 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Welcher Befehl wird verwendet, um SASS-Code über die Befehlszeile auszuführen?
Welcher Befehl wird verwendet, um SASS-Code über die Befehlszeile auszuführen?
Welcher Befehl wird verwendet, um SASS-Code über die Befehlszeile auszuführen?
SASS ist die Abkürzung für Syntropically Awesome Style Sheets. Es handelt sich um einen Präprozessor, der SCSS-Code kompiliert und in CSS (Cascading Style Sheets) umwandelt. Es ist eine Obermenge von CSS.
In diesem Tutorial lernen wir, SCSS-Code mit dem Terminal zu kompilieren.
Schritte zum Ausführen von SASS vom Terminal aus
Benutzer sollten die folgenden Schritte befolgen, um SASS-Code vom Terminal aus auszuführen.
Schritt 1 – Der Benutzer sollte Node.JS auf seinem lokalen Computer installieren. Wenn nicht, besuchen Sie bitte https://nodejs.org/en/download, laden Sie es von dort herunter und installieren Sie es.
Schritt 2 – Jetzt müssen wir ein Node-Projekt erstellen. Öffnen Sie ein Terminal im Projektverzeichnis und führen Sie den folgenden Befehl im Terminal aus, um ein neues NodeJS-Projekt zu starten.
npm init -y
Schritt 3 – Führen Sie nun den folgenden Befehl im Terminal aus, um SASS im aktuellen Knotenprojekt zu installieren.
npm i node-sass
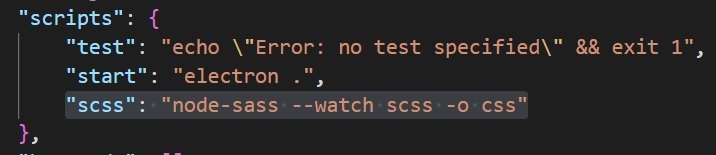
Schritt 4 – Öffnen Sie die package.json-Datei des aktuellen Projekts und fügen Sie die folgenden Zeilen im Objekt „scripts“ hinzu.
"scss": "node-sass --watch scss -o css"

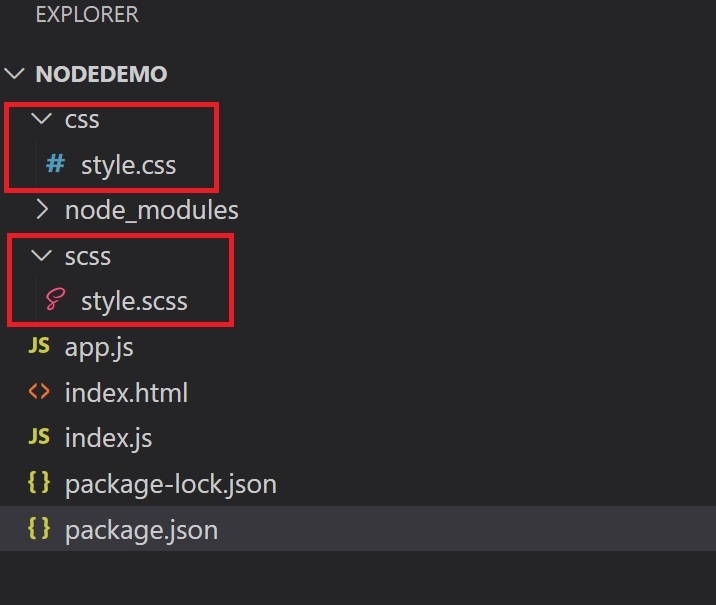
Schritt 5 – Erstellen Sie SCSS- und CSS-Ordner im Projektverzeichnis. Fügen Sie außerdem die Datei style.scss im SCSS-Verzeichnis und die Datei style.css im CSS-Verzeichnis hinzu.
Dies ist die Projektverzeichnisstruktur.

Schritt 6 – Fügen Sie nun den folgenden SASS-Code in die Datei style.scss ein.
$height: 45rem;
$border: 2px, solid, blue;
div {
height: $height;
border: $border;
border-radius: 1rem;
}
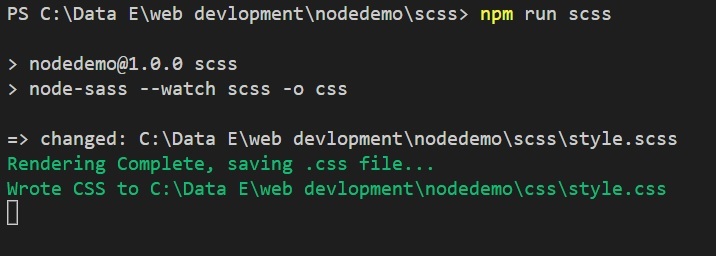
Schritt 7 – Führen Sie nun den folgenden Befehl im Terminal aus, um den SCSS-Code zu kompilieren.
npm run scss

Schritt 8 – Der folgende Ausgabecode wird in der Datei style.css generiert. Wenn nicht, ändern Sie den Code der SCSS-Datei, während das Skript ausgeführt wird.
div {
height: 45rem;
border: 2px, solid, blue;
border-radius: 1rem;
}
Wenn der Benutzer jetzt Änderungen an der Datei style.scss vornimmt, ändert sich auch die Ausgabe in der Datei style.css.
Warum verwenden wir SASS anstelle von CSS?
Die Verwendung von SASS gegenüber CSS bietet viele Vorteile.
Variablen – Mit Sass können wir Variablen erstellen, die CSS-Code vereinfachen und die Komplexität reduzieren können. Beispielsweise können wir eine Variable „Hintergrundfarbe“ definieren und ihr den entsprechenden Wert zuweisen. Danach können wir im gesamten Code Variablen anstelle von fest codierten Farbwerten verwenden.
Mixins – Mit Sass können wir Mixins definieren, bei denen es sich um wiederverwendbare Codeblöcke handelt, genau wie Funktionen, die wir in anderen Teilen unseres Codes verwenden können.
Nesting – Sass ermöglicht es uns, CSS-Selektoren ineinander zu verschachteln, wodurch unser Code besser organisiert und leichter lesbar wird. Beispielsweise können wir einen UL-Selektor in einem Navigationsselektor verschachteln, um ein Navigationsmenü zu gestalten.
Importieren – Wir können teilweise SCSS-Dateien in SASS erstellen und sie in andere SCSS-Dateien importieren, wodurch der Code für verschiedene Komponenten in separate Dateien aufgeteilt wird.
Das obige ist der detaillierte Inhalt vonWelcher Befehl wird verwendet, um SASS-Code über die Befehlszeile auszuführen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1383
1383
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.



