Konvertieren Sie Ihr WordPress-Theme in HTML5
HTML5 bietet eine Reihe großartiger neuer Funktionen und einfacher Optionen. Bald wird es von den meisten heute verwendeten Browsern vollständig unterstützt. Irgendwann muss jeder seine WordPress-Themes von XHTML auf HTML5 umstellen. Nach dem Panda-Update von Google benötigt Ihre Website einen klareren, leichter lesbaren Code, um bei Google ein besseres Ranking zu erzielen. Ich zeige Ihnen, wie Sie Ihr Theme von XHTML nach HTML5 konvertieren. Wir kümmern uns auch um die 2 % der Internetnutzer, die JavaScript deaktiviert haben (aus Gründen der Abwärtskompatibilität).
Unser Ziel
In diesem Tutorial konzentrieren wir uns auf die Konvertierung eines WordPress-Themes von XHTML nach HTML5. Wir führen Sie Schritt für Schritt durch die Änderungen durch die unten aufgeführten Dateien (diese Dateien befinden sich in Ihrem Theme-Ordner, also wp-content/themes/yourtheme/here! )
- header.php
- index.php
- sidebar.php:
- footer.php
- single.php(optional)
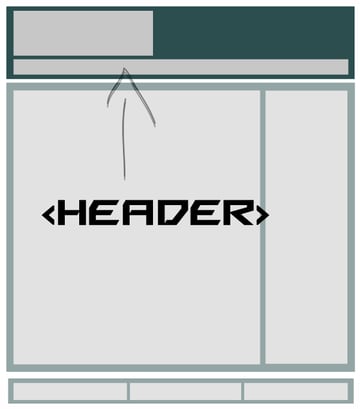
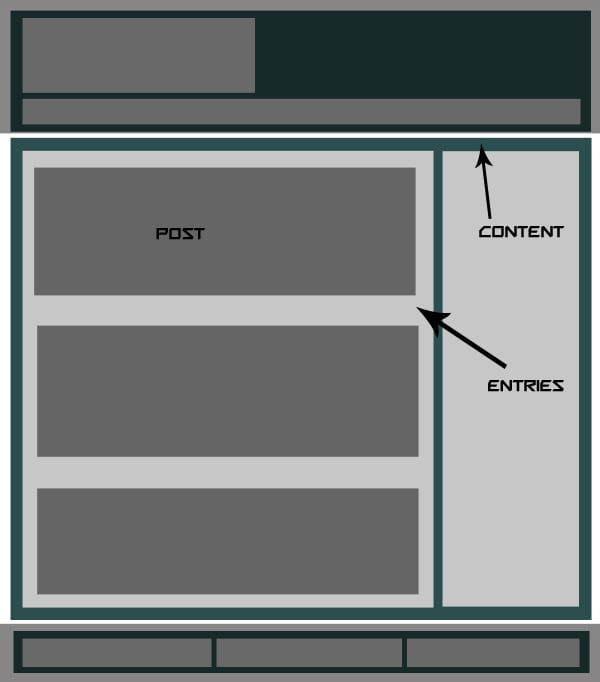
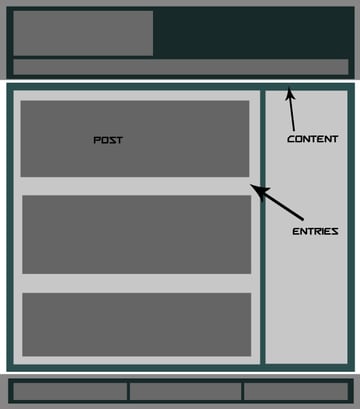
Grundlegendes HTML5-Layout
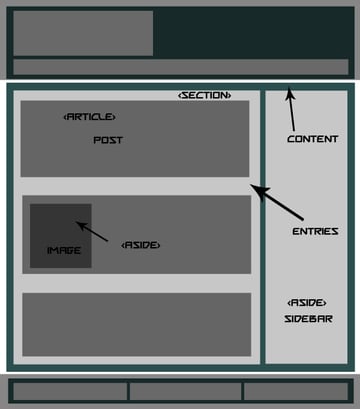
Werfen wir einen Blick auf das grundlegende HTML5-Layout, das wir erstellen werden. HTML5 ist mehr als nur ein Dokumenttyp am Anfang des Codes. Mehrere neu eingeführte Elemente helfen uns dabei, mit weniger Markup effizient zu gestalten und zu programmieren (dies ist einer der Gründe, warum HTML5 besser ist).
<!DOCTYPE html> <html lang="en"> <head> <title>TITLE | Slogan!</title> </head> <body> <nav role="navigation"></nav> <!--Ending header.php--> <!--Begin index.php--> <section id="content"> <article role="main"> <h1>Title of the Article</h1> <time datetime="YYYY-MM-DD"></time> <p>Some lorem ispum text of your post goes here.</p> <p>The article's text ends.</p> </article> <aside role="sidebar"> <h2>Some Widget in The Sidebar</h2> </aside> </section> <!--Ending index.php--> <!--begin footer.php--> <footer role="foottext"> <small>Some Copyright info</small> </footer> </body> </html>
Jetzt müssen wir es nur noch wissen header、footer、nav、section 和 article 的新 HTML5 标签放在哪里即可。与 div Im Vergleich zu Structured XHTML ist der Name des neu eingeführten Tags selbsterklärend.
Schritt 1 Header.php in HTML5 konvertieren
Jetzt zeige ich Ihnen den Code, der häufig in header.php von XHTML-WordPress-Themes verwendet wird.
XHTML-Theme-Header.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>My Blog</title>
<?php wp_head(); ?>
</head>
<body>
<!-- Header -->
<div class="header">
<div class="container">
<h1><a href="<?php bloginfo('url');?>">My Blog is Working Great.</a></h1>
</div><!-- End Container -->
</div><!-- End Header -->
<!-- Navigation Bar Starts -->
<div class="navbar">
<div class="container">
<ul class="grid nav_bar">
<?php wp_list_categories('navs_li='); ?>
</ul>
</div>
</div>
<!-- Navigation Bar Ends -->
<div class="container">
Jemand muss sich fragen, warum wir das alles tun? Die Antwort ist einfach: Es handelt sich um das semantische Markup von HTML5. Es reduziert den Markup und macht es sehr einfach zu verstehen und zu verwalten.
HTML5 header.php (Konvertierung)
Lesen Sie den Code und befolgen Sie die nachstehenden Anweisungen, um die header.php Ihres Themes in HTML5 zu konvertieren.
<!doctype html>
<html>
<head>
<title>My Blog</title>
<?php wp_head(); ?>
</head>
<body>
<!-- Header -->
<header>
<div class="container">
<h1 class="grid"><a href="<?php bloginfo('url');?>">My Blog is Working Great.</a></h1>
</div>
</header>
<!-- End Header -->
<!-- Navigation Bar Starts-->
<nav>
<div class="navbar">
<ul class="grid nav_bar">
<?php wp_list_categories('title_li='); ?>
</ul>
</div>
</nav>
<!-- Navigation Bar Ends -->
<section class="container">
Wie Sie sehen, ist der konvertierte Code dem XHTML-Code sehr ähnlich. Lassen Sie uns diese Änderungen besprechen.
-
<!doctype html>– HTML5 hat einen sehr einfachen Dokumenttyp, enthält aber viele neue semantische Tags -
<header>– Semantisches Markup für Header-Teile -
<nav>– 我们用一个新的语义标签替换了导航栏的divCode zur Steuerung der Navigationsleiste in HTML5.
Hinweis: Manche Leute fügen section 标记。关于这一点有很多争论。我个人反对在标头中包含 section 标签,因为它会破坏 HTML5 的美感。当然,您可以在那里使用旧的 div in die Kopfzeile ein.
Was ist mit Skripten und Stylesheets?
Beim Konvertieren eines WordPress-Themes in HTML5 ist es ganz einfach, Skripte und Stylesheets in den Header einzubinden. In HTML5 verwenden wir einfach <script> 和 <link> 标签。因此,删除 type="text/javascript" - 所有浏览器都会将 <script> 标记视为 JavaScript,除非您明确写入其类型。同样,从样式表的 <link> 标记中删除 type="text/css".
Denken Sie an alte Browser!
Enthält HTML-Shiv zur Unterstützung älterer Browser. Dies ist eine einfache JavaScript-Datei. Einige Beispiele für Shivs sind das HTML5-Skript von Remy Sharp oder das Modernizr-Skript. Lassen Sie uns Modernizr verwenden.
Wir müssen das Skript wie folgt aus unserer Datei „functions.php“ in die Warteschlange stellen:
function html5_scripts()
{
// Register the Modernizr script
wp_register_script( 'modernizr', get_template_directory_uri() . '/js/Modernizr-1.6.min.js' );
// Enqueue Modernizr
wp_enqueue_script( 'modernizr' );
}
add_action( 'wp_enqueue_scripts', 'html5_scripts', 1 );
Tipp: Fügen Sie aufeinanderfolgende Titel-Tags in <hgroup>
Hinweis: Dieses Skript muss <?php wp_head(); 内部的最顶部?> 标签,这就是为什么我们给 add_action mit Priorität 1 platziert werden.



Schritt 2Index.php in HTML5 konvertieren
Common XHTML index.php besteht aus den folgenden Tags. Ich werde die Konvertierung Schritt für Schritt durchgehen und den gesamten Prozess nach der Konvertierung erklären.
HINWEIS: Ich werde hier nicht den gesamten Code hinzufügen, da der Beitrag dadurch ohne Grund länger wird.
XHTML索引.php
<div id="container"> <div id="content"> <div id="entries"> <div id="post">...</div> </div><!--Ending Entries--> <?php get_sidebar(); ?> </div><!--Ending content--> </div><!--Ending container--> <?php get_footer(); ?>



HTML5 index.php(转换)
<div id="container"> <div id="content"> <section id="entries"> <article id="post">...</article> </section><!--end entries--> <?php get_sidebar(); ?> </div><!--end content--> </div><!--end wrap--> <?php get_footer(); ?>
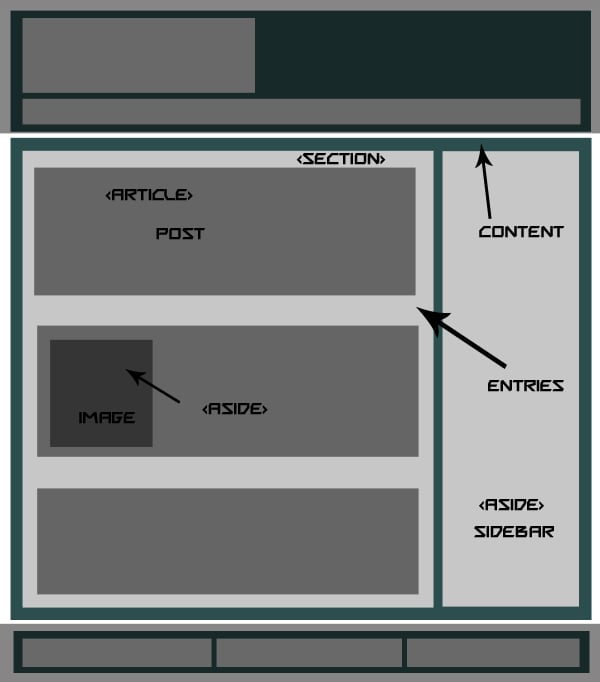
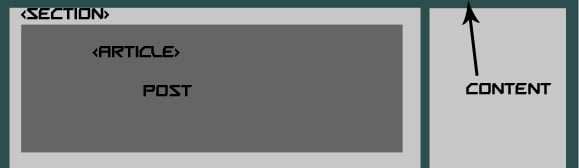
在看我们所做的更改之前,我们必须知道HTML5为我们提供了三个基本的布局建模标签:Section、article和aside。 Section 将替换条目的 div,article 将替换帖子的 div,稍后 aside 将用于我们的侧边栏。
-
<section>– HTML5 有一个名为section的布局标签,用于分隔其中使用的代码块 -
<article>– 帖子部分的语义标签,类似于section -
<aside>– 帖子图像的语义标记,用于将其放在一边和侧边栏 -
面包屑和页面导航– 如果我们的主题有面包屑,那么它们将在div中使用,例如<div class="breadcrumbs">...</div>,对于页面导航,我们将使用<nav id="pgnav"php cngtphpcn...< /nav>



HTML5 中的完整 Index.php
注意: 我粘贴了一个通用的index.php,如下所示,下面是一些转换为 HTML5 的完整代码。
<section class="entries">
<?php if (have_posts()) : while (have_posts()) : the_post();
<article class="post" id="post-<?php the_ID(); ?>">
<aside class="post_image">
<?php
if ( has_post_thumbnail() ) {
the_post_thumbnail();
} else { ?>
<a href="<?php the_permalink() ?>"><img src="<?php bloginfo('template_directory');?>/images/noImage.gif" title="<?php the_title(); ?>" /></a>
<?php }?>
</aside>
<section class="post_content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<p><?php echo get_the_excerpt(); ?></p>
<a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>" class="read_more ">Read More</a>
</section>
<section class="meta">
<p> <?php the_category(',') ?></p>
<p><?php the_tags(""); ?></p>
</section>
</article>
<?php endwhile; else: ?>
<p>
<?php _e('Sorry, no posts matched your criteria.'); ?>
</p>
<?php endif; ?>
<?php posts_nav_link(' ⏼ ', __('« Newer Posts'), __('Older Posts »')); ?>
</section>
第 3 步 处理 sidebar.php
我们将在侧边栏中使用 <aside> 而不是 div,例如:
XHTML 中的 sidebar.php
<div id="sidebar">...</div>
使用<aside>后变成如下。
HTML5 中的 sidebar.php
<aside id="sidebar">...</aside<
这很简单!



第 4 步 footer.php 编辑
我们将在 footer.php 中使用 <footer> 语义标签而不是简单的 div,例如:
XHTML 中的 footer.php
<div id="footer"> <div id="foot_widgets">...</div> <div id="copyright">...</div> </div> <?php wp_footer(); ?> </body> </html>



HTML5 中的 footer.php
<footer id="footer"> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <section id="foot_widgets">...</section> <div id="copyright">...</div> </footer> <?php wp_footer(); ?> </body> </html>
第 5 步处理 single.php
single.php 没有什么特别的变化,所以我只是粘贴更改后的代码,这可能对一些初学者有帮助。我在其中使用了 section 和 article 标签。如果您愿意,您还可以使用 <time> 标签。
XHTML 中的 single.php
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="container">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<div class="content">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<div id="entry-content-single">
<?php the_content('<p >Read More</p>'); ?>
</div>
<div class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</div>
<div class="clearfix"></div>
</div>
<!-- End of post -->
</div></div>
<?php get_footer(); ?>



HTML5 中的 single.php
<?php get_header(); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<section class="content">
<div class="breadcrumbs"><?php the_breadcrumb(''); ?></div>
<article class="box">
<h1><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php the_title(); ?>"><?php the_title(); ?></a></h1>
<section id="entry-content-single">
<?php the_content('<p>Read More</p>'); ?>
</section>
<section class="meta"> Posted by:
<?php the_author() ?>
<?php edit_post_link(__('Edit This')); ?>
<p><?php the_tags(""); ?></p>
</section>
<div class="clearfix"></div>
</article>
<!-- end post -->
</section></div>
<?php get_footer(); ?>
注意: 关于SEO,有些人在帖子标题之前使用 <header class="entry-header"> ,这也是一个很好的做法。
第6步最后是style.css
最终我们关心的是向后兼容性问题。出于对旧版浏览器的安全考虑,HTML5 元素应使用 display: block 样式显示为块。只需将以下代码放在 style.css 的顶部即可:
header, nav, section, article, aside, figure, footer { display: block; }
附加说明
如果您使用嵌入到模板文件中的音频或视频,则必须使用 HTML5 音频和视频元素。可以在下面的备忘单中查看更多标签。每当您添加一些新功能时,请研究一下如何使用其语义标签将其添加到 HTML5 中。
HTML5 资源
- HTML5 备忘单
- HTML5 教程
- HTML5 演示
一些 HTML5 免费主题
- 二十一点
- Yoko
- 15 个主题和框架
现在轮到你了
您要使用 HTML5 吗?您是否已更改为 HTML5?这些更改是否会影响您的 SEO 排名?请在下面的评论中告诉我们!
Das obige ist der detaillierte Inhalt vonKonvertieren Sie Ihr WordPress-Theme in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.




