
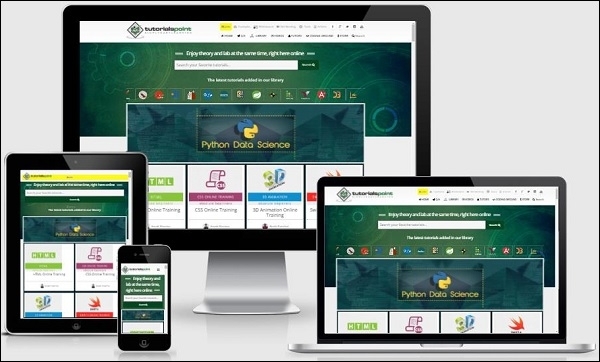
Ihre Webseite sollte mit allen Geräten kompatibel sein und auf diesen Geräten keine Designfehler aufweisen. Dies lockt mehr Nutzer auf die Website. Es sollte auf Mobilgeräten, Tablets und Desktops funktionieren.
Responsive Webdesign verwendet HTML und CSS, um Designs zu erstellen, die mit jedem Gerät kompatibel sind. Ja, so funktionieren Websites jetzt.

Das obige ist der detaillierte Inhalt vonDer Einsatz von responsivem Webdesign. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
Win11 überspringt das Tutorial, um sich beim Microsoft-Konto anzumelden
 Wo Sie Douyin-Live-Wiederholungen sehen können
Wo Sie Douyin-Live-Wiederholungen sehen können
 Welche Tools zur statischen Codeprüfung gibt es?
Welche Tools zur statischen Codeprüfung gibt es?
 Was tun, wenn Chrome keine Plugins laden kann?
Was tun, wenn Chrome keine Plugins laden kann?
 Welche mobilen Betriebssysteme gibt es?
Welche mobilen Betriebssysteme gibt es?
 So kaufen Sie Bitcoin
So kaufen Sie Bitcoin
 So beheben Sie den Fehler bei der MySQL-Abfrage
So beheben Sie den Fehler bei der MySQL-Abfrage




