Heim
 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
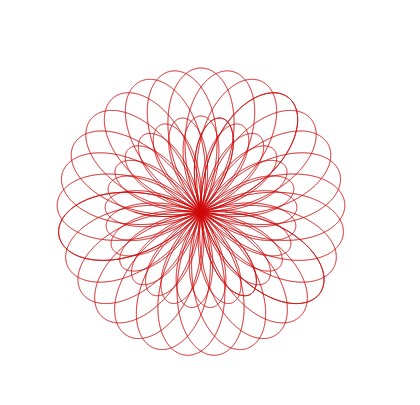
 Codebeispiele für die Implementierung von Rosenkurven und herzförmigen Mustern in HTML5 Canvas_html5-Tutorial-Fähigkeiten
Codebeispiele für die Implementierung von Rosenkurven und herzförmigen Mustern in HTML5 Canvas_html5-Tutorial-Fähigkeiten
 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Codebeispiele für die Implementierung von Rosenkurven und herzförmigen Mustern in HTML5 Canvas_html5-Tutorial-Fähigkeiten
Codebeispiele für die Implementierung von Rosenkurven und herzförmigen Mustern in HTML5 Canvas_html5-Tutorial-Fähigkeiten
Codebeispiele für die Implementierung von Rosenkurven und herzförmigen Mustern in HTML5 Canvas_html5-Tutorial-Fähigkeiten
canvas
html5
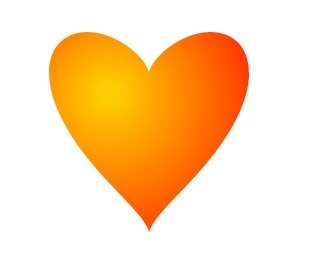
Herzmuster
Rendering:


Tipps: Kopieren Sie den Code in eine HTML-Datei und speichern Sie sie direkt, um den Effekt zu sehen.
Implementierungscode:
Code kopieren
Der Code lautet wie folgt: 
