
ProgressBar ist eine Möglichkeit, dem Benutzer mitzuteilen, dass Inhalte irgendwann verfügbar sein werden. Es wird am besten verwendet, wenn Sie Inhalte an den Server übermitteln und auf die Antwort des Servers warten.
Um die Fortschrittsbalkenkomponente zu verwenden, installieren Sie bitte mit npm das React-Native-Paper-Modul.
Der Befehl zum Installieren von React-Native-Paper lautet:
npm install --save-dev react-native-paper
Der grundlegende Aufbau des Fortschrittsbalkens ist wie folgt:
<ProgressBar progress={progress_number} color="progresscolorbar" />Um den Fortschrittsbalken zu verwenden, müssen Sie ihn wie unten gezeigt aus React-Native-Paper importieren -
import { ProgressBar} from 'react-native-paper';Das Folgende sind einige wichtige Eigenschaften, die auf ProgressBar verfügbar sind -
| Sr.No | Props and Description |
|---|---|
| 1 | Progress Der Wertebereich liegt bei 0 bis 10. Der Wert, der im Fortschrittsbalken angezeigt werden soll. |
| 2 | Farbe Die Farbe des Fortschrittsbalkens. |
| 3 | sichtbarer Wert ist wahr/falsch. Es hilft, den Fortschrittsbalken anzuzeigen/auszublenden. |
| 4 | Stil Der auf den Fortschrittsbalken angewendete Stil. |
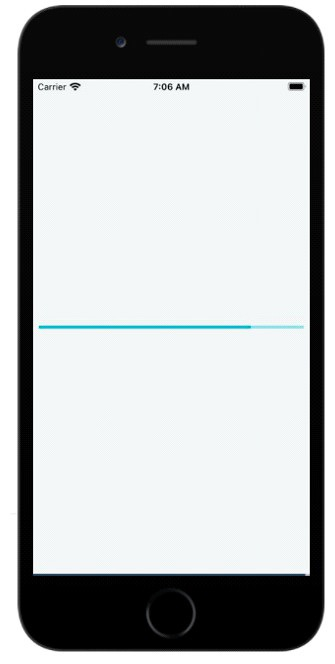
Die Anzeige eines Fortschrittsbalkens ist sehr einfach. Importieren Sie es einfach zuerst aus React-Native-Paper.
import { ProgressBar} from 'react-native-paper';Der Code zum Anzeigen des Fortschrittsbalkens lautet wie folgt:
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />Der Standardwert ist 0,5 und wird auf 10 erhöht.
import * as React from 'react';
import { ProgressBar} from 'react-native-paper';
const MyComponent = () => (
<ProgressBar style={{ marginTop:200}} progress={0.5} color="#00BCD4" />
);
export default MyComponent;
Das obige ist der detaillierte Inhalt vonWie zeige ich den Fortschrittsbalken in ReactNative an?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
So tätigen Sie einen Anruf, ohne Ihre Nummer anzuzeigen
 Was sind digitale Währungsbörsen?
Was sind digitale Währungsbörsen?
 Der Unterschied zwischen TCP und UDP
Der Unterschied zwischen TCP und UDP
 PSP3000 Crack
PSP3000 Crack
 Fehlerberichtslösung für den MySQL-Import einer SQL-Datei
Fehlerberichtslösung für den MySQL-Import einer SQL-Datei
 So behalten Sie zwei Dezimalstellen in C++ bei
So behalten Sie zwei Dezimalstellen in C++ bei
 So öffnen Sie eine APK-Datei
So öffnen Sie eine APK-Datei
 Der Unterschied zwischen injektiv und surjektiv
Der Unterschied zwischen injektiv und surjektiv




