bei der Wahl erhalten. Kreisdiagramme eignen sich nur zum Vergleich einzelner Parameter oder Datensätze. Es ist zu beachten, dass das Kreisdiagramm keine Entitäten ohne Wert zeichnen kann, da der Winkel des Lüfters im Kreisdiagramm von der numerischen Größe des Datenpunkts abhängt. Dies bedeutet jede Entität ohne Anteil




