 CMS-Tutorial
CMS-Tutorial
 WordDrücken Sie
WordDrücken Sie
 Ändern Sie die Standard-Homepage in WordPress: Wählen Sie zwischen einem Blog oder einer statischen Seite
Ändern Sie die Standard-Homepage in WordPress: Wählen Sie zwischen einem Blog oder einer statischen Seite
Ändern Sie die Standard-Homepage in WordPress: Wählen Sie zwischen einem Blog oder einer statischen Seite
Ihre Homepage ist das Erste, was die Leute sehen, wenn sie Ihre Website besuchen. Sie möchten also sicherstellen, dass Sie einen guten ersten Eindruck hinterlassen!
Standardmäßig verwendet WordPress Ihren neuesten Blog als Startseite. Doch auch wenn ein Blog ein wichtiger Teil Ihrer Website ist, ist ein Blog in vielen Fällen nicht der besteEinstieg in Ihre Website.
Angenommen, Sie erstellen eine Website, um für Ihr Unternehmen zu werben. Möchten Sie, dass potenzielle Kunden eine Homepage mit Erfahrungsberichten, einer Diashow Ihrer Produkte und Dienstleistungen und allen von Ihnen gewonnenen Auszeichnungen oder einer Liste Ihrer neuesten Blogbeiträge sehen?
In diesem kurzen Tipp zeige ich Ihnen, wie Sie den besten ersten Eindruck hinterlassen, indem Sie den Standard-Blog von WordPress durch eine speziell gestaltete Homepage ersetzen.
Wenn Sie neu bei WordPress sind, schauen Sie sich unsere vollständige Anleitung zum Erstellen Ihrer ersten WordPress-Website an.
Erstellen Sie Ihre WordPress-Homepage
Während Blogs Ihre neuesten Beiträge anzeigen, werden sie auf WordPress-Seiten nicht in chronologischer Reihenfolge angezeigt. Die neue Seite ersetzt nicht die alte Seite.
Wenn Sie eine Seite veröffentlichen, bleibt sie in diesem Zustand, bis Sie sie explizit bearbeiten. Aus diesem Grund werden WordPress-Seiten manchmal als „statische“ Seiten bezeichnet. Da Seiten statisch sind, eignen sie sich ideal für die Anzeige von immer wiederkehrenden Inhalten wie dem E-Commerce-Shop Ihrer Website, der Kontaktseite, den Geschäftsbedingungen und Dienstleistungen oder Ihrer Homepage. Wenn Sie Ihr Blog durch eine statische Startseite ersetzen möchten, müssen Sie mindestens eine Seite erstellen. Wenn Sie keine Seite haben, die Sie als Startseite verwenden möchten, ist es an der Zeit, eine zu erstellen:
Melden Sie sich bei Ihrem WordPress-Konto an.
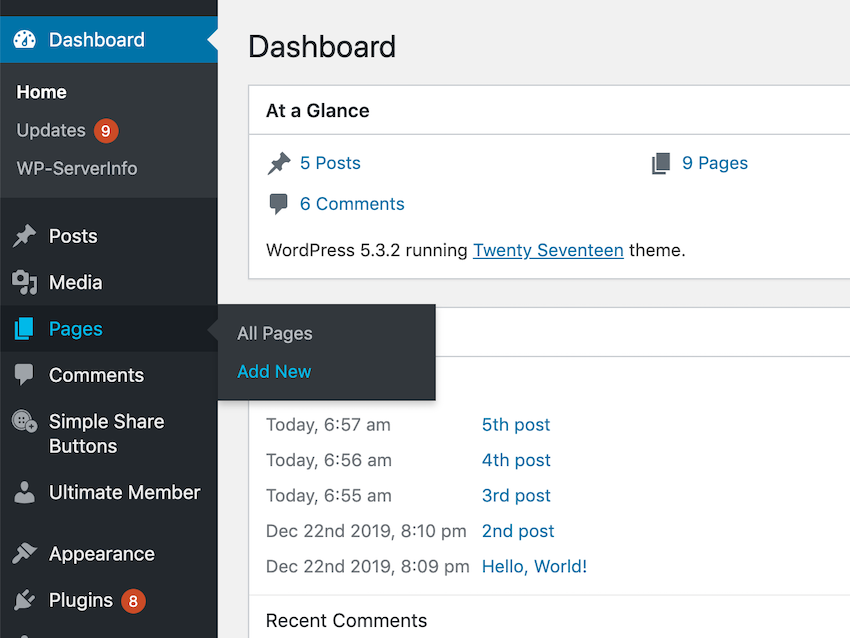
- Wählen Sie im linken Menü Seite >
Sie werden nun zu einem Bildschirm weitergeleitet, auf dem Sie Dinge wie Bilder, Text und Inhalte hinzufügen können, um Ihre Homepage zu erstellen. Video. Während Sie Ihre neue Homepage erstellen, können Sie überprüfen, wie die Seite für Ihre Besucher aussehen wird, indem Sie auf die Schaltfläche „Vorschau“ klicken. 
Entwurf speichern klicken. Beachten Sie, dass Ihre Homepage, solange sie sich im Entwurfsstatus befindet, für niemanden außer Ihnen sichtbar ist. Sie können also so oft Sie möchten auf Speichern
klicken, ohne sich Gedanken über die Veröffentlichung unfertiger Inhalte machen zu müssen.Möglicherweise müssen Sie die URL Ihrer Homepage ändern, bevor Sie sie veröffentlichen. Standardmäßig generiert WordPress automatisch eine URL basierend auf dem Domainnamen Ihrer Website und dem Titel der Seite. Um diese automatisch generierte Adresse zu ändern, suchen Sie die URL oben auf dem Bildschirm, klicken Sie auf die dazugehörige Schaltfläche Bearbeiten
, geben Sie die neue URL ein und klicken Sie aufOK. Wenn Sie mit Ihrer neuen Homepage zufrieden sind, klicken Sie auf die Schaltfläche Veröffentlichen, um sie zu aktivieren.
Sie können diese Seite jetzt als Ihre Startseite festlegen.Auf Wiedersehen Blog: Wechseln Sie zur statischen Startseite
Machen Sie diese neue Seite zum ersten, was Ihre Besucher sehen, wenn sie Ihre Website besuchen:
Wählen Sie im linken Menü von WordPress
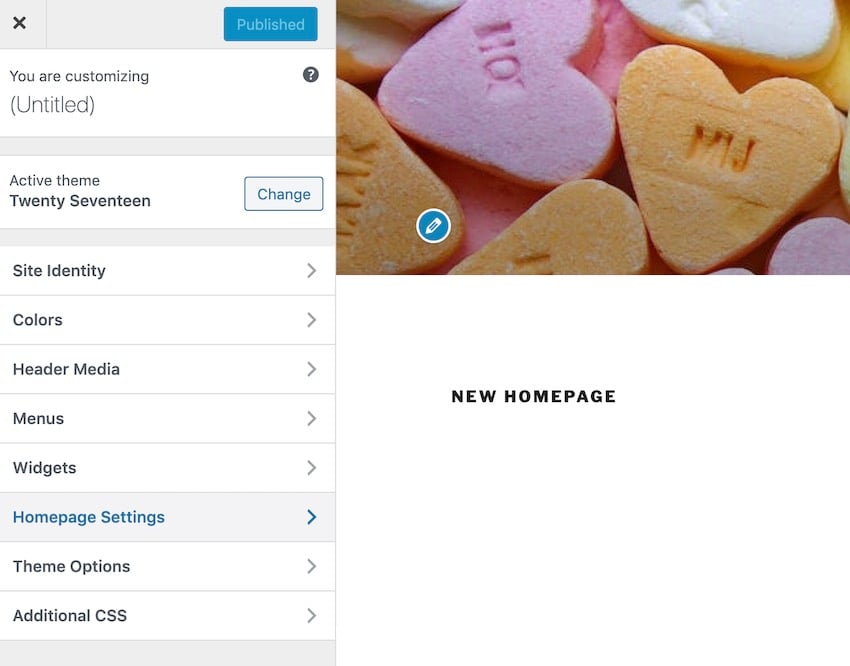
Darstellung > anpassen.Wählen Sie
- Home-Einstellungen
- .
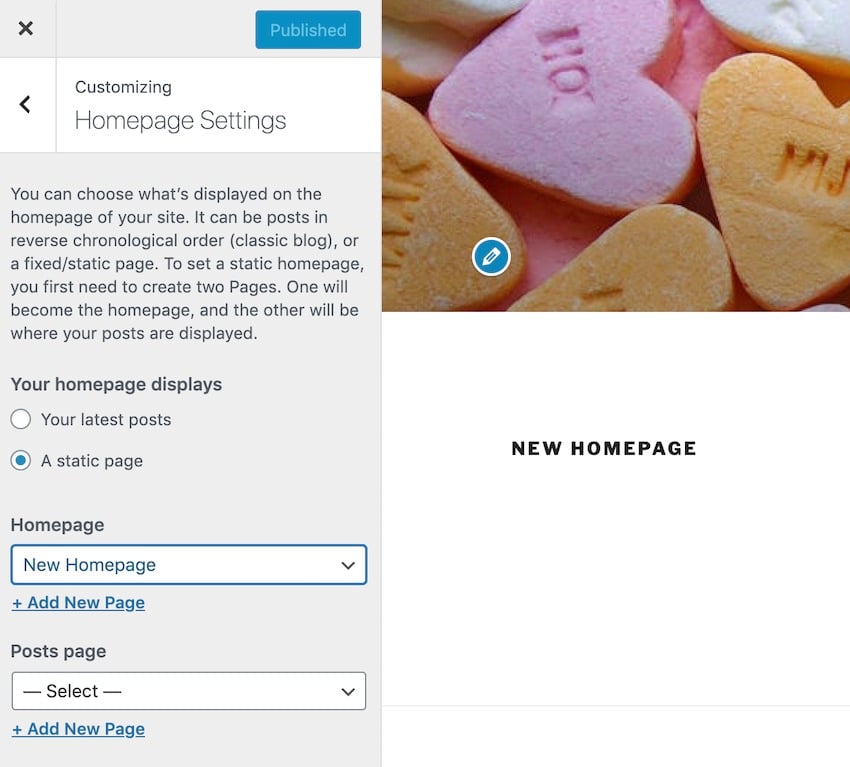
- Stellen Sie im Abschnitt
sicher, dass  Statische Seite
Statische Seite
- Öffnen Sie das Dropdown-Menü Homepage und wählen Sie die Seite aus, die Sie im vorherigen Schritt erstellt haben.
- Das Vorschaufenster sollte nun aktualisiert werden und die Seite anzeigen, die Sie gerade ausgewählt haben. Wenn Sie mit Ihrer neuen Homepage zufrieden sind, klicken Sie auf die blaue Schaltfläche „Veröffentlichen“.
 Stellen Sie sicher, dass Besucher Ihre Website durchsuchen können!
Stellen Sie sicher, dass Besucher Ihre Website durchsuchen können!
Ihr Blog ist möglicherweise nicht mehr das Erste, was Ihre Besucher sehen, aber das bedeutet nicht unbedingt, dass Sie ihnen den Zugriff auf Ihren Blog verbieten möchten. Sobald Ihre Website mehrere Webseiten umfasst, müssen Sie Ihren Besuchern eine einfache Möglichkeit bieten, zwischen diesen Seiten zu navigieren. Eine beliebte Option ist ein Menü.
Sie können das Standardmenü von WordPress auf verschiedene Arten optimieren und verbessern, aber in diesem Abschnitt erstellen wir ein einfaches Menü, das oben auf Ihrer Website angezeigt wird:
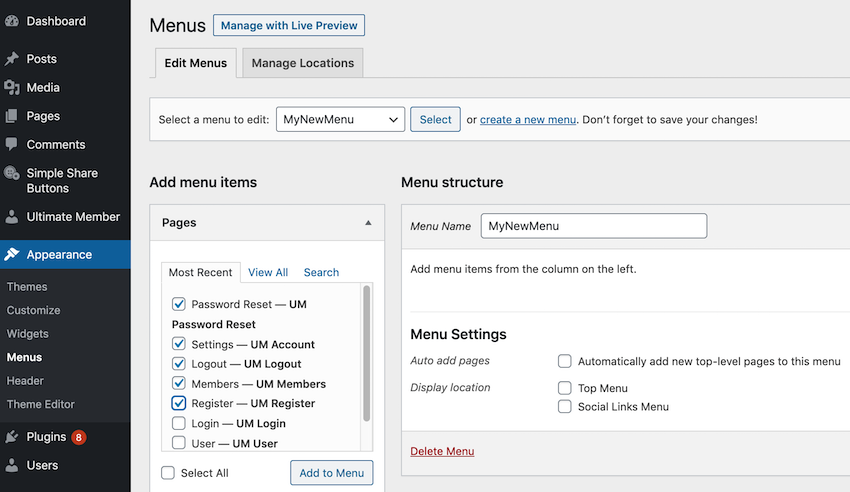
- Wählen Sie im linken Menü Darstellung > Geben Sie Ihrem Menü einen aussagekräftigen Namen und klicken Sie auf
- Neues Menü erstellen. Wählen Sie im Abschnitt
- Menüelemente hinzufügen alle Seiten, Beiträge und alle anderen Elemente aus, die Sie in dieses Menü aufnehmen möchten. Wählen Sie
- Neues Menü erstellen.

Zum Menü hinzufügen und alle ausgewählten Elemente werden dem Abschnitt > Menüstruktur hinzugefügt. Ihre Menüpunkte werden in der Reihenfolge angezeigt, in der sie in der Menüstruktur erscheinen.
Sie können ändern, wo ein Element im Menü angezeigt wird, indem Sie das Element in derMenüstruktur anfassen und es dann per Drag & Drop an die neue Position ziehen.
Wenn Sie mit Ihren Einstellungen zufrieden sind, klicken Sie aufMenü speichern.
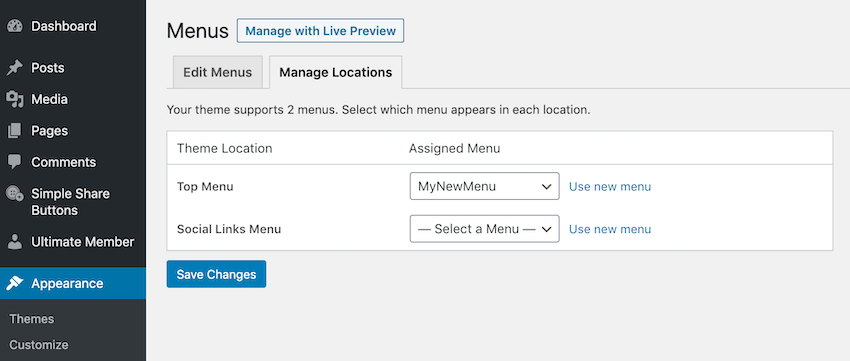
Um dieses Menü auf Ihrer Website zu platzieren, klicken Sie auf die RegisterkarteOrte verwalten. Angenommen, Sie möchten, dass dieses Menü auf Ihrer gesamten Website angezeigt wird, öffnen Sie das Dropdown-Menü „Top-Menü“ und wählen Sie das gerade erstellte Menü aus.
Klicken Sie auf  Änderungen speichern
Änderungen speichern
Wenn Sie jetzt eine Webseite öffnen, wird ein praktisches Menü mit Links zu allen verschiedenen Teilen Ihrer Website angezeigt.
FazitIn diesem Artikel zeige ich Ihnen, wie Sie eine statische Seite erstellen und diese dann als Startseite Ihrer Website festlegen. Um sicherzustellen, dass jede Seite, jeder Beitrag und jedes Blog von Ihrer neuen Homepage aus zugänglich ist, haben wir außerdem ein benutzerdefiniertes Navigationsmenü erstellt, damit Besucher jeden Teil Ihrer Website leicht erreichen können.
Wenn Sie mehr über WordPress-Menüs erfahren möchten, sehen Sie sich an, wie Sie dieses Standard-WordPress-Menü in ein Dropdown-Menü umwandeln, oder sehen Sie sich einige unserer anderen WordPress-Tutorials an.
Envato Die besten WordPress-Themes und Plugins auf dem Markt
Entdecken Sie Tausende der besten WordPress-Themes, die auf ThemeForest erstellt wurden, und die führenden WordPress-Plugins auf CodeCanyon. Kaufen Sie diese hochwertigen WordPress-Themes und Plugins und verbessern Sie Ihr Website-Erlebnis für Sie und Ihre Besucher.
Hier sind einige der meistverkauften und aufstrebenden WordPress-Themes und -Plugins im Jahr 2020. 
Das obige ist der detaillierte Inhalt vonÄndern Sie die Standard-Homepage in WordPress: Wählen Sie zwischen einem Blog oder einer statischen Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1668
1668
 14
14
 1426
1426
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
So erhalten Sie in WordPress in Benutzerinformationen für personalisierte Ergebnisse
Apr 19, 2025 pm 11:57 PM
Kürzlich haben wir Ihnen gezeigt, wie Sie ein personalisiertes Erlebnis für Benutzer erstellen können, indem Benutzer ihre bevorzugten Beiträge in einer personalisierten Bibliothek retten können. Sie können personalisierte Ergebnisse auf eine andere Ebene bringen, indem Sie an einigen Stellen (d. H. Begrüßungsbildschirme) ihre Namen verwenden. Glücklicherweise macht es WordPress sehr einfach, Informationen über angemeldete Benutzer zu erhalten. In diesem Artikel zeigen wir Ihnen, wie Sie Informationen zum aktuell angemeldeten Benutzer abrufen. Wir werden den Get_Currentuserinfo () verwenden; Funktion. Dies kann überall im Thema verwendet werden (Header, Fußzeile, Seitenleiste, Seitenvorlage usw.). Damit es funktioniert, muss der Benutzer angemeldet sein. Wir müssen also verwenden
 So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
So stellen Sie die WordPress -Artikelliste an
Apr 20, 2025 am 10:48 AM
Es gibt vier Möglichkeiten, die WordPress -Artikelliste anzupassen: Verwenden Sie Themenoptionen, verwenden Plugins (z. B. die Bestellung von Post -Typen, WP -Postliste, Boxy -Sachen), Code (Einstellungen in der Datei functions.php hinzufügen) oder die WordPress -Datenbank direkt ändern.
 So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
So starten Sie einen WordPress-Blog: eine Schritt-für-Schritt-Anleitung für Anfänger
Apr 17, 2025 am 08:25 AM
Blogs sind die ideale Plattform für Menschen, um ihre Meinungen, Meinungen und Meinungen online auszudrücken. Viele Neulinge sind bestrebt, eine eigene Website zu bauen, zögern jedoch, sich über technische Hindernisse oder Kostenprobleme zu sorgen. Da sich die Plattform jedoch weiterentwickelt, um die Fähigkeiten und Bedürfnisse von Anfängern zu erfüllen, wird sie jetzt einfacher als je zuvor. In diesem Artikel führen Sie Schritt für Schritt, wie Sie ein WordPress -Blog erstellen, von der Auswahl der Themen bis zur Verwendung von Plugins, um Sicherheit und Leistung zu verbessern und Ihnen dabei zu helfen, Ihre eigene Website problemlos zu erstellen. Wählen Sie ein Blog -Thema und eine Blog -Richtung Vor dem Kauf eines Domainnamens oder der Registrierung eines Hosts ist es am besten, die Themen zu identifizieren, die Sie abdecken möchten. Persönliche Websites können sich um Reisen, Kochen, Produktbewertungen, Musik oder jedes Hobby bewirken, das Ihre Interessen weckt. Wenn Sie sich auf Bereiche konzentrieren, an denen Sie wirklich interessiert sind, können Sie das kontinuierliche Schreiben fördern
 So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
So zeigen Sie Kinderkategorien auf der Archivseite der übergeordneten Kategorien an
Apr 19, 2025 pm 11:54 PM
Möchten Sie wissen, wie Sie untergeordnete Kategorien auf der Seite der übergeordneten Kategorie -Archivseite angezeigt werden? Wenn Sie eine Klassifizierungsarchivseite anpassen, müssen Sie dies möglicherweise tun, um es Ihren Besuchern nützlicher zu machen. In diesem Artikel zeigen wir Ihnen, wie Sie Kinderkategorien auf der Seite der Elternkategorie problemlos anzeigen können. Warum erscheinen Unterkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite? Indem Sie alle Kinderkategorien auf der Seite der übergeordneten Kategorie -Archiv -Seite anzeigen, können Sie sie für Besucher weniger allgemein und nützlicher machen. Wenn Sie beispielsweise einen WordPress-Blog über Bücher ausführen und eine Taxonomie namens "Thema" haben, können Sie Untertaxonomie wie "Roman", "Sachbücher" hinzufügen, damit Ihre Leser können
 So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
So sortieren Sie Beiträge nach Ablaufdatum in WordPress
Apr 19, 2025 pm 11:48 PM
In der Vergangenheit haben wir geteilt, wie das Postexpirator -Plugin verwendet wird, um Beiträge in WordPress abzulehnen. Nun, beim Erstellen der Aktivitätslisten -Website fanden wir dieses Plugin sehr nützlich. Wir können abgelaufene Aktivitätslisten problemlos löschen. Zweitens ist es dank dieses Plugins auch sehr einfach, Beiträge nach Ablaufdatum zu sortieren. In diesem Artikel zeigen wir Ihnen, wie Sie Beiträge nach Ablaufdatum in WordPress sortieren. Aktualisierter Code, um Änderungen im Plugin zu reflektieren, um den benutzerdefinierten Feldnamen zu ändern. Danke Tajim, dass du uns in den Kommentaren informiert hast. In unserem spezifischen Projekt verwenden wir Ereignisse als benutzerdefinierte Post -Typen. Jetzt
 So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
So automatisieren Sie WordPress und Social Media mit IFTTT (und mehr)
Apr 18, 2025 am 11:27 AM
Suchen Sie nach Möglichkeiten, Ihre WordPress -Website und Social -Media -Konten zu automatisieren? Mit der Automatisierung können Sie Ihre WordPress -Blog -Beiträge oder Updates automatisch auf Facebook, Twitter, LinkedIn, Instagram und mehr freigeben. In diesem Artikel zeigen wir Ihnen, wie Sie WordPress und Social Media mit IFTTT, Zapier und Uncanny Automator einfach automatisieren können. Warum WordPress und Social Media automatisieren? Automatisieren Sie Ihren WordPre
 So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
So erstellen Sie eine Website für WordPress -Host
Apr 20, 2025 am 11:12 AM
Um eine Website mit WordPress -Host zu erstellen, müssen Sie: einen zuverlässigen Hosting -Anbieter auswählen. Kaufen Sie einen Domainnamen. Richten Sie ein WordPress -Hosting -Konto ein. Wählen Sie ein Thema aus. Seiten und Artikel hinzufügen. Installieren Sie das Plug-In. Passen Sie Ihre Website an. Veröffentlichen Sie Ihre Website.
 So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
So anzeigen Sie die Abfragezahl und die Seite Ladezeit in WordPress an
Apr 19, 2025 pm 11:51 PM
Einer unserer Benutzer hat andere Websites gefragt, wie die Anzahl der Abfragen und die Ladezeit des Seitens im Fußzeile angezeigt wird. Sie sehen dies oft in der Fußzeile Ihrer Website, und es kann so etwas wie: "64 Abfragen in 1,248 Sekunden" angezeigt. In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Abfragen und die Seitenladezeit in WordPress anzeigen. Fügen Sie einfach den folgenden Code ein, wo Sie in der Themendatei möchten (z. B. foote.php). Abfragen



