Anleitung zum Anpassen der Schriftgröße in WordPress
Das Ändern der Schriftgröße auf Ihrer WordPress-Website kann für einen kleinen Textabschnitt schnell und einfach durchgeführt werden, erfordert jedoch möglicherweise mehr Arbeit, wenn Sie Änderungen an einem größeren Textabschnitt vornehmen möchten. p>
In diesem kurzen Tutorial zeige ich Ihnen, wie Sie die Schriftgröße auf Ihrer WordPress-Website ändern.
Ich zeige dir zwei schnelle Methoden:
- Schriftgröße in einem einzigen Block ändern
- Fügen Sie dem Block eine CSS-Klasse hinzu und formatieren Sie diese Klasse
Ich zeige Ihnen auch, wie Sie die Schriftgröße für Ihre gesamte Website ändern können, indem Sie Ihr Stylesheet bearbeiten.
Wenn Sie wissen möchten, wie Sie eine brandneue Schriftart zu WordPress hinzufügen oder die Schriftfarbe ändern, erfahren Sie hier ebenfalls, wie es geht.
So ändern Sie die Schriftgröße eines Textblocks
Beginnen wir mit der schnellsten Methode.
Wenn Sie Text in einem WordPress-Beitrag bearbeiten, können Sie festlegen, dass sich die Schriftgröße eines Textblocks von der Schriftgröße anderer Blöcke auf der Seite unterscheidet.
Dies hilft dabei, bestimmte Teile der Seite hervorzuheben.
Sie sollten diese Methode mit Vorsicht anwenden: Zu viel davon kann dazu führen, dass Ihre Website überladen und unprofessionell aussieht. Wenn Sie dies mehrmals tun, achten Sie darauf, für alle größeren oder kleineren Textabschnitte die gleiche Schriftgröße zu verwenden.
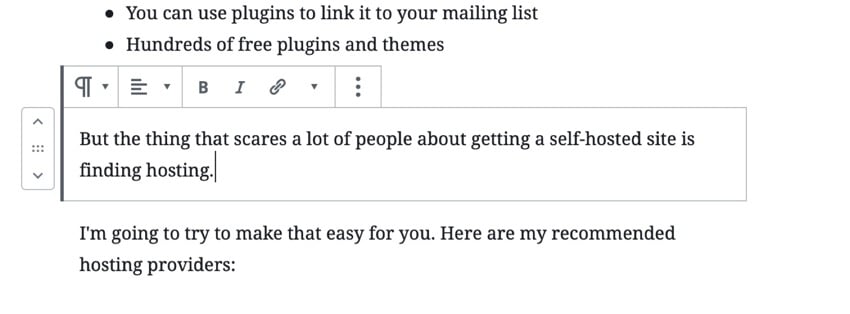
Suchen Sie zunächst den Textblock, dessen Schriftgröße Sie ändern möchten.

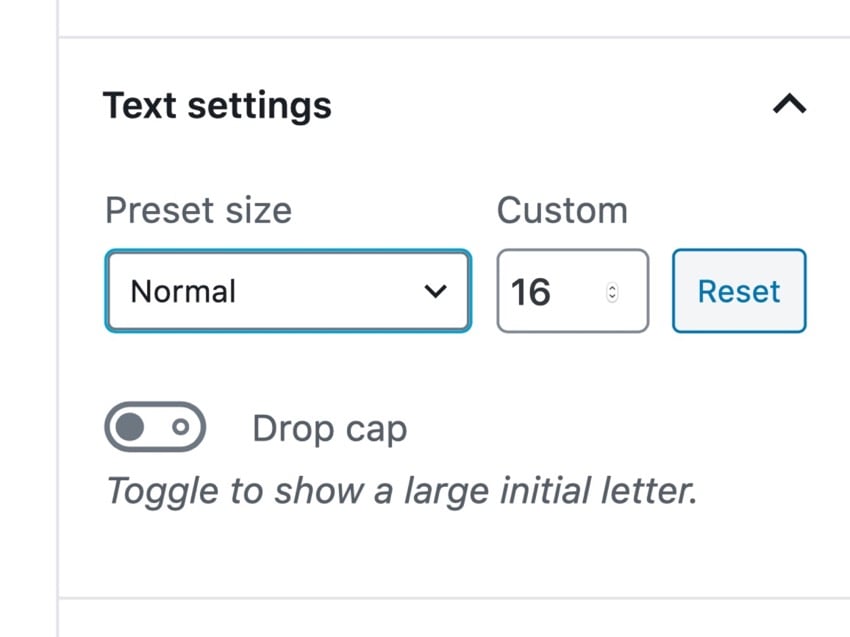
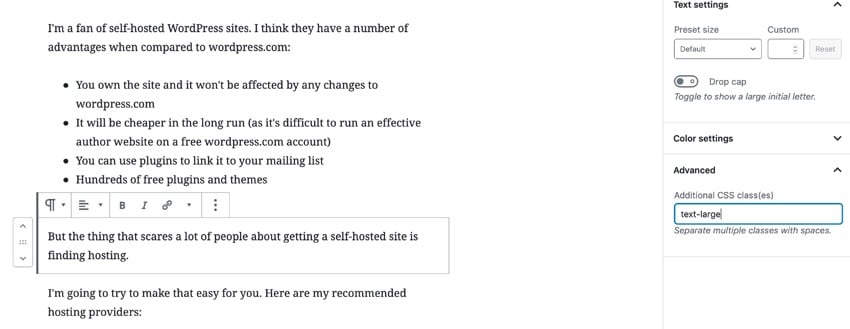
Öffnen Sie im Bereich Blockieren auf der rechten Seite des Bildschirms die Registerkarte Texteinstellungen.

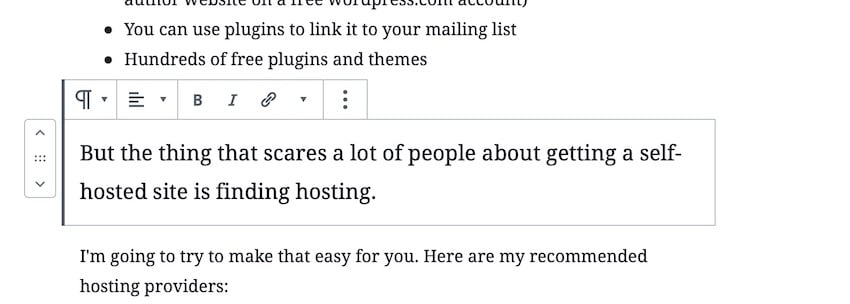
Hier können Sie Ihren Text vergrößern oder verkleinern oder eine genaue Schriftgröße dafür angeben. Ich habe die Schriftgröße auf mittel erhöht:

Sie können es weiter verbessern und vergrößern, aber achten Sie darauf, dass Ihre Website nicht überladen aussieht.
Alternativ wählen Sie eine bestimmte Schriftgröße und stellen Sie sicher, dass Sie diese für alle größeren oder kleineren Schriftblöcke auf Ihrer Website verwenden.
Klicken Sie abschließend auf Aktualisieren, um Ihren Beitrag zu aktualisieren, oder klicken Sie auf Veröffentlichen, um ihn zu veröffentlichen. Dadurch werden Ihre Änderungen gespeichert.
So ändern Sie die Schriftgröße mithilfe von CSS-Klassen
Wenn Sie sicherstellen möchten, dass alle größeren Textblöcke die gleiche Größe haben, und sich nicht merken möchten, welche Größe Sie verwendet haben, können Sie eine CSS-Klasse verwenden, um allen Elementen eine einheitliche Schriftgrößenklasse zuzuweisen.
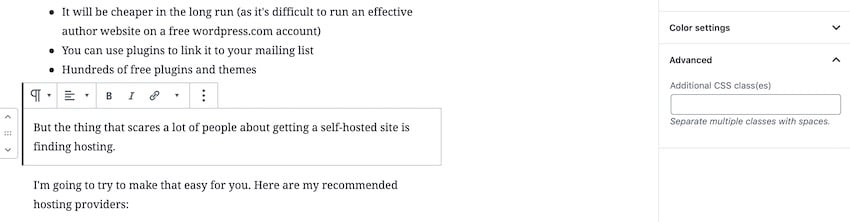
Suchen Sie Ihren Textblock erneut und öffnen Sie die Registerkarte Erweitertim Bereich Blöcke.

Geben Sie im Feld Andere CSS-Klassen die CSS-Klasse ein. Ich werde text-large:

Klicken Sie jetzt auf Aktualisieren oder Veröffentlichen, um Ihren Beitrag zu speichern.
Sie haben jetzt zwei Möglichkeiten, Blockgrößen mit dieser Klasse zu bearbeiten:
- Stile im Customizer hinzufügen.
- Fügen Sie Stile zum Stylesheet Ihres Themes hinzu.
Das Stylen einer Klasse im Customizer ist der einfachste Weg und bereitet Ihnen keine Probleme beim Aktualisieren Ihres Themes.
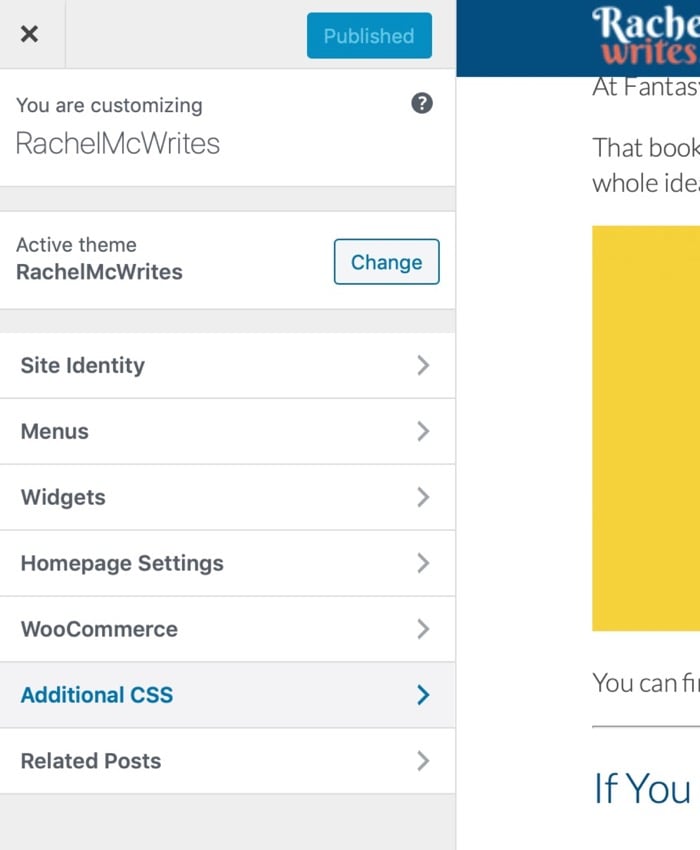
Gehen Sie in Ihrem WordPress Admin Center zu Darstellung > Anpassen und klicken Sie auf Zusätzliches CSS.

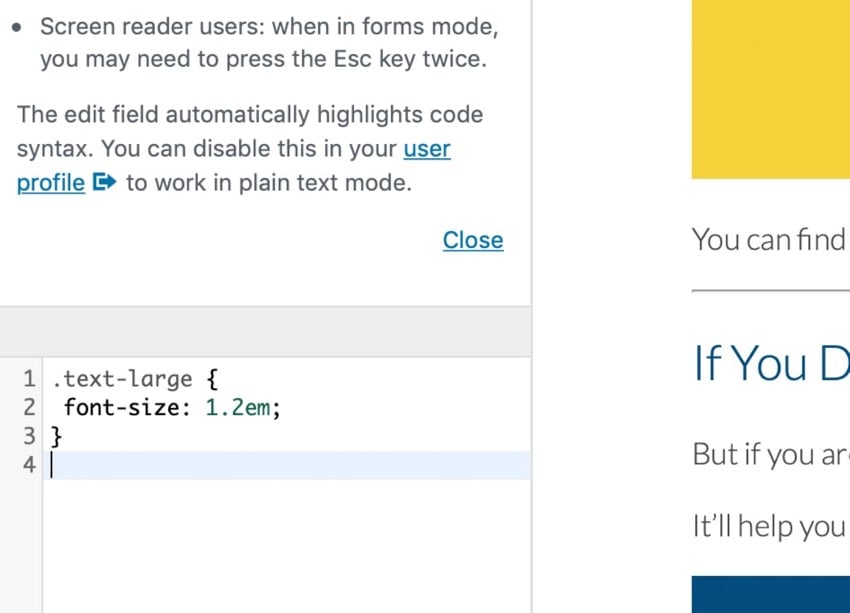
Geben Sie im Bereich Anderes CSS Folgendes ein, um den Text zu vergrößern: p>
.text-large {
font-size: 1.2em;
}
Wenn Sie em anstelle einer bestimmten Schriftgröße verwenden, wird der Text 1,2-mal so groß wie ein normaler Absatz.

Klicken Sie auf die Schaltfläche Veröffentlichen, um Ihre Änderungen zu speichern.
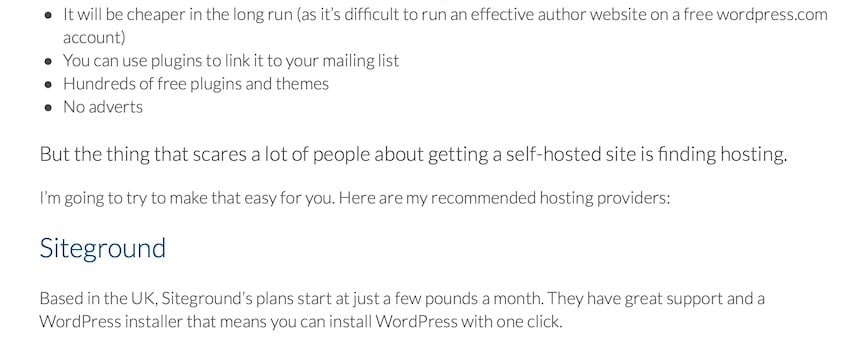
Gehen Sie nun zu dem Beitrag auf Ihrer Live-Website und Sie werden sehen, dass der Block mit der Klasse text-large größer ist als der Text darum herum:

Wenn Sie die Größe weiter erhöhen möchten, bearbeiten Sie einfach das CSS im Customizer. Wenn Sie nun möchten, dass ein Block größer wird, weisen Sie ihm einfach diese Klasse zu und die Schriftgröße ändert sich automatisch.
Ändern Sie die Schriftgröße im Theme-Stylesheet
Mit den beiden Methoden, die ich gezeigt habe, müssen Sie weder die Dateien in Ihrem Theme bearbeiten noch über tiefe CSS-Kenntnisse verfügen. Sie bieten Ihnen eine schnelle Möglichkeit, die Schriftgröße von WordPress zu ändern.
Wenn Sie jedoch die Größe vorhandener Elemente auf Ihrer Website bearbeiten möchten (z. B. alle Absätze oder Listen) oder wenn Sie CSS anstelle des Customizers zum Stylesheet hinzufügen möchten, müssen Sie das Stylesheet Ihres Themes bearbeiten.
Weitere Informationen zum Bearbeiten von Stylesheets finden Sie in unserem Leitfaden zum Hinzufügen von benutzerdefiniertem CSS zu Ihrer WordPress-Site. Wenn Sie tiefer gehen möchten, ist dies ein guter Ausgangspunkt.
Fazit
Das Ändern der Schriftgröße des Textes auf Ihrer WordPress-Site kann einige Minuten dauern. Sie können die Schriftgröße des Blocks direkt bearbeiten oder ihm eine Klasse zuweisen und CSS für Ihre Klasse schreiben.
Egal welche Methode Sie verwenden, verwenden Sie sie sparsam, um eine maximale Wirkung zu erzielen und sicherzustellen, dass Ihre Website am Ende nicht überladen und unprofessionell aussieht.
Machen Sie Ihre Website mit einem professionellen WordPress-Theme schön
Überarbeiten Sie Ihre WordPress-Website? Unsere Sammlung professionell gestalteter WordPress-Themes kann Ihrer Website in wenigen Minuten ein neues Erscheinungsbild verleihen.

Hier sind einige der meistverkauften und aufstrebenden WordPress-Themes von ThemeForest im Jahr 2020. p>
Das obige ist der detaillierte Inhalt vonAnleitung zum Anpassen der Schriftgröße in WordPress. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
Ist WordPress für Anfänger leicht?
Apr 03, 2025 am 12:02 AM
WordPress ist für Anfänger leicht zu beginnen. 1. Nach dem Anmeldung im Hintergrund ist die Benutzeroberfläche intuitiv und das einfache Dashboard bietet alle erforderlichen Funktionslinks. 2. Grundlegende Vorgänge umfassen das Erstellen und Bearbeiten von Inhalten. Der Wysiwyg -Editor vereinfacht die Erstellung von Inhalten. 3. Anfänger können die Website-Funktionen durch Plug-Ins und Themen erweitern, und die Lernkurve existiert, kann aber durch das Üben gemeistert werden.
 Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann ich WordPress in 3 Tagen lernen?
Apr 09, 2025 am 12:16 AM
Kann WordPress innerhalb von drei Tagen lernen. 1. Master Basic-Kenntnisse wie Themen, Plug-Ins usw. 2. Verstehen Sie die Kernfunktionen, einschließlich Installations- und Arbeitsprinzipien. 3. Lernen Sie die grundlegende und erweiterte Verwendung anhand von Beispielen. 4. Verstehen Sie Debugging -Techniken und Vorschläge zur Leistungsoptimierung.
 Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
Wofür ist die WordPress gut?
Apr 07, 2025 am 12:06 AM
WordPressIsGoodforenualywebProjectDuetoitsverseSatilityasacms.itexcelsin: 1) Benutzerfreundlichkeit, erlaubt Easywebsitesetup; 2) Flexibilität und Kustomisierung mit
 Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Soll ich Wix oder WordPress verwenden?
Apr 06, 2025 am 12:11 AM
Wix ist für Benutzer geeignet, die keine Programmiererfahrung haben, und WordPress ist für Benutzer geeignet, die mehr Kontroll- und Erweiterungsfunktionen wünschen. 1) Wix bietet Drag-and-Drop-Editoren und reichhaltige Vorlagen und erleichtert es, eine Website schnell zu erstellen. 2) Als Open-Source-CMS verfügt WordPress über eine riesige Community- und Plug-in-Ökosystem, die eine eingehende Anpassung und Erweiterung unterstützt.
 Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
Wie viel kostet WordPress?
Apr 05, 2025 am 12:13 AM
WordPress selbst ist kostenlos, kostet jedoch zusätzlich: 1. WordPress.com bietet ein Paket von kostenlos bis bezahlt, wobei die Preise zwischen ein paar Dollar pro Monat bis zu Dutzenden von Dollar reichen. 2. 3. Die meisten Plug-Ins und Themen sind kostenlos, und der bezahlte Preis liegt zwischen Dutzenden und Hunderten von Dollar. Durch die Auswahl des richtigen Hosting-Dienstes, die Verwendung von Plug-Ins und Themen und regelmäßige Aufrechterhaltung und Optimierung können die Kosten von WordPress effektiv gesteuert und optimiert werden.
 Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Warum sollte jemand WordPress verwenden?
Apr 02, 2025 pm 02:57 PM
Die Leute verwenden WordPress wegen ihrer Kraft und Flexibilität. 1) WordPress ist ein Open -Source -CMS mit einer starken Benutzerfreundlichkeit und Skalierbarkeit, die für verschiedene Website -Anforderungen geeignet ist. 2) Es hat reichhaltige Themen und Plugins, ein riesiges Ökosystem und eine starke Unterstützung der Gemeinschaft. 3) Das Arbeitsprinzip von WordPress basiert auf Themen, Plug-Ins und Kernfunktionen und verwendet PHP und MySQL, um Daten zu verarbeiten und die Leistungsoptimierung zu unterstützen.
 Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
Ist WordPress ein CMS?
Apr 08, 2025 am 12:02 AM
WordPress ist ein Content Management System (CMS). Es bietet Content Management, Benutzerverwaltung, Themen und Plug-in-Funktionen, um die Erstellung und Verwaltung von Website-Inhalten zu unterstützen. Das Arbeitsprinzip umfasst Datenbankverwaltung, Vorlagensysteme und Plug-in-Architektur, die für eine Vielzahl von Anforderungen von Blogs bis hin zu Unternehmenswebsites geeignet sind.
 Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Ist WordPress noch kostenlos?
Apr 04, 2025 am 12:06 AM
Die Kernversion von WordPress ist kostenlos, aber andere Gebühren können während der Verwendung anfallen. 1. Domainnamen und Hosting -Dienste erfordern eine Zahlung. 2. können fortgeschrittene Themen und Plug-Ins aufgeladen werden. 3.. Professionelle Dienstleistungen und fortschrittliche Funktionen können berechnet werden.




