
Viele Unternehmen müssen Veranstaltungskalender mit Kunden teilen. Beispielsweise kann ein Restaurant einen Veranstaltungskalender nutzen, um besondere Musikveranstaltungen oder Feiertagsmenüs zu bewerben. Ebenso können Schulen den Veranstaltungskalender auf ihrer Website nutzen, um Schüler und Lehrer über bevorstehende Veranstaltungen an der Schule im Zusammenhang mit Sport, Prüfungen oder anderen Aktivitäten auf dem Laufenden zu halten.
Ein Veranstaltungskalender-Plugin ist auch hilfreich, wenn Einzelpersonen den Überblick über verschiedene Dinge behalten möchten, die sie tun sollten. Sie können beispielsweise ein Veranstaltungskalender-Plugin verwenden, um wichtige Besprechungen und Ereignisse wie Geburtstage von Freunden und Familie zu markieren.
In diesem Tutorial erfahren Sie, wie Sie Ereignisse mit dem kostenlosen My Calendar WordPress-Ereignisverwaltungs-Plugin erstellen. Dieses Plugin verfügt über viele erstaunliche Funktionen, die wir in diesem Tutorial verwenden werden.
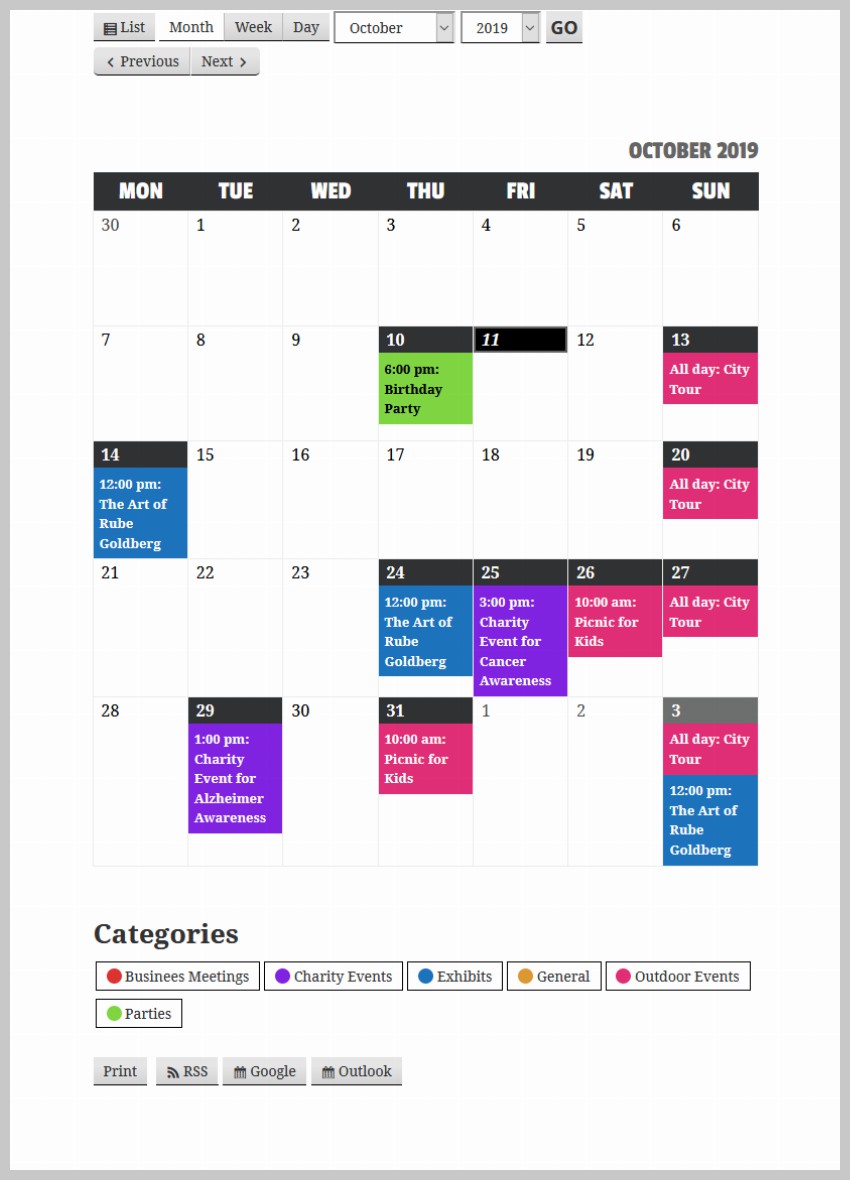
Der Schwerpunkt dieses Tutorials liegt auf der Erstellung eines Kalenders, der es Unternehmen ermöglicht, alle von ihnen verwalteten Veranstaltungen wie Partys, Hochzeiten, Kunstausstellungen usw. zu markieren. Sie können alle zukünftigen und vergangenen Aktivitäten sehen.

Wir werden Ereignisse zur leichteren Identifizierung farblich kennzeichnen. Benutzer können auf eine bestimmte Ereigniskategorie klicken und sehen nur passende Ereignisse im Kalender. Wenn Sie auf ein Ereignis klicken, wird ein Popup mit allen grundlegenden Informationen zum Ereignis angezeigt, z. B. Zeit und Ort des Ereignisses.
Wir beginnen mit der Installation des Plugins. Wir werden dann einige Einstellungen ändern, um die Ein- und Ausgabe zu ändern. Anschließend erstellen wir einige Veranstaltungskategorien, fügen einige Veranstaltungsorte hinzu und fügen die Veranstaltung schließlich unserem Kalender hinzu.
Außerdem besteht eine gute Chance, dass Sie einige Änderungen am Erscheinungsbild Ihres Veranstaltungskalenders vornehmen möchten, damit er mit dem Rest Ihrer Website harmoniert. Im letzten Schritt fügen wir einige unserer eigenen CSS-Regeln hinzu, um einige kosmetische Änderungen am Kalender vorzunehmen.
Der erste Schritt beim Erstellen eines Veranstaltungskalenders ist die Installation des Plugins „Mein Kalender“. Sobald Sie das Plugin installiert und aktiviert haben, gehen Sie in Ihrem Admin-Dashboard zu Mein Kalender > Einstellungen. Dort sehen Sie eine Reihe von Registerkarten.
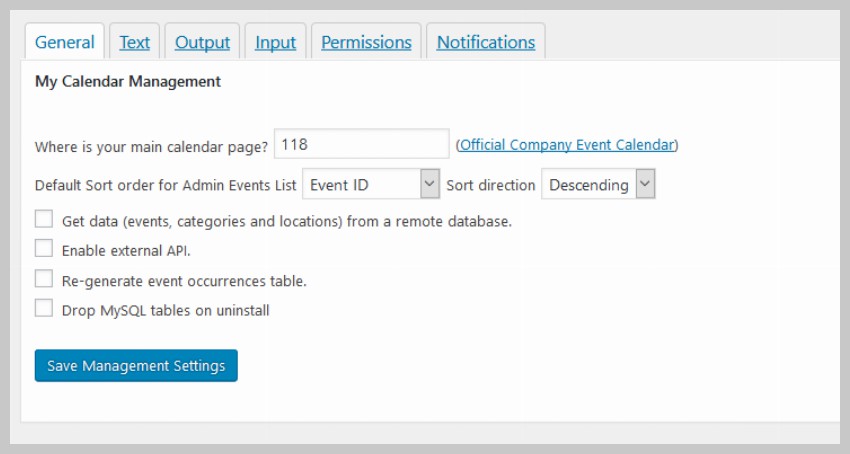
Klicken Sie auf Allgemein und geben Sie die ID der Seite an, auf der der Veranstaltungskalender angezeigt werden soll. In unserem Fall ist es 118. Dieser Schritt ist optional. Das Plugin erstellt automatisch eine Veranstaltungskalenderseite für Sie, wenn Sie Ihre erste Veranstaltung veröffentlichen. Es ist jedoch gut zu wissen, wie man einen Veranstaltungskalender auf einer bestimmten Seite anzeigt.

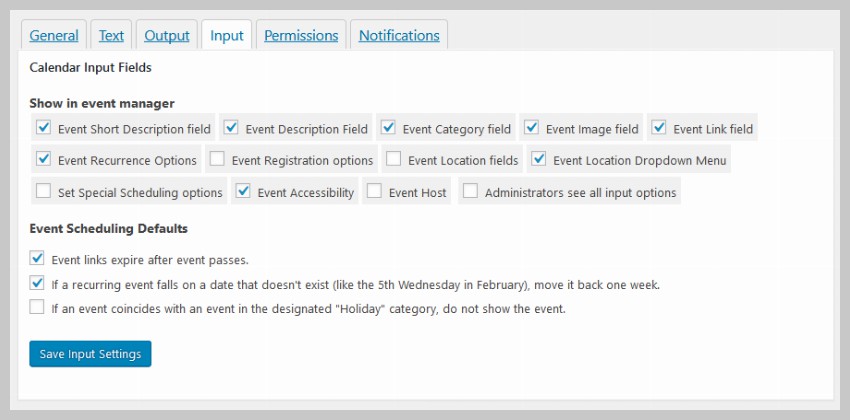
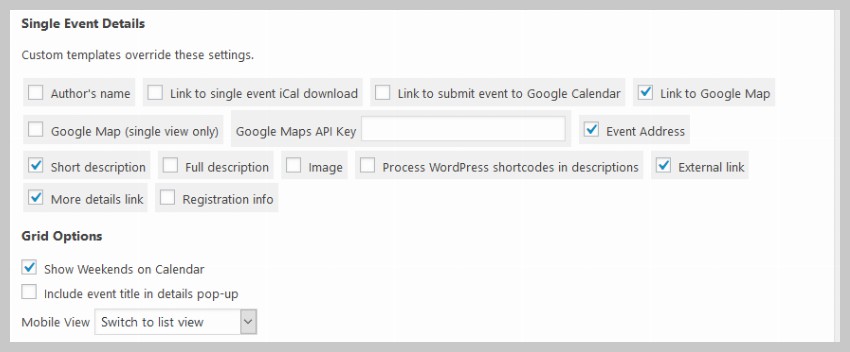
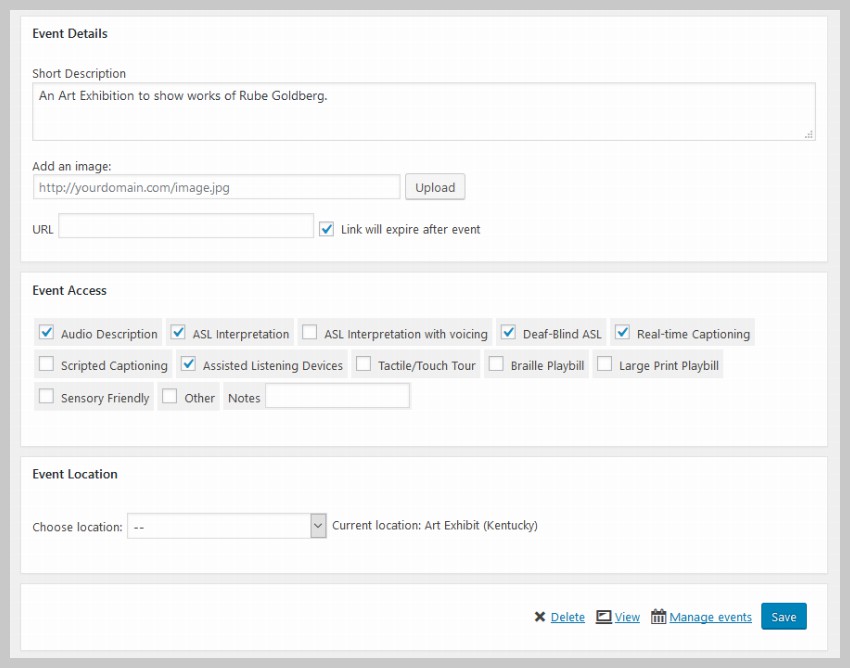
Immer wenn Sie mit diesem Plugin ein neues Event erstellen, müssen Sie einige Details dazu eingeben. Dazu können viele Dinge gehören, wie zum Beispiel der Ort der Veranstaltung, eine kurze Beschreibung usw. Nicht alle dieser Eingabefelder sind standardmäßig aktiv. Gehen Sie nun zur Registerkarte „Eingabe“ und markieren Sie die Felder, die Sie anzeigen möchten, wie im Bild unten gezeigt.
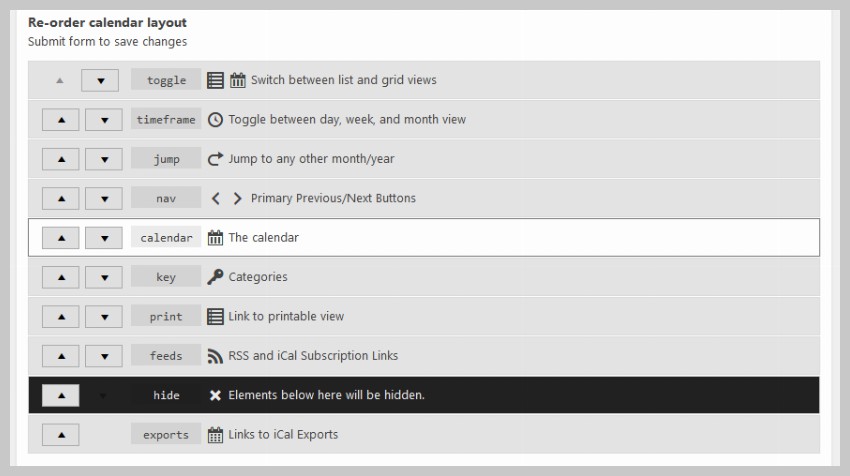
 Sie haben vielleicht bemerkt, dass es auf der Veranstaltungskalenderseite zusätzlich zum Kalender selbst viele Schaltflächen und Dropdown-Menüs gibt. Die Reihenfolge, in der diese Schaltflächen angezeigt werden, wird durch die Einstellungen im
Sie haben vielleicht bemerkt, dass es auf der Veranstaltungskalenderseite zusätzlich zum Kalender selbst viele Schaltflächen und Dropdown-Menüs gibt. Die Reihenfolge, in der diese Schaltflächen angezeigt werden, wird durch die Einstellungen im
-Tag gesteuert. Sie können Elemente nach oben und unten ziehen, um sie in einer bestimmten Reihenfolge anzuzeigen. Ziehen Sie einfach ein Element unter die Zeile Ausblenden, um zu verhindern, dass es angezeigt wird.
 Sie können steuern, welche Informationen dem Benutzer im Popup angezeigt werden, nachdem er auf das Ereignis geklickt hat, indem Sie das Kontrollkästchen unter
Sie können steuern, welche Informationen dem Benutzer im Popup angezeigt werden, nachdem er auf das Ereignis geklickt hat, indem Sie das Kontrollkästchen unter
aktivieren.
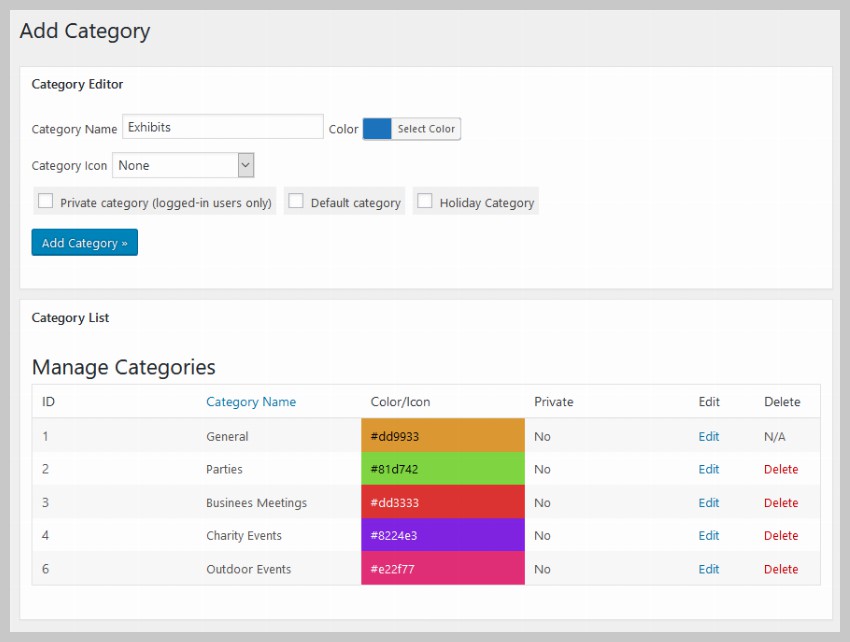
 Veranstaltungskategorien erstellen
Veranstaltungskategorien erstellen
Wir beginnen mit dem Hinzufügen einiger Kategorien zur Kennzeichnung verschiedener Ereignisse. Dieses Plugin bietet Benutzern die Möglichkeit, nur bestimmte Ereigniskategorien anzuzeigen. Sobald Ereignisse verschiedenen Kategorien zugeordnet sind, können sie auf diese Weise gefiltert werden.
Um Ihrem Kalender eine neue Kategorie hinzuzufügen, gehen Sie einfach zu
Mein Kalender > Kategorien verwaltenund geben Sie den Namen und die Beschriftungsfarbe der Kategorie an. Sie können auch festlegen, dass vor einer Kategorie ein Symbol angezeigt wird, indem Sie ein Symbol aus der Dropdown-Liste „Kategoriesymbol“ auswählen.
Nachdem Sie alle Details der Kategorie hinzugefügt haben, klicken Sie auf die SchaltflächeKategorie hinzufügen , um die Kategorie zum Veranstaltungskalender hinzuzufügen.
, um die Kategorie zum Veranstaltungskalender hinzuzufügen.
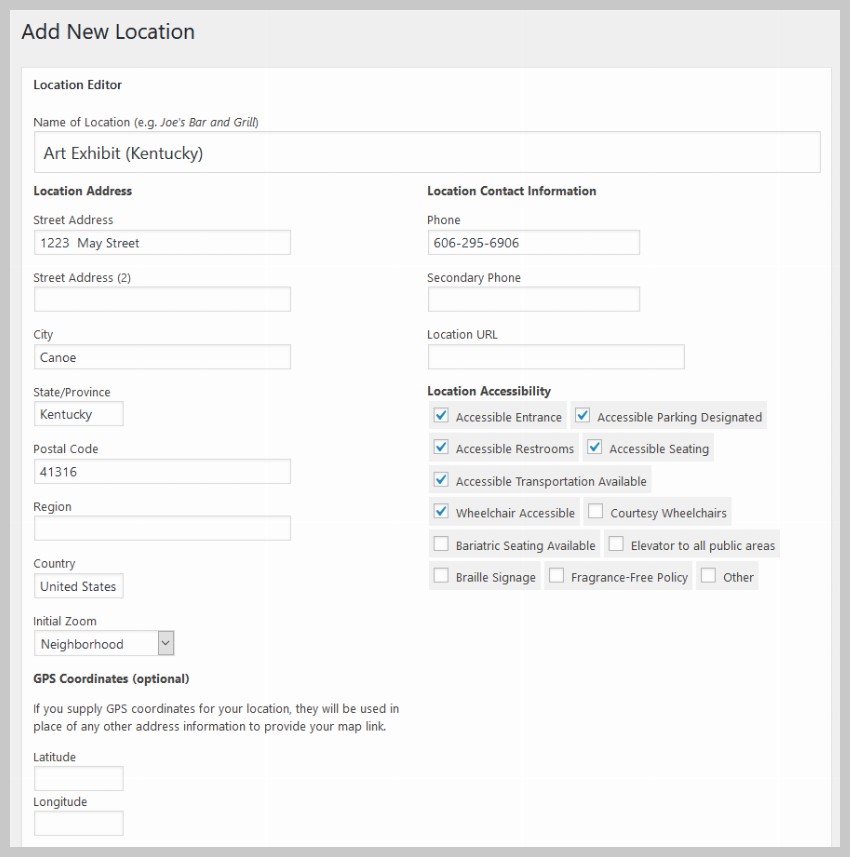
Jede Veranstaltung, die Sie organisieren, findet irgendwo statt. Das Plugin leistet hervorragende Arbeit bei der Angabe des Ortes verschiedener Ereignisse. Sie können dem Kalender-Widget neue Standorte hinzufügen, indem Sie zu Mein Kalender > Neuen Standort hinzufügen gehen. Die nächste Seite enthält eine Reihe von Eingabefeldern, in denen Sie nach verschiedenen Angaben zum Standort fragen. Dazu gehören allgemeine Informationen wie Straße, Stadt, Postleitzahl, Land usw. Sie müssen nicht alle diese Werte eingeben. Einige dieser Details können übersprungen werden. Stellen Sie sicher, dass Sie oben den Namen des Standorts eingegeben haben. Dadurch können Sie diese Orte beim Erstellen einer Veranstaltung leichter im Dropdown-Menü identifizieren. In diesem Beispiel fügen wir einen Standort für eine Kunstausstellung in Kentucky, USA, hinzu. Die Adresse ist fiktiv, aber sie gibt Ihnen eine Vorstellung davon, wie Sie Ihre Daten eingeben. Das Plugin stellt Benutzern einen Link zu Google Maps mit der von Ihnen angegebenen Adresse zur Verfügung. Dadurch lässt sich leichter herausfinden, wo genau sich der Vorfall ereignet hat. Jeder Standort, den Sie dem Plugin hinzufügen, kann durch Klicken auf „Mein Kalender > Standorte verwalten“ bearbeitet werden.
Ereignis hinzufügen .
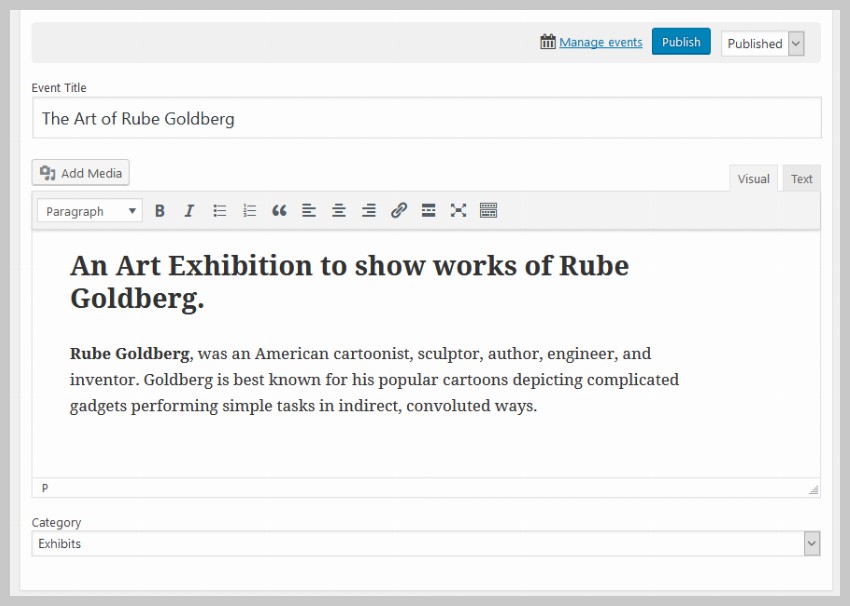
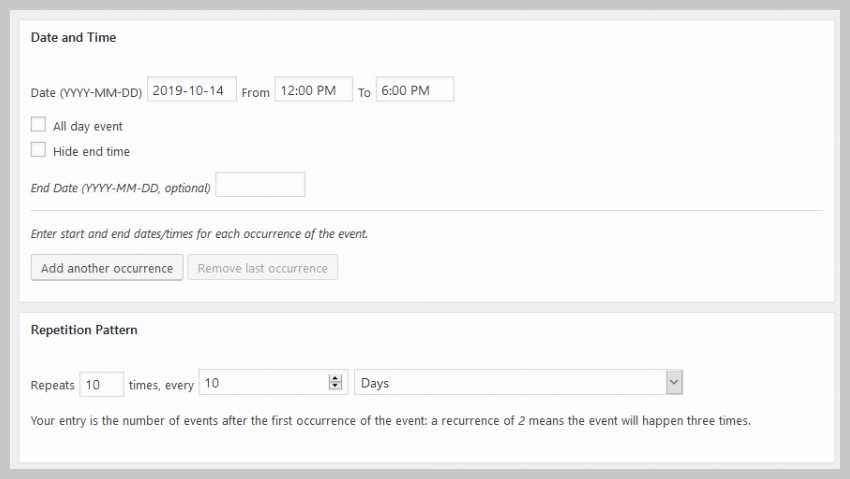
Geben Sie nun den Titel und die Beschreibung der Veranstaltung ein. Titel erscheinen innerhalb der Termine des Veranstaltungskalenders. Wenn der Benutzer im Popup auf den Link „Weiterlesen“ klickt, wird die Beschreibung auf der Kampagnenbeschreibungsseite angezeigt. Stellen Sie die Veranstaltungskategorie im Dropdown-Menü auf „Ausstellung“ ein. Sie können jetzt das Datum und die Uhrzeit Ihrer Veranstaltung angeben. Es ist wahrscheinlich, dass zumindest einige der Ereignisse, die Sie Ihrem Kalender hinzufügen, wiederkehrende Ereignisse sind. In diesem Fall wäre es sehr zeitaufwändig, alle wiederkehrenden Ereignisse einzeln zum Kalender hinzuzufügen.
Neue Veranstaltung hinzufügen Kunstausstellung (Kentucky) Ändern Sie den Stil Ihres Veranstaltungskalenders
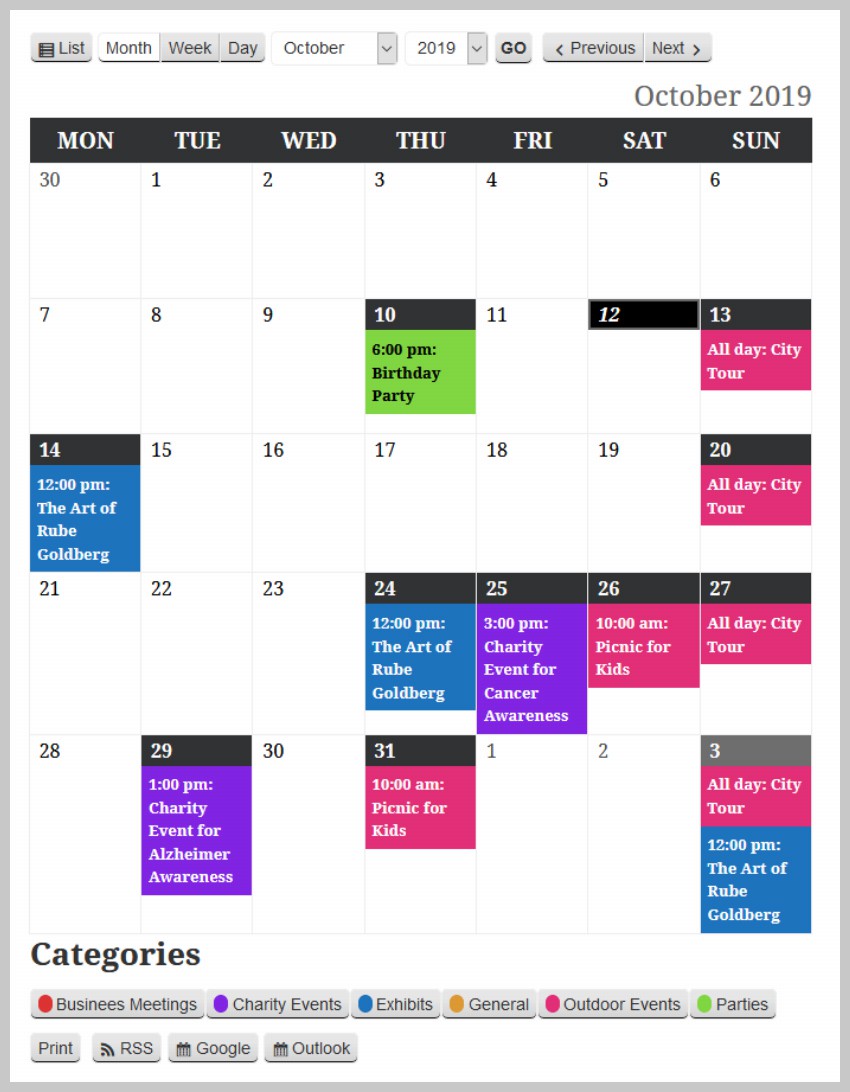
Nachdem Sie alle Schritte in diesem Tutorial abgeschlossen haben, sieht Ihr Veranstaltungskalender wie im Bild unten aus. Wenn der Stil anders ist als im Bild unten, gehen Sie einfach zu Mein Kalender > Stileditor und wählen Sie aus der Dropdown-Liste in der Seitenleiste die Datei twentyeighteen.css als Haupt-Stylesheet für den Kalender aus. Es gibt viele andere Themen, die auf den Kalender angewendet werden können. Wählen Sie einfach die aus, die Ihnen am besten gefällt. Einige von ihnen (wie inherit.css) sind so konzipiert, dass sie so wenige Stile wie möglich bereitstellen, sodass die meisten Stilregeln im Design automatisch auf den Kalender angewendet werden. Auf der Stileditorseite werden alle CSS-Regeln angezeigt, die auf den Kalender in der ausgewählten Datei angewendet werden. Sie können hier verschiedene Änderungen vornehmen, die auf der Seite des Veranstaltungskalenders angezeigt werden.
p>Jetzt passen wir einfach die Abstände und Schriftarten an, die auf verschiedene Elemente angewendet werden, z. B. den Tabellentitel, den Titel und die Kategorielegende unten. Wir werden auch einige unserer eigenen Stilregeln hinzufügen, um das Erscheinungsbild des Kalenders nach unseren Wünschen anzupassen.
Gehen Sie nun zur Veranstaltungskalenderseite und klicken Sie auf eine der von Ihnen hinzugefügten Veranstaltungen. Dadurch sollte ein schönes Popup-Fenster geöffnet werden, das alle grundlegenden Details der Veranstaltung anzeigt, wie z. B. Zeit, Ort und eine kurze Beschreibung der Veranstaltung.
Allerdings fehlen dem Plugin noch einige Funktionen, wie z. B. Widgets und eine erweiterte Beschreibungsseite, die zusätzliche Funktionen wie Zahlungsoptionen und die Möglichkeit für Benutzer bietet, Kommentare zur Veranstaltung hinzuzufügen. Das Plugin ist auch etwas schwierig zu stylen. Wenn Sie ein erweitertes Veranstaltungskalender-Plugin für Ihre Website wünschen, sollten Sie sich das WordPress-Veranstaltungskalender-Plugin auf CodeCanyon ansehen. Veranstaltungsort hinzufügen

Wir können jetzt damit beginnen, Veranstaltungen zu unserem Veranstaltungskalender hinzuzufügen. Um ein Ereignis hinzuzufügen, gehen Sie einfach zu
Mein Kalender > Neues Ereignis hinzufügen

 aus. Klicken Sie anschließend oben oder unten auf der Seite auf die Schaltfläche „Veröffentlichen“.
aus. Klicken Sie anschließend oben oder unten auf der Seite auf die Schaltfläche „Veröffentlichen“.  Hier finden Sie alle Regeln, die wir unserem Veranstaltungskalender hinzugefügt haben. Platzieren Sie sie einfach unten im Stileditor und die Änderungen werden auf der Seite des Veranstaltungskalenders angezeigt, sobald Sie unten auf die Schaltfläche „Änderungen speichern“ klicken.
Hier finden Sie alle Regeln, die wir unserem Veranstaltungskalender hinzugefügt haben. Platzieren Sie sie einfach unten im Stileditor und die Änderungen werden auf der Seite des Veranstaltungskalenders angezeigt, sobald Sie unten auf die Schaltfläche „Änderungen speichern“ klicken. .mc-main .my-calendar-header .no-icon,
.mc-main .mc_bottomnav .no-icon {
display: inline-block;
/* width: 12px; */
width: 15px;
height: 15px;
vertical-align: middle;
margin-right: .25em;
border-radius: 12px;
position: relative;
top: -2px;
border: 1px solid #fff;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
/* border: 1px solid #efefef;
border: 1px solid var(--highlight-light); */
border-radius: 5px;
padding: 4px 6px;
font-size: 14px;
/* font-family: Arial; */
background: #fff;
background: var(--secondary-light);
}
.mc-main .my-calendar-header input:hover, .mc-main .my-calendar-header input:focus,
.mc-main .my-calendar-header a:hover, .mc-main .mc_bottomnav a:hover,
.mc-main .my-calendar-header a:focus, .mc-main .mc_bottomnav a:focus {
background: black;
}
div.mc-print {
margin-top: 2rem;
}
.mc_bottomnav.my-calendar-footer {
margin-top: 5rem;
}
.mc-main button.close {
top: 5px;
left: 5px;
}
.mc-main .calendar-event .details, .mc-main .calendar-events {
border: 5px solid #ececec;
box-shadow: 0 0 20px #999;
}
.mc-main .mc-time .day {
border-radius: 0;
}
.mc-main .mc-time .month {
border-radius: 0;
border-right: 1px solid #bbb;
}
.mc-main .my-calendar-header span, .mc-main .my-calendar-header a,
.mc-main .mc_bottomnav span, .mc-main .mc_bottomnav a,
.mc-main .my-calendar-header select, .mc-main .my-calendar-header input {
color: #313233;
color: var(--primary-dark);
border-radius: 0px;
padding: 4px 10px;
font-size: 14px;
background: #fff;
background: var(--secondary-light);
border-bottom: 1px solid black;
}
.mc-main th abbr, .mc-main .event-time abbr {
border-bottom: none;
text-decoration: none;
font-family: 'Passion One';
font-weight: 400;
font-size: 2.5rem;
line-height: 1;
}
.mc-main caption, .mc-main.list .my-calendar-month, .mc-main .heading {
font-size: 2.5rem;
color: #666;
color: var(--highlight-dark);
text-align: right;
margin: 0;
font-family: 'Passion One';
text-transform: uppercase;
}
.mc-main .category-key li.current a {
border: 1px solid #969696;
background: #dadada;
}
Das obige ist der detaillierte Inhalt vonPräsentieren Sie Ihren Veranstaltungskalender mit einem kostenlosen WordPress-Kalender-Plugin. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Vor- und Nachteile kostenloser Website-Server im Ausland
Vor- und Nachteile kostenloser Website-Server im Ausland
 So verwenden Sie winimage
So verwenden Sie winimage
 Wie viel ist ein Bitcoin in RMB wert?
Wie viel ist ein Bitcoin in RMB wert?
 Warum gibt es nach dem Einschalten des Computers kein Signal auf dem Monitor?
Warum gibt es nach dem Einschalten des Computers kein Signal auf dem Monitor?
 Eigenschaften relationaler Datenbanken
Eigenschaften relationaler Datenbanken
 Methoden zur Abwehr von Serverangriffen
Methoden zur Abwehr von Serverangriffen
 Nach dem Einschalten des Computers zeigt der Monitor kein Signal
Nach dem Einschalten des Computers zeigt der Monitor kein Signal
 So verwenden Sie die Sortierfunktion
So verwenden Sie die Sortierfunktion




