
Bei der Anzeige von Daten auf einer Website ist es wichtig, Funktionen bereitzustellen, die den Benutzern das Durchsuchen der Daten erleichtern. Eine dieser Funktionen ist die Möglichkeit, Daten zu sortieren.
Daten sortieren bedeutet, die Daten entsprechend dem angegebenen Wert in aufsteigender oder absteigender Reihenfolge anzuordnen. Mithilfe von JavaScript können wir die Datensortierung auf der Clientseite der Website manuell durchführen. Dies ist besonders nützlich, wenn Sie eine statische Website entwickeln oder die Datensortierung auf dem Server entlasten möchten.
In diesem Tutorial verwenden wir JavaScript, um Daten aus einer simulierten JSON-Antwort in einer HTML-Tabelle anzuzeigen. Wir werden auch die Möglichkeit einbauen, Tabellen basierend auf Werten im Tabellenkopf sortierbar zu machen.
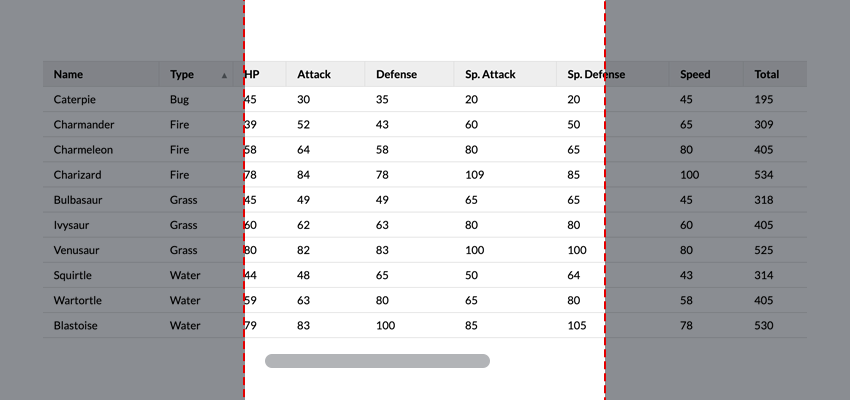
Dies ist das fertige Produkt. Klicken Sie auf eine beliebige Tabellenüberschrift, um die Tabelle entsprechend zu sortieren.
<table> 标签是用于在网页上显示数据的语义 HTML 标签。我们将把 <table>-Tag wird innerhalb des Tabellencontainers div platziert, wodurch wir ein responsives Styling in das CSS integrieren können.
<div class="table-container"> <table class="data-table"> </table> </div>
Unsere Tabelle enthält Überschriften und thead 和表内容、tbody 标签。在表头中,我们将在每个 th Zellen mit Schaltflächen, die die Sortierfunktion übernehmen. Die Zellen für den Tabelleninhalt werden über JavaScript unter Verwendung von Daten aus unserer JSON-Antwort hinzugefügt.
<div class="table-container">
<table class="data-table">
<thead>
<tr>
<th><button id="name">Name</button></th>
<th><button id="type">Type</button></th>
<th><button id="hp">HP</button></th>
<th><button id="attack">Attack</button></th>
<th><button id="defense">Defense</button></th>
<th><button id="spAttack">Sp. Attack</button></th>
<th><button id="spDefense">Sp. Defense</button></th>
<th><button id="speed">Speed</button></th>
<th><button id="total">Total</button></th>
</tr>
</thead>
<tbody id="table-content"></tbody>
</table>
</div>
Eines der häufigsten Probleme bei der Verwendung von HTML-Tabellen ist mangelnde Reaktionsfähigkeit. Die Tabelle kann über überlappende Zellen verfügen oder über die Grenzen der gesamten Seite hinausgehen.
Wir können diese Probleme lösen, indem wir die Tabelle in einem Tabellencontainer mit voller Seitenbreite und Überlauf-Bildlaufeigenschaft platzieren. Auf diese Weise ist die Tabelle immer nur so breit wie die gesamte Seite und es besteht keine Notwendigkeit, die Zellen aufgrund eines scrollbaren Überlaufs zu verkleinern. Wir werden auch ein Attribut für die Mindestbreite in die Tabellenzellen einfügen, um Textumbrüche zu vermeiden.

Dies ist das CSS, das benötigt wird, um unsere Tabelle scrollbar zu machen:
.table-container {
width: 100%;
overflow: scroll;
}
table {
width: 100%;
}
Dann können wir die restlichen Stile hinzufügen:
.table-container {
margin: auto;
max-width: 1200px;
min-height: 100vh;
overflow: scroll;
width: 100%;
}
table {
border-collapse: collapse;
width: 100%;
}
thead tr {
border-bottom: 1px solid #ddd;
border-top: 1px solid #ddd;
height: 1px;
}
th {
font-weight: bold;
height: inherit;
padding: 0;
}
th:not(:first-of-type) {
border-left: 1px solid #ddd;
}
th button {
background-color: #eee;
border: none;
cursor: pointer;
display: block;
font: inherit;
height: 100%;
margin: 0;
min-width: max-content;
padding: 0.5rem 1rem;
position: relative;
text-align: left;
width: 100%;
}
tbody tr {
border-bottom: 1px solid #ddd;
}
td {
padding: 0.5rem 1rem;
text-align: left;
}
Für dieses Beispiel verwenden wir eine simulierte JSON-Antwort. Das sind unsere Daten:
const response = {
"pokedata": [
{
"name": "Bulbasaur",
"type": "Grass",
"hp": 45,
"attack": 49,
"defense": 49,
"spAttack": 65,
"spDefense": 65,
"speed": 45,
"total": 318
},
...
]
}
Wir werden die Daten in das <tbody id="table-content">-Tag einfügen, damit wir das Element in JavaScript gezielt ansprechen können
const tableContent = document.getElementById("table-content")
basiert auf jedem Objekt in response.pokedata. Definieren wir eine Funktion zum Erstellen neuer Zeilen basierend auf Objektdaten:
const createRow = (obj) => {
const row = document.createElement("tr");
const objKeys = Object.keys(obj);
objKeys.map((key) => {
const cell = document.createElement("td");
cell.setAttribute("data-attr", key);
cell.innerHTML = obj[key];
row.appendChild(cell);
});
return row;
};
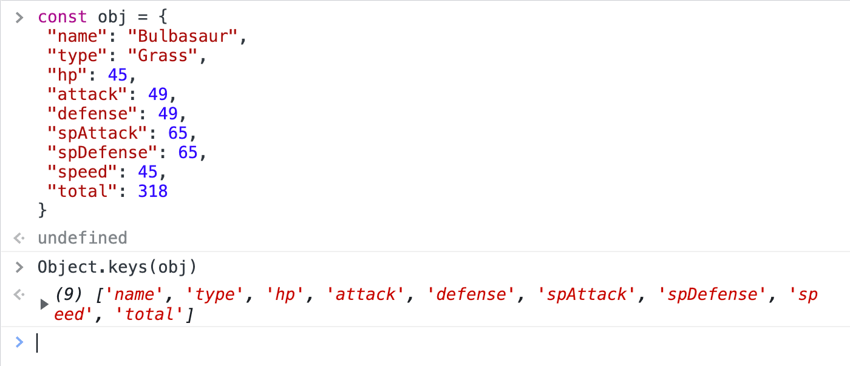
In dieser Funktion verwenden wir die Methode Object.keys(), um die Objektschlüssel in Form eines Arrays abzurufen. Der Rückgabewert ist wie folgt:

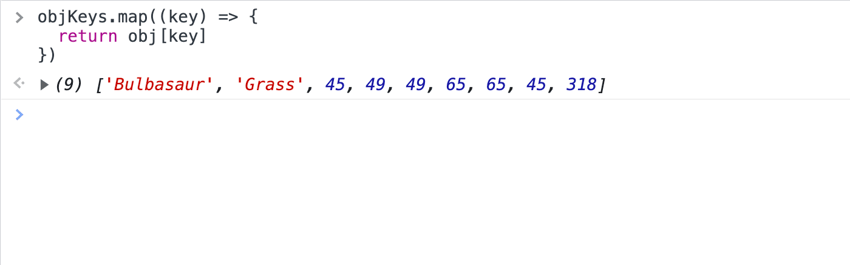
Sobald wir das Array der Objektschlüssel haben, durchlaufen wir jeden Schlüssel mithilfe der .map()-Methode. Die Map-Methode führt die Funktion, die wir ihr übergeben, für jedes Element im Array aus.
In dieser Zuordnungsfunktion erstellen wir für jedes Element im Array eine neue Zelle und setzen das innerHTML der Zelle auf den entsprechenden Objektschlüsselwert.

Abschließend verwenden wir die Methode .appendChild(), um die erstellte Zelle an die am Anfang der Funktion definierte Zeile anzuhängen.
Da wir nun die Zeilenerstellungsfunktion haben, definieren wir eine Funktion, die das Array response.pokedata 数组并将每个新行附加到我们的 tableContent durchläuft und jede neue Zeile an unser tableContent-Element anhängt.
const getTableContent = (data) => {
data.map((obj) => {
const row = createRow(obj);
tableContent.appendChild(row);
});
};
Wir übergeben die getTableContent-Funktion an den Ereignis-Listener, um der Tabelle nach dem Laden der Seite Inhalte hinzuzufügen.
window.addEventListener("load", () => {
getTableContent(response.pokedata);
});
Da wir nun die Tabelle erstellt haben, fügen wir die Sortierfunktion hinzu. In unserem HTML haben wir Schaltflächen in der Kopfzeile, deren IDs Objektschlüssel sind. Suchen wir nun diese Schaltflächen:
const tableButtons = document.querySelectorAll("th button");
Wir möchten die Daten basierend auf der angeklickten Schaltfläche sortieren und außerdem eine Funktion einbinden, um die Sortierrichtung (aufsteigend oder absteigend) zu ändern, wenn auf die Schaltfläche geklickt wird.
Wir können die Methode .sort() verwenden, um .sort() 方法来处理 response.pokedata die Sortierung der Daten im Array durchzuführen. Die Sortiermethode akzeptiert eine Funktion, die zwei verschiedene Argumente vergleicht und sie basierend auf der Funktionsantwort sortiert:
compareFunction(a, b) 返回值
a 之后 b
a 排序在 b 之前a 和 b 的原始顺序
来源:MDN
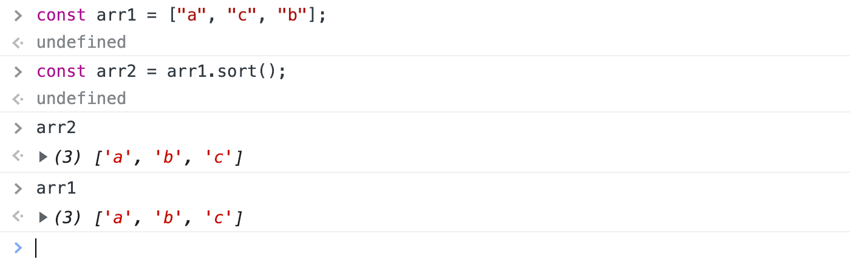
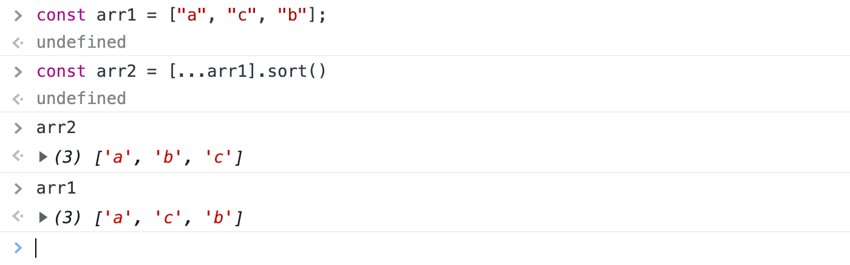
关于排序方法需要注意的另一件事是它会改变它所操作的原始数组。这意味着它改变了我们原始数组的值。

我们可以通过使用扩展语法来避免改变原始数组[...]

现在我们可以创建排序函数了。这就是我们的排序函数的逻辑:
getTableContent 函数将排序后的数据附加到我们的 tableContentconst sortData = (data, param, direction = "asc") => {
tableContent.innerHTML = '';
const sortedData =
direction == "asc"
? [...data].sort(function (a, b) {
if (a[param] < b[param]) {
return -1;
}
if (a[param] > b[param]) {
return 1;
}
return 0;
})
: [...data].sort(function (a, b) {
if (b[param] < a[param]) {
return -1;
}
if (b[param] > a[param]) {
return 1;
}
return 0;
});
getTableContent(sortedData);
};
我们的排序函数需要三个参数:
data:待排序的数组param:用于对数组进行排序的值direction:按升序或降序对数组进行排序。默认参数值设置为“asc”。我们通过将innerHTML 设置为空白字符串来清除tableContent 元素中的内容。然后,我们使用 .sort() 方法和 direction 参数来确定数据应如何排序。我们反转比较函数以便按降序排序。通过这种方式使用比较函数,我们可以对数据进行排序,而不管值的类型(字符串、整数、浮点数等)
最后,我们将 sortedData 作为表内容中的新值传递。
现在,我们将排序函数传递到表格按钮的单击事件侦听器中,并处理切换排序方向。
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
在此函数中,我们通过在按钮上设置 data-dir 属性来处理切换以确定排序方向。我们还将更新 CSS 以根据排序方向在按钮旁边显示一个图标:
th button::after {
position: absolute;
right: 0.5rem;
}
th button[data-dir="asc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='https://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='0, 0 8,0 4,8 8' fill='%23818688'/%3E%3C/svg%3E");
}
th button[data-dir="desc"]::after {
content: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg' width='8' height='8'%3E%3Cpolygon points='4 0,8 8,0 8' fill='%23818688'/%3E%3C/svg%3E");
}
我们不想让图标显示在所有以前单击的按钮上,因此我们将定义一个 resetButtons 函数,该函数删除任何未单击的按钮上的 data-dir 属性。
const resetButtons = (event) => {
[...tableButtons].map((button) => {
if (button !== event.target) {
button.removeAttribute("data-dir");
}
});
};
我们会将该函数传递到按钮事件侦听器中,以便在单击新按钮时重置以前的按钮
window.addEventListener("load", () => {
getTableContent(response.pokedata);
[...tableButtons].map((button) => {
button.addEventListener("click", (e) => {
resetButtons(e);
if (e.target.getAttribute("data-dir") == "desc") {
sortData(response.pokedata, e.target.id, "desc");
e.target.setAttribute("data-dir", "asc");
} else {
sortData(response.pokedata, e.target.id, "asc");
e.target.setAttribute("data-dir", "desc");
}
});
});
});
这样,我们就完成了!我们仅使用普通 JavaScript 创建了一个可排序的表格!
Das obige ist der detaillierte Inhalt vonErstellen Sie eine JavaScript-fähige HTML-Tabelle mit Sortierfunktionen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in häufig verwendete Top-Level-Domain-Namen
Einführung in häufig verwendete Top-Level-Domain-Namen
 Welche Big-Data-Speicherlösungen gibt es?
Welche Big-Data-Speicherlösungen gibt es?
 nozoomer
nozoomer
 Tools zur Talentbewertung
Tools zur Talentbewertung
 wie man eine Website erstellt
wie man eine Website erstellt
 Einführung in Python-Funktionen höherer Ordnung
Einführung in Python-Funktionen höherer Ordnung
 Welche Plattform ist besser für den Handel mit virtuellen Währungen?
Welche Plattform ist besser für den Handel mit virtuellen Währungen?
 Unicode zu Chinesisch
Unicode zu Chinesisch




