 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So implementieren Sie ein Sprachsuchfeld mit HTML5_HTML5-Tutorial-Kenntnissen
So implementieren Sie ein Sprachsuchfeld mit HTML5_HTML5-Tutorial-Kenntnissen
So implementieren Sie ein Sprachsuchfeld mit HTML5_HTML5-Tutorial-Kenntnissen
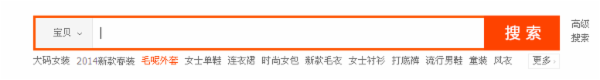
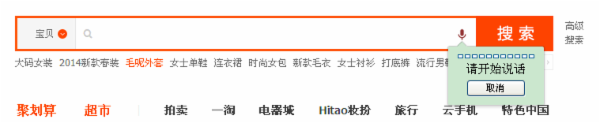
Werfen wir zunächst einen Blick auf die verschiedenen Displays.
Das Folgende ist ein Screenshot unter Firefox: 
Das Folgende ist ein Screenshot in Chrome: 
Was Sie vermuten können, ist, dass der geschriebene Code definitiv inkompatibel ist. Aber Sie werden feststellen, dass es relativ einfach ist. Selbst wenn Sie ein Front-End-Anfänger sind, werden Sie
Die Bedeutung der Parameter:
x-webkit-speech: Es lässt ein kleines Mikrofon auf der rechten Seite Ihres Eingabefelds erscheinen, mit eine Sprachfunktion.
lang: Dies ist der Sprachtyp der Stimme im obligatorischen Eingabefeld. Das oben geschriebene lang="zh-CN" bezieht sich beispielsweise auf vereinfachtes Chinesisch.
x-webkit-grammar: bezieht sich auf die Spracheingabegrammatik. Der Wert „builtin:search“ bringt den Spracheingabeinhalt so nah wie möglich an den Suchinhalt und entfernt redundante Zeichen.
Hinweis: Allerdings muss die Kompatibilität dieser Hardware noch verbessert werden, denn wenn man chinesische und englische Stimmen mischt, wird es wahrscheinlich viele Probleme geben.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



