 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lokale Suche und Bereichssuche der Baidu Map API_Javascript-Kenntnisse
Lokale Suche und Bereichssuche der Baidu Map API_Javascript-Kenntnisse
Lokale Suche und Bereichssuche der Baidu Map API_Javascript-Kenntnisse
Der Kartendienst bezieht sich auf eine Schnittstelle, die Dateninformationen wie lokale Suche/Routenplanung usw. bereitstellen kann. Der unten stehende Editor sortiert die lokale Suche und Bereichssuche der Baidu Map API. Weitere Informationen finden Sie unten.
Übersicht über den Kartendienst
Unter Kartendiensten versteht man Schnittstellen, die Dateninformationen bereitstellen, wie z. B. lokale Suche, Routenplanung usw. Die von der Baidu Map API bereitgestellten Dienste sind:
LocalSearch: Lokale Suche, Bereitstellung von Standortsuchdiensten in einem bestimmten Bereich, z. B. Suche nach „Park“ in Peking.
TransitRoute: Busnavigation, Bereitstellung von Suchdiensten für Busreisepläne in einem bestimmten Gebiet.
DrivingRoute: Fahrnavigation, Bereitstellung von Suchdiensten für Fahrreisepläne.
WalkingRoute: Navigation zu Fuß, Bereitstellung von Suchdiensten für Reisepläne zu Fuß.
Geocoder: Adressanalyse, Bereitstellung von Diensten zum Konvertieren von Adressinformationen in Koordinatenpunktinformationen.
LocalCity: Lokale Stadt, die einen Dienst zur automatischen Bestimmung der Stadt bereitstellt, in der Sie sich befinden.
TrafficControl: Echtzeit-Verkehrskontrolle, Bereitstellung von Echtzeit- und historischen Verkehrsinformationsdiensten.
Die Serviceschnittstelle der Suchklasse muss einen Suchbereich angeben, andernfalls funktioniert die Schnittstelle nicht.
Lokale Suche
BMap.LocalSearch bietet lokale Suchdienste. Wenn Sie die lokale Suche verwenden, müssen Sie einen Suchbereich dafür festlegen. Der Suchbereich kann ein BMap.Map-Objekt, ein BMap.Point-Objekt oder eine Zeichenfolge mit Provinz- oder Stadtnamen sein : „Peking-Stadt“). Der zweite Parameter des BMap.LocalSearch-Konstruktors ist optional, in dem Sie die Darstellung der Ergebnisse angeben können. Die BMap.RenderOptions-Klasse stellt mehrere Eigenschaften bereit, die das Rendering steuern, wobei „map“ die Karteninstanz angibt, in der die Ergebnisse angezeigt werden, und „panel“ das Containerelement der Ergebnisliste angibt.
var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var local = new BMap.LocalSearch(map, {
renderOptions:{map:map}
});
local.search("Tiananmen");
Darüber hinaus bietet BMap.LocalSearch auch die Methoden searchNearby und searchInBounds, um Ihnen Umgebungssuch- und Bereichssuchdienste bereitzustellen.
Suche konfigurieren
BMap.LocalSearch bietet mehrere Konfigurationsmethoden, mit denen Sie das Verhalten des Suchdienstes an Ihre Bedürfnisse anpassen können. Im folgenden Beispiel passen wir jede Seite an, um 8 Ergebnisse anzuzeigen, und passen das Sichtfeld der Karte automatisch entsprechend der Position des Ergebnispunkts an, ohne das Informationsfenster des ersten Ergebnisses anzuzeigen:
var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 14); var local = new BMap.LocalSearch("Beijing",
{renderOptions: {map: map,autoViewport: true},pageCapacity: 8}); local.search("Zhongguancun");
Ergebnisbereich
Datenschnittstelle
Neben der automatischen Hinzufügung von Suchergebnissen zu Karten und Listen können Sie über die Datenschnittstelle auch detaillierte Dateninformationen abrufen. In Kombination mit der Karten-API können Sie der Karte selbst Beschriftungen und Informationsfenster hinzufügen. Die Klassen BMap.LocalSearch und BMap.LocalSearchOptions stellen mehrere Schnittstellen zum Festlegen von Rückruffunktionen bereit, über die die Dateninformationen der Suchergebnisse abgerufen werden können. Beispielsweise kann die Objektinstanz BMap.LocalResult über den Rückruffunktionsparameter onSearchComplete abgerufen werden, der die Dateninformationen jedes Suchergebnisses enthält. Wenn die Rückruffunktion ausgeführt wird, können Sie die Methode BMap.LocalSearch.getStatus() verwenden, um zu bestätigen, ob die Suche erfolgreich war, oder um Fehlerdetails abzurufen.
Im folgenden Beispiel werden die Titel- und Adressinformationen jedes Ergebnisses auf der ersten Seite über die Rückruffunktion onSearchComplete abgerufen und auf der Seite ausgegeben:
var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
var-Optionen = {
onSearchComplete: function(results){ if (local.getStatus() == BMAP_STATUS_SUCCESS){ // Bestimmen Sie, ob der Status korrekt ist var s = []; for (var i = 0; i < results.getCurrentNumPois(); i ){
s.push(results.getPoi(i).title ", " " results.getPoi(i).address); document.getElementById("log").innerHTML = s.join("
"); };
var local = new BMap.LocalSearch(map, options);
local.search("park");
Suche in der Nähe
Mit dem Suchdienst in der Nähe können Sie in der Nähe eines bestimmten Standorts oder in der Nähe eines bestimmten Ergebnispunkts suchen.
Das folgende Beispiel zeigt, wie Sie in der Nähe der Haustür nach Snacks suchen:
Code kopieren
Der Code lautet wie folgt:var map = new BMap.Map("container"); map.centerAndZoom(new BMap.Point(116.404, 39.915), 11);
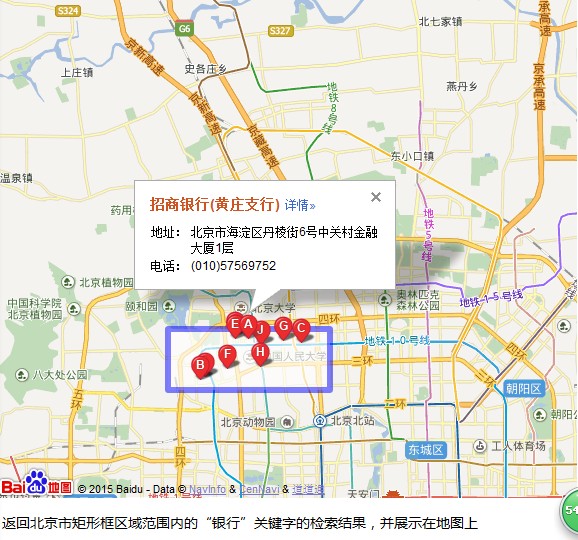
Die Suche nach rechteckigem Bereich liefert Suchergebnisse basierend auf dem von Ihnen bereitgestellten Sichtfeld. Hinweis: Wenn der Suchbereich zu groß ist, werden möglicherweise keine Ergebnisse angezeigt.
Das folgende Beispiel zeigt, wie im aktuellen Sichtfeld der Karte nach Banken gesucht wird:
Code kopieren
Der Code lautet wie folgt:var map = new BMap.Map("container");
map.centerAndZoom(new BMap.Point(116.404, 39.915), 14);var local = new BMap.LocalSearch(map,
Rendering:

Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...



