 Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber
Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber
Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber
Bisher haben Sie die Grundkonzepte der Verwendung von Twig mit Timber beim Erstellen eines modularen WordPress-Themes kennengelernt. Wir haben auch die Blockverschachtelung und Mehrfachvererbung mit Twig basierend auf dem DRY-Prinzip untersucht. Heute schauen wir uns an, wie Sie mit Twig und dem Timber-Plugin Anhangsbilder, WordPress-Menüs und Benutzer in Ihrem Theme anzeigen.
Bild aus Holz
Bilder sind eines der wichtigen Elemente jedes WordPress-Themes. In der normalen WordPress-Codierungspraxis werden Bilder mit PHP in normale HTML-Bild-Tags integriert. Timber bietet jedoch eine ziemlich umfassende Möglichkeit, mit dem img (Bild)-Tag umzugehen, die modular und sauber ist.
Bilder werden im Miniaturbildfeld der Beiträge angehängt. Diese können einfach über {{ post.thumbnail }} über Twig-Dateien abgerufen werden. So einfach ist das!
Verwendung
Beginnen wir mit einem praktischen Beispiel. Unsere single.php-Datei sieht so aus:
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Timber ender(). Timber::render( 'single.twig', $context );
Hier habe ich aus sehr offensichtlichen Gründen die TimberPost()-Funktion verwendet. Es wird in Timber verwendet, um aus WordPress abgerufene Beiträge darzustellen und sie für Twig-Vorlagen verfügbar zu machen.
Da das vorgestellte Bild an die Beitragsdaten angehängt ist, müssen wir es jetzt im Frontend abrufen. Die Twig-Datei single.twig sieht also so aus:
{# Sinlge Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303714882.jpg" class="lazy" / alt="Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber" >
</div>
{% endblock %}
In Zeile 9 ruft der Code {{ post.thumbnail.src }} das vorgestellte Bild (Miniaturbild) des Beitrags ab und zeigt es wie folgt an:

Mit dieser Codesyntax können Sie beliebig viele Miniaturansichten abrufen.
Wenn Sie Timber verwenden, können Sie auch mehr mit diesen Bildern experimentieren. Sie können die Größe beispielsweise auch über Folgendes ändern:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303849158.jpg" class="lazy" / alt="Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber" >
Durch die Verwendung des resize() 函数,您可以向图像添加新尺寸,其中第一个参数是 width,第二个参数是 高度。如果您想按比例缩放图像,请忽略 height-Attributs. Jetzt lautet die Syntax:
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303849158.jpg" class="lazy" / alt="Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber" >
Das Frontend zeigt das gleiche Bild wie unten gezeigt:

Wenn Sie mehr entdecken möchten, probieren Sie Bildrezepte aus.
Verwenden TimberImage()
Stellen Sie sich ein Szenario vor, in dem ein Entwickler ein Bild anhand der Bild-ID abrufen oder ein externes Bild über eine URL usw. anzeigen möchte. Für diese Erweiterungsmethode stellt Timber eine Klasse TimberImage () bereit, die von WordPress abgerufene Bilder darstellt.
Verwendung
Nehmen wir als Beispiel die single.php-Datei, jetzt sieht sie so aus:
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Using the TimberImage() function // to retrieve the image via its ID i.e 8 $context['custom_img'] = new TimberImage( 8 ); // Timber ender(). Timber::render( 'single.twig', $context );
Dieses Mal verwende ich die Klasse TimberImage() 类,该类将图像 ID 8 作为其参数。编码例程的其余部分是相同的。让我们通过 Twig 文件 single.twig, die die Bild-ID 8 als Parameter verwendet. Der Rest der Codierungsroutine ist derselbe. Rufen wir dieses Bild über eine Twig-Datei ab
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303714882.jpg" class="lazy" / alt="Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber" >
$context custom_img 元素中的值,即 {{ custom_img }}Speichern in , das Bild wird anhand seiner ID abgerufen und im Frontend wie folgt angezeigt:

<?php $context[ 'img' ] = new TimberImage( 'https://domain.com/link/image.jpg' ); ?>

Holzmenü
TimberMenu()Wie rendern Sie nun ein WordPress-Menü mit Twig-Vorlagen? Das ist eine knifflige Sache. Aber bleib dran! Timber stellt Ihnen die Klasse
Verwendung
Das gesamte Konzept des Abrufens von Menüelementen dreht sich um Menüobjektefunctions.php. Es gibt zwei Möglichkeiten, den Kontext zu definieren. Die erste besteht darin, das Menüobjekt zur globalen Funktion get_context() hinzuzufügen, um das Menüobjekt auf jeder Seite verfügbar zu machen, genau wie ich es in der
无论采用哪种方法,一旦菜单可供 Timber $context 数组使用,您就可以从中检索所有菜单项。但我更喜欢在全球范围内定义它。因此,转到 functions.php 文件并粘贴以下代码:
<?php
/**
* Custom Context
*
* Context data for Timber::get_context() function.
*
* @since 1.0.0
*/
function add_to_context( $data ) {
$data['foo'] = 'bar';
$data['stuff'] = 'I am a value set in your functions.php file';
$data['notes'] = 'These values are available everytime you call Timber::get_context();';
$data['menu'] = new TimberMenu();
return $data;
}
add_filter( 'timber_context', 'add_to_context' );
因此,我在这里定义了一个自定义函数调用 add_to_context。在这个函数内部有一些数据,我希望通过 get_context() 函数在每个 PHP 模板中都可以使用这些数据。在第 13 行,您可以找到 TimberMenu() 的实例,该实例针对 $data 数组中的元素菜单传递。
这将使 Twig 模板可以使用标准 WordPress 菜单作为我们可以循环访问的对象。 TimberMenu() 函数可以采用菜单项或 ID 等参数。
让我们创建一个名为 menu.twig 文件的 Twig 模板。
{# Menu Template: `menu.twig` #}
<nav>
<ul class="main-nav">
{% for item in menu.get_items %}
<li class="nav-main-item {{ item.classes | join(' ') }}">
<a class="nav-main-link" href="{{ item.get_link }}">{{ item.title }}</a>
</li>
{% endfor %}
</ul>
</nav>
上面的代码在此 Twig 模板内运行一个循环。第 5 行为每个菜单项运行 for 循环,并在无序列表中显示每个菜单 item 的标题。循环运行,直到 menu 对象的所有键值对都被迭代并列出在前端。
我继续将 menu.twig 模板包含在第 11 行的 base.twig 模板中。
{# Base Template: `base.twig` #}
{% block html_head_container %}
{% include 'header.twig' %}
{% endblock %}
<body class="{{body_class}}">
{% include "menu.twig" %}
<div class="wrapper">
{% block content %}
<!-- Add your main content here. -->
<p>SORRY! No content found!</p>
{% endblock %}
</div>
<!-- /.wrapper -->
{% include "footer.twig" %}
</body>
</html>
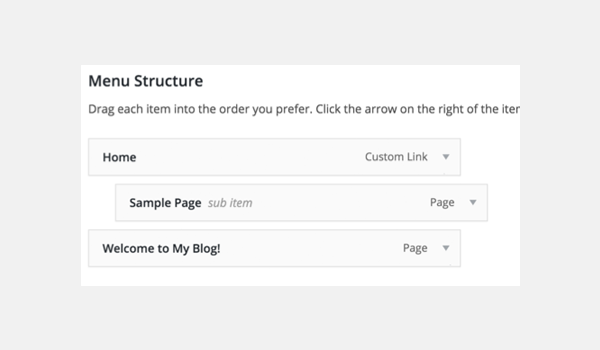
让我们预览一下我的演示网站的后端(外观 > 菜单),其中菜单包含两个父项和一个子项。

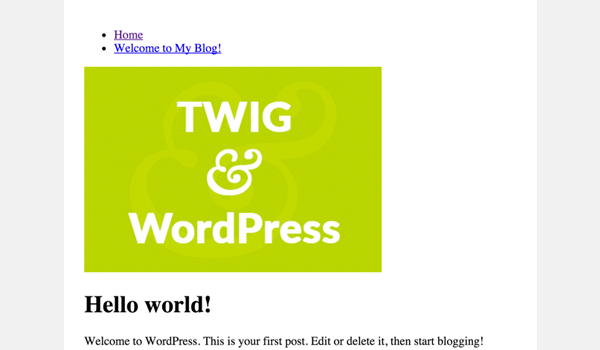
所以,让我们看一下帖子页面 - 因为我们的 single.twig 扩展了 base.twig,我们的菜单将自动出现在该页面上。

您可以看到,在我们单个帖子的顶部有一个菜单,其中包含两个父项。
子菜单项怎么样?让我们更新 menu.twig 文件以也包含子项目。
{# Menu Template: `menu.twig` #}
<nav>
<ul class="main-nav">
{% for item in menu.get_items %}
<li class="nav-main-item {{ item.classes | join(' ') }}">
<a class="nav-main-link" href="{{ item.get_link }}">{{ item.title }}</a>
{% if item.get_children %}
<ul class="nav-drop">
{% for child in item.get_children %}
<li class="nav-drop-item">
<a href="{{ child.get_link }}">{{ child.title }}</a>
</li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
</nav>
第 9 行到第 23 行打印子菜单项(如果有)。这次,前端显示我们第一个父项的子项。

有关 TimberMenu() 的更多详细信息,请查看文档。
Timber 中的用户
可以使用 TimberUser() 类从 WordPress 数据库检索用户。该类采用用户 ID 或 slug 作为参数来检索用户。
由于用户或博客作者与 WP 帖子相关联,我将使用 single.php 的代码,现在如下所示:
<?php /** * Single Template * * The Template for displaying all single posts. * * @since 1.0.0 */ // Context array $context = Timber::get_context(); $post = new TimberPost(); $context['post'] = $post; // Using the TimberImage() function // to retrieve the image via its ID i.e 8 $context['custom_img'] = new TimberImage( 8 ); // Get the user object. $context['user'] = new TimberUser(); // Timber ender(). Timber::render( 'single.twig', $context );
第 20 行初始化 TimberUser() 类并分配给上下文对象元素,即 user。让我们通过 Twig 模板显示作者姓名。
我的 single.twig 模板在第 #21 行末尾有一行新代码。
{# Sinlge Template: `single.twig` #}
{% extends "base.twig" %}
{% block content %}
<div class="single_content">
<img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber" >
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber" > #}
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber" > #}
{# <img src="/static/imghw/default1.png" data-src="https://img.php.cn/upload/article/000/465/014/169381303929063.png" class="lazy" / alt="Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber" > #}
<h1 id="post-title">{{ post.title }}</h1>
<p>{{ post.get_content }}</p>
<p>Author: {{ user }} </p>
</div>
{% endblock %}
代码获取当前帖子的作者姓名并将其显示在前端。您可以使用 {{ 用户 | print_r }} 查看 TimberUser 对象中还有什么可用的。

要了解有关此类的更多信息,请参阅文档。您可以在 ImagesMenusUsers 分支的 GitHub 存储库中找到本教程的代码。
结论
本文总结了整个系列。在这四篇文章中,我探索了如何使用 Timber 将 Twig 模板语言集成到 WordPress 主题中。
本系列的最终存储库可以在 GitHub 上找到,其中包含特定于教程的分支:
- 教程 #2:入门
- 教程 #3:WordPress 备忘单
- 教程 #4:TimberImages、TimberMenu 和 TimberUser
您可以查阅 Timber 的在线文档了解更多信息。
完成整个系列并实现所有解释的示例,我打赌您会喜欢 Twig。在下面的评论框中发表您的疑问。您也可以通过 Twitter 联系我。
Das obige ist der detaillierte Inhalt vonStarten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie verwende ich Twig mit CakePHP?
Jun 05, 2023 pm 07:51 PM
Wie verwende ich Twig mit CakePHP?
Jun 05, 2023 pm 07:51 PM
Die Verwendung von Twig in CakePHP ist eine Möglichkeit, Vorlagen und Ansichten zu trennen, wodurch der Code modularer und wartbarer wird. In diesem Artikel wird die Verwendung von Twig in CakePHP vorgestellt. 1. Installieren Sie Twig. Installieren Sie zunächst die Twig-Bibliothek im Projekt. Sie können Composer verwenden, um diese Aufgabe abzuschließen. Führen Sie den folgenden Befehl in der Konsole aus: Composerrequire „twig/twig:^2.0“ Dieser Befehl wird im Anbieter des Projekts angezeigt
 So verwenden Sie die Twig-Template-Engine in PHP für die Webentwicklung
Jun 25, 2023 pm 04:03 PM
So verwenden Sie die Twig-Template-Engine in PHP für die Webentwicklung
Jun 25, 2023 pm 04:03 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie suchen immer mehr Entwickler nach flexibleren und effizienteren Template-Engines für die Entwicklung von Webanwendungen. Unter ihnen ist Twig eine sehr hervorragende und beliebte PHP-Template-Engine. Sie basiert auf dem Symfony-Framework und unterstützt unbegrenzte Erweiterungen. Sie eignet sich sehr gut für die Erstellung komplexer Webanwendungen. In diesem Artikel wird erläutert, wie Sie die Twig-Vorlagen-Engine für die Webentwicklung in PHP verwenden. 1. Einführung in die Twig-Template-Engine Twig wurde von FabienPoten entwickelt
 Vorlagenbibliothek in PHP8.0: Twig
May 14, 2023 am 08:40 AM
Vorlagenbibliothek in PHP8.0: Twig
May 14, 2023 am 08:40 AM
Vorlagenbibliothek in PHP8.0: TwigTwig ist eine derzeit in PHP-Webanwendungen weit verbreitete Vorlagenbibliothek. Sie zeichnet sich durch hohe Lesbarkeit, einfache Verwendung und starke Skalierbarkeit aus. Twig verwendet eine einfache und leicht verständliche Syntax, die Webentwicklern dabei helfen kann, Textformate wie HTML, XML, JSON usw. klar und geordnet zu organisieren und auszugeben. Dieser Artikel führt Sie in die grundlegende Syntax und Funktionen von Twig und seine Verwendung in PHP8.0 ein. Die grundlegende Syntax von Twig ähnelt der von P
 Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber
Sep 04, 2023 pm 03:37 PM
Starten Sie die WordPress-Entwicklung mit Bildern, Menüs und Benutzern von Twig und Timber
Sep 04, 2023 pm 03:37 PM
Bisher haben Sie die Grundkonzepte der Verwendung von Twig mit Timber beim Erstellen eines modularen WordPress-Themes kennengelernt. Wir haben auch Blockverschachtelung und Mehrfachvererbung mit Twig basierend auf dem DRY-Prinzip untersucht. Heute werden wir untersuchen, wie Sie Twig mit dem Timber-Plugin verwenden, um Anhangsbilder, WordPress-Menüs und Benutzer in Ihrem Theme anzuzeigen. Bilder in Holz Bilder sind eines der wichtigen Elemente jedes WordPress-Themes. In der normalen WordPress-Codierungspraxis werden Bilder mit PHP in normale HTML-Bild-Tags integriert. Timber bietet jedoch eine ziemlich umfassende Möglichkeit, img-Tags (Bild) zu verarbeiten, die modular und sauber ist.
 Erweitertes Skinning in PHP: So verwenden Sie Twig
Jun 19, 2023 pm 04:03 PM
Erweitertes Skinning in PHP: So verwenden Sie Twig
Jun 19, 2023 pm 04:03 PM
Bei der Webentwicklung ist die Seitenpräsentation von entscheidender Bedeutung. Bei der Entwicklung einer dynamischen Website kann es für PHP-Entwickler leicht passieren, dass sie in einer großen Anzahl von HTML-Tags und PHP-Code stecken bleiben. Sobald der Stil oder das Layout geändert werden muss, muss der Code immer wieder geändert werden, was äußerst kostspielig in der Wartung ist. Um dieses Problem zu lösen, stellen moderne PHP-Frameworks meist eine Template-Engine zur Verfügung. Unter ihnen ist Twig eine der beliebtesten Template-Engines. In diesem Artikel erfahren Sie, wie und warum Sie Twig für PHP verwenden
 Wie verwende ich die Template-Engine Twig mit dem CodeIgniter-Framework?
Jun 03, 2023 pm 12:51 PM
Wie verwende ich die Template-Engine Twig mit dem CodeIgniter-Framework?
Jun 03, 2023 pm 12:51 PM
Mit der kontinuierlichen Weiterentwicklung von Open Source und Webentwicklung wächst die Nachfrage der Entwickler nach verschiedenen Frameworks, Tools und Technologien weiter. Wie wir alle wissen, ist CodeIgniter eines der beliebtesten PHP-Frameworks. Auf seiner Basis lassen sich in Kombination mit der modernen Template-Engine Twig schnell und einfach hochwertige Webanwendungen erstellen. Daher wird in diesem Artikel die Verwendung der Twig-Vorlagen-Engine im CodeIgniter-Framework vorgestellt. 1. Was ist TwigTwig ist eine moderne, elegante und flexible PHP-Vorlage
 Starten Sie die WordPress-Entwicklung mit Twig: Blocks and Nesting
Aug 31, 2023 pm 06:29 PM
Starten Sie die WordPress-Entwicklung mit Twig: Blocks and Nesting
Aug 31, 2023 pm 06:29 PM
In meinem vorherigen Artikel habe ich die Integration der Twig-Template-Engine in WordPress über Timber behandelt und wie Entwickler Daten von PHP-Dateien an Twig-Dateien senden können. Lassen Sie uns besprechen, wie Sie mit Twig eine grundlegende Vorlage erstellen, die Vorteile dieser DRY-Technik und das Timber-Twig WordPress Cheatsheet. Das Erstellen grundlegender Vorlagen in Twig Twig folgt dem DRY-Prinzip (Don't Repeat Yourself). Eine der wichtigsten Funktionen von Twig sind Basisvorlagen mit Verschachtelung und Mehrfachvererbung. Während die meisten Leute PHP-Includes linear verwenden, können Sie unbegrenzte Ebenen verschachtelter Blöcke erstellen, um Ihre Seitenvorlagen gezielt zu steuern. Stellen Sie sich Ihre Basisvorlage als enthaltend vor
 Wie verwende ich Timber zum Debuggen des Template-Renderings von PHP-Funktionen?
Apr 23, 2024 pm 12:12 PM
Wie verwende ich Timber zum Debuggen des Template-Renderings von PHP-Funktionen?
Apr 23, 2024 pm 12:12 PM
Debuggen Sie das Rendern der TimberPHP-Vorlage mithilfe der folgenden Schritte: Installieren Sie das Timber-Debugging-Plug-in. Aktivieren Sie den Debug-Modus in Ihrer config.php-Datei. Verwenden Sie {{dump()}}, um Variablen in Ihrer Twig-Vorlage zu sichern. Definieren Sie die Variablen, die in Ihrer PHP-Funktion ausgegeben werden sollen. Verwenden Sie Timber, um die Vorlage zu rendern. Durch die oben genannten Schritte zeigt das Timber-Debugging-Plug-in den Wert der Variablen in der Browserkonsole an und hilft Ihnen so, Rendering-Probleme schnell zu identifizieren und zu lösen.



