
Mit der Service Worker API des Browsers können Webdesigner Besuchern etwas bieten, was sie noch nie zuvor hatten: Zugriff auf eine Website oder Webanwendung, auch wenn sie offline sind, sei es für kurze oder längere Zeit.
p>
Ganz gleich, ob Sie sicherstellen möchten, dass Ihre Besucher Ihre Website weiterhin lesen können, während sie durch einen Eisenbahntunnel laufen, oder ob Sie eine App erstellen möchten, die keine Internetverbindung erfordert, Service Workers hat die perfekte Lösung.
So großartig Servicemitarbeiter auch sind, es gibt einige Hindernisse, die Ihren Fortschritt verlangsamen können, wenn Sie zum ersten Mal mit dem Codieren beginnen – es sei denn, Sie erkennen, um welche Hindernisse es sich im Vorfeld handelt. In diesem Tutorial erhalten Sie fünf grundlegende Tipps für die Entwicklung von Service Workern. Wir hoffen, dass sie Ihnen dabei helfen, diese Probleme zu vermeiden und Ihnen die damit verbundenen Probleme bei der Fehlerbehebung zu ersparen.
Wenn Sie neu bei Service Workers sind, schauen Sie sich unseren Anfängerkurs „Simple Service Workers for Offline Websites“ und Jeremy Keiths Buch „Going Offline“ an, beide verfügbar auf Envato Elements.

Die frühesten Probleme, die beim Verfassen Ihres ersten Gottesdienstes auftreten können
Arbeiter, Sie könnten wahrscheinlich das tun, was Sie immer getan haben, und Ihr Skript veröffentlichen
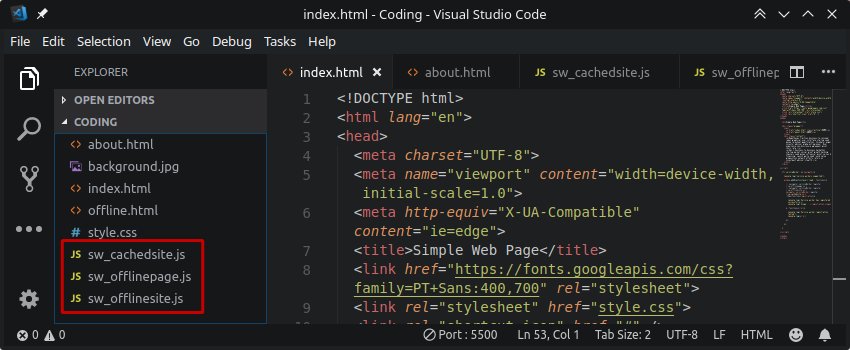
Gehen Sie in das Unterverzeichnis mit dem Namen js 或 scripts. Für das Servicepersonal kann dieser alltägliche Vorgang jedoch Probleme verursachen.
Der Grund dafür ist, dass der Umfang eines Servicemitarbeiters standardmäßig durch seinen Standort definiert wird. was bedeutet das? Das heißt, wenn Sie Ihr Skript hineinlegen /js 目录中,其范围现在仅限于该 /js 目录。因此,它只能处理来自 www.yoursite.com/js/ 的页面请求,并完全忽略其他请求,例如来自 www 的请求例如,.yoursite.com 或 www.yoursite.com/news/.
Dieser begrenzte Umfang bedeutet wiederum, dass Sie für große Teile Ihrer Website kein Offline-Fallback bereitstellen können. Damit Ihr Servicemitarbeiter jede Anfrage von jedem Teil Ihrer Website aus bearbeiten kann, muss der Umfang allumfassend sein.
Hinweis: Sie können den Standardumfang eines Service Workers bei der Registrierung tatsächlich überschreiben, z. B.
navigator.serviceWorker.register('/sw.js', {
scope: '/'
});
Mit diesem Ansatz können Sie alle Ihre Skripte weiterhin in einem Unterverzeichnis haben, wenn dies für Ihr Projekt wichtig ist.
Aber im Allgemeinen ist es am einfachsten, Ihren Service Worker im Stammverzeichnis abzulegen und so seinen Geltungsbereich automatisch so festzulegen, dass er die gesamte Site abdeckt.
Während alle gängigen Browser Service Worker unterstützen, ist Chrome oder Chromium derzeit wohl der beste Browser für deren Entwicklung. Dies ist dem sehr nützlichen Anwendungsfenster in den Entwicklertools zu verdanken. Während Sie den Entwicklungsprozess durchlaufen, werden Sie praktisch in dieser Registerkarte leben:

In dieser Registerkarte gibt es einen speziellen Abschnitt für Servicemitarbeiter, in dem Sie überprüfen können, ob Ihr Skript registriert, aktiv und ausgeführt wird. Sie können diese Registerkarte auch verwenden, um einen Offline-Status zu simulieren, Servicemitarbeiter vorübergehend zu umgehen und die Registrierung früherer Skripts, die nicht mehr benötigt werden, manuell aufzuheben.
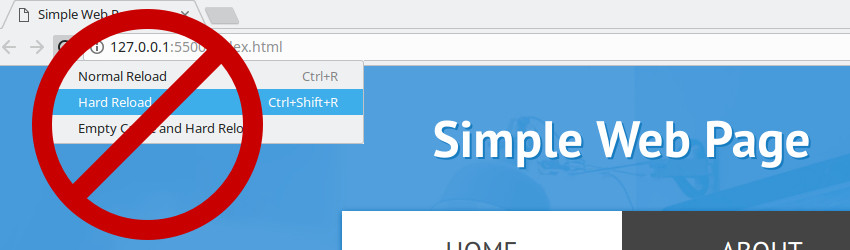
Abgesehen davon, dass Skripte nicht in Unterverzeichnissen abgelegt werden, ist die Verwendung von „Hard Reload“ oder „Cache leeren und Hard Reload“ eine weitere Entwicklungsgewohnheit, die beim Erstellen von Service Workern aufgegeben werden muss. Sie haben dies beim Testen Ihrer Website wahrscheinlich tausende Male getan. Verwenden Sie diese Funktion, um Ihren Cache zu leeren und sicherzustellen, dass Sie eine genaue Darstellung Ihrer Entwicklungsänderungen sehen. Bei einem Service Worker hat dies jedoch nicht den gewünschten Effekt.

wann Sie haben einen registrierten und aktiven Servicemitarbeiter, jeder Benutzer, der „hart“ verwendet „Neu laden“ umgeht es vollständig. Sie können Ihre Website möglicherweise schwer neu laden Ihr Code wird nicht so ausgeführt, wie Sie es erwarten und denken, dass Sie einen Fehler gemacht haben, nur um später festzustellen, dass das Skript beim ersten Mal nie ausgeführt wurde Ort.
Die schlechte Nachricht ist also, dass „Hard Reload“ und „Cache leeren und Hard Reload“ während der Service Worker-Entwicklung außerhalb des Anwendungsbereichs liegen, was uns zur nächsten Frage bringt:
Wie Können Sie die Seite korrekt aktualisieren und Ihren Service Worker-Code testen? Ändert sich das, wenn Sie „Hard Reload“ oder „Cache leeren und Hard Reload“ nicht verwenden können?Die Antwort auf diese Frage liegt in den folgenden zwei Techniken:
Wenn Sie die Seite aktualisieren, auf der der Service Worker getestet wird, werden standardmäßig keine Ergebnisse von Codeänderungen angezeigt. Dies liegt daran, dass die Version des Skripts, die Sie ursprünglich registriert haben, auch nach dem Neuladen der Seite im Browser aktiv bleibt, es sei denn, Sie ergreifen explizite Maßnahmen, um sie zu aktualisieren.
Also, wir haben wieder eine Situation, in der Sie möglicherweise Ihre Muskeln auffrischen Seite und frage mich, warum Ihre Codeänderungen nicht wirksam wurden, es sei denn Sie kennen die Macken Ihres Servicepersonals.

Um sicherzustellen, dass immer die neueste Version des Skripts geladen wird, gehen Sie zur Registerkarte Anwendungen und aktivieren Sie das Kontrollkästchen Bei Neuladen aktualisieren. Dadurch wird sichergestellt, dass der Browser jedes Mal, wenn die Seite neu geladen wird (denken Sie daran, nur normale Neuladevorgänge und keine harten Neuladevorgänge zu verwenden), den Service Worker automatisch für Sie aktualisiert.
Hinweis: Es gibt eine zusätzliche Option zum Klicken auf den Link Aktualisieren, der neben dem registrierten Servicemitarbeiter angezeigt wird. In der Regel ist es jedoch einfacher, die Methode zum automatischen Neuladen zu verwenden.
Die letzte sehr praktische Funktion der Registerkarte Anwendungen, auf die wir noch eingehen werden, ist die Möglichkeit, die im Cache gespeicherten Objekte anzuzeigen und sie bei Bedarf manuell zu löschen. Da wir keine Cache-Leere und Hard-Reloads verwenden möchten, wird diese Funktion ein wichtiger Teil des Service Worker-Entwicklungsprozesses sein.
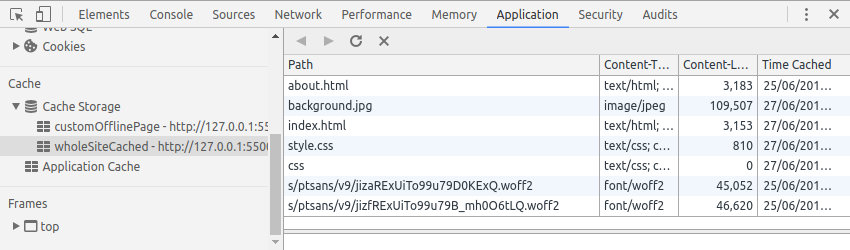
In der linken Spalte des AppsTabs sehen Sie einen Bereich Markiert mit Cache-Speicher. Wenn Sie diesen Bereich erweitern, können Sie ihn sehen Alle im Speicher gehaltenen Cache-Objekte, die sich auf die aktuelle URL beziehen.

Klicken Sie auf einen der Artikel und Sie können ihn überprüfen Inhalt, der für die Überprüfung der gewünschten Ressource sehr hilfreich ist Offline-Dienste werden von Ihren Servicemitarbeitern korrekt zum Cache hinzugefügt.
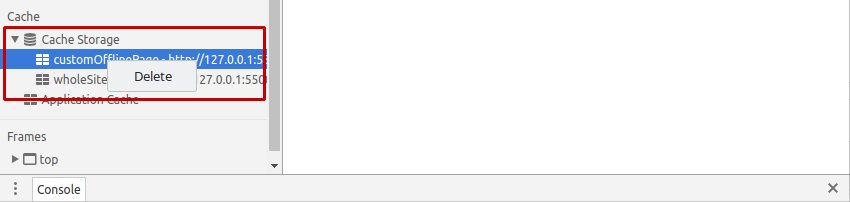
Um zwischengespeicherte Objekte zu löschen, die nicht mehr benötigt werden, klicken Sie einfach mit der rechten Maustaste auf das Objekt und wählen Sie Löschen.

Mit dieser Funktion zum Entfernen von Cache-Objekten und dem Kontrollkästchen Bei Neuladen aktualisieren können Sie beim normalen Neuladen der Seite bleiben und gleichzeitig sicherstellen, dass Sie die neuesten Änderungen an Ihrer Arbeit ordnungsgemäß testen.
Weitere Informationen zu Service Workern finden Sie in unserem neuen Kurs „Simple Service Workers for Offline Websites“ und in Jeremy Keiths Buch „Going Offline“ (jetzt auf Envato Elements verfügbar).
Das obige ist der detaillierte Inhalt vonWachsende Servicemitarbeiter: 5 wichtige Tipps, die Sie nicht verpassen dürfen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konvertierung von RGB in Hexadezimal
Konvertierung von RGB in Hexadezimal
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 So öffnen Sie die Bin -Datei
So öffnen Sie die Bin -Datei
 Die Rolle der Registrierung eines Cloud-Servers
Die Rolle der Registrierung eines Cloud-Servers
 BAT-Skript-Batch ändert Dateinamen
BAT-Skript-Batch ändert Dateinamen
 Kosten für die Servermiete
Kosten für die Servermiete
 Welche Server sind von der Registrierung ausgenommen?
Welche Server sind von der Registrierung ausgenommen?
 So schließen Sie die App-Ressourcenbibliothek
So schließen Sie die App-Ressourcenbibliothek
 Internet-Zeitabfrage
Internet-Zeitabfrage




