
Haben Sie schon einmal versucht, eine benutzerdefinierte Suchmaschine zu erstellen? Wenn ja, sollten Sie wissen, wie viel Aufwand es erfordert. Zuerst müssen wir einen Suchalgorithmus erstellen, der dem Benutzer bei der Suche die am besten passenden Ergebnisse anzeigen soll. Dies kann lange dauern.
Anstatt Zeit mit der Erstellung unserer eigenen Suchmaschine zu verschwenden, warum nicht die benutzerdefinierte Suchmaschine von Google verwenden? Ja, Sie haben es richtig gehört! Google ermöglicht es uns, eine Suchmaschine in unsere Website zu integrieren, und wenn Benutzer auf unserer Website nach etwas suchen, kümmert sich Google um alles.
Benutzer sollten die folgenden Schritte befolgen, um die benutzerdefinierte Google-Suchmaschine in jede Website zu integrieren, von der Erstellung eines Kontos bis zur Verwendung der Suchfunktion.
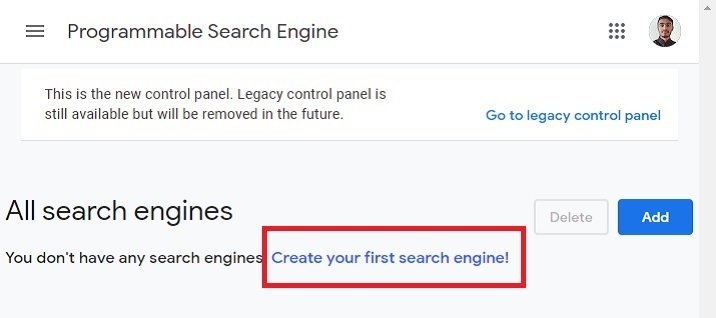
Schritt 1 – Erstellen Sie ein Konto in der benutzerdefinierten Suchmaschine. Nach erfolgreicher Erstellung eines Kontos sehen Sie die folgende Oberfläche. Sie können auf den Text „Erstellen Sie Ihre erste Suchmaschine!“ klicken.

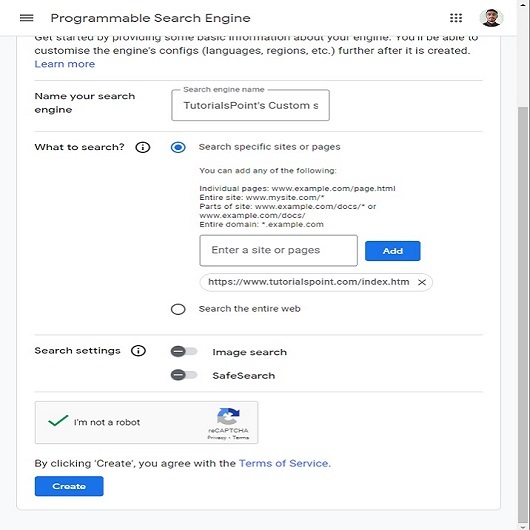
Schritt 2 – Geben Sie nun die erforderlichen Details ein und fügen Sie einen Website-Link auf der Website hinzu, auf der Sie die benutzerdefinierte Google-Suchmaschine verwenden möchten. Wenn Sie es auf einer beliebigen Website verwenden möchten, können Sie das Optionsfeld „Das gesamte Web durchsuchen“ auswählen. Klicken Sie anschließend auf die Schaltfläche Erstellen.

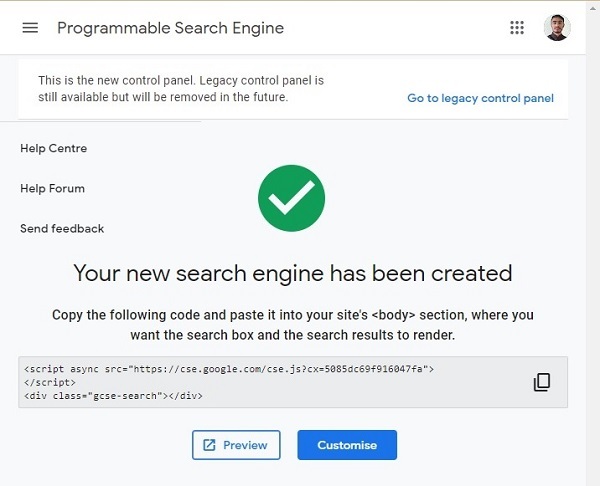
Schritt 3 – Nachdem die Suchmaschine erfolgreich erstellt wurde, kann der Benutzer die folgende Oberfläche sehen. Kopieren Sie den folgenden Code und fügen Sie ihn in die HTML-Datei ein.

Wir sind bereit, die benutzerdefinierte Suchmaschine von Google in unsere Website zu integrieren.
Benutzer können die benutzerdefinierte Suchmaschine von Google gemäß der folgenden Syntax verwenden.
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script> <div class="gcse-search"></div>
Benutzer sollten den Code „
“ überall dort platzieren, wo sie die benutzerdefinierte Google-Suche hinzufügen möchten.Im folgenden Beispiel haben wir die benutzerdefinierte Google-Suchmaschine mit dem HTML-Code integriert. In JavaScript ändern wir den Platzhaltertext für Suchmaschinen. Wir verwenden die Methode querySelector(), um searchButton und searchBox auszuwählen und deren Titel und Platzhaltertext zu ersetzen.
Wir haben einige CSS-Stile hinzugefügt, um die Suche stilvoller zu gestalten. Wenn der Benutzer eine Suche startet, wird der Platzhaltertext automatisch ausgeblendet.
Benutzer können versuchen, im Suchfeld nach etwas zu suchen, und es werden relevante Ergebnisse angezeigt.
<html>
<head>
<style>
body { padding: 1rem;}
.gsc-control { font-family: arial, sans-serif; background-color: lightblue !important; width: 500px; border-radius: 3rem; padding: 7px 20px !important;}
.gsc-input-box { border: 1px solid #dfe1e5;background: #fff; border-radius: 2rem; padding: 1px 10px;}
#gsc-i-id1 { color: #000 !important; line-height: 1.2 !important; background: none !important; font-size: 1rem !important; }
.gsc-search-button-v2 { padding: 0.5rem !important; cursor: pointer; border-radius: 50%; }
</style>
</head>
<body>
<h3> Creating the custom Google search using the GCSE </h3>
<p> Search anything here </p>
<!-- script from GCSE -->
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script>
<div class="gcse-search"></div>
<script>
window.onload = function () {
var placeHolderText = "Search on Tutorialspoint";
var searchBox = document.querySelector("#gsc-i-id1");
var searchButton = document.querySelector
(".gsc-search-button-v2 svg title");
searchBox.placeholder = placeHolderText;
searchBox.title = placeHolderText;
searchButton.innerHTHL = placeHolderText;
}
</script>
</body>
</html>
Benutzer haben gelernt, die benutzerdefinierte Google-Suche in Websites zu integrieren. Wir haben die Integration mit nativem JavaScript durchgeführt, aber Benutzer können die Integration auch mit ReactJS und anderen Frameworks durchführen.
Außerdem funktioniert diese Suche nur auf der Website von TutorialPoint, da wir diese Suchfunktion nur für TutorialPoint erstellt haben. Wenn Benutzer die Funktion auf ihrer eigenen Website verwenden möchten, sollten sie ein Konto auf der Website für die benutzerdefinierte Suche von Google erstellen, wie am Anfang des Tutorials gezeigt, und müssen das Skript-Tag ändern.
Das obige ist der detaillierte Inhalt vonWie formatiere ich die benutzerdefinierte Google-Suche manuell mithilfe von CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Verwendung von uniqueResult
Verwendung von uniqueResult
 Die PHPStudy-Datenbank kann die Lösung nicht starten
Die PHPStudy-Datenbank kann die Lösung nicht starten
 So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
So ermitteln Sie den Maximal- und Minimalwert eines Array-Elements in Java
 Einführung in die Bedeutung von Javascript
Einführung in die Bedeutung von Javascript
 So gehen Sie mit blockierten Dateidownloads in Windows 10 um
So gehen Sie mit blockierten Dateidownloads in Windows 10 um
 Welche Fensterfunktionen gibt es?
Welche Fensterfunktionen gibt es?
 Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
Wie lösche ich den Speicherplatz für WPS-Cloud-Dokumente, wenn er voll ist?
 Der Unterschied zwischen ROM und RAM
Der Unterschied zwischen ROM und RAM




